最近はブロックエディターに対応した便利なWordPressテーマが多く登場しており、それを使って他人のホームページを作る方が増えている印象があります。
例えば、Snow MonkeyやLightning、Arkheといった有料テーマを使えば、それほど時間をかけずにサイトを作れます。
その際は色々なことを考慮する必要がありますが、今回はその中の一つとして、納品後の品質の安定性について個人的に気を付けたいことを書きます。
まだブロックエディターを使い始めてから日が浅く、あくまでも記載時点の考えです。間違っている部分があるかもしれませんのでご了承ください。
複雑なカスタマイズは避ける
いきなり結論になりますが、ブロックエディター対応のテーマで他人のサイトを制作する際に気を付けることは、複雑なカスタマイズをなるべく避けて、可能な限りテーマやプラグインの機能で実装することです。
複雑なカスタマイズの例としては、CSSを大量に書いて既存のブロックのデザインを大幅に変更したり、ブロックの中に別のブロックという感じで深い階層まで何重にもブロックを増やしたりすることです。
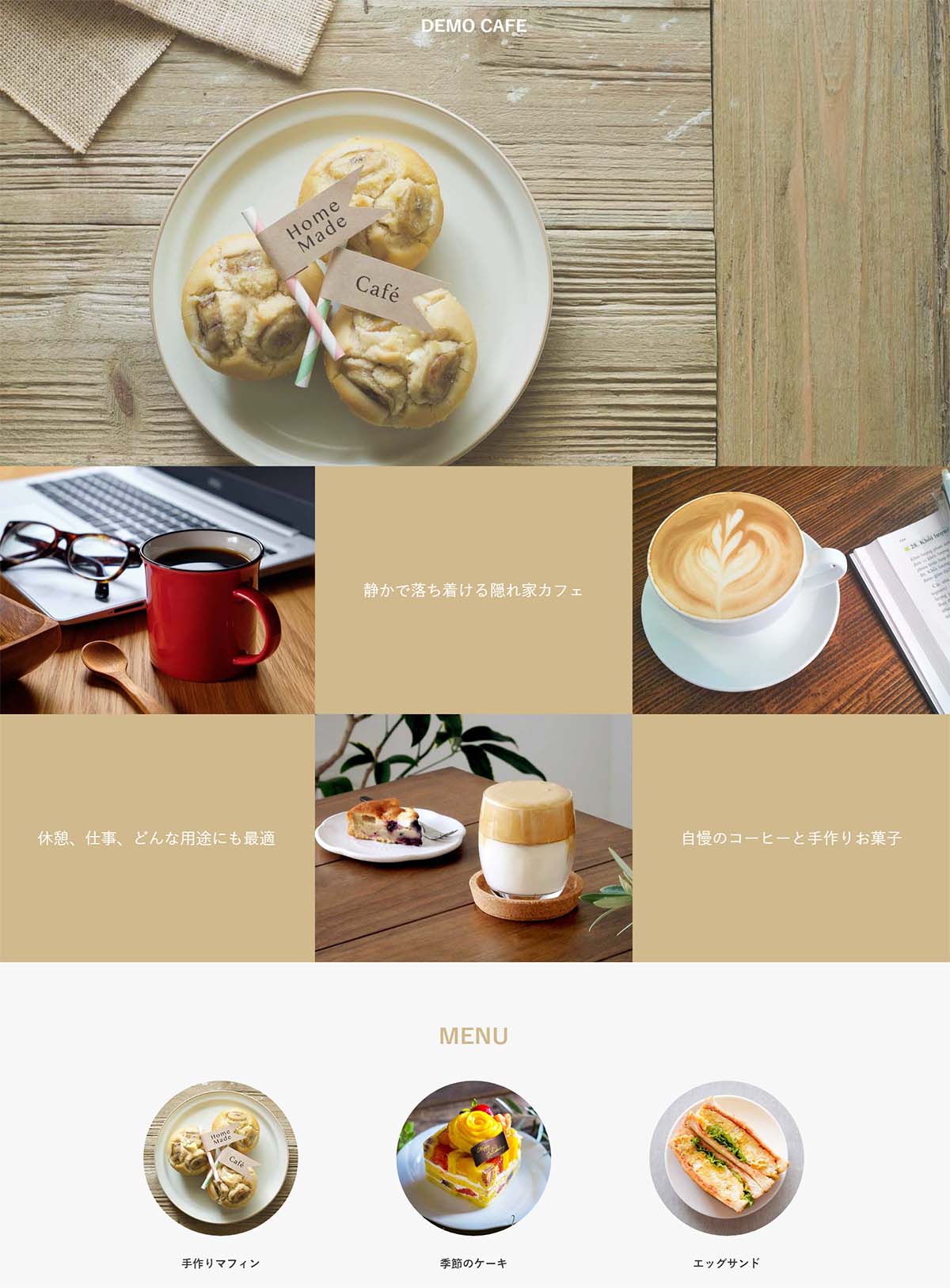
以下のサイトは、ブロックエディターを使い始めてすぐの頃にSWELLというテーマで作成しました。

画像なので伝わりませんが、ホバーエフェクトやスクロールに合わせたアニメーションなどをCSSやJavaScriptで実装しています。ブロックエディターとSWELLの機能に感動して色々とカスタマイズしましたが、今考えるとやり過ぎの部分もあったと反省しています。
複雑なカスタマイズを避ける理由は、カスタマイズが多ければ多いほど、将来的に何らかの不具合が発生する可能性が増えると思うからです。
アップデートによる影響
WordPressは頻繁にアップデートがあります。また、既存のテーマを利用することで、テーマのアップデートによる影響も受けます。
アップデートによってHTMLの構造が変わったり、WordPressの本体やテーマのCSSが変わったりすれば、カスタマイズしたCSSが正しく適用されずにデザインが崩れる可能性があります。
あくまでも可能性としての話で、テーマの開発者は影響が少なくなるように、工夫して、苦労してアップデートしていると思われます。
ユーザーの操作による影響
ブロックエディターのメリットの一つは、ユーザーがページの内容を編集しやすいことです。HTMLやCSSなどの専門知識がなくても、直感的にテキストや画像を差し替えられます。
テンプレートファイルに固定ページの内容が直接書かれているサイトで、「テキストを差し替えるにはどうしたら良いですか?」と相談を受けたことがありますが、それと比べればブロックエディターの編集のしやすさは驚くべきことです。
その一方で、テキストの長さや画像の縦横比が最初に制作したときとは変わる可能性があり、場合によってはカスタマイズしたデザインが崩れます。
また、管理画面のエディターでテキストの色を変えるとspanタグで囲まれるように、ユーザーの操作によってHTMLが変わる可能性もあり、カスタマイズしたCSSの当たり方が変わるかもしれません。
CSSを書くときは、テキストの長さや画像の縦横比が変わっても、なるべくデザインが崩れないようにする方が望ましいと思います。

そして、ユーザーにしてほしくない操作があれば、納品前に指導したり、マニュアルを渡したりといった方法も考えられます。
複数人でサイトを管理している場合には、適切な権限グループをログインユーザーに付与することで、安易にページを編集されるリスクを軽減できます。もしも既存の権限グループで足りなければ、「User Role Editor」というプラグインもあります。
また、「Snow Monkey Editor」というプラグインには、ロール(権限グループ)によるブロックの編集ロック機能があります。例えば、「一部のブロックは管理者以外編集させたくない」といった場合に利用してみてください。

以前はカスタムHTMLブロックはなるべく使いたくないと思っていましたが、最近はユーザーが編集する必要のない固定のパーツとかはカスタムHTMLブロックもありなのかなと迷っています。
例えば自作のおしゃれなボタンを作りたいとなったときに、丸みを少しつけたいとかなら既存のブロックにCSSでカスタマイズすれば良いですが、デザインが全く違うものになるとアップデートの影響が不安です。
カスタムHTMLブロックであれば、ユーザーがエディターの機能を使って色々と変えてしまうリスクも減らせます。
もちろん、カスタムHTMLブロックばかりだとブロックエディターのメリットが薄れますし、ユーザーがテキストや画像を差し替える可能性の高いパーツでは基本的に使えません。
エディターへの影響
CSSでブロックのデザインを変える場合、管理画面のエディターにも同じCSSを読み込んでフロントと見た目をそろえるケースは多いと思います。
Snow Monkeyでカスタマイザーから入力した追加CSSのように、独自のCSSが自動でエディターに適用されるテーマもあります。
その際に、エディターのHTMLやCSSはフロントとは異なるので、場合によってはエディターだけ自分で書いたCSSが適用されずにデザインが崩れることがあります。
また、フロントは表示するだけですが、エディターはブロックのスタイルや位置などを操作します。そのため、複雑なカスタマイズで位置やサイズなどを変更していると、ブロックの操作がやりにくくなることがあります。
エディターへの影響は基本的に納品前に分かると思いますので、例えばエディターだけ別のCSSを読み込むといった対処法が考えられます。
その他に検討すること
複雑なカスタマイズはCSSに限りません。例えば、以下のこともやり過ぎない方が納品後の品質は安定すると思います。
テンプレートファイルの上書き
親テーマのテンプレートファイルを直接カスタマイズすると、テーマのアップデートでカスタマイズした内容が消えます。
そこで、子テーマを作ってテンプレートファイルを上書きすれば、親テーマをアップデートしてもカスタマイズした内容を残せます。
しかし、親テーマのアップデートが上書きしたテンプレートファイルに適用されず、不具合を起こしたりバグが残ったりする可能性が考えられます。
フックによるカスタマイズ
テンプレートファイルの上書きよりも推奨されるのが、フックによるカスタマイズです。
Snow MonkeyやArkheといったテーマにはフックが多く用意されているので、テンプレートファイルを上書きしなくても画面の表示内容を変更できます。
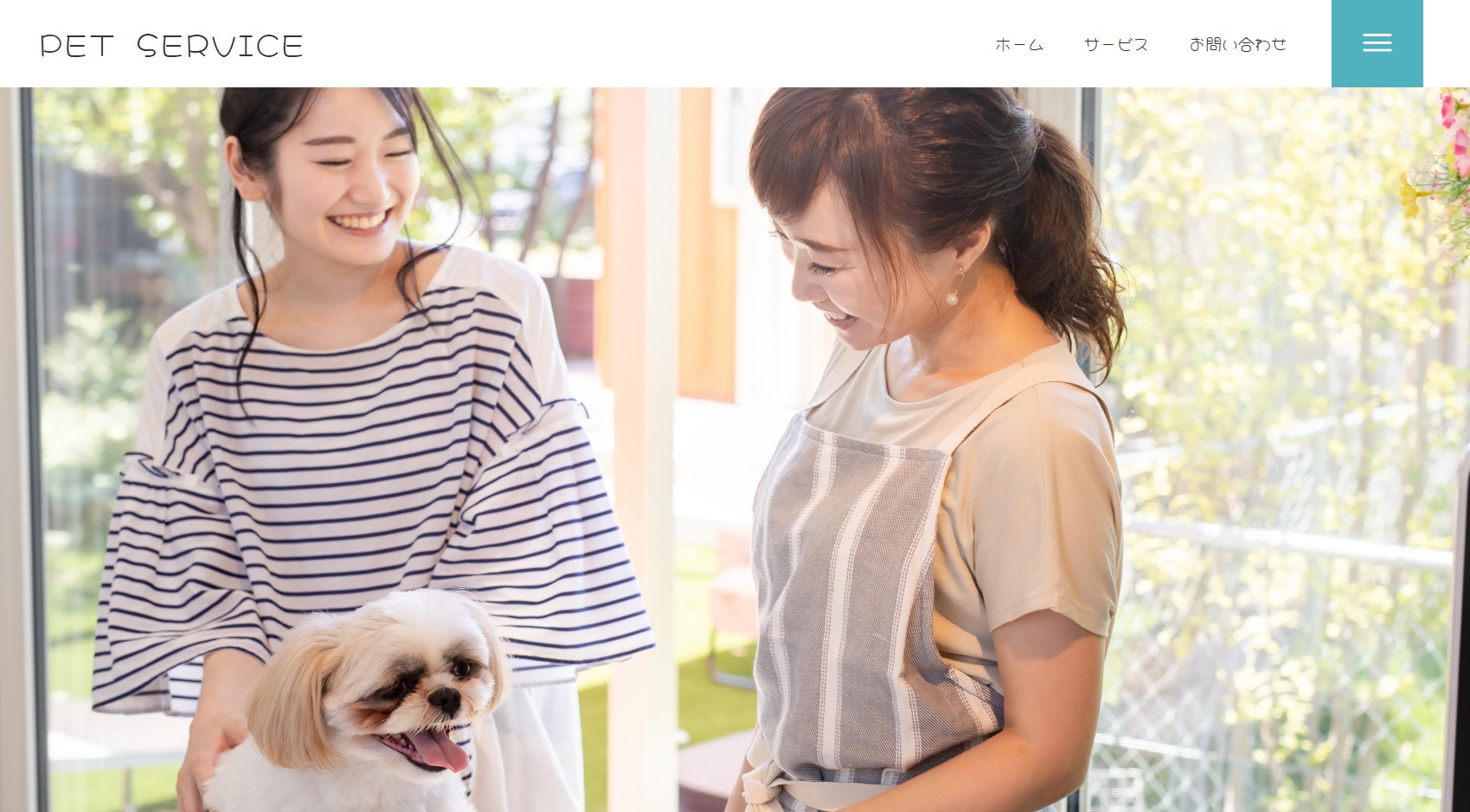
以下の例では、グローバルメニュー(ハンバーガーメニュー)の左に、サブメニューを追加で表示しています。これはArkheのフックを使っており、管理画面の「メニュー」から登録したものを表示しています。

ただし、テーマのアップデートでフックの名称が変わったり、記述したプログラムがPHPのバージョンアップなどによって不具合を起こす可能性があります。
フックスによるカスタマイズもやり過ぎず、可能であればCSSで対応する方が良いかもしれません。
カスタム投稿タイプ
WordPressには「投稿」や「固定ページ」などの投稿タイプが標準で用意されていますが、「カスタム投稿タイプ」といって新しい投稿タイプを作ることもできます。
例えば、「投稿」の投稿タイプでお知らせの記事を書き、「ブログ」というカスタム投稿タイプでブログの記事を書くといった使い方です。

ただし、カスタム投稿タイプを使う場合、例えばサイドバー、パンくずリスト、カテゴリー(カスタムタクソノミー)の表示、検索ボックスなど、テーマによってはカスタマイズの範囲が増える可能性があります。
カスタム投稿タイプが必須要件であれば別ですが、例えば「投稿」のカテゴリーで「お知らせ」と「ブログ」を用意するような簡易的な方法も考えられます。
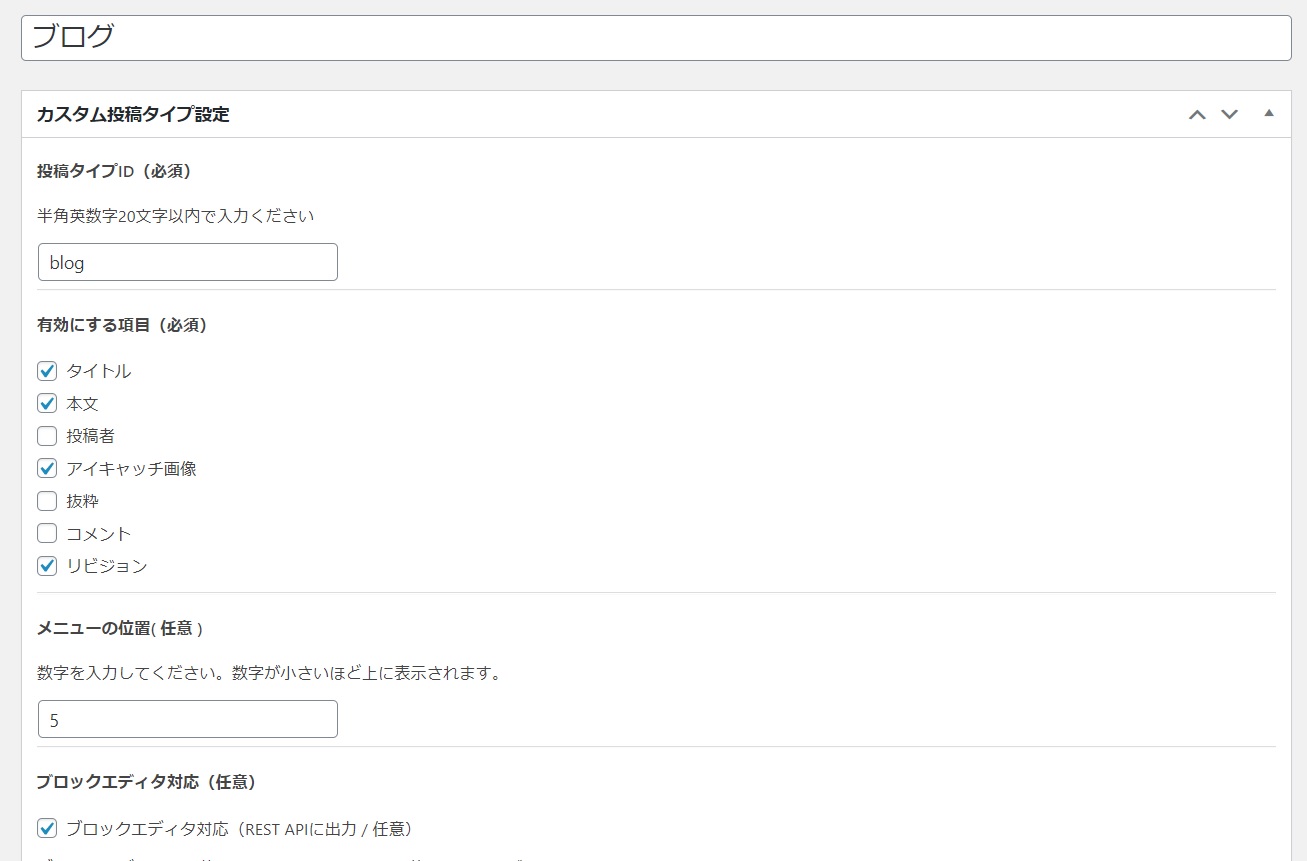
また、Lightningというテーマの推奨プラグイン「VK All in One Expansion Unit」に含まれる「カスタム投稿タイプマネージャー」が少し触った感じ良さそうでした。驚くほど簡単にカスタム投稿タイプを作れます。

Lightningであればアーカイブページやパンくずリストなども自動でカスタム投稿タイプに対応してくれて、サイドバーのウィジェットもカスタム投稿タイプ専用のものが用意されています。
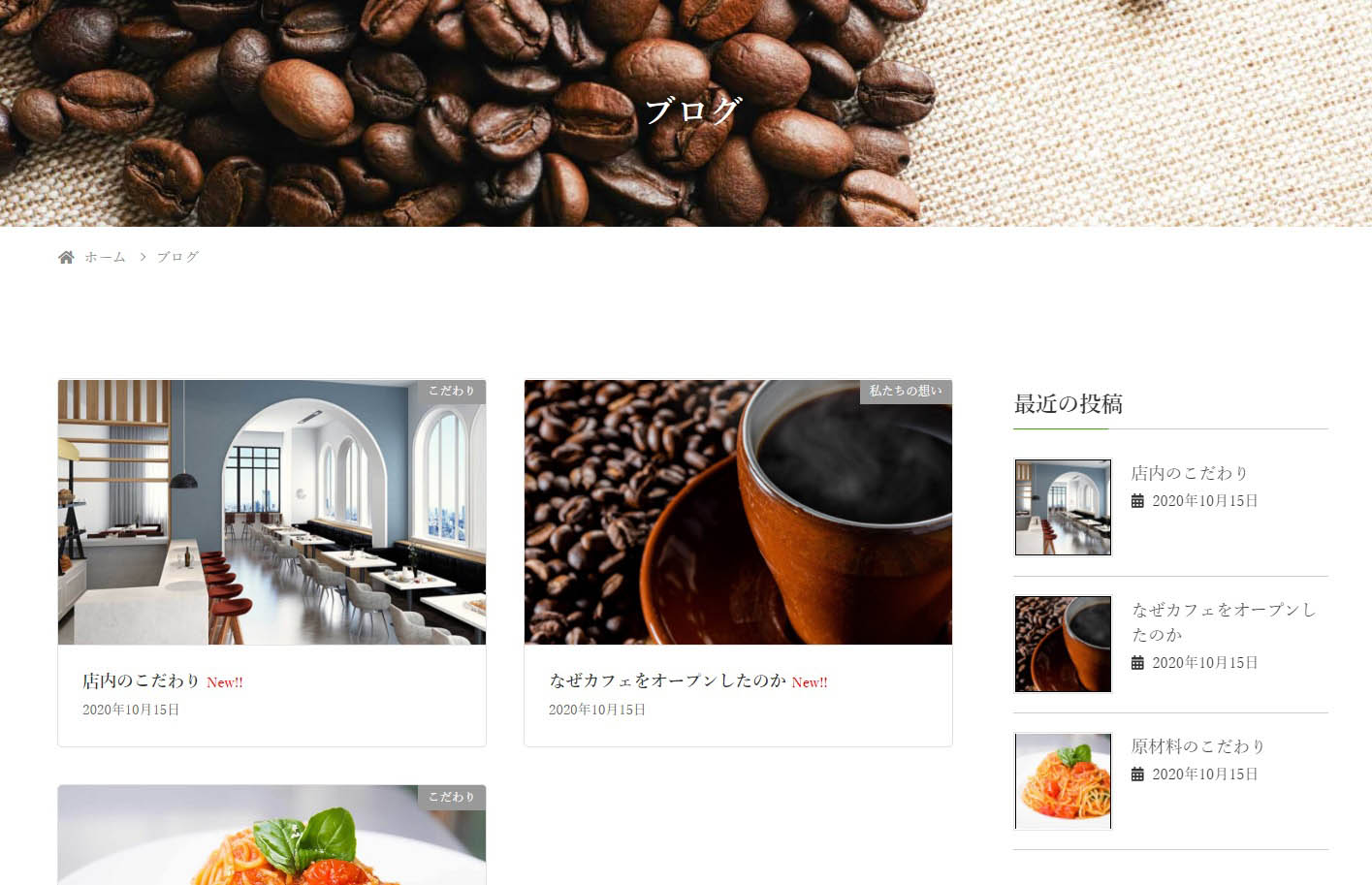
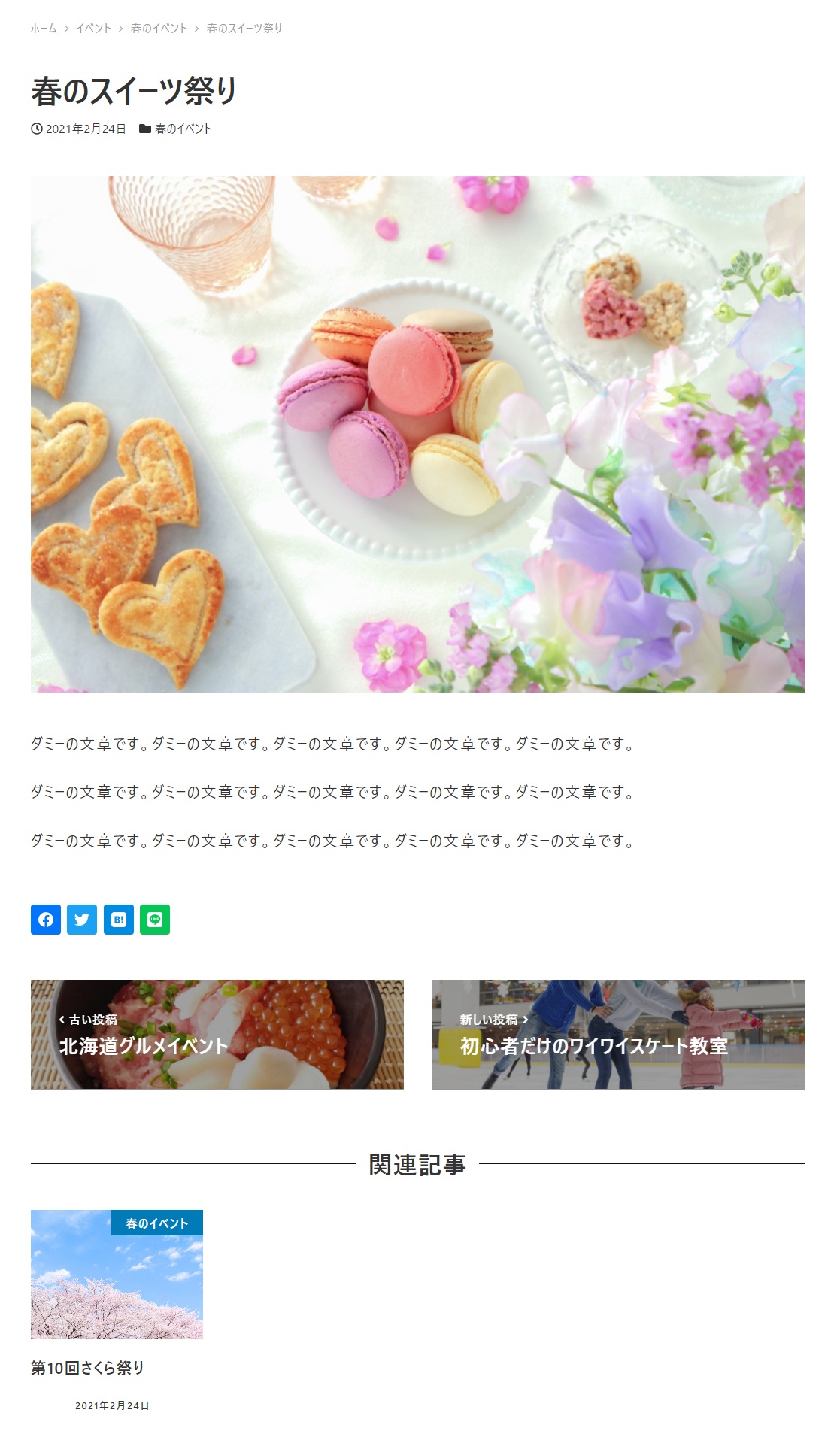
また、Snow Monkeyのテーマでも非常に簡単にカスタム投稿タイプを表示できます。以下は試しに「イベント」というカスタム投稿タイプを作成したものです。

カスタム投稿タイプが必要な場合は、上記のように自分でコードを書く必要性の少ないテーマやプラグインも試してみてください。
既存のテーマやプラグインを探す場合、しばらくは開発が続きそうか、例えば楽しんで開発をしてそうかといったことも何となく判断できるのが理想かと思います。
カスタムブロック
私は試したことがないので分かりませんが、テーマにあるブロックで足りないときに、自作のブロックを作成できるようです。
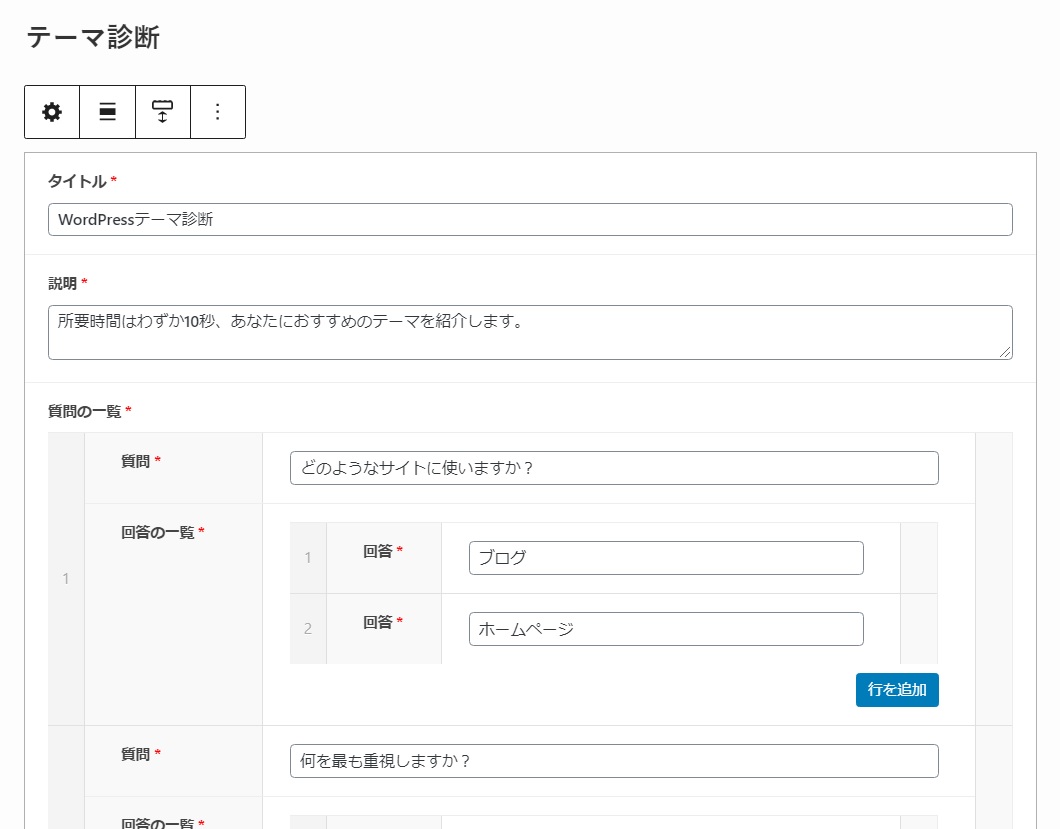
ちなみに、簡易的なブロックであれば、「Advanced Custom Fields」というプラグインを使うと簡単に作成できます。以下は診断チャートのブロックを試しに作成したものです。

納品後も継続して保守できる場合を除き、知識に不安がある方は他人のサイトで安易に自作のブロックに手を出すより、まずは既存のプラグインで代用できないか探す方が良いかもしれません。
例えば、SWELLやArkheであれば「Useful Blocks」というプラグインと相性が良いですし、Snow Monkeyであれば「類人猿」というブロックパターンプラグインの開発が進んでいます。
また、Snow Monkeyのテーマに最適化された「Snow Monkey Blocks」というプラグインは、Snow Monkey以外のテーマでも一部のブロックを使えます。
理想は保守のサービス
なるべく納品後の品質が安定するように注意して制作したとしても、結果的にデザインが崩れたりすることはあると思います。
そうなったときに、連絡が取れる状態にしておいてすぐに修正できることが理想です。
それが厳しい場合には、テーマの公式サイトやフォーラムで検索する方法や、テーマのライセンスを購入してフォーラムで質問するといった選択肢を納品前に伝えておくのが良いのかなと思います。
また、Snow Monkeyの場合はエキスパート制度があり、豊富な知識や経験を持つ方に相談できます。
フォーラムで質問するといってもある程度はWordPressやテーマの知識がないと難しいでしょうから、そういったときはプロの方に依頼していただくのがユーザーにとって良いかもしれません。
まとめ
間違って伝わっていると申し訳ないのですが、今回紹介したようなカスタマイズが一概に悪いと言っているのではありません。
むしろ、ユーザーにとって価値のあるカスタマイズであれば、積極的にした方が良いと思います。その上で保守もしっかりとして、不具合が出たらすぐに修正しますというのが理想かもしれません。
私はCSSとかで色々とカスタマイズしたくなるので、自分の反省の意味も込めて記事を書きました。なるべく納品後の品質まで考えて、過剰なカスタマイズになっていないか注意できたらと思います。
カスタマイズをすれば機能やデザインは向上しますが、アップデートなどによって不具合を起こす可能性は増えるかもしれません。サイト制作にはこのようなジレンマがあり、例えば「Webフォントを使えばデザインが良くなるけれど、表示速度は低下する」といった悩みに似ています。
どれを優先するのかユーザーと一緒に考えて、ある程度はバランスを取りながら制作するのが良いのかなと思います。














コメント(現在、質問は受け付けていません)