静的なWordPressのサイトを作れることで話題の「Shifter」を使いました。
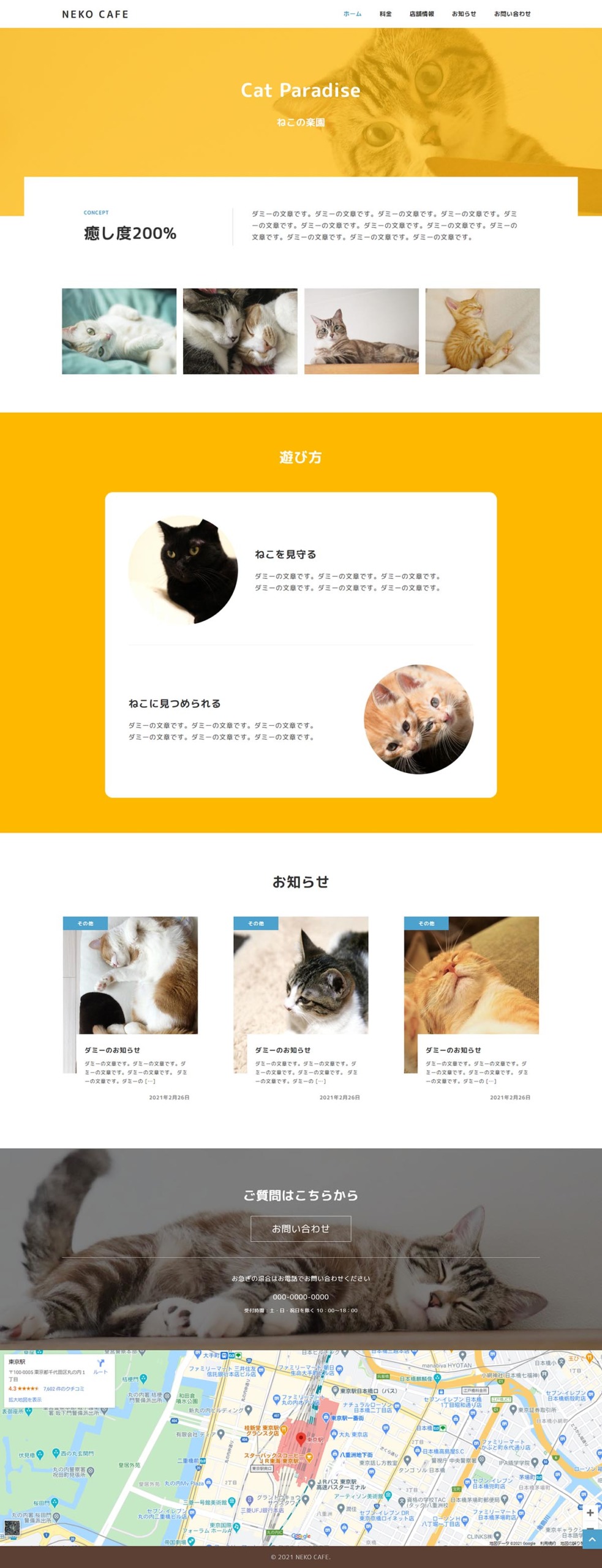
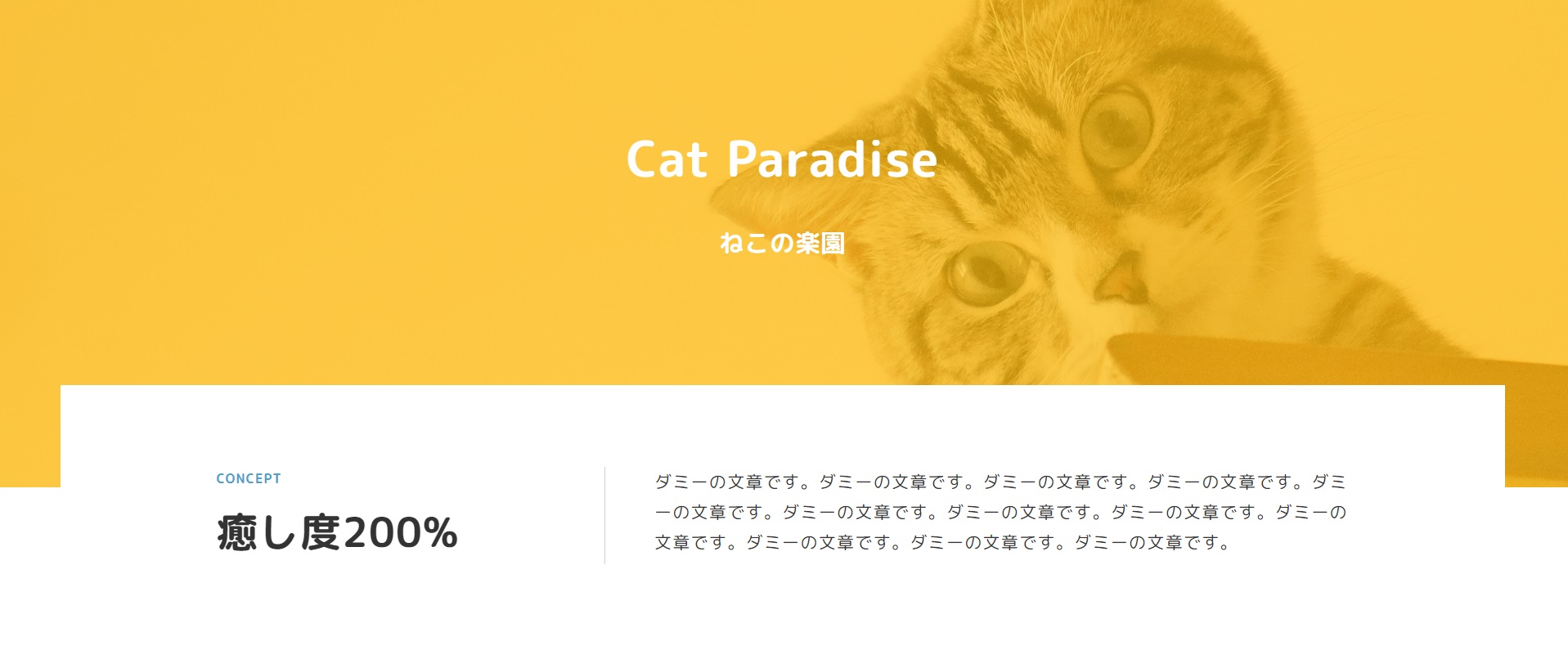
Shifterとパートナーシップを提携している「Snow Monkey」というテーマを使い、以下のようなホームページを制作しました(スクロールできます)。

初めてShifterを使った感想は、思ったよりも難しくないです。もちろん、今回はShifterの細かい部分までは踏み込んでいないこともありますが、Shifterの知識がない状態から始めて数時間で完成しました(基本的にトップページのみ)。
この記事では、ShifterとSnow Monkeyを使った静的なホームページの作り方を紹介します。細かい部分まで書いてもやる気をなくすと思いますので、概要のみ記載しています。
もっと詳しく知りたい方や、最新の正確な情報は必ず公式サイトを確認してください。また、掲載している画面キャプチャは公式サイトから引用しています。
Shifterとは
Shifter(Shifter Static)はWordPressで作られたサイトを静的化するサービスです。Shifterの概要を知るには、以下のページが分かりやすいです。
サイトを静的化することで、以下のようなメリットを期待できます。
高速化
WordPressは動的なサイトを作るCMSです。例えば、リクエストされたURLを解析してページの情報をデータベースから取得するなど、PHPとMySQLを使ってHTMLを生成します。
それによってユーザーの操作などに応じた柔軟なページを生成できますが、単純にHTMLを表示するだけの静的なサイトと比べて遅くなります。
ShifterはWordPressで作られたサイトを静的化します。そのため、WordPressのCMSとしての使い勝手を損ねることなく、高速化のメリットを受けられます。
さらに、世界中にある拠点からのキャッシュを使った配信、圧縮率の高いWebPに変換して画像を配信するメディアCDNの機能などもプランによってはあります。
セキュリティの向上
WordPressのサイトはクラッカーに狙われやすく、セキュリティが不安です。プラグインの脆弱性やブルートフォースアタックなどで不正アクセスされる危険性も十分にあります。
Shifterを使えば、サイトを更新するときだけWordPressを起動するので、セキュリティが向上します。
また、WordPressが古いバージョンのまま放置されてセキュリティ的に良くないサイトが多くありますが、Shifterはアップデートが自動で適用されます。
利用しているテーマやプラグインは自分でアップデートする必要があります。
Shifterの使い方
ここからは、Shifterを使ったサイト制作の流れを簡単に紹介します。Shifterはテストを行うことのできる無料トライアルがあるので、興味がある方は実際に試してみてください。
Snow Monkeyを利用する場合は以下のYouTube動画が分かりやすいので、あわせてご確認ください。
なお、無料トライアルには有効期限があり、7日間を過ぎるとサイトが自動で削除されます。それ以上使いたい場合は、クレジットカードを登録すると無料プランとして使い続けられます。
1. アカウントの登録
メールアドレスやパスワードなどを入力してアカウントを登録します。確認メールが届くので、そこに記載されているURLにアクセスすると登録が完了します(迷惑メールフォルダも確認してください)。

2. サイトの作成
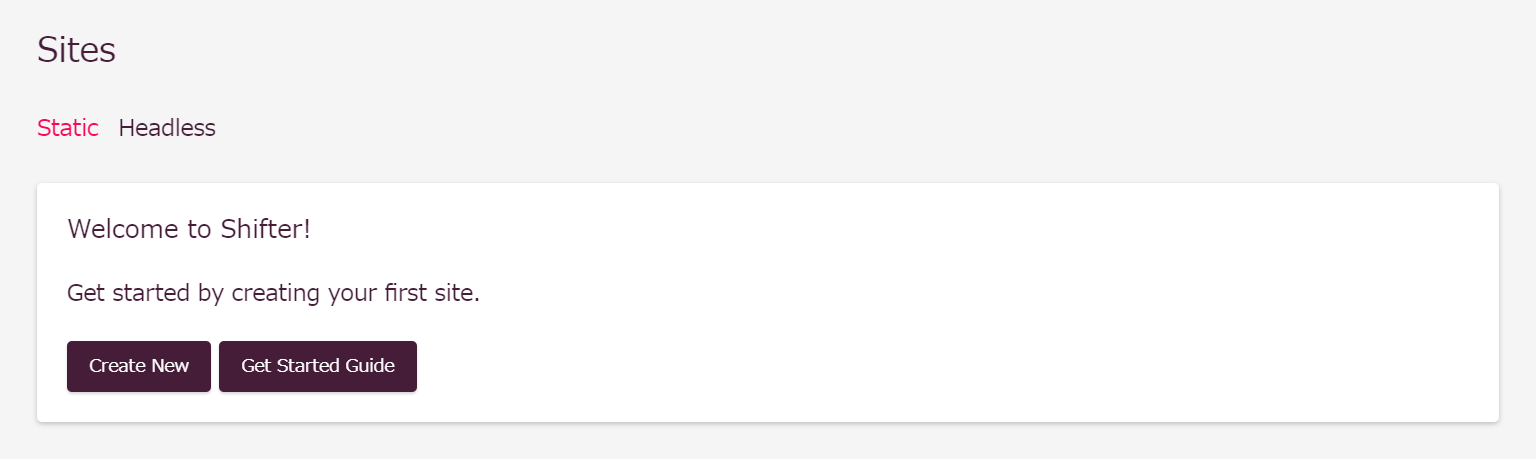
Shifterの管理画面にログインしたら、「Static」の「Create New」をクリックします。

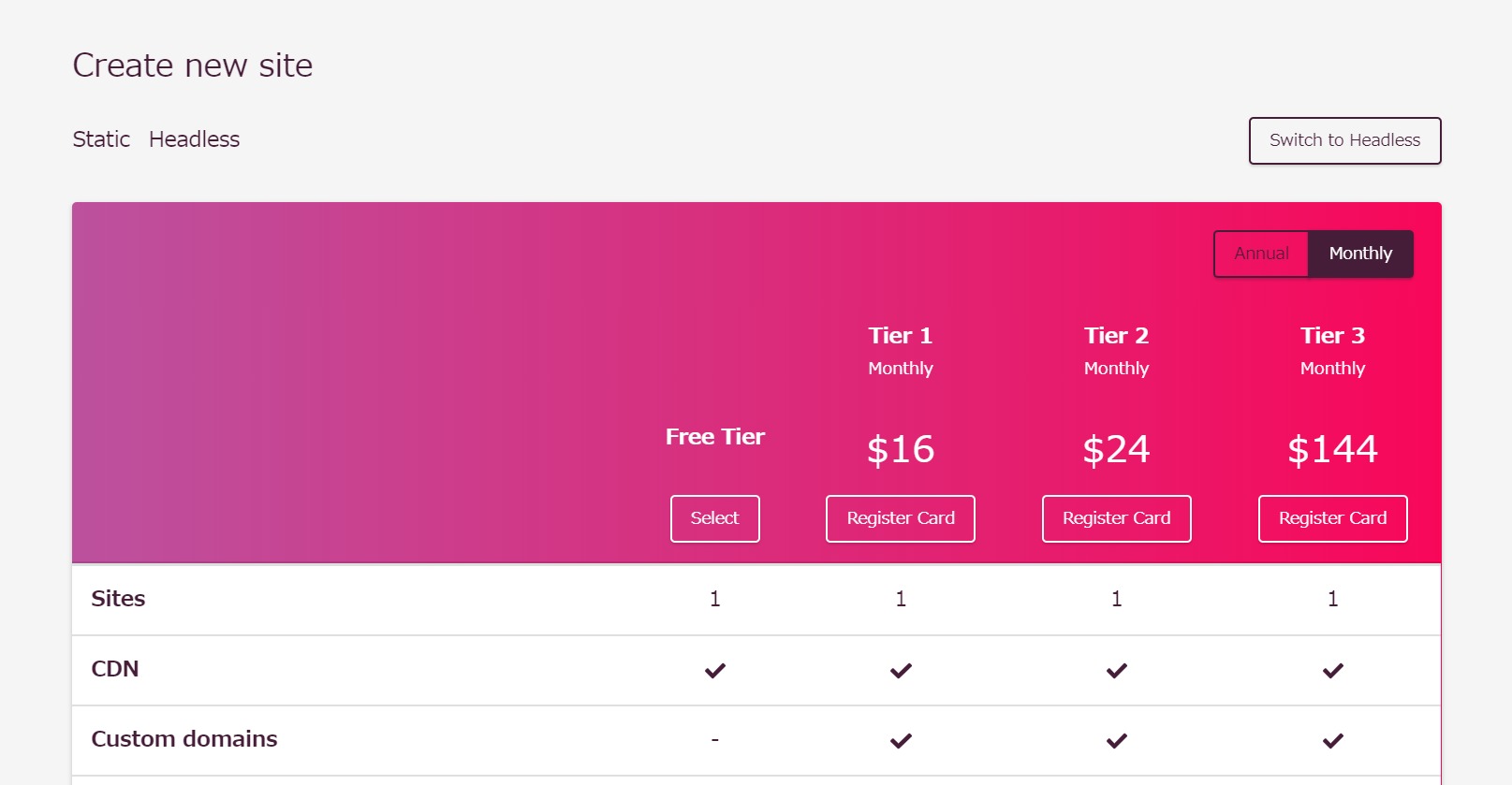
すると、プランの一覧が表示されるので、無料トライアルの場合は「Free Tier」の「Select」をクリックします。

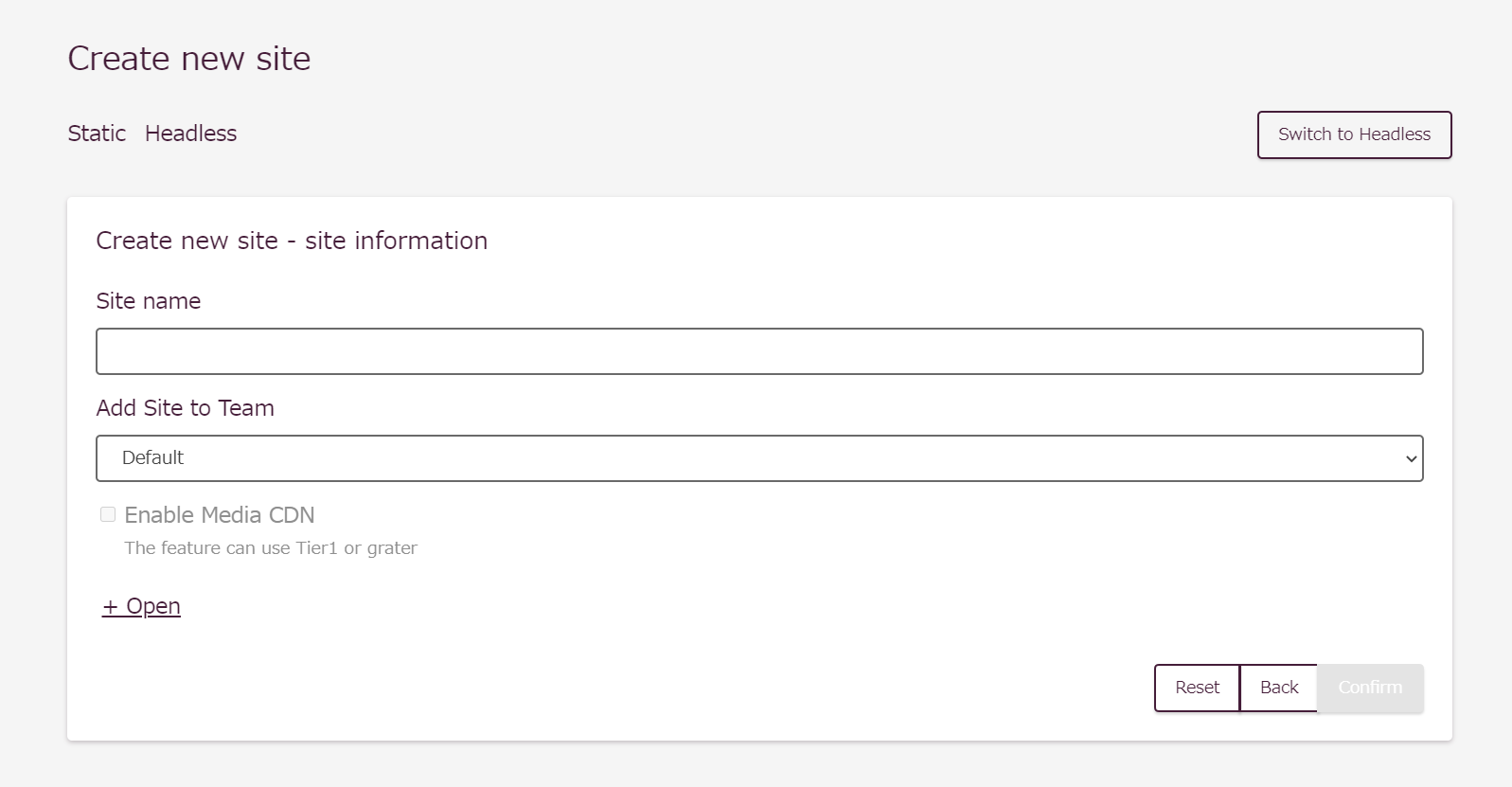
「Site name」のところに好きなサイト名を入力して「Confirm」をクリックします。

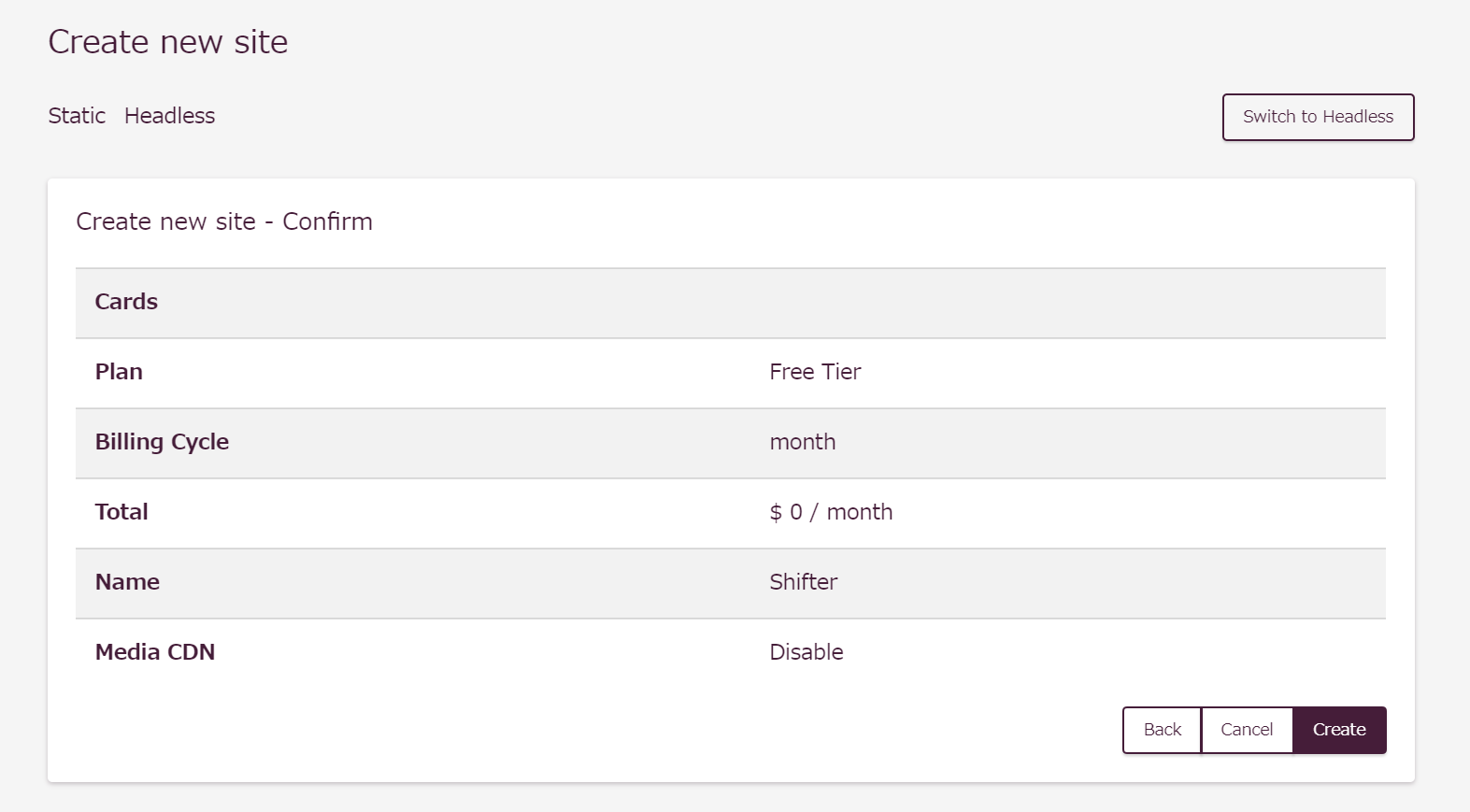
確認画面が表示されるので、問題がなければ「Create」をクリックするとサイトの作成が始まります。

3. 各種設定
作成したサイトをクリックすると、サイトの管理画面が表示されます。
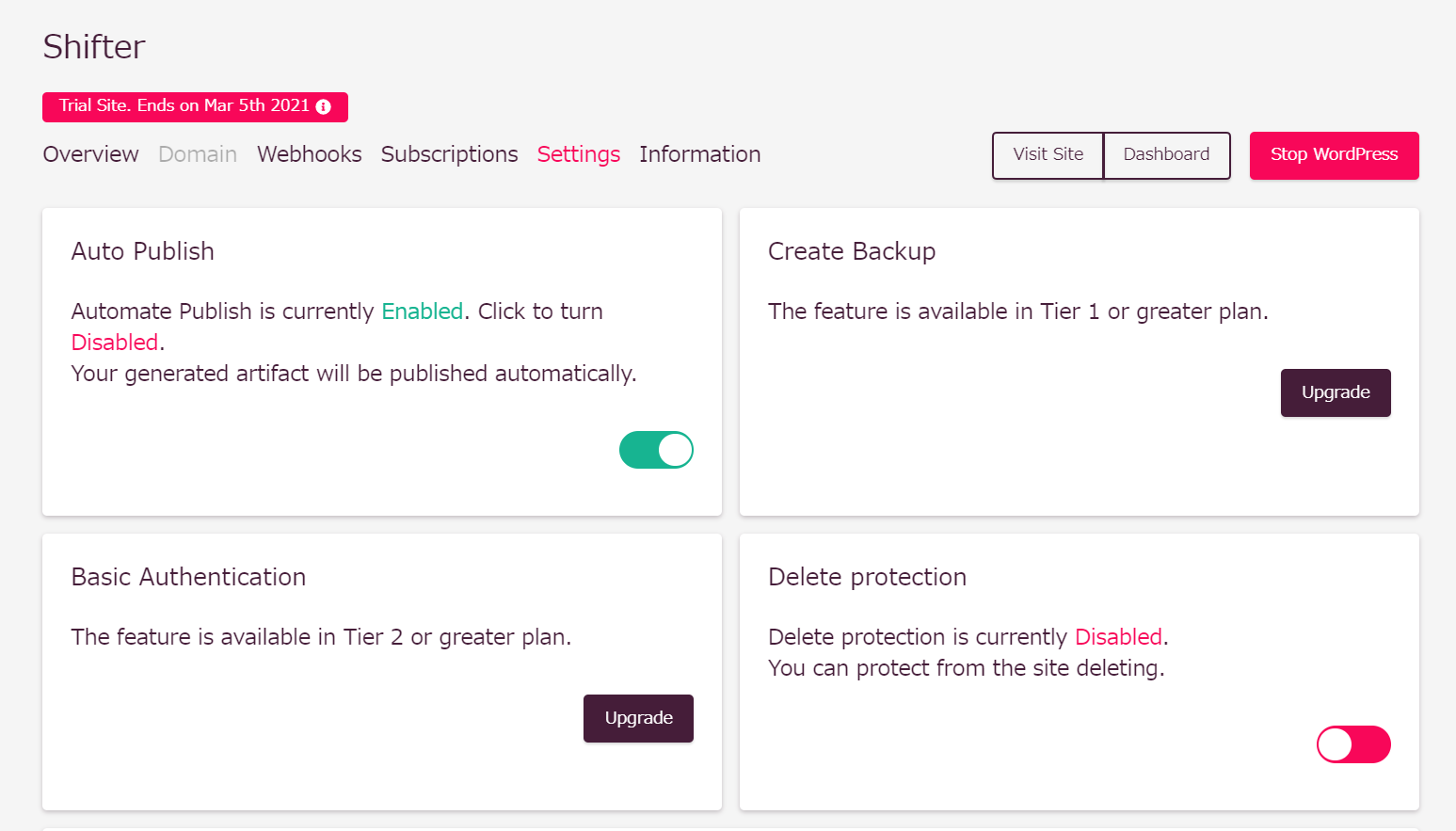
「Settings」というメニューから、バックアップやBasic認証などの設定ができます。「Auto Publish」を「Disabled(無効)」にすると、静的化した後にいきなり公開されません。

4. WordPressの起動
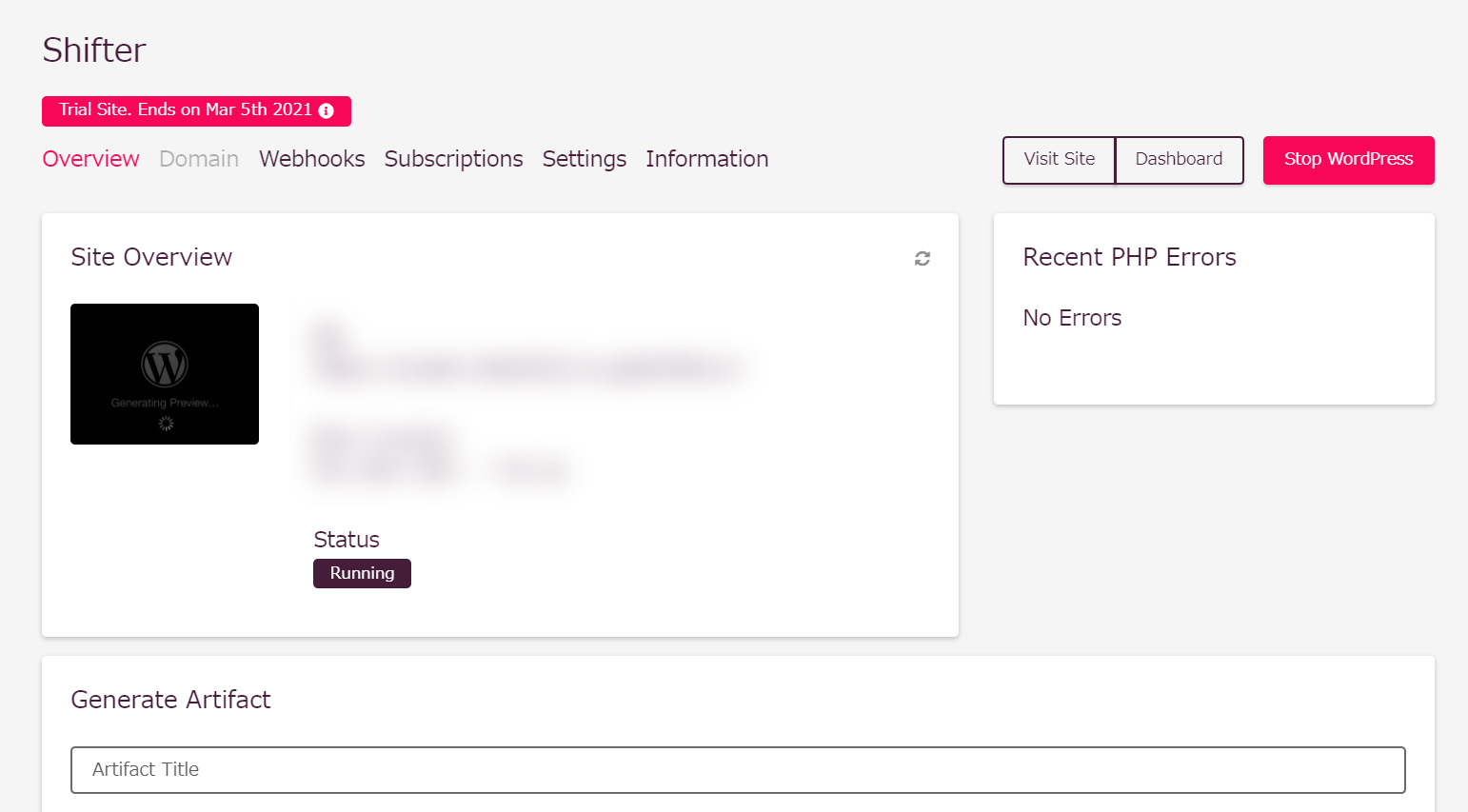
管理画面の右上にある「Start WordPress」をクリックするとWordPressが起動して、「Stop WordPress」をクリックすると停止します。
WordPressを起動した状態で「Dashboard」をクリックすると、WordPressの管理画面が表示されます。

5. WordPressサイトの作成
WordPressの管理画面は初期状態で英語になっていると思いますので、「Settings」⇒「General」から言語(日本語)やタイムゾーン(Tokyo)、日付のフォーマットなどを必要に応じて設定します。
「All-in-One WP Migration」のプラグインでローカル環境などから移行する場合は、言語の設定をせずにいきなりインポートでも大丈夫かと思います。ちなみに、All-in-One WP Migrationをインストールすると自動で「All-in-One WP Migration Unlimited Extension」というプロ版がインストールされるようです。
言語の設定をしたら、後は通常のWordPressと同じようにサイトを作っていきます。テーマやプラグインのインストールなどを行い、ページを作成してください。
6. 静的サイトの作成
WordPressの管理画面でサイトを作成したら、それを静的化します。
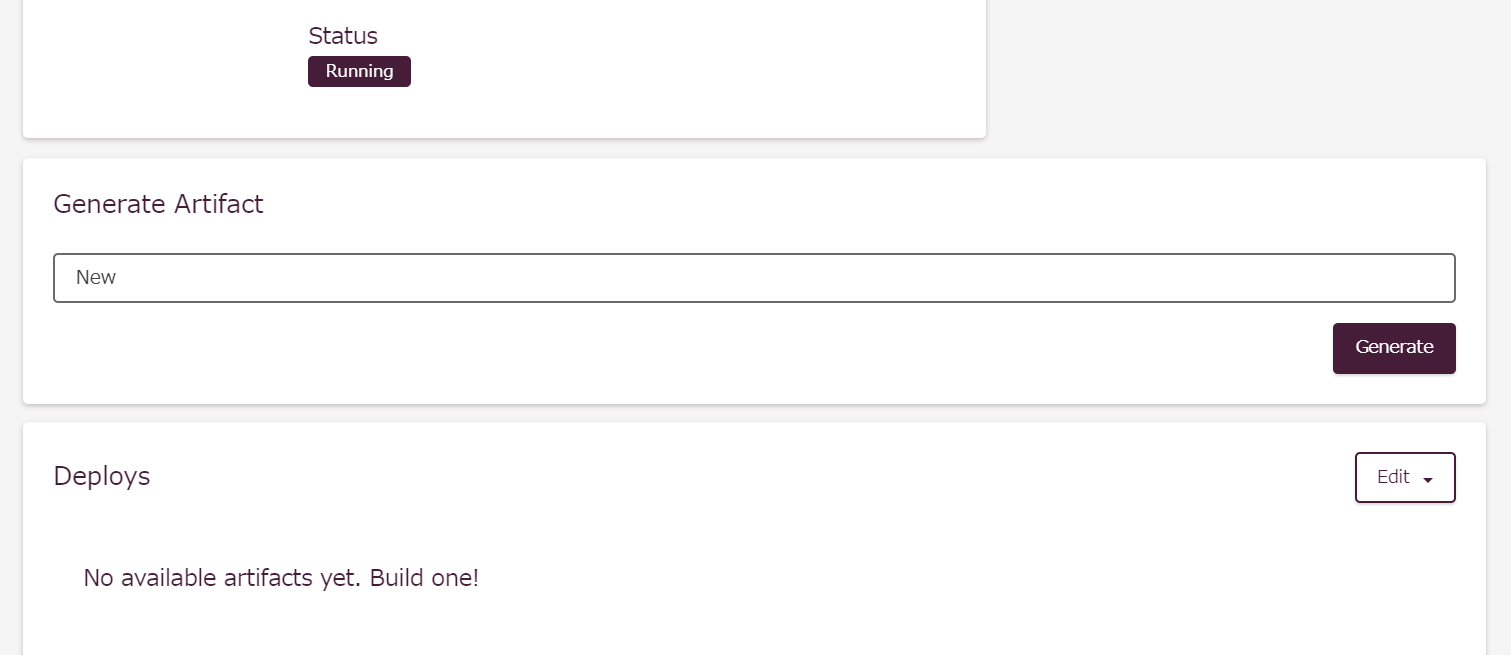
Shifterの管理画面に戻り、「Generate Artifact」という項目に後で分かりやすいようなバージョン名を入力したら、「Generate」をクリックして数分待ちます。

WordPressが起動している場合には、自動で停止されると思います。
7. 公開
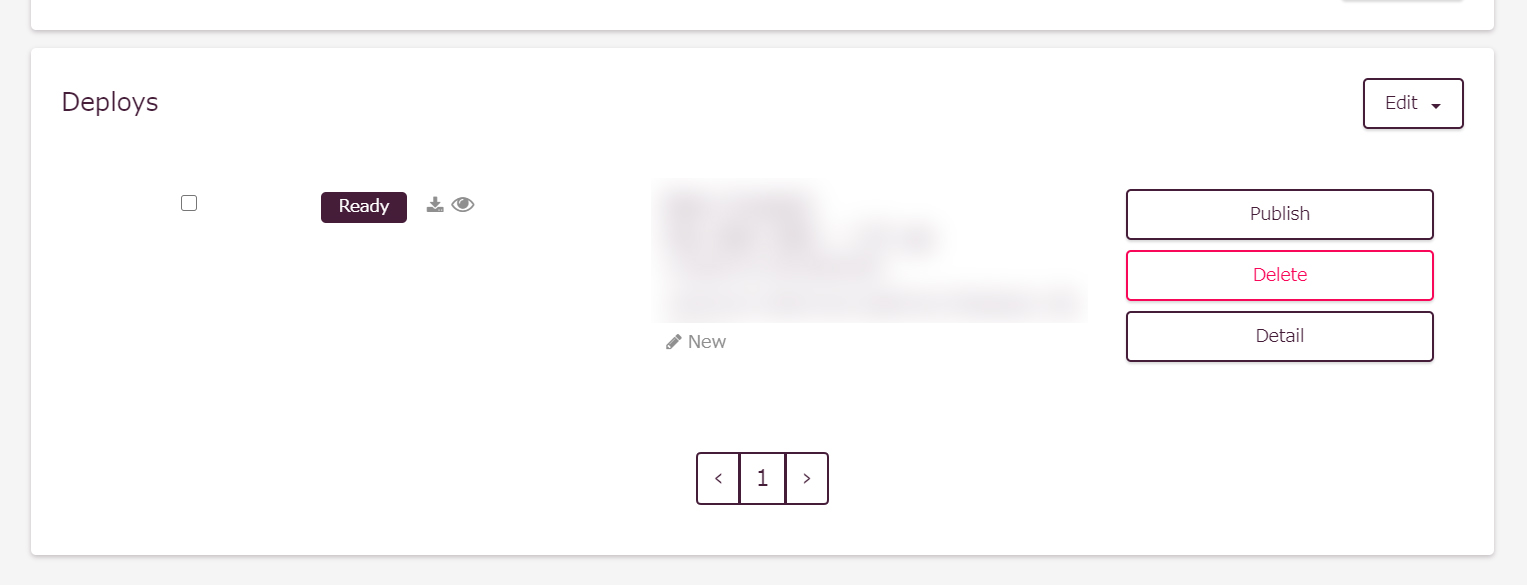
静的化が完了すると、「Deploys」という一覧に追加されます。そして、「Publish」をクリックすると本番環境に反映されて、「View Site」をクリックすればサイトを確認できます。

過去のバージョンに対して「Publish」をすれば、その時点のバージョンに戻せます。
Snow Monkeyの拡張プラグイン「類人猿」
WordPressのサイトを作る部分は好きなようにやってもらえればと思いますが、少し補足します。今回は「類人猿ブロックパターン」というプラグインを使いました。
このプラグインは「Snow Monkey Blocks」を拡張するもので、Snow Monkeyのブロックを組み合わせてデザインを整えたブロックパターンを用意しています。
例えば、以下の部分は類人猿のブロックパターンを使っています。

ワンクリックでブロックパターンを挿入したら、後はテキストや画像を差し替えたり、デザインの微調整を行ったりするだけです。自分でゼロから作るよりも圧倒的に時間を短縮できるメリットがあります。
類人猿ブロックパターンは記載時点では開発途中です。公式サイトから無料のメールマガジン登録を行うとダウンロードできるので、気になる方は試してみてください。















コメント(現在、質問は受け付けていません)