WordPressのカスタム投稿タイプを簡単に作れる「Custom Post Type UI」は便利です。
しかし、入力する項目が分かりにくく、初めて使うと何を設定すれば良いか悩んでしまいます。
この記事では、Custom Post Type UIで「カスタムタクソノミー(カスタム分類)」を作るときに入力する項目について、具体例を出しながら詳細に解説しています。
そもそもカスタム投稿タイプやカスタムタクソノミーが何か分からない人は、先に以下の記事をお読みください。
なお、説明するための例として、「お知らせの種類」というカスタムタクソノミーを作成するケースを考えます。
事前準備
カスタムタクソノミーを作る事前準備として、「Custom Post Type UI」というプラグインのインストールと有効化が必要です。
また、標準で用意されている投稿タイプ以外でカスタムタクソノミーを使う場合は、事前にカスタム投稿タイプを作成する必要があります。
詳しくは以下の記事を参考にしてください。
できるようになること
カスタムタクソノミーを作成すると何ができるようになるのか、まず最初に確認しておきます。
タームの編集ができる

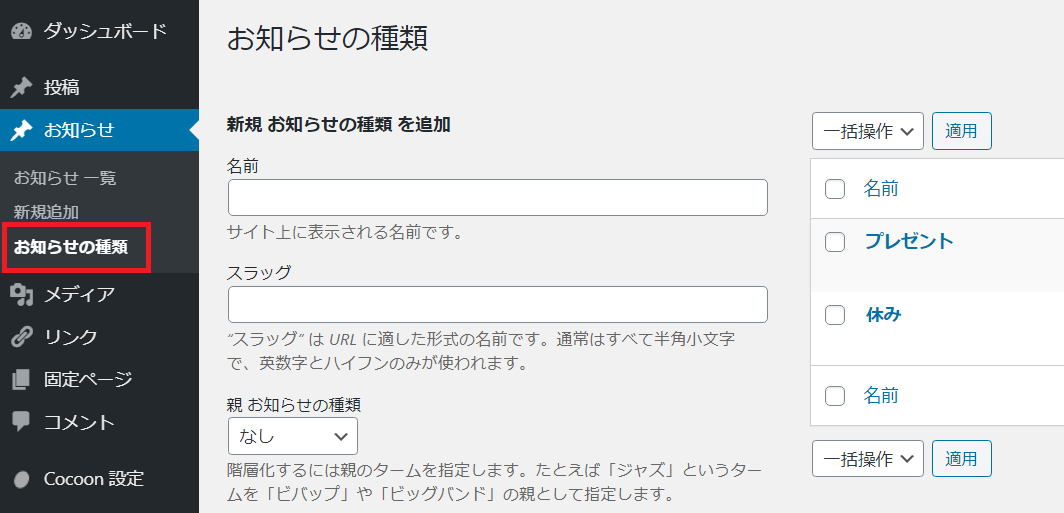
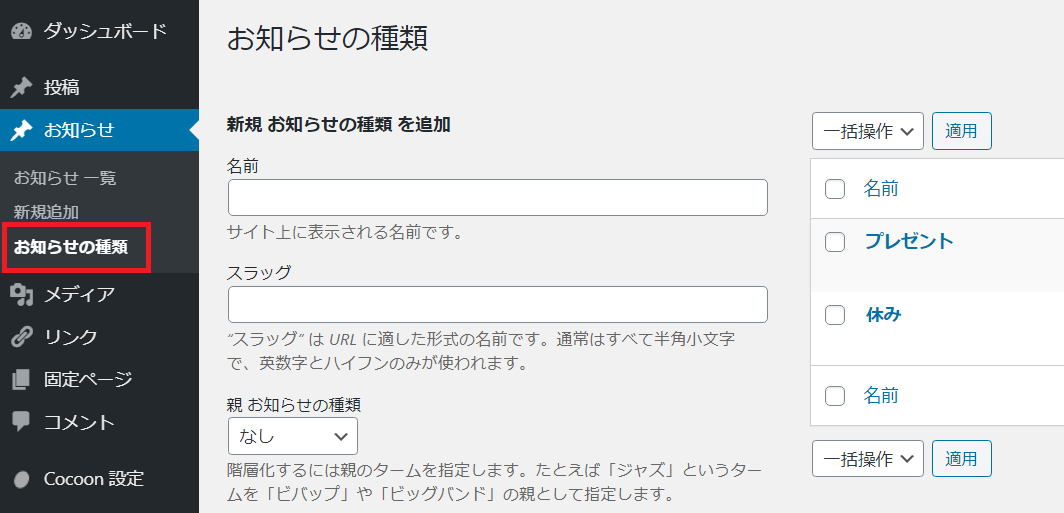
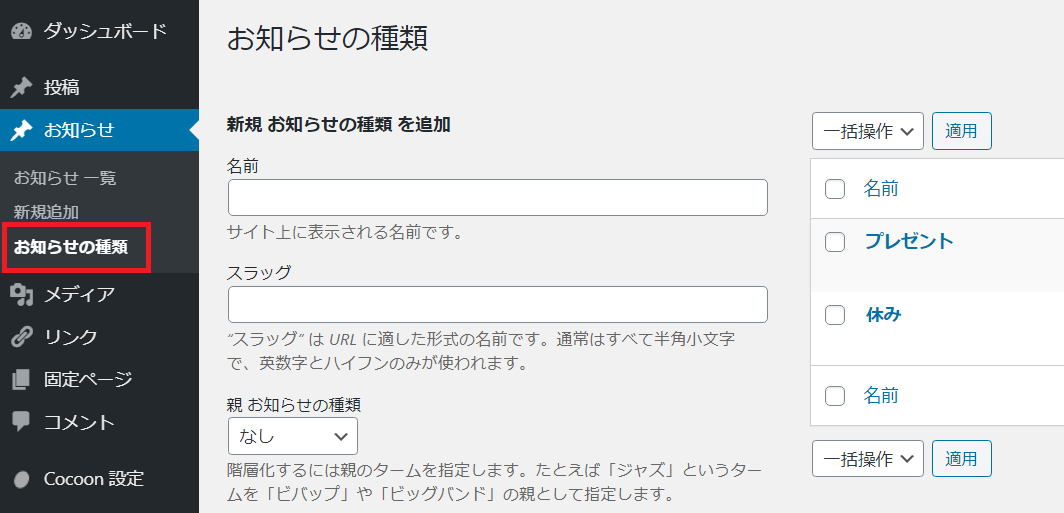
WordPressの管理画面にカスタムタクソノミーのメニューが追加されて、タームの追加、編集、削除ができるようになります。
「お知らせの種類」という分類をWordPressでは「カスタムタクソノミー」と呼び、「プレゼント」や「休み」といった項目を「ターム」と呼んでいます。
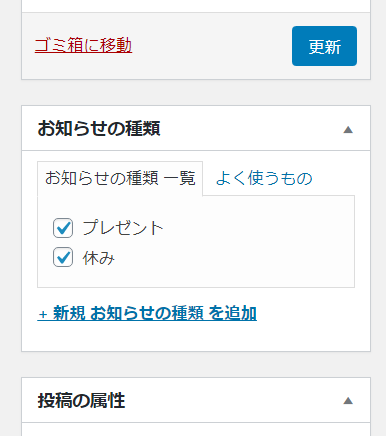
タームの割り当てができる

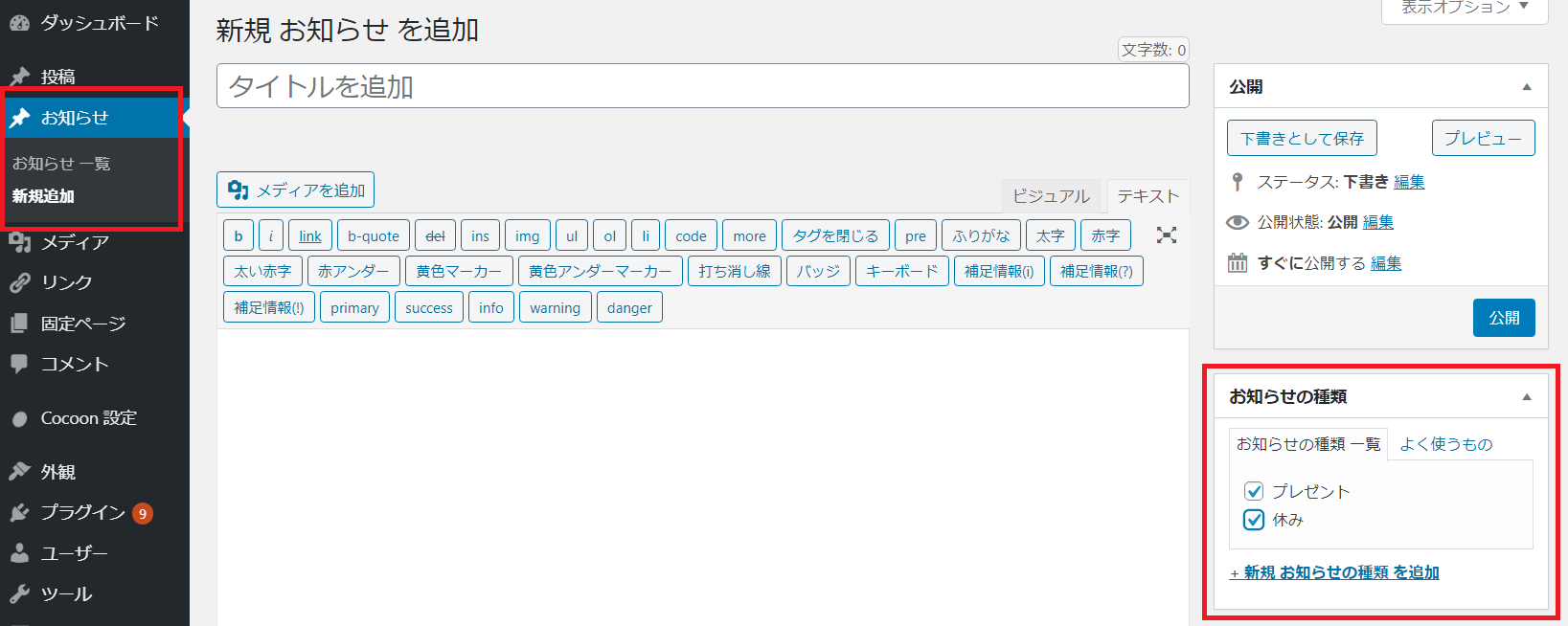
記事の編集画面において、上のようにカスタムタクソノミーの選択欄が表示されて、記事にタームを割り当てることができます。
カスタムタクソノミーの一覧ページを表示できる

テーマによってデザインは変わりますが、カスタムタクソノミーの一覧ページが自動で作成されます。上の例では、「休み」というタームを割り当てた記事の一覧が表示されています。
カスタムタクソノミーの作り方
ここからは、Custom Post Type UIでカスタムタクソノミーを作る方法を説明します。
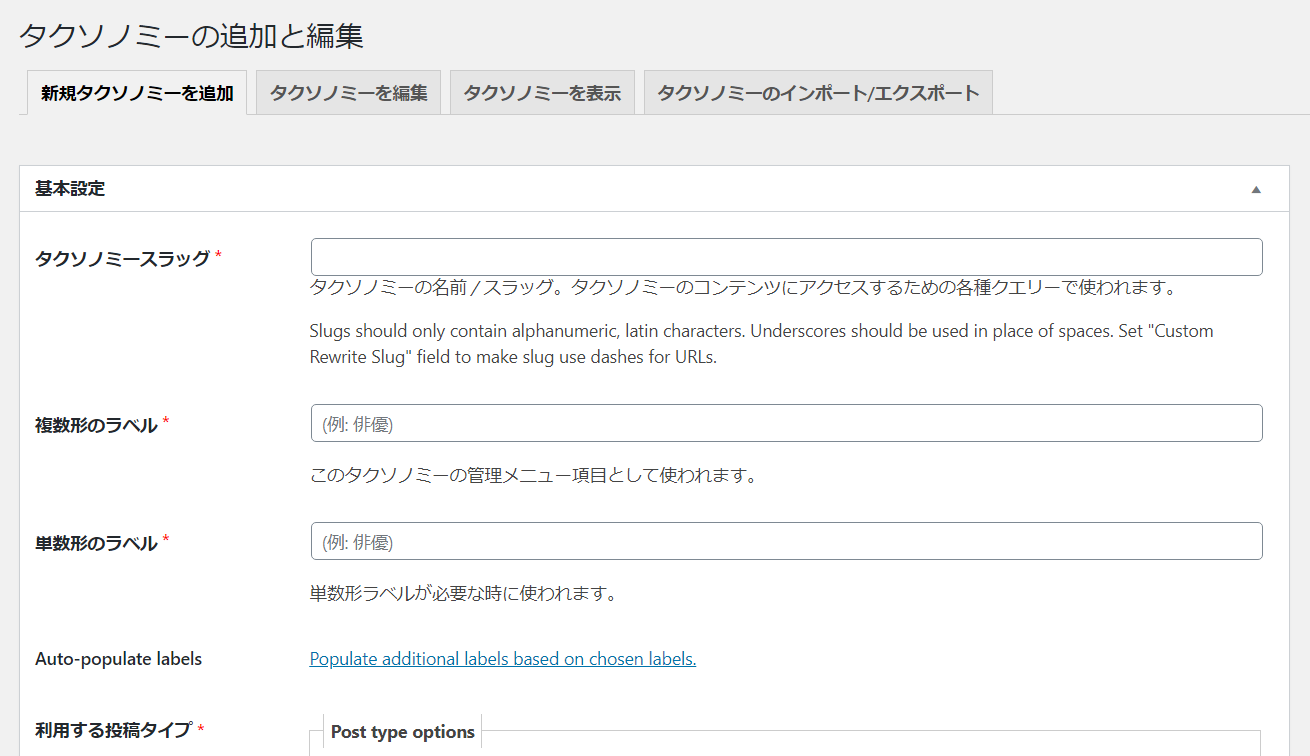
「タクソノミーの追加と編集」⇒「新規タクソノミーを追加」からカスタムタクソノミーを作成できます。

入力項目が多くて大変ですが、慣れてしまえば難しくありません。それぞれの入力項目の説明と、私なりの設定の考え方を記載しています。説明を読んでもよく分からない場合は、赤字で書いた設定の例を参考にしてください。
タクソノミースラッグ
カスタムタクソノミーの名称。
データを取得するときやURLなど、様々な場面で使われる重要な項目です。一度作成すると編集できません。
短くて分かりやすいアルファベットにしましょう。
(例)category_news
複数形のラベル
カスタムタクソノミーの表示用の名称。
管理画面のメニューなどに使われます。
短くて分かりやすい日本語にしましょう。
(例)お知らせの種類
単数形のラベル
カスタムタクソノミーの表示用の名称。
「複数形のラベル」と同じで良いです。
(例)お知らせの種類
利用する投稿タイプ
カスタムタクソノミーを使う投稿タイプ。
ここで選択した投稿タイプのみ、カスタムタクソノミーを利用できるようになります。
カスタムタクソノミーを使う投稿タイプを全てチェックしてください。
(例)お知らせ
追加ラベル
表示用の各種設定。
必須ではないので、とりあえず最初は全て初期設定で良いと思います。後で必要になったら修正してください。
一般公開
カスタムタクソノミーを一般公開するか?
Falseを選択するとカスタム投稿タイプを作るときの「タクソノミー」に表示されなくなります。
私が試したところFalseを選択しても作成済みのカスタムタクソノミーについては使用できるようでした。とりあえずTrueを選択しておけば良いです。
(例)True
Public Queryable(一般公開クエリー可)
カスタムタクソノミーの一覧ページをサイト上に表示するか?
Trueを選択するとカスタムタクソノミーの一覧ページをサイト上に表示できます。Falseを選択すると該当するURLにアクセスしても表示されません。
基本的にはTrueを選択しましょう。もしもカスタムタクソノミーの一覧ページを表示させたくないときはFalseを選択してください。
(例)True
階層
カスタムタクソノミーに親子関係を持たせるか?

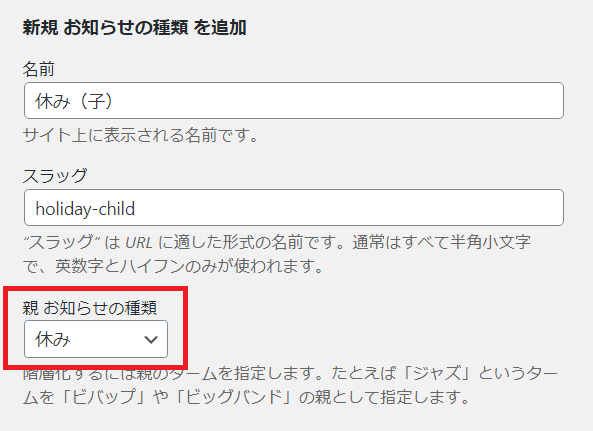
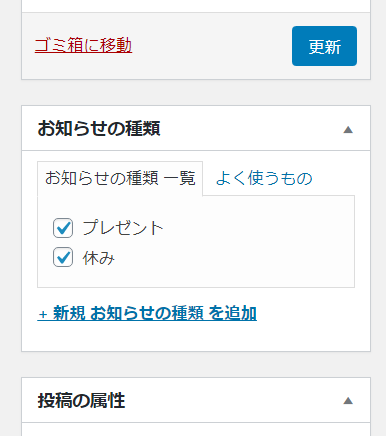
Trueを選択して、既に登録されているタームが一つ以上あるときに、上のような親を設定する項目が表示されます。
親子関係によって記事を表示したり、デザインを変えたりする場合には、Trueを選択してください。ブロックエディター(Gutenberg)を使っている場合、Trueを選択すると記事の編集画面でカテゴリーと同じようにチェックボックスで選択できるようになります。
(例)True
UIを表示
管理画面にカスタムタクソノミーを表示するか?

Trueを選択すると管理画面にカスタムタクソノミーのメニューが表示されます。

また、記事の編集画面にカスタムタクソノミーの選択欄が表示されます。
Falseを選択するとこれらが表示されないので、タームの編集や記事への割り当てができません。
ただし、Falseを選択しても「Public Queryable」がTrueなら、既に作成したカスタムタクソノミーの一覧ページなどはサイト上に表示されます。
基本的にはTrueを選択しましょう。
(例)True
メニューに表示する
管理画面のメニューにカスタムタクソノミーを表示するか?

Trueを選択すると管理画面にカスタムタクソノミーのメニューが表示されます。Falseを選択すると表示されないので、タームの編集はできません。

「UIを表示」との違いは、「メニューに表示する」は管理画面のメニューにしか関係しないところです。「メニューに表示する」でFalseを選択しても上のように記事の編集画面ではタームの割り当てができますが、「UIを表示」でFalseを選択するとそれができません。
基本的にはTrueを選択しましょう。ただし、複数人でサイトを管理している場合など、タームの編集をさせたくないときは、Falseを選択してメニューから消してしまう方法もあると思います。
(例)True
ナビゲーションメニューに表示
カスタムタクソノミーの一覧ページをナビゲーションメニューに表示するか?

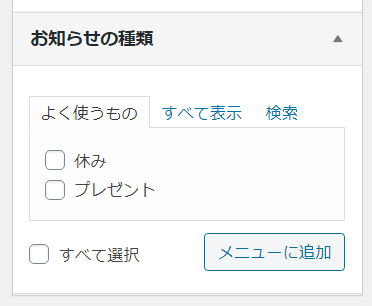
Trueを選択すると上のように管理画面の「外観」⇒「メニュー」⇒「メニュー項目を追加」にカスタムタクソノミーの一覧ページが表示されます。
Falseを選択すると表示されないので、サイトのナビゲーションメニューにカスタムタクソノミーの一覧ページを追加できなくなります。
基本的にはTrueを選択しましょう。ただし、依頼を受けてサイトを制作する場合に、依頼者が間違ってカスタムタクソノミーの一覧ページをメニューに追加することを防ぎたいときはFalseを選択してください。
(例)True
クエリー変数
クエリー変数を使用するか?
「リライト」でFalseを選択するか、Trueでも「設定」⇒「パーマリンク設定」が「基本」のときに使います。
この条件のとき、通常は以下のようなURLになります。
(例)sample.com/?taxonomy=category_news&term=holiday
クエリー変数でTrueを選択するとURLが以下のように変わります。
(例)sample.com/?category_news=holiday
URLは短い方が分かりやすいので、Trueを選択するのが良いと思います。
(例)True
カスタムクエリー変数文字列
クエリー変数として使われるスラッグ。
クエリー変数でTrueを選択したときに有効です。
例えば「news_type」を入力すると以下のようなURLになります。
(例)sample.com/?news_type=holiday
空欄の場合は「タクソノミースラッグ」が入って以下のようなURLになります。
(例)sample.com/?category_news=holiday
好みにもよりますが、わざわざ入力してクエリー変数を変えなくても良いと思います。
(例)空欄
リライト
カスタムタクソノミーの一覧ページのURLを変更するか?
Trueを選択するとパーマリンク設定に関係なく(%post_id%を設定していたとしても)、「(ドメイン名)/(カスタムリライトスラッグ)/(タームのスラッグ)」というURL構造になります。
(例)sample.com/category_news/holiday
Falseを選択するか、Trueを選択してもパーマリンク設定が「基本」のときは、「(ドメイン名)/?(カスタムクエリー変数文字列)=(タームのスラッグ)」というURL構造になります。※「クエリー変数」がTrueのとき
(例)sample.com/?category_news=holiday
Trueを選択してリライトした方がURLは分かりやすいと思います。
(例)True
カスタムリライトスラッグ
リライトするときのURLのスラッグ。
「リライト」でTrueを選択して、パーマリンク設定が「基本」以外のときに有効です。
入力した文字列がカスタムタクソノミーの一覧ページのスラッグに使われます。例えば、「news_genre」を入力した場合、カスタムタクソノミーの一覧ページのURLは以下のようになります。
(例)sample.com/news_genre/holiday
空欄の場合は「タクソノミースラッグ」が入ります。
(例)sample.com/category_news/holiday
カスタムタクソノミーを一つのカスタム投稿タイプでしか使わない場合、URLにカスタム投稿タイプのスラッグを含めることもできます。例えば、カスタム投稿タイプのスラッグが「news」のときに、カスタムリライトスラッグに「news/category」を入力すると、URLは以下のようになります。
(例)sample.com/news/category/holiday
好みにもよりますが、個人的には最後に紹介したカスタムリライトスラッグにカスタム投稿タイプのスラッグを入れる形式が分かりやすいと思います。もしくは空欄がおすすめです。
(例)空欄
フロントでのリライト
URL構造の先頭に追加するか?

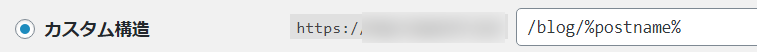
上のようにパーマリンク設定で「/blog/%postname%(カスタム構造)」や「archives/123(数字ベース)」といった設定をしている場合、URL構造の先頭には「blog」や「archives」が入ります。
Trueを選択すると先頭の「blog」や「archives」が追加されて、カスタムタクソノミーの一覧ページのURLは以下のようになります。
(例)sample.com/blog/category_news/holiday
Falseを選択すると先頭には付かずに以下のようなURLになります。
(例)sample.com/category_news/holiday
Trueを選択するとURL構造に統一感はありますが、Falseを選択した方がURLは短くて分かりやすいです。
(例)True
階層リライト
階層化したURLを許可するか?
「階層」でTrueを選択したときに有効です。
Trueを選択すると親が設定されているタームのURLには親のスラッグが入ります。例えば、親が「holiday」、子が「holiday-child」のとき、以下のようなURLになります。
(例)sample.com/category_news/holiday/holiday-child
Falseを選択すると以下のように親のスラッグが入りません。
(例)sample.com/category_news/holiday-child
Trueを選択すると親子関係は分かりやすいですが、Falseを選択した方がURLは短いです。
(例)True
管理画面でカラムを表示
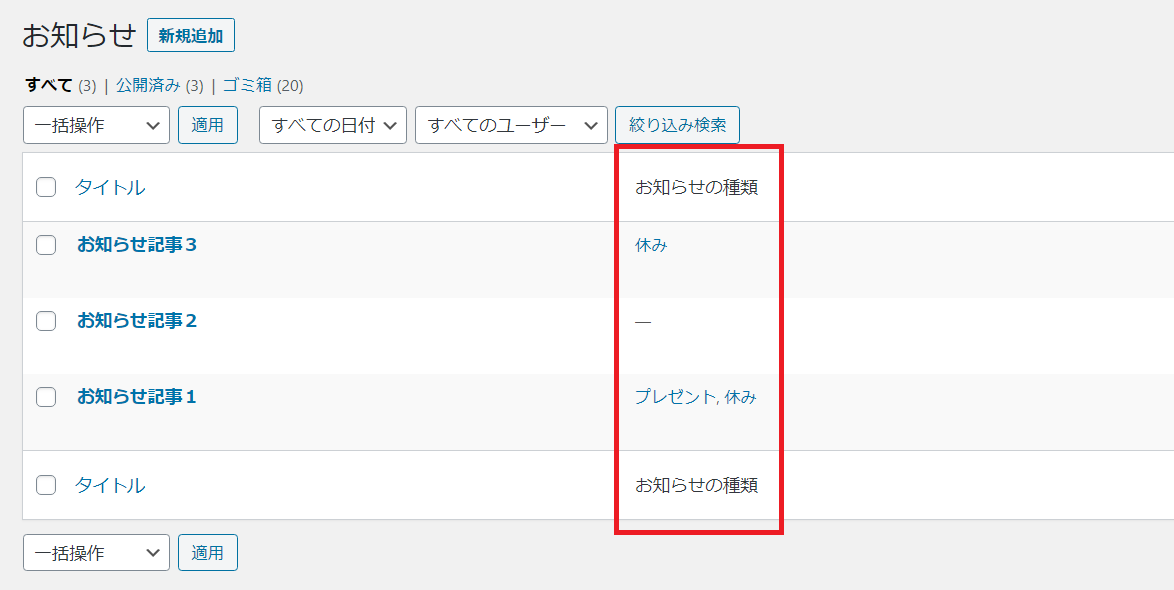
記事に割り当てられたタームを管理画面の記事一覧に表示するか?

Trueを選択すると管理画面の記事一覧において、割り当てられたタームを表示するカラム(列)が追加されます。タームはリンクになっており、クリックするとそのタームが割り当てられている記事だけが抽出されて一覧に表示されます。
自分で管理画面のカラムをカスタマイズしていない人は、Trueを選択した方が記事一覧からもタームの情報を見られて便利だと思います。
(例)True
REST API で表示
WP REST APIで外部などから記事の情報を取得するときに、カスタムタクソノミーを表示するか?
ブロックエディター(Gutenberg)を使っている場合は、Trueを選択しないと記事の編集画面にカスタムタクソノミーが表示されないと思います。
(例)True
REST API ベーススラッグ
(例)空欄
REST API controller class
(例)空欄
クイック編集 / 一括編集パネルに表示
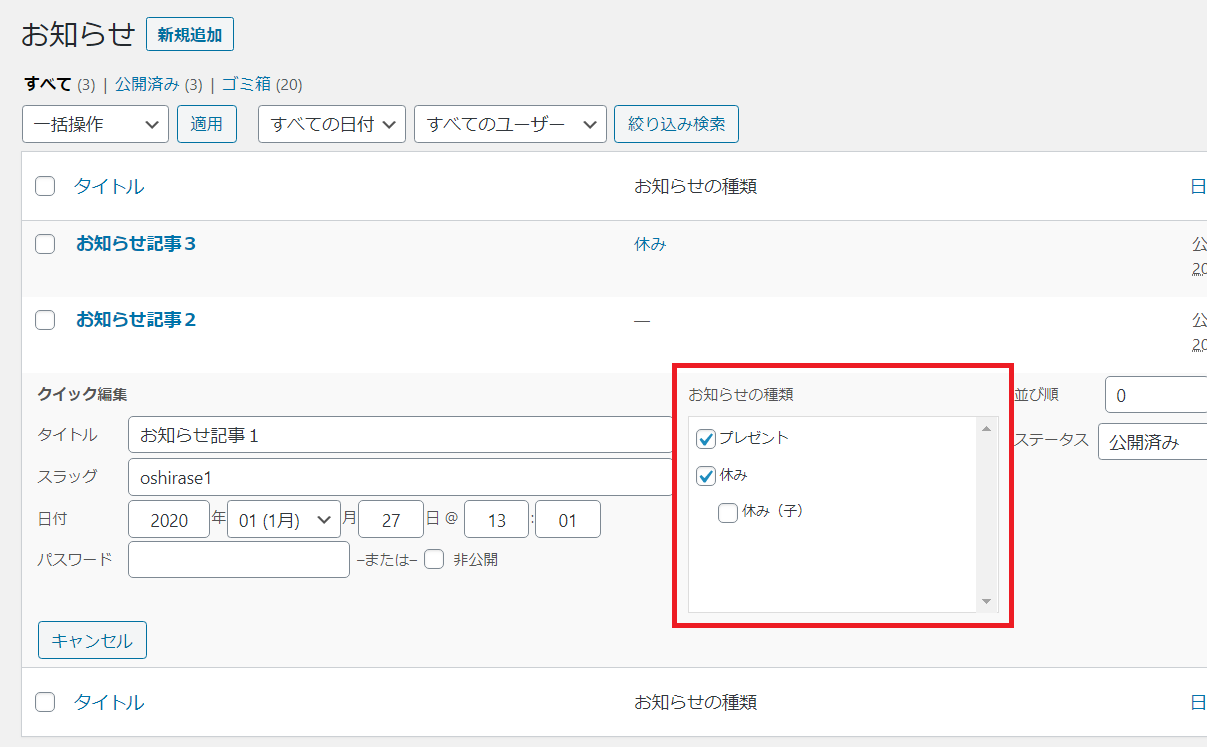
カスタムタクソノミーをクイック編集パネルと一括編集パネルに表示するか?

Trueを選択すると、上のように管理画面の記事一覧で「クイック編集」をクリックしたときにカスタムタクソノミーが表示されて、個別記事の編集画面を開かなくても簡単に情報を更新できます。

また、複数の記事を一括で変更できる「一括編集パネル」にもカスタムタクソノミーが表示されます。ただし、一括編集パネルではタームを新たに割り当てることはできても、既に割り当てられているタームを一括で外すことはできないようでした。
Trueを選択した方が便利だと思います。
(例)True
Metabox callback
メタボックスのコールバック関数。

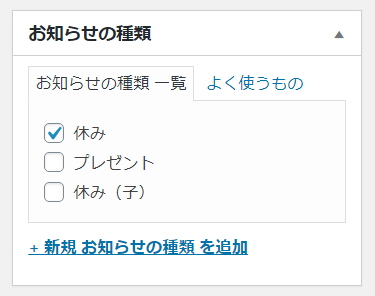
メタボックスとは、上のように記事の編集画面に表示されてタームの割り当てができる部分です。「Metabox callback」に自作の関数名を入力すると、メタボックスを表示するときにその関数が呼び出されます。それによって表示する内容や登録する内容をカスタマイズできます。

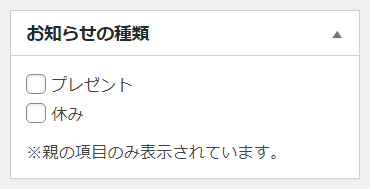
標準では、先ほどのように全てのタームが一覧で表示されます。サンプルとして、上のように親のタームだけを選択できるようにカスタマイズするケースを考えます。
まずは、「Metabox callback」に「my_taxonomy_meta_box_callback」を入力して、functions.phpなどに「my_taxonomy_meta_box_callback」という関数名で以下のようなプログラムを書きます。
// イメージのためのサンプルプログラムです。
// 実際に動くためにはデータベースへの更新など他にも処理が必要です。
function my_taxonomy_meta_box_callback($post) {
$taxonomies = 'category_news';
$args = array(
'orderby' => 'name',
'order' => 'ASC',
'hide_empty' => false,
'fields' => 'all',
'parent' => 0
);
$terms = get_terms( $taxonomies, $args );
if( !empty($terms) && !is_wp_error($terms) ) {
echo '<ul>';
foreach ( $terms as $term ) {
echo '<li><input type="checkbox" name="tax_input[' . $taxonomies . '][]" value="' . $term->term_id . '">' . $term->name . '</li>';
}
echo '</ul>';
echo '※親の項目のみ表示されています。';
}
}get_termsという関数でタームの一覧を取得するときに、「parent」が「0(親)」という抽出条件を引数で渡しています。
基本的には空欄にしましょう。WordPressやプログラミングの知識がないとカスタマイズは難しいです。
(例)空欄
まとめ
今回の記事では、Custom Post Type UIを使ってカスタムタクソノミーを作る方法を説明してきました。
カスタム投稿タイプとカスタムタクソノミーの作り方を理解すれば、これまでよりも高機能なサイトを作れるようになるはずです。項目が多くて最初は大変だと思いますが、少しずつ慣れていってください。
今回の記事の続きとして、さらに発展的な内容は以下の記事をお読みください。
なお、テーマによっては今回説明した通りにはならない可能性があります。正確性については保証できませんので、ご自身の責任で参考にしてください。
















コメント(現在、質問は受け付けていません)