KatawaraというWordPressの有料テーマを購入しました。
Katawaraを使って色々なサイトを作ったので、メリットやデメリットなどを紹介します。
なお、レビューは記載時点の内容です。最新の正確な情報は必ず公式サイトをご確認ください。
Katawaraとは
Katawaraは、株式会社ベクトル(Vektor)が開発しているWordPressの有料テーマです。
ブロックと呼ばれる部品を組み合わせてページを作成する「ブロックエディター」に対応しており、「VK Blocks Pro」というブロックエディター専用のプラグインが付属しています。
株式会社ベクトルは、他にも「Lightning」という非常に有名なテーマを開発しています。KatawaraはLightningの有料版である「Lightning Pro」と同じく100%GPLのライセンス形式です。
そのため、どのようなジャンルのサイトにもテーマを利用できて、サイトの数に制限はありません。簡単に言えば、一度購入すれば自由に使い放題ということです。
厳密には、100%GPLであったとしても著作権表示など一定のルールはあります。
Katawaraの特徴
KatawaraとLightning Proは似ています。
Katawaraの一番の特徴は、テーマが買い切りとなっていることです。Lightning Proは1年単位でライセンスを購入しないとテーマをアップデートできません。一方でKatawaraはライセンスキーなしでもテーマをアップデートできます。
Katawaraはホームページ制作の代行に利用しやすいテーマであると紹介されています。
Lightning Proを使って納品したサイトは、将来的にクライアントが更新ライセンスを購入しないと、基本的にアップデートできません。Katawaraの場合はクライアント自身がテーマを無料でアップデートできます。
WordPressは変化が激しく、WordPressのバージョンアップに伴ってテーマのアップデートは重要です。このような意味で、買い切りのテーマであるKatawaraはサイト制作の代行に適していると思います。
テーマに付属している「VK Blocks Pro」のプラグインに関しては、将来的にアップデートがライセンス形式になる可能性はあります。
KatawaraはLightning Proと同じような機能と紹介されていますが、厳密には違うというのが私の理解です。
Katawaraは不具合を修正するためのアップデートは行われますが、機能自体の追加などは原則として行われない仕様になっています。そのため、テーマがリリースされたばかりの時点では機能に差がなくても、将来的にはLightning Proの方が機能は増えていると思われます。
ただし、VK Blocks Proを始めとするプラグインはアップデートできるので、プラグインを活用して便利な機能を足していくことは可能です。
Katawaraのメリット
勉強のために、Katawaraを使って様々なデモサイトを作りました。
ここからは、Katawara(推奨プラグインであるVK Blocks ProとVK All in One Expansion Unitを含む)を使って良いと感じた部分を紹介します。
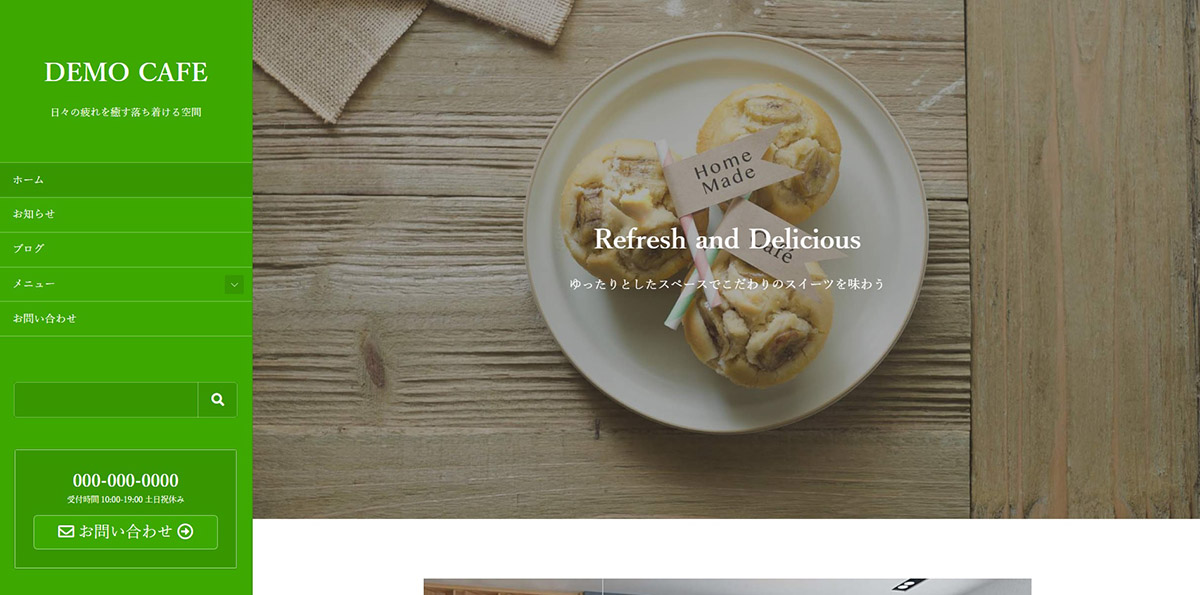
グローバルナビゲーションが固定表示

Katawaraはサイトの左側にグローバルナビゲーションが固定で表示されます。最近は高解像度の端末が増えているので、横のスペースを無駄にすることなく効果的に使うことができます。
パソコンやタブレット、スマホなど端末のサイズによって自動でレイアウトが変わります。左側以外に配置できないことはデメリットですが、このようなデザインが気に入っている方にはおすすめです。
便利なブロックが多い
様々なブロックが用意されているため、HTMLやCSSなどのプログラムを書くことなく、簡単にサイトを制作できます。
例えば、アニメーションブロックを使えば、特定のブロックに動きをつけながら表示できます。使い方は簡単で、アニメーションブロックの中にブロックを挿入するだけです。

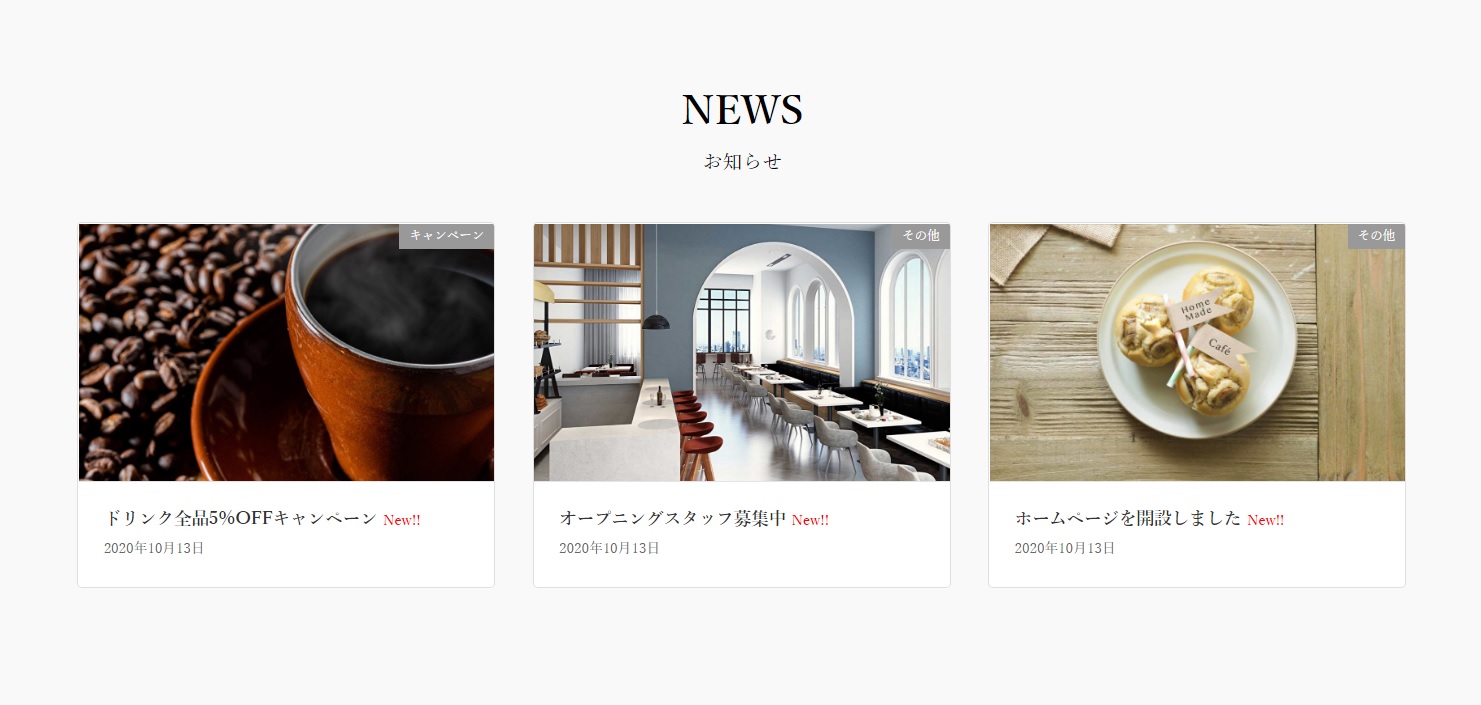
また、投稿リストブロックを使えば、記事の一覧を表示できます。
「投稿」「固定ページ」と投稿タイプを選択したり、表示する件数や並び順など非常に細かい設定ができます。また、デザインもカードスタイルや文字だけのシンプルなものまで、好みに合わせて変えられます。

レスポンシブスペーサーブロックは、余白を挿入できます。
美しく見せるために、適度な余白はとても重要です。レスポンシブスペーサーブロックを使えば、パソコン、タブレット、スマホでそれぞれ異なる余白を設定できます。

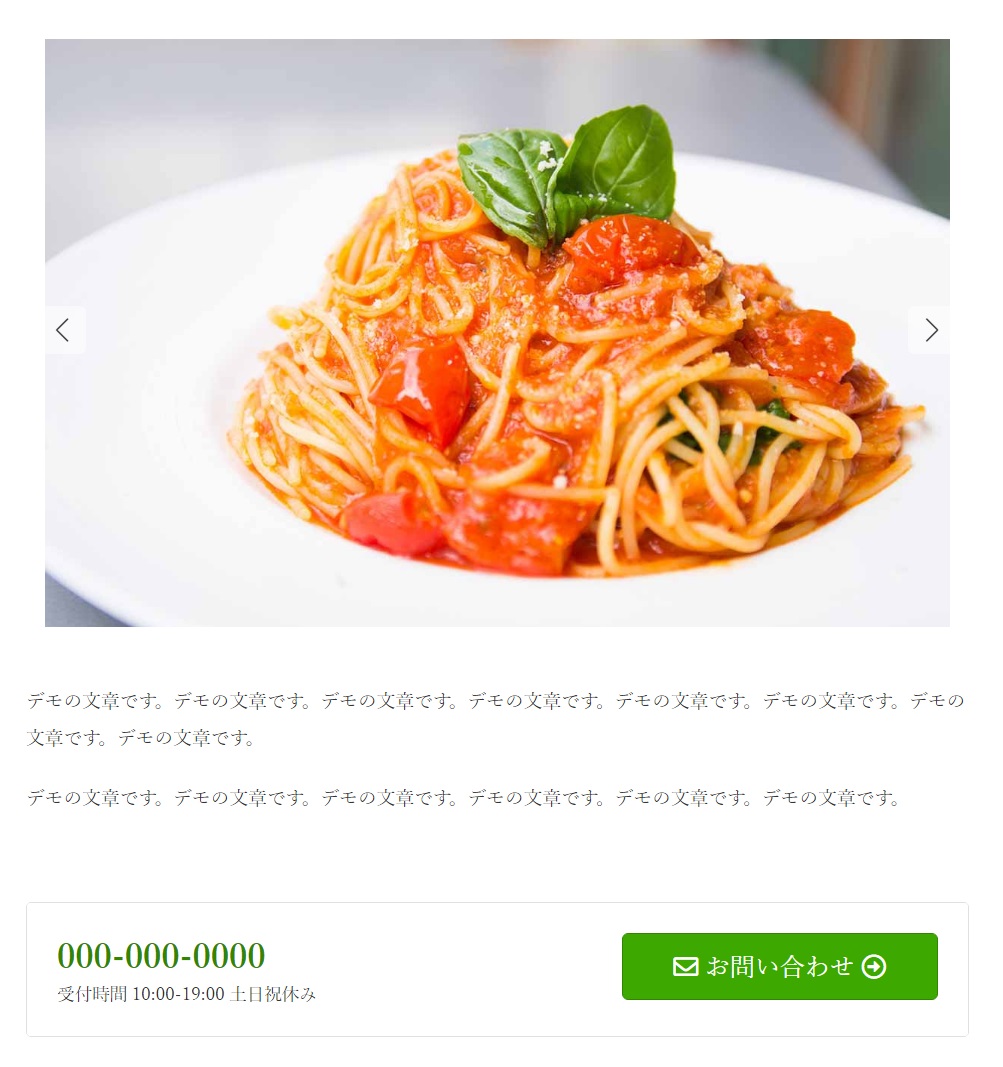
他にも、紹介しきれないくらい多くのブロックがあります。以下は、画像のスライダーを表示するブロックとお問い合わせ情報を表示するブロックです。

カスタム投稿タイプを作成できる
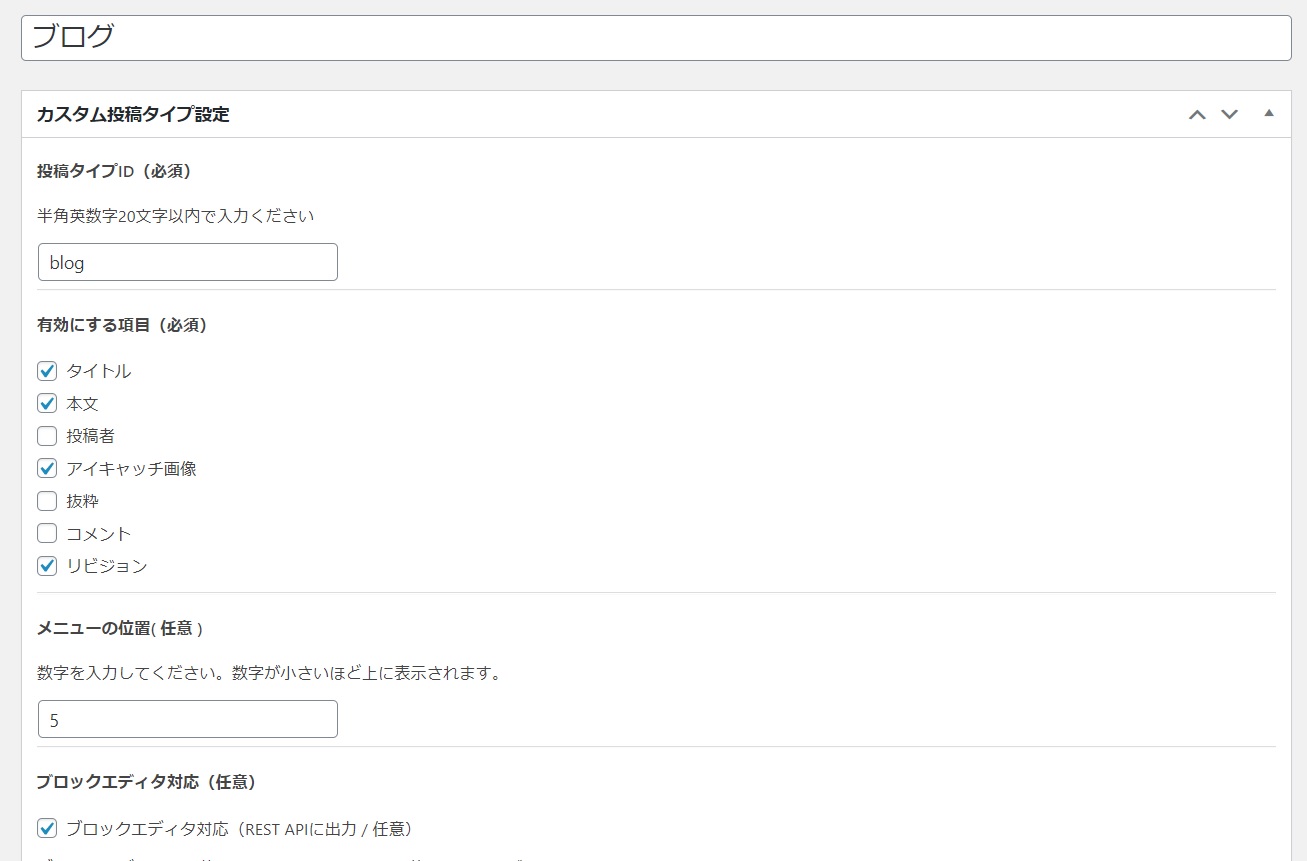
個人的に感動した機能が、カスタム投稿タイプやカスタムタクソノミーを作成できる「カスタム投稿タイプマネージャー」です。
通常は「投稿」と「固定ページ」という投稿の種類が用意されていますが、カスタム投稿タイプはここに新しい項目を追加できます。
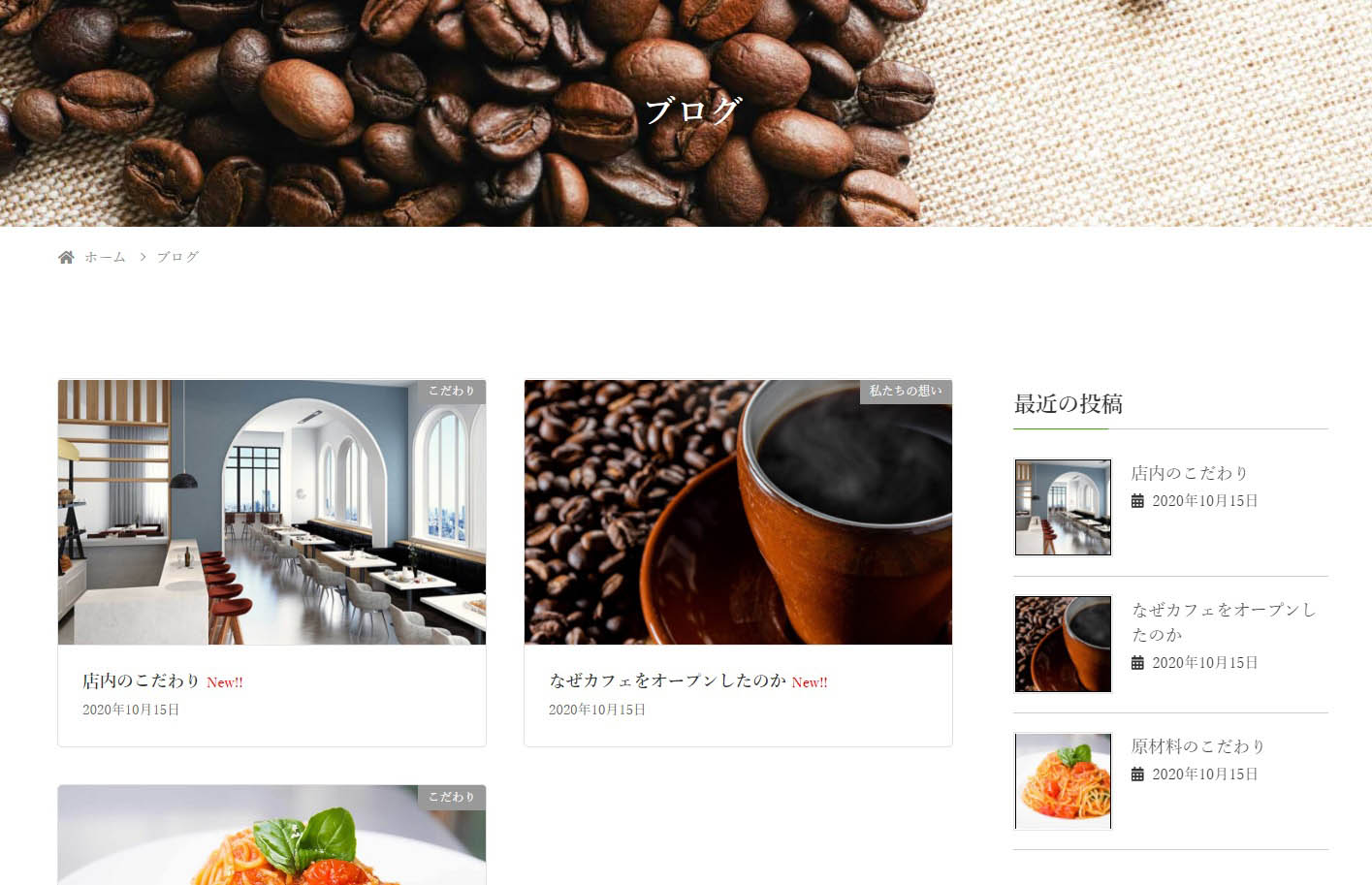
例えば、デモサイトでは「投稿」でお知らせの記事を書き、新しく「ブログ」というカスタム投稿タイプを作成して記事を書いています。

カスタム投稿タイプを作成する場合、通常は「Custom Post Type UI」などのプラグインを使うか、functions.phpにプログラムを記述します。
カスタム投稿タイプマネージャーを使えば、このようなプラグインを使わなくてもカスタム投稿タイプを作成できます。
カスタム投稿タイプを作成した経験がある方は分かると思いますが、アーカイブページやパンくずリスト、ページャーなどをカスタム投稿タイプに対応させることが結構大変です。
カスタム投稿タイプマネージャーであれば、このような面倒な作業をする必要はありません。管理画面で必要な項目を入力するだけで、数分でカスタム投稿タイプの作成が終わります。

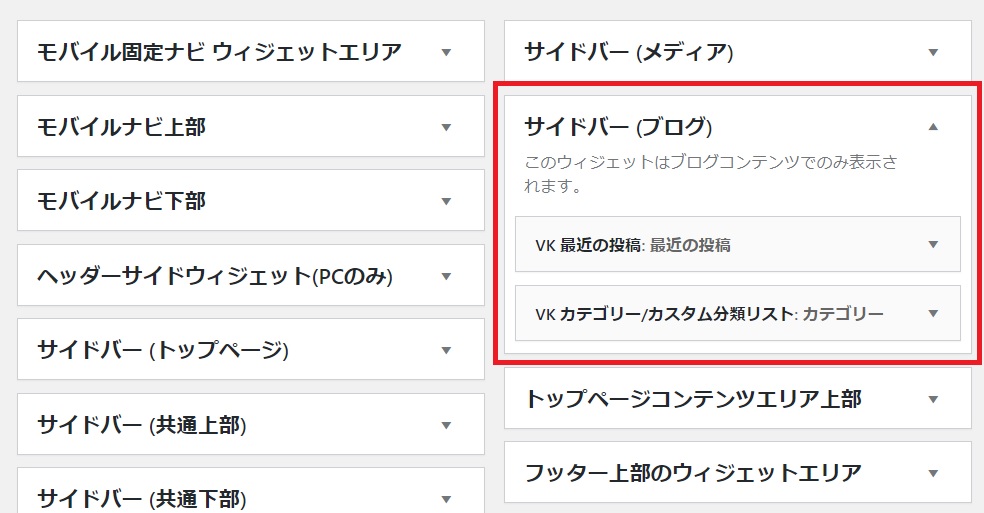
サイドバーのウィジェットをカスタム投稿タイプに対応させることも問題ありません。
専用のウィジェットエリアが自動で追加されて、カスタム投稿タイプに対応した「最近の投稿」「カテゴリー」「アーカイブ」のウィジェットが用意されています。

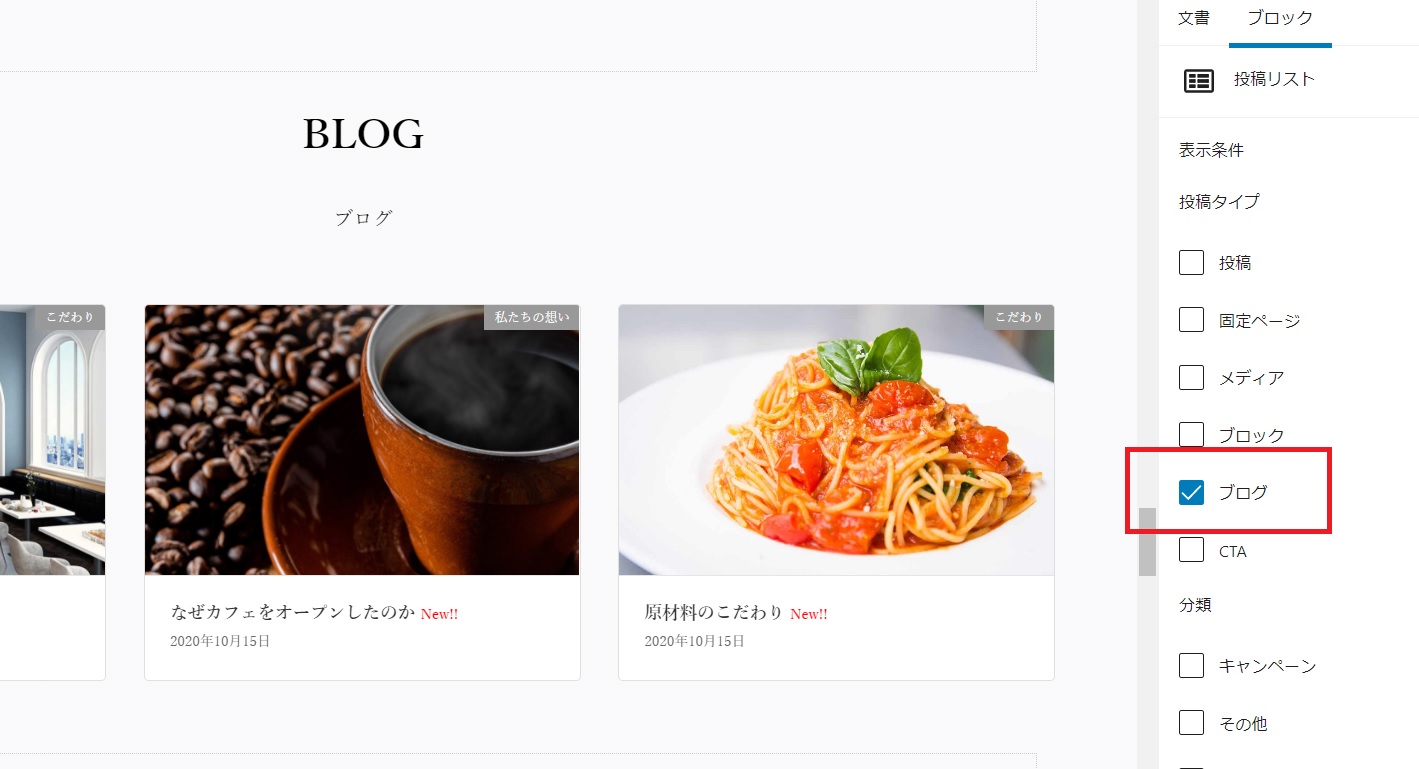
カスタム投稿タイプの記事の一覧を表示させたいときは、投稿リストブロックを設置して、表示したい投稿タイプを選択するだけです。

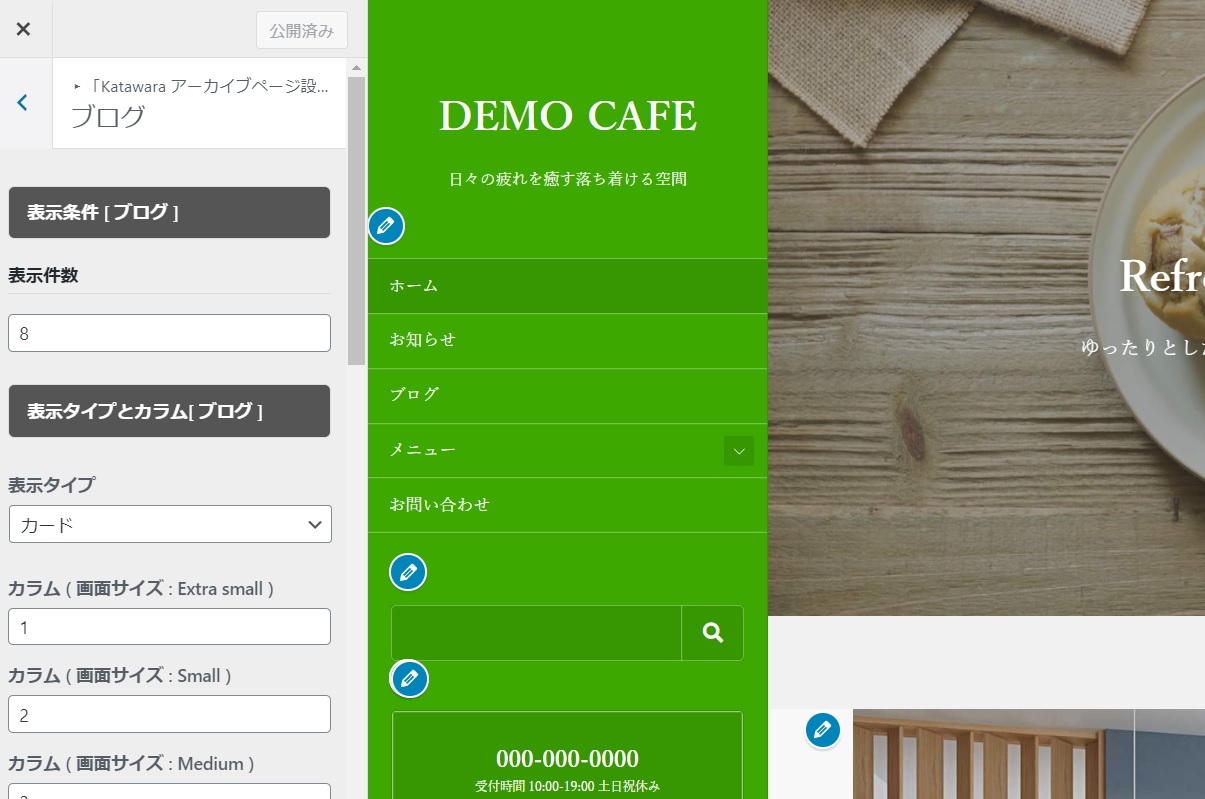
他にも細かい設定が色々できて、例えばアーカイブページで表示する件数やデザインなどもカスタマイズ可能です。

Katawaraのデメリット
Katawaraと同じくブロックエディター対応のテーマに「SWELL」があります。
SWELLも100%GPLのライセンスで、ブログにもホームページにも使える非常に高機能なテーマです。実際に、このブログはSWELLを使っています。
SWELLを使用した経験をふまえて、Katawaraが使いにくいと感じた部分を紹介します。
- グローバルナビゲーションが左側固定で変えられない。
- ブロックごとに下部の余白を調整できると良い。
- フォントサイズをカスタマイザーから調整できると良い。
- アニメーションブロックは一度表示した後は表示したままが良い。
- スライダーの高さが設定しにくい。
- カスタム投稿タイプのパーマリンクを変えたり、リライトができない。
Katawaraの使いにくい点を挙げましたが、もしかしたら対応策があるかもしれません。
SWELLに使い慣れている私からすると、特に余白の調整が面倒に感じてしまいます。余白のためにレスポンシブスペーサーブロックを何度も挿入するのが面倒なので、私は再利用ブロックを活用しています。
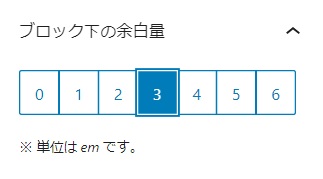
SWELLには以下のように「ブロック下の余白量」という設定がブロックごとに用意されており、ワンクリックで好きなサイズの余白を挿入できます。新たにスペーサーブロックを挿入する必要はないので、最高に便利です。

Katawaraは非常に高機能なテーマだと思いますが、もしかしたらSWELLはそれ以上に高機能で使いやすいテーマかもしれません。気になる方は調べてみてください。
また、どんな有料テーマにも言えることですが、私が使った時点ではKatawaraにバグがあるようでした。致命的なエラー、デザインの崩れ、OGPタグの違和感など様々です。
公式のフォーラムではバグの報告ができて、原因が分かればすぐに修正されるので、バグがあること自体はそれほど気にしなくても良いと思います。
ただ、購入前にどのような不具合があったか、公式のフォーラムで一応確認しておくと安心です。
まとめ
この記事では、Katawaraのメリットやデメリットなどを紹介しました。
有料テーマにしては金額が安く、機能が豊富で使い放題であることを考えれば、今のところ購入して良かったと思えるテーマです。
グローバルナビゲーションが左側固定で、その部分だけは自由度が少ないので、将来的にはLightning Proを買っても良いかなと考えています。













コメント(現在、質問は受け付けていません)