グローバル化が進み、海外への情報発信が重要になっています。
例えば、日本の観光スポットを英語で紹介してインバウンドを誘致したり、オンラインショップで外国の人に商品を販売したりといったことが可能になります。
私はWordPressを使って多言語サイトを作った経験があります。具体的には、日本語と英語の両方に対応したサイトを制作しました。
この記事では、WordPressのカスタム投稿タイプという機能を使い、本格的な多言語サイトを作る方法を紹介します。
Googleが推奨する多言語サイトの作り方
SNSやYouTubeなど情報発信のツールが多様化している現在においても、検索エンジンからの集客は依然として重要です。
そのため、Googleが推奨している多言語サイトの作り方を理解して、なるべくそれに沿ってやることが大切です。
これからポイントを絞って紹介していきますが、詳細な内容は以下のリンク先をご確認ください。
一つのページに一つの言語を使用する
一つのページには一つの言語のみを使用します。日本語で文章を書いた後に、それを翻訳した英語の文章を書くようなことは推奨されていません。

一つのページに日本語と英語のように複数の言語が使用されていると、そのページがどの言語に向けたものなのか、Googleが正しく判断できない可能性があります。
正しく言語を判断できないと、海外からGoogleで検索したときに、英語のページではなく日本語のページが表示されたり、もしかしたら検索順位が少し下がるかもしれません。
私たちユーザーからしても、日本語と一緒に自分が知らない言語で文章が書かれていたら、記事を読みにくいと思います。
自動翻訳は原則として使わない
自動翻訳はスパムとみなされる可能性があるため、基本的に使用は避けたほうが良いです。私の経験では、特に固有名詞や主語のない文章などが不自然な英語になりやすいです。
現在は、「ココナラ![]() 」などのサービスを使えば、破格の安さでプロに翻訳を依頼できます。
」などのサービスを使えば、破格の安さでプロに翻訳を依頼できます。
例えば、リンク先の翻訳サービスでは、記載時点で600文字あたり1000円で英訳してくれます。
lang属性は意味がない
Googleがページの言語を判断する際に、「lang="ja"」や「lang="en"」といったlang属性は使われていません。
一応、lang属性を書いておくことは良いと思いますが、後述する代替ページや言語ごとのURLなどの設定をしっかりと行いましょう。
代替ページを指定する
日本語のページに対して、それを翻訳した英語のページが別に存在する場合など、複数の言語のバージョンがあるときは、代替ページを指定することが推奨されています。
イメージとしては、「日本語のページを表示しているときに、それを翻訳した英語のページはこちらのURLです」といった設定です。代替ページを指定することで、Googleが言語を判断しやすくなります。
代替ページを指定するには、hreflang属性のHTMLタグを挿入することが一般的です。
設定のやり方は、以下のようにhreflang属性で言語や地域のコードを指定し、href属性で代替ページのURLを指定します。そして、このHTMLタグをheadタグの中に記述します。
<link rel="alternate" hreflang="en" href="https://sample.com/en" />
<link rel="alternate" hreflang="ja" href="https://sample.com/" />上の例では、「https://sample.com/en」という英語のページを表示しているときに、それを翻訳した「https://sample.com/」という日本語のページが存在することを示しています(その逆も同じ)。
言語ごとのURLを使用する
多言語サイトはURLが何でも良い訳ではなく、以下のように言語や国を示すことが推奨されています。
・国別コードトップレベルドメイン(ccTLD)を使用
「.jp」や「.de」など、特定の国をターゲットにしたドメインを使用する方法です。
そのサイトがターゲットにしている国を伝える大きなヒントになるため、対象の国が明確で、しかも数が限られている場合には、使用を検討しても良いでしょう。
しかし、特定の国ではなく、「英語を読める人に向けたサイト」などの用途には向かないかもしれません。
・ジェネリックトップレベルドメイン(gTLD)を使用
「.com」や「.org」など、特定の国をターゲットにしないドメインを使用する方法です。
国や言語をURLに含めるには、「en.sample.com」といったサブドメイン方式か、「sample.com/en」といったサブディレクトリ方式があります。
サブドメイン方式はサーバーやサイトを分けられるので、言語に応じてプログラムを分岐させるといった処理は不要です。ただし、言語の数だけサイトを作る手間があります。
サブディレクトリ方式の場合、一つのサーバーと一つのサイトで言語を切り替えます。そのため、サイトの作成は一度で済みますが、プログラムに言語の分岐が入って、処理が複雑になります。
Google Search Consoleには「インターナショナルターゲティング」という機能があります(記載時点では「以前のツールとレポート」に分類されています)。
ジェネリックトップレベルドメインを使用していて、特定の国だけをターゲットにしている場合には、インターナショナルターゲティングで国を選択しても良いです。
ただし、複数の国をターゲットにしている場合には設定してはいけません。
サーバーを検討する
サーバーの場所は、Googleが国や言語を判断する際のヒントになります。
そのため、例えば日本語のサイトは日本のサーバーを使用して、英語のサイトはアメリカのサーバーを使用するといった方法が考えられます。
しかし、現実的にはそれが難しいケースが多いと思うので、予算やノウハウがあるならやった方が良いでしょう。
ただし、中国に向けたサイトを作る場合は話が変わります。
なぜなら、中国にはグレートファイアウォールというシステムがあり、中国の国内から海外のサイトを閲覧できない可能性があるからです。その場合は、中国の国内にあるサーバーを利用するしかないかもしれません。
私はグレートファイアウォールについて詳しくないので、ご自身で調べてみてください。
言語の切り替えリンクを設置する
Googleが正しく言語を判断できるように、代替ページや言語ごとのURLなどの設定をしても、検索結果に間違った言語のページが表示される可能性はあります。
例えば、海外からGoogleで検索したときに、日本語のページが表示されてしまうかもしれません。
そこで、言語の切り替えリンクを設置して、サイトの訪問者が言語を手動で切り替えられるようにしておくと親切です。
WordPressで多言語サイトを作る方法
WordPressで多言語サイトを作る場合、やり方は色々と考えられます。
以下にいくつか紹介しますが、多言語サイトの規模や管理のしやすさなどを考慮しながら、ご自身の用途に合った方法を選んでください。
- 固定ページを使用する
基本的に日本語でサイトを作り、固定ページで別言語の内容を一ページから数ページにまとめる方法。簡単にできるので、小規模な多言語サイトにおすすめ。 - プラグインを使用する
WPMLやPolylangなどWordPressの多言語化プラグインを使う方法。プログラミングなしに簡単にできるが、細かい部分のカスタマイズが困難であったり、一部の機能は有料になる可能性がある。 - 複数のドメイン(サブドメイン)を使用する
国別コードトップレベルドメインや、ジェネリックトップレベルドメインのサブドメイン方式で、言語ごとに複数のサイトを用意する方法。言語ごとにデザインや機能を大幅に変えることが容易。しかし、複数のサイトを作るので、サイトの構築や運用の手間がかかる。 - マルチサイトを使用する
WordPressのマルチサイトという機能を使って多言語化する方法。一つのWordPressで言語ごとの複数のサイトを管理できるが、プラグインが対応していなかったり、サイトの構築に知識が必要だったりと、デメリットもある。 - カテゴリーを使用する
別言語の記事に「en」などのカテゴリーを割り当て、URLにカテゴリーを含めるパーマリンク設定によって多言語化する方法。プラグインを使わなくても、それなりに本格的な多言語サイトを作れる。 - カスタム投稿タイプを使用する
WordPressのカスタム投稿タイプという機能を使って多言語化する方法。本格的な多言語サイトを作れるが、カスタム投稿タイプやカスタムタクソノミーの使い方を知る必要がある。
それぞれメリットとデメリットがあります。個人的には、別言語に翻訳する部分が少ないサイトなら、固定ページを使用する方法が簡単でおすすめです。
例えば、日本人のお客さんがターゲットの飲食店を考えます。
外国の観光客がちらほらと来る場合、固定ページを一つ作成して、そこに英語でメニューや営業時間、地図などを掲載するという方法があります。
WordPressで作った多言語のデモサイト
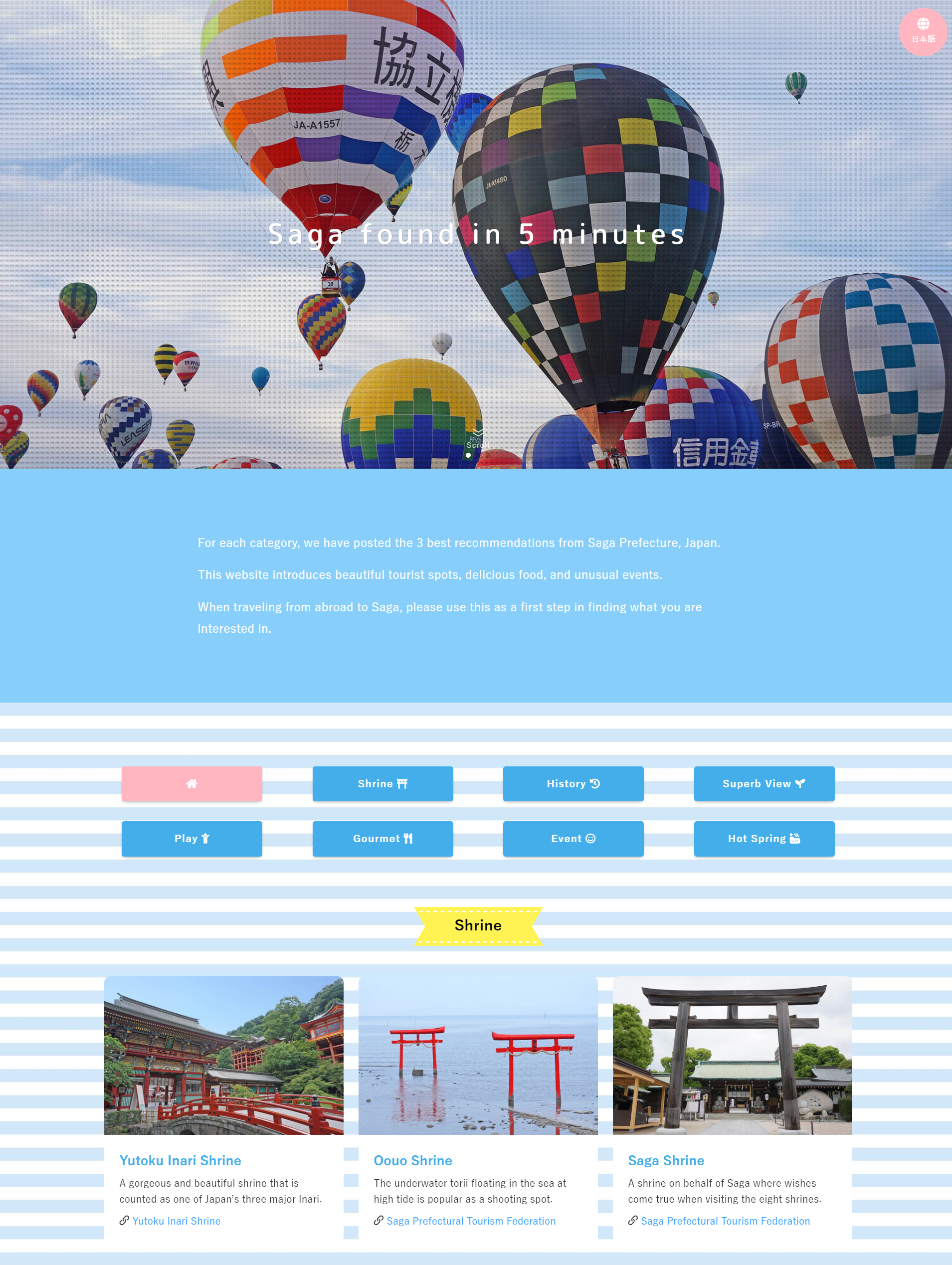
参考として、実際にWordPressで多言語のデモサイトを作りました。

佐賀県の魅力を紹介するサイトです。
主な特徴は以下の通りです。
- 言語は日本語と英語を対象。
- メインは日本語で記事を投稿していく。多言語の部分は言語ごとに固定ページを一つ作成。
- サイトの右上から言語を切り替えられる。
- URLはジェネリックトップレベルドメインのサブディレクトリ方式を採用。
- 言語のhreflang属性やOGPタグを設定。

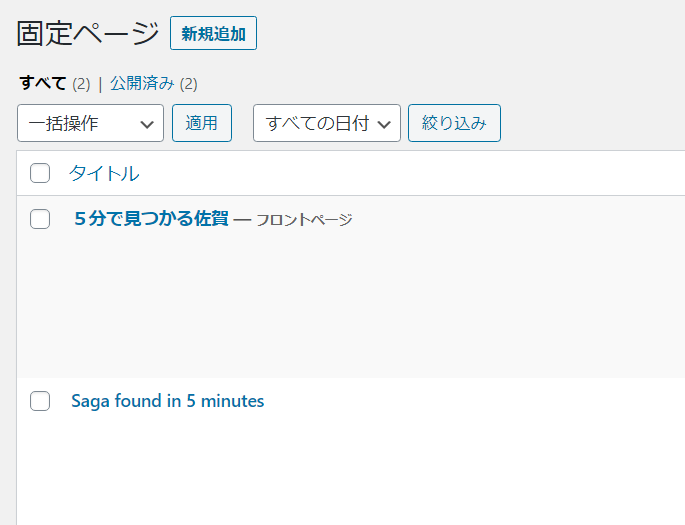
上のように、言語ごとのトップページを固定ページで作成しています。英語専用のテンプレートとして、「page-en.php」や「header-en.php」を用意しました。

また、カスタムフィールドを使うことで、言語ごとのhreflang属性やOGPタグを一元管理できるようにしました。
カスタム投稿タイプで多言語サイトを作る(準備)
ここからは、Googleが推奨する多言語サイトの作り方をベースに、WordPressで多言語サイトを作っていきます。
先ほどのデモサイトのように固定ページを使うのではなく、カスタム投稿タイプを使って大規模な多言語サイトを制作します。
まずは、どのような多言語サイトを作るのか、この記事の最終的なゴールを紹介します。

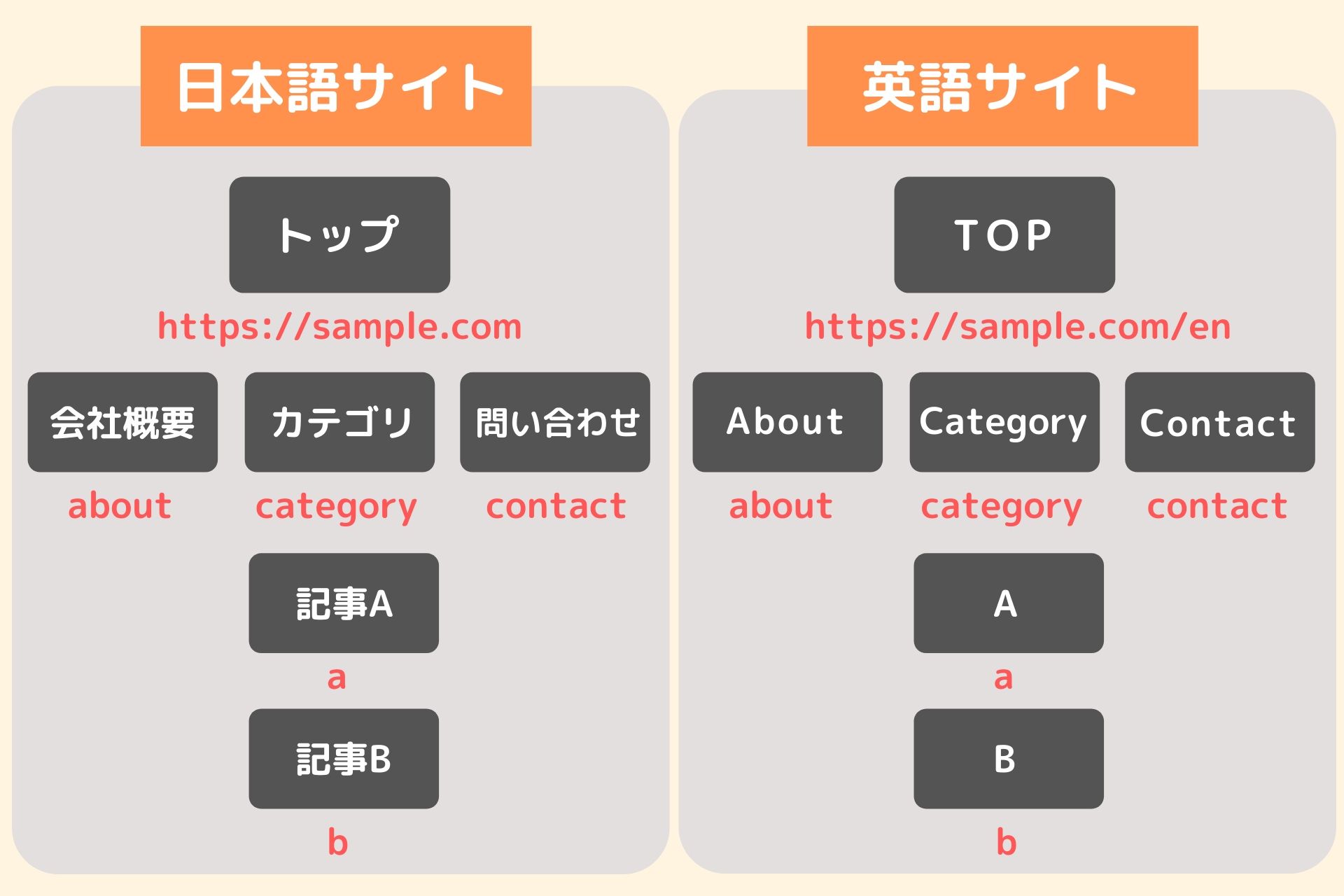
例えば、「https://sample.com」というドメインで日本語サイトを作るとします。
そのとき、「https://sample.com/en」というURLで英語サイトを作り、ブログの記事やお問い合わせページなど、日本語サイトと同じようなページを英語サイトでも用意します。
URLはGoogleが推奨しているジェネリックトップドメインのサブディレクトリ方式を採用します。
そのため、サーバーもWordPressも日本語と同じものを使い、作成するサイトは一つだけで済みます。
多言語化するのは、WordPressの「投稿」と「固定ページ」になります。
一般的に、投稿はブログのように記事を日々追加していくもので、固定ページは会社概要やお問い合わせページなどあまり変わらない情報を書くために使われます。
大まかな流れとしては、投稿と固定ページのそれぞれに対して英語版のカスタム投稿タイプを作り、英語の記事を投稿していきます。
- トップページ
(日本語)https://sample.com
(英語) https://sample.com/en - 投稿
(日本語)https://sample.com/post1
(英語) https://sample.com/en/post1 - 投稿のカテゴリーページ
(日本語)https://sample.com/category/category1
(英語) https://sample.com/en/category/category1 - 固定ページ
(日本語)https://sample.com/page1
(英語) https://sample.com/en/page/page1
なお、この記事では英語サイトの作り方を例に紹介しますが、別の言語でもやり方は同じです。ただし、言語が3つ以上になるときは、言語の切り替えリンクなど部分的に変わる内容もあります。
また、多言語化のやり方は無数にあるため、この記事ではあくまでも一例として紹介します。必要に応じてプログラムなどを変えてください。
多言語化にはWordPressのカスタム投稿タイプやカスタムタクソノミーという機能を使います。それが何か分からなかったり、作り方を知らない人は、事前に以下の記事をお読みください。
カスタム投稿タイプで多言語サイトを作る(手順)
カスタム投稿タイプを作る
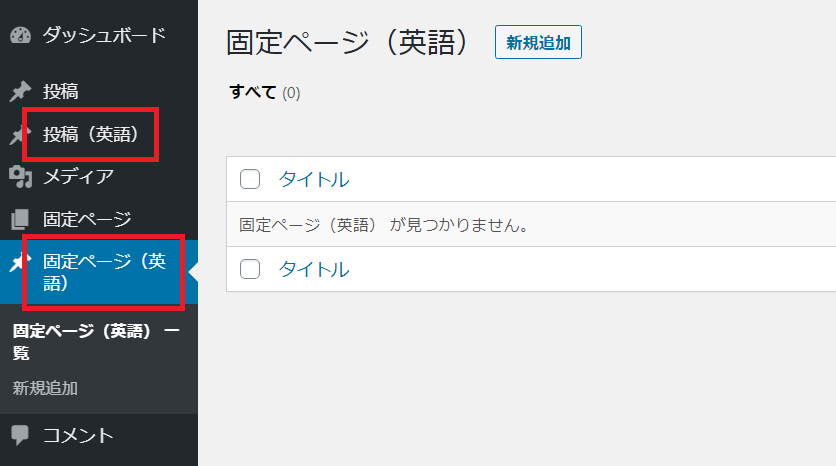
「Custom Post Type UI」というプラグインを使い、「固定ページ」と「投稿」のそれぞれに対して、英語版のカスタム投稿タイプを作ります。

カスタム投稿タイプを作ると、上のように管理画面のメニューに「固定ページ(英語)」と「投稿(英語)」が新しく追加されて、英語の記事を投稿できるようになります。
Custom Post Type UIの基本的な設定内容は、以下の通りです。必要に応じて変更してください。
- 投稿タイプスラッグ:page_en
- 複数形のラベル:固定ページ(英語)
- 単数形のラベル:固定ページ(英語)
- 一般公開:True
- 一般公開クエリー可:True
- UIを表示:True
- ナビゲーションメニューに表示:True
- Delete with user:False
- REST APIで表示:True
- アーカイブあり:False
※固定ページは一般的に一覧ページがないと思うのでFalseにしていますが、必要ならTrueを設定してください。 - 検索から除外:False
- 権限タイプ:post
- 階層:False
- リライト:True
- カスタムリライトスラッグ:en/page
※これを入力しないとURLが「page_en」になります。 - フロントでのリライト:False
- クエリー変数:False
- カスタムクエリー変数スラッグ:空欄
- メニューの位置:20
※日本語の「固定ページ」の下に表示していますが、自由に変えてください。 - メニューに表示:True
- 投稿タイプスラッグ:en
- 複数形のラベル:投稿(英語)
- 単数形のラベル:投稿(英語)
- 一般公開:True
- 一般公開クエリー可:True
- UIを表示:True
- ナビゲーションメニューに表示:True
- Delete with user:False
- REST APIで表示:True
- アーカイブあり:True
- 検索から除外:False
- 権限タイプ:post
- 階層:False
- リライト:True
- カスタムリライトスラッグ:空欄
- フロントでのリライト:False
- クエリー変数:False
- カスタムクエリー変数スラッグ:空欄
- メニューの位置:5
※日本語の「投稿」の下に表示していますが、自由に変えてください。 - メニューに表示:True
固定ページ(英語)のカスタムリライトスラッグで「page」を付与する理由は、英語の投稿と固定ページでURL構造を変えるためです。
「page」を付与すれば、投稿は「en/〇〇」、固定ページは「en/page/〇〇」というように、異なるURL構造になります。付与しないと、どちらも「en/〇〇」というURL構造になって正しく識別できず、ページが表示されません。
固定ページ(英語)⇒投稿(英語)という順番でカスタム投稿タイプを作成しないと、ページが表示されません。おそらく、カスタム投稿タイプを作成した順番で、スラッグが一致するか判定していると思われます。
もしも順番を逆にして作成すると、「en/page/〇〇」というURLで英語の固定ページにアクセスしたときに、優先順位が高い投稿(英語)のスラッグ「en」に先にマッチングしてしまい、正しく識別できないからだと思われます。
カスタムタクソノミーを作る
Custom Post Type UIを使って、投稿(英語)で使うカスタムタクソノミーを作ります。

カスタムタクソノミーとは、カスタム投稿タイプにおけるカテゴリーのことです。カスタムタクソノミーを作ると、上のように記事の投稿画面から割り当てができます。
基本的な設定内容は以下の通りです。必要に応じて変更してください。
- タクソノミースラッグ:category_en
- 複数形のラベル:カテゴリー(英語)
- 単数形のラベル:カテゴリー(英語)
- 利用する投稿タイプ:投稿(英語)
※前の手順で作成したカスタム投稿タイプを選択してください。 - 一般公開:True
- 一般公開クエリー可:True
- 階層:False
- UIを表示:True
- メニューに表示する:True
- ナビゲーションメニューに表示:True
- クエリー変数:True
- カスタムクエリー変数文字列:空欄
- リライト:True
- カスタムリライトスラッグ:en/category
※これを入力しないとURLが「category_en」になります。 - フロントでのリライト:False
- 階層リライト:False
- 管理画面でカラムを表示:True
※管理画面の記事の一覧にカスタムタクソノミーが表示されて便利です。 - REST APIで表示:True
- クイック編集 / 一括編集パネルに表示:True
- Metabox callback:空欄

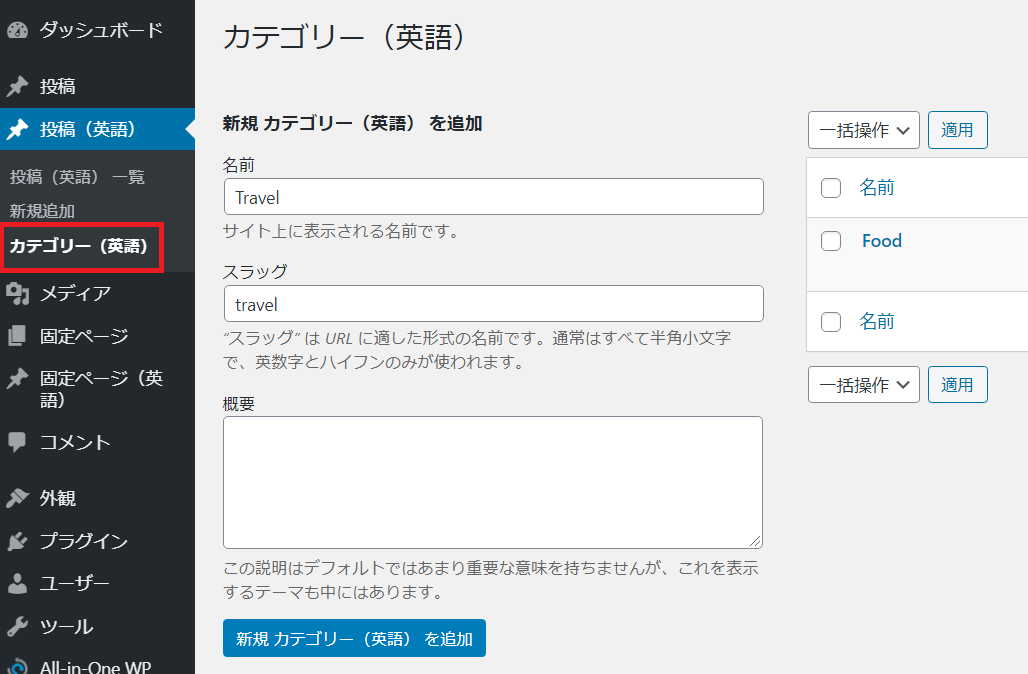
カスタムタクソノミーが正しく作られると、上のように管理画面のメニューに「カテゴリー(英語)」が新しく追加されます。使用するカテゴリーが既に決まっている場合には登録してみましょう。
テンプレートを作る
記事のタイトルや本文を英語にしても、サイトのヘッダーやフッターなどが日本語のままです。
そこで、英語版のテンプレートを作成して、表示内容を英語にしたり、デザインを変えたりします。
テンプレートを作成する場所は、WordPressがインストールされているトップの階層から「wp-content」⇒「themes」⇒「使用しているテーマ(子テーマ)」と進んだ場所です。レンタルサーバーの機能やFTPソフトなどを使ってファイルをアップロードしてください。
カスタム投稿タイプの個別ページのテンプレートを作るときは、ファイル名を「single-{post_type}.php」という形式にする必要があります。
そのため、投稿(英語)であれば「single-en.php」、固定ページ(英語)であれば「single-page_en.php」というファイルを用意すれば、自動的に読み込まれます。
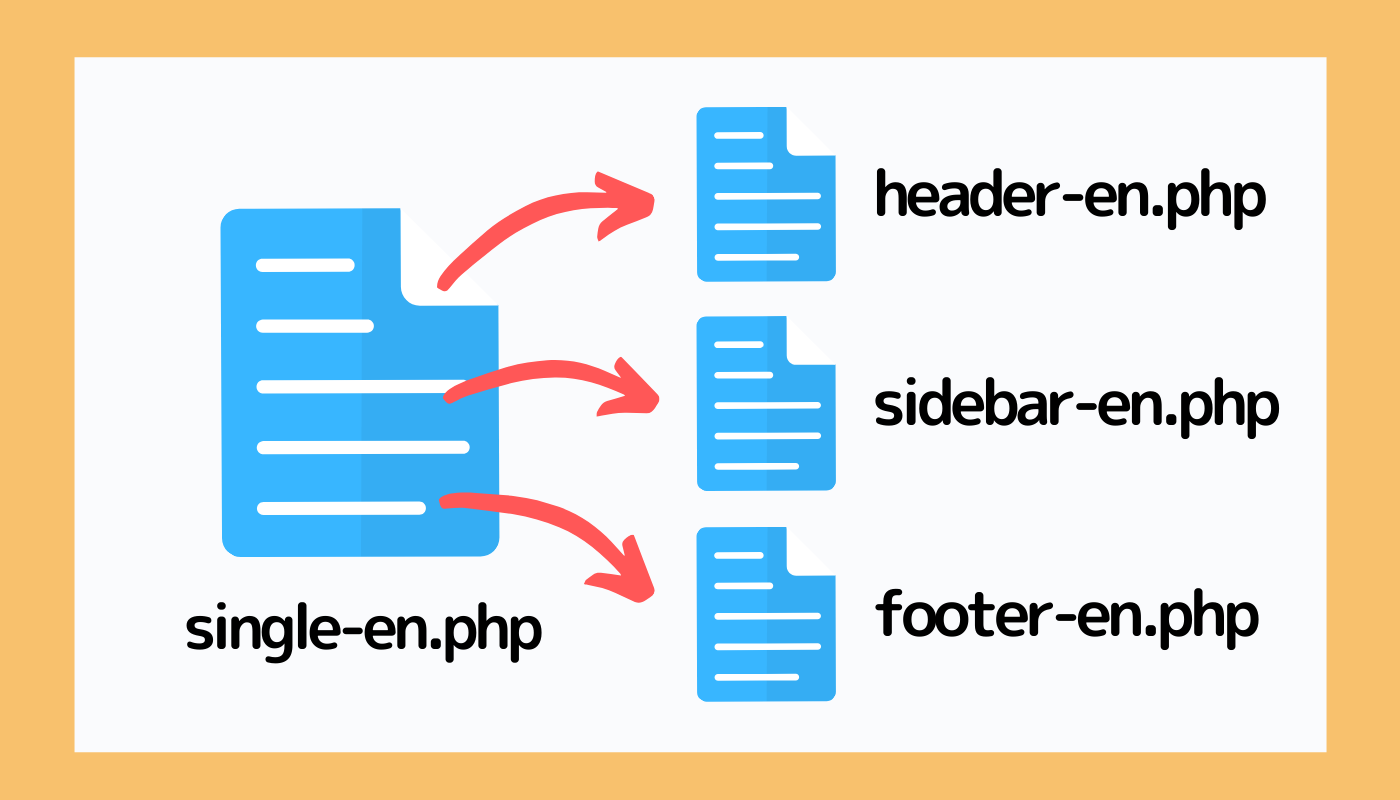
一般的に、個別ページのテンプレートからは、ヘッダーをデザインする「header.php」、サイドバーをデザインする「sidebar.php」、フッターをデザインする「footer.php」というテンプレートが呼び出されます。

そこで、英語版の「header-en.php」、「sidebar-en.php」、「footer-en.php」というテンプレートを新たに作成し、single-en.phpから呼び出します。
呼び出すときは、以下のようにハイフン(-)より下の部分を関数の引数に渡します。
<?php get_header('en'); ?>
<?php get_sidebar('en');?>
<?php get_footer('en'); ?>
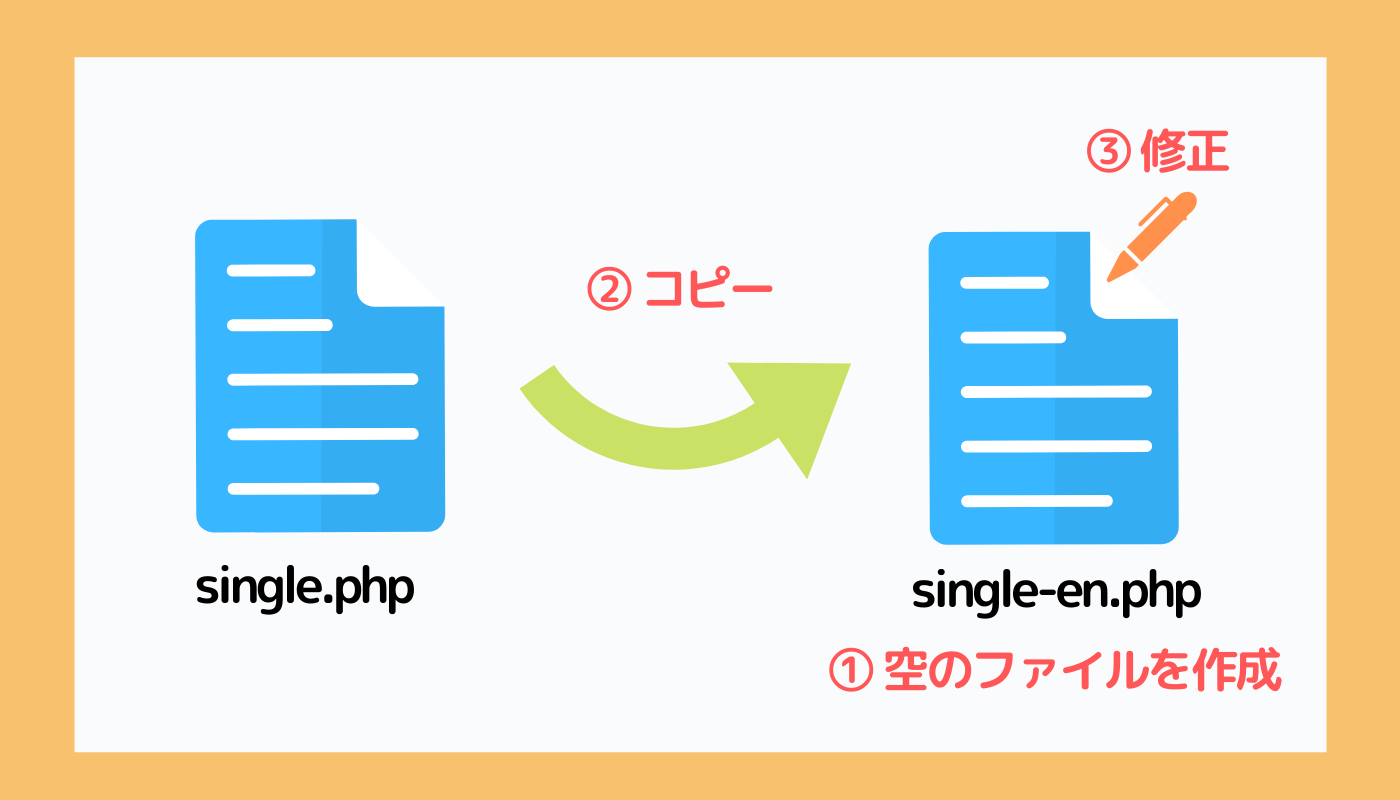
白紙の状態から英語のテンプレートを作成するのは大変なので、上のように、日本語のテンプレートをコピーして、部分的に英語に変えていく方法がやりやすいと思います。
- single-en.phpという名前の空のファイルを作る
- single.phpの内容をコピーしてsingle-en.phpに貼り付ける
- single-en.phpの中身を英語に変える
同様の手順で、その他のテンプレートも作成します。作成する主なテンプレートは以下の通りです。
- single-en.php:投稿(英語)の個別ページ
- single-page_en.php:固定ページ(英語)の個別ページ
- archive-en.php:投稿(英語)の一覧ページ(英語サイトのトップページのこと)
- taxonomy-category_en.php:投稿(英語)のカテゴリーページ
- header-en.php:英語のヘッダー(呼び出されて使う)
- sidebar-en.php:英語のサイドバー(呼び出されて使う)
- footer-en.php:英語のフッター(呼び出されて使う)
使用しているテーマやサイトの構成などによって、作成するテンプレートは変わる可能性があります。例えば、検索機能を使う場合は「search-en.php」、固定ページの一覧ページを表示する場合は「archive-page_en.php」といったテンプレートも必要に応じて作成してください。
また、自作のテーマではなく、既存のテーマを利用する場合、新たに追加したテンプレートにはアップデートが反映されませんので注意してください。
テンプレートを英語に変えるときは、例えば、サイトのタイトル、フッターの著作権表記、サイドバーの項目名、パンくずリスト、メタディスクリプション、OGPタグなど、日本語の部分を全て英語に置き換えていきます。
単純に英語にするだけではなく、固定ページであればサイドバーを削除してワンカラムにしたり、英語サイトのトップページを記事の一覧ではなくランディングページのようにしたりと、デザインを変えても良いでしょう。
functions.phpの中などで日本語と同じ関数を使うときは、以下のような英語のページか判定する関数を作って、処理を分岐すると良いです。
// 現在のリクエストが英語のページか判定する関数
function is_en() {
// URLの途中に「/en/」が含まれる
// URLの末尾が「/en」で終わる
// URLのクエリ文字列「post_type」に「_en」が含まれる(検索結果)
$url = $_SERVER["REQUEST_URI"];
$post_type = $_GET[post_type];
return strstr($url, '/en/') || $url == '/en' || strstr($post_type, '_en');
}if(is_en()) {
// 英語のページのときの処理
}else {
// 日本語のページのときの処理
}カスタムフィールドを作る
「Advanced Custom Fields」というプラグインを使って、言語の代替ページを設定するためのカスタムフィールドを作ります。

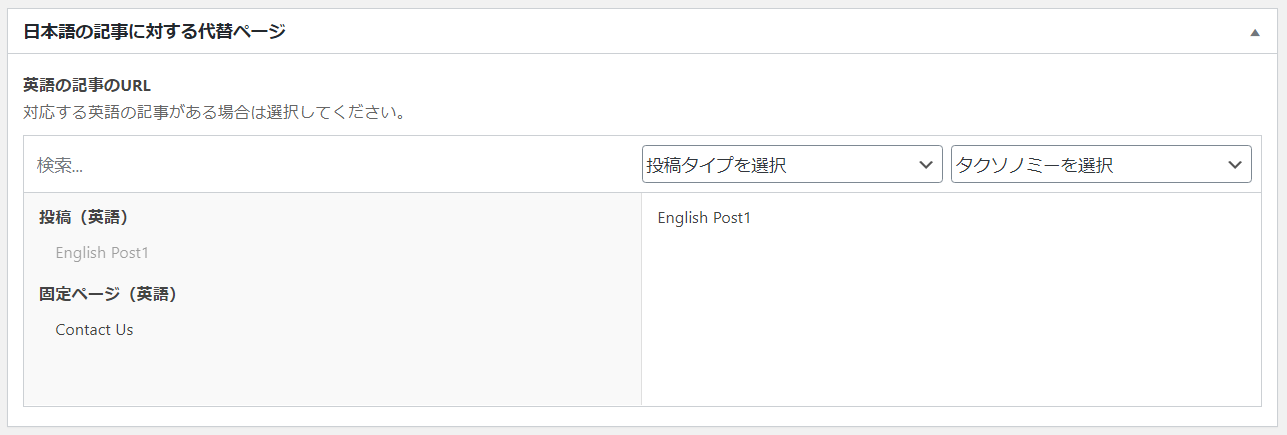
カスタムフィールドを作成すると、上のように日本語の記事を編集する画面で、代替ページとなる英語の記事を選択できるようになります(その逆も同じ)。
なお、カスタムフィールドの説明や作成方法などは、以下の記事をお読みください。
まずは、日本語の記事に対する代替ページのカスタムフィールドを作ります。
基本的な設定内容は以下の通りです。必要に応じて変更してください。
- フィールドラベル:英語の記事のURL
- フィールド名:en_url
- フィールドタイプ:関連
- 説明:対応する英語の記事がある場合は選択してください。
- 必須か?:いいえ
- 投稿タイプで絞り込み:投稿(英語)、固定ページ(英語)
- タクソノミーで絞り込み:未選択(全てのタクソノミー)
- フィルター:検索、投稿タイプ、タクソノミー
- 要素:未選択
- Minimum posts:空欄
- 最大投稿数:1
- 返り値のフォーマット:投稿オブジェクト
- 条件判定:いいえ

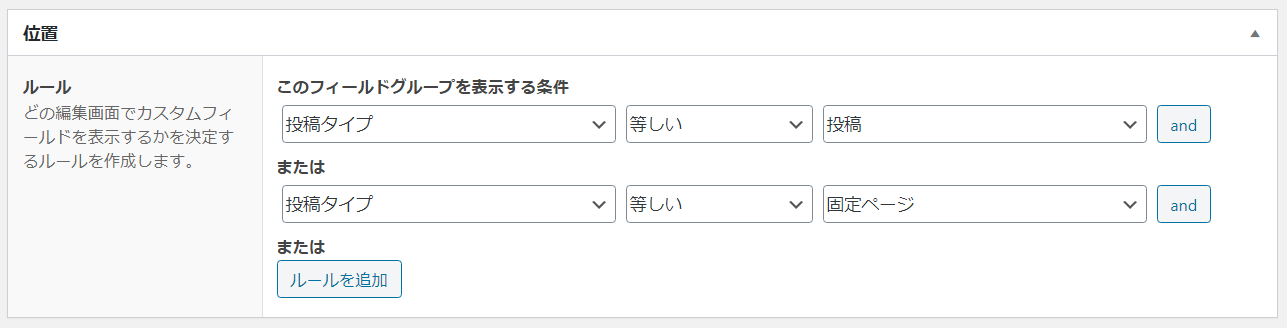
位置のルールでは、投稿タイプが「投稿」または「固定ページ」を設定してください。これで、投稿と固定ページの編集画面にカスタムフィールドが表示されます。

最終的には、上のようなカスタムフィールドになります。なお、Settingsに関しては初期状態のままで良いと思います。スタイルや順番などは好みに応じて変えてください。
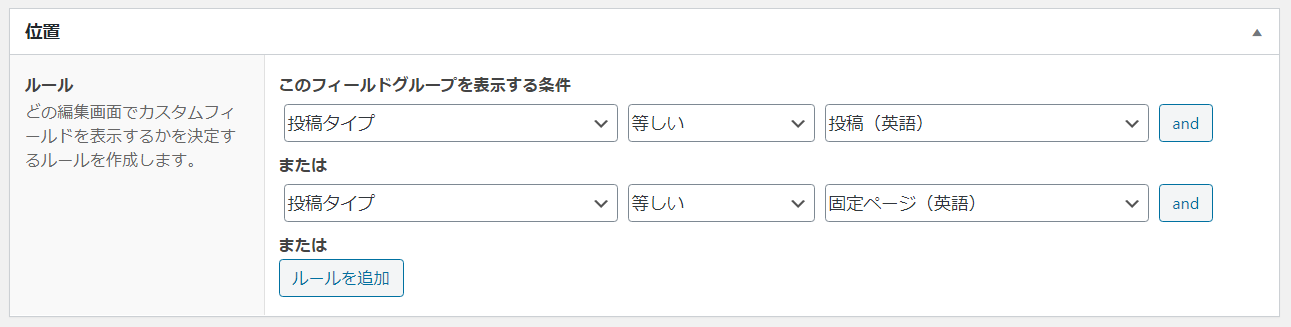
同じような手順で、英語の記事に対する代替ページのカスタムフィールドを作ります。
- フィールドラベル:日本語の記事のURL
- フィールド名:jp_url
- フィールドタイプ:関連
- 説明:対応する日本語の記事がある場合は選択してください。
- 必須か?:いいえ
- 投稿タイプで絞り込み:投稿、固定ページ
- タクソノミーで絞り込み:未選択(全てのタクソノミー)
- フィルター:検索、投稿タイプ、タクソノミー
- 要素:未選択
- Minimum posts:空欄
- 最大投稿数:1
- 返り値のフォーマット:投稿オブジェクト
- 条件判定:いいえ

以上で、カスタムフィールドの作成は終わりです。
記事を書く
これまでの手順で、英語の記事を書けるようになります。
英語で記事のタイトルや本文を書き、カテゴリーや代替ページを設定してください。
お金があればクラウドソーシングなどを利用してプロに翻訳を依頼するのがベストです。
プロに依頼せずにGoogle翻訳を使う場合には、不自然な英語になっていないか必ず確認しましょう。自動翻訳はGoogleから推奨されておらず、最悪の場合はスパムと認識される可能性があります。
特に知名度の低い固有名詞は、間違った英語になることが多いので注意してください。
必ずしも日本語サイトにある全てのページを翻訳する必要はありません。英語サイトには外国の方に伝えたいページだけを用意しましょう。
記事を投稿してURLにアクセスしたときに、404エラーが出てページが表示できない場合、「設定」⇒「パーマリンク設定」を開き、何もせずに「変更を保存」ボタンをクリックすることを試してみてください。
代替ページを指定する
代替ページのURLを取得する関数を作成して、headタグの中にhreflang属性のHTMLタグを挿入します。
// 代替ページのURLを取得する関数
function get_alternate_page_url() {
if(is_search() || is_paged()) {
return '';
}
$now_url = $_SERVER['REQUEST_URI'];
$jp_url_object = get_field('jp_url');
if($jp_url_object) {
$jp_url = esc_url(get_permalink($jp_url_object[0]->ID));
}
if(empty($jp_url)) {
$en_url_object = get_field('en_url');
if($en_url_object) {
$en_url = esc_url(get_permalink($en_url_object[0]->ID));
}
}
if(!empty($jp_url) && is_singular()) {
// 英語の個別ページの場合
return $jp_url;
}elseif(!empty($en_url) && is_singular()) {
// 日本語の個別ページの場合
return $en_url;
}elseif($now_url == '/en' || $now_url == '/en/') {
// 英語のトップページの場合
return home_url();
}elseif($now_url == '/') {
// 日本語のトップページの場合
return home_url('/'). 'en';
}else {
// 代替ページがない場合
return '';
}
}get_fieldという関数を使って代替ページのカスタムフィールドから情報を取得して、代替ページのURLを返しています。
// 代替ページのHTMLタグをheadタグの中に挿入する関数
function insert_alternate_link() {
$now_url = home_url(). $_SERVER["REQUEST_URI"];
$alternate_url = get_alternate_page_url();
// 代替ページが存在しない場合は挿入しない
if(!empty($alternate_url)) {
if(is_en()) {
echo '<link rel="alternate" href="'.$alternate_url.'" hreflang="ja">'."\n";
echo '<link rel="alternate" href="'.esc_url($now_url).'" hreflang="en">'."\n";
}else {
echo '<link rel="alternate" href="'.esc_url($now_url).'" hreflang="ja">'."\n";
echo '<link rel="alternate" href="'.$alternate_url.'" hreflang="en">'."\n";
}
}
}
add_action('wp_head', 'insert_alternate_link');wp_headというアクションを使うと、headタグの中にHTMLタグを挿入できます。代替ページのURLを取得してhreflang属性のHTMLタグを作成し、headタグに挿入しています。
あくまでも参考の関数です。言語の種類や数が異なる場合など、必要に応じて処理を変えてください。また、サイトの訪問者が言語を選択できる専用のページを用意している場合、どの言語にも一致しなかったときのページとして「x-default」のhreflang属性を追加してください。
言語の切り替えリンクを設置する
言語の切り替えリンクをサイトのヘッダーなど目立つ場所に設置します。
これによって、もしも英語圏の人に日本語のページが表示されてしまったときに、英語のページに手動で切り替えることができます(その逆も同じ)。

注意点としては、日本語のページに設置するリンクの文字は「英語」ではなく、「English」とかの方が分かりやすいと思います。なぜなら、「英語」という文字を読めない可能性があるからです。
// 言語の切り替えリンクを設置する関数
function show_language_switcher() {
$alternate_url = get_alternate_page_url();
if(!empty($alternate_url)){
if(is_en()) {
echo '<a href="'. $alternate_url . '">日本語</a>';
}else {
echo '<a href="'. $alternate_url . '">English</a>';
}
}else {
// 代替ページが存在しない場合はトップページを設定
if(is_en()) {
echo '<a href="'. home_url() . '">日本語</a></li>';
}else {
echo '<a href="'. home_url('/') . 'en' . '">English</a>';
}
}
}代替ページが存在する場合はそれをリンクのURLに設定し、存在しない場合はトップページを設定しています。
<?php show_language_switcher(); ?>この関数をheader.phpやheader-en.phpなどのテンプレートから呼び出して、言語の切り替えリンクを設置します。
言語の種類や数が異なる場合など、必要に応じて処理を変えてください。また、CSSを省略しているので、アイコンなどを使って自由に装飾してください。
管理画面を編集する
必須ではありませんが、WordPressの管理画面を編集します。

具体例として、投稿(英語)の記事の一覧に、代替ページの編集画面のリンクを表示します。このリンクをクリックすると、日本語の記事の編集画面が表示されます。
// 代替ページの編集画面のリンクを表示する関数
function show_alternate_page_link($post_id, $language) {
$url_field = $language . '_url';
$alternate_page = get_field($url_field, $post_id);
if($alternate_page) {
$url = home_url() . '/wp/wp-admin/post.php?post=' . $alternate_page[0]->ID . '&action=edit';
echo '<a href="' . $url . '" target="_blank">' . $alternate_page[0]->post_title . '</a>';
}
}カスタムフィールドから代替ページの情報を取得して、編集画面のリンクを生成しています。
// 管理画面の項目を増やす関数
function set_custom_edit_en_columns($columns) {
$columns['alternate_page'] = '代替ページ';
return $columns;
}
add_filter( 'manage_en_posts_columns', 'set_custom_edit_en_columns' );
// 管理画面に情報を表示する関数
function custom_en_column($column_name, $post_id) {
if($column_name == 'alternate_page') {
show_alternate_page_link($post_id, 'jp');
}
}
add_action( 'manage_en_posts_custom_column' , 'custom_en_column', 10, 2 );manage_〇〇_posts_columnsというフィルターフックで管理画面に代替ページの項目を追加しています。そして、manage_〇〇_posts_custom_columnというアクションフックで代替ページの項目に表示する情報を設定しています(〇〇は投稿タイプのスラッグ)。
まとめ
この記事では、WordPressのカスタム投稿タイプを使った多言語サイトの作り方を紹介しました。
言語ごとに複数のサイトを用意する必要がないので、慣れてしまえば比較的簡単に多言語サイトを作れると思います。
多言語サイトの作り方については、以下の記事も参考にしてください。
上記の記事では、例えば以下のカスタマイズ方法を紹介しています。
- 英語の記事のURLを変える
- 英語の記事の一覧を表示する
- 英語の記事の一覧ページで、記事の絞り込みを行ったり、並び順を変える
- 英語の記事に割り当てられたカテゴリーを表示する
- 英語のサイトのサイドバーを変える
- 英語のサイトに検索機能を設置する
なお、この記事で紹介した手順やプログラムなどは、利用しているテーマや環境によって変わることがあります。
記事の内容について正確性は保証できませんので、ご自身の責任で参考にしてください。
















コメント(現在、質問は受け付けていません)