WooCommerceの商品一覧ページで、既存の並び替え(ソート)方法をカスタマイズしたり、新しい並び順を追加する方法などを紹介します。
前提知識
そもそもWooCommerceが何か分からない方やショップを開設する手順については、最初に以下の記事をお読みください。
また、WooCommerceのその他のカスタマイズに関しては、以下の記事も参考にしてください。
WooCommerce標準の並び替え方法
WooCommerceのトップページやカテゴリーページでは、商品の一覧を自由に並び替えできます。

標準では、以下の並び替え方法が用意されています。
- デフォルト表示
「メニューの順序」の小さい順番に並び替え - 人気順
商品の売り上げが多い順番に並び替え - 平均評価順
レビューの評価が良い順番に並び替え - 新しい順に並び替え
商品の投稿日が新しい順番に並び替え(更新日は関係なし) - 価格順:安い 高い
商品の価格が安い順番に並び替え(セール価格があればそれを適用) - 価格順:高い 安い
商品の価格が高い順番に並び替え(セール価格があればそれを適用)
この中で、「デフォルト表示」が分かりにくいと思うので補足します。

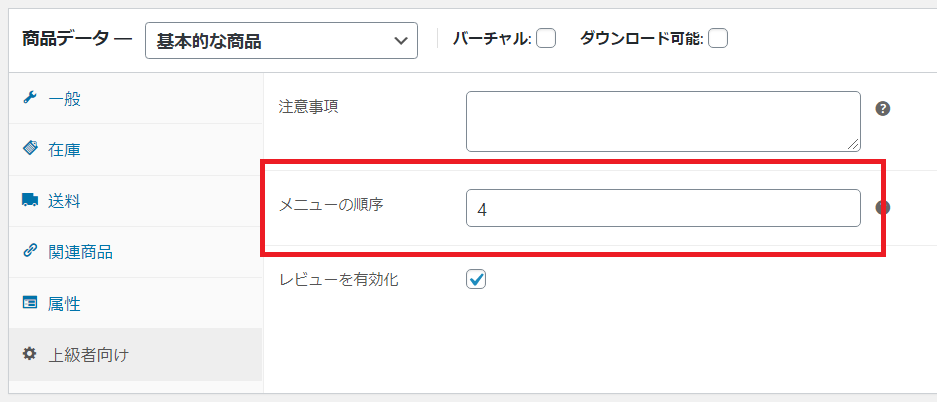
管理画面の商品の編集ページを開き、商品データーの上級者向けタブを選択すると、「メニューの順序」という項目があります。
「デフォルト表示」は、メニューの順序に設定した数字が小さい順番に並び替えます。
そのため、キャンペーン商品や在庫が余っている商品などのメニューの順序を小さくすれば、商品一覧の先頭に表示されて売りやすくなります。
また、以下の方法でもメニューの順序を設定できます。

管理画面の商品の一覧ページを開き、「並べ替え」というリンクをクリックします。

商品の行をドラッグして上下に移動できるようになるので、好きな場所に移動して並び替えます。すると、メニューの順序が自動的に設定されます。
初期状態の並び順を変える方法
商品の一覧を表示したときに、「デフォルト表示」という並び順が初期状態で選択されていますが、これを変える方法を紹介します。

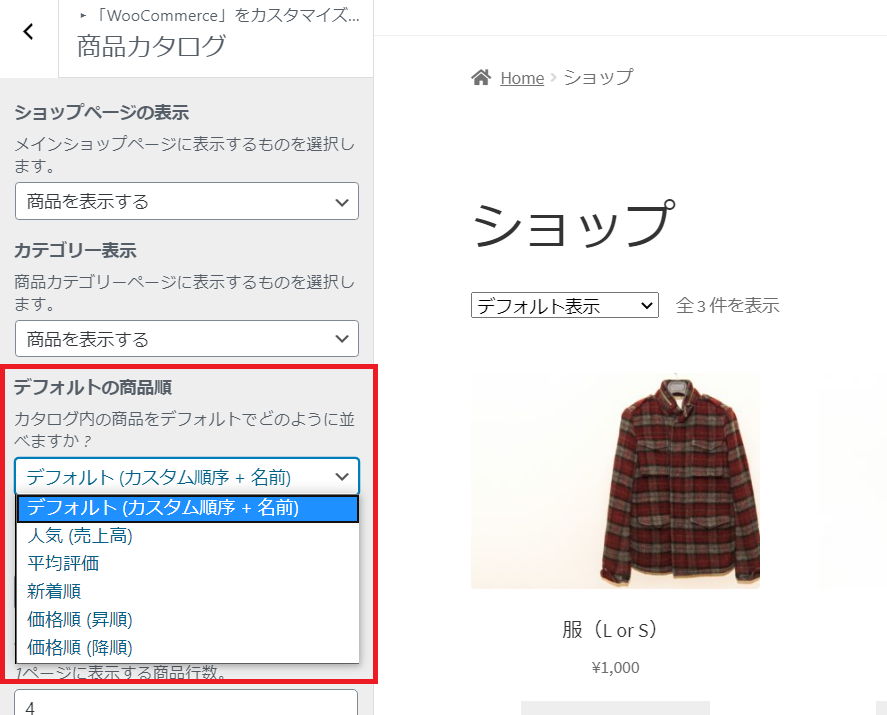
管理画面の「外観」⇒「カスタマイズ」⇒「WooCommerce」⇒「商品カタログ」と進みます。
そこに「デフォルトの商品順」という項目があるので、好きな並び順を選択できます。
「デフォルト」以外を選ぶと、「デフォルト表示」の並び順がショップに表示されなくなるようです。
「1行あたりの商品表示数」や「1ページに表示する商品行数」などもここで設定できます。1ページに表示する商品行数を超えると、ページャーが表示されます。
並び順をカスタマイズする方法
ここでは、WooCommerceに標準で用意されている並び替え方法をカスタマイズする方法を紹介します。
表示名称を変える
まず最初に表示名称を変えます。「デフォルト表示」や「価格順:安い 高い」などは正直分かりやすいとは言えません。
function custom_woocommerce_sort($sortby) {
$sortby['menu_order'] = 'おすすめ順';
$sortby['popularity'] = '人気順';
$sortby['rating'] = 'レビューの評価順';
$sortby['date'] = '新しい順';
$sortby['price'] = '価格が安い順';
$sortby['price-desc'] = '価格が高い順';
return $sortby;
}
add_filter('woocommerce_default_catalog_orderby_options', 'custom_woocommerce_sort');
add_filter('woocommerce_catalog_orderby', 'custom_woocommerce_sort');「woocommerce_default_catalog_orderby_options」と「woocommerce_catalog_orderby」というフィルターフックで表示名称を変えられます。
上の例では全ての並び替え方法を記載していますが、表示名称を変えたい行だけ記載してください。
実際の画面では以下のようになります。

並び替え方法を削除する
function custom_woocommerce_sort($sortby) {
unset($sortby['rating']);
return $sortby;
}
add_filter('woocommerce_default_catalog_orderby_options', 'custom_woocommerce_sort');
add_filter('woocommerce_catalog_orderby', 'custom_woocommerce_sort');表示名称を変えたときと同じフィルターフックにおいて、削除したい並び替え方法をunsetするだけです。
もちろん、先ほどの表示名称を変えるプログラムと一緒にまとめて記載できます。
function custom_woocommerce_sort($sortby) {
unset($sortby['rating']);
$sortby['menu_order'] = 'おすすめ順';
$sortby['popularity'] = '人気順';
$sortby['date'] = '新しい順';
$sortby['price'] = '価格が安い順';
$sortby['price-desc'] = '価格が高い順';
return $sortby;
}
add_filter('woocommerce_default_catalog_orderby_options', 'custom_woocommerce_sort');
add_filter('woocommerce_catalog_orderby', 'custom_woocommerce_sort');実際の画面では以下のようになります。

並び替え方法を追加する
ここでは、ランダムの並び替え方法を例に追加します。
function custom_woocommerce_sort($sortby) {
unset($sortby['rating']);
$sortby['menu_order'] = 'おすすめ順';
$sortby['popularity'] = '人気順';
$sortby['date'] = '新しい順';
$sortby['price'] = '価格が安い順';
$sortby['price-desc'] = '価格が高い順';
// ランダムの並び替え方法を追加
$sortby['random'] = 'ランダム';
return $sortby;
}
add_filter('woocommerce_default_catalog_orderby_options', 'custom_woocommerce_sort');
add_filter('woocommerce_catalog_orderby', 'custom_woocommerce_sort');まずは、これまでと同じフィルターフックにおいて、追加したい並び替え方法のアルファベットと表示名称を設定します。
function edit_woocommerce_sort($args) {
$orderby_value = isset($_GET['orderby']) ? wc_clean($_GET['orderby']) : apply_filters('woocommerce_default_catalog_orderby', get_option('woocommerce_default_catalog_orderby'));
if ('random' == $orderby_value) {
$args['orderby'] = 'rand';
}
return $args;
}
add_filter('woocommerce_get_catalog_ordering_args', 'edit_woocommerce_sort');次に、woocommerce_get_catalog_ordering_argsというフィルターフックで並び替えの処理を記述します。
今回の例では、「random」が選ばれたときに「orderby」の条件に「rand」を指定します。
実際の画面では以下のようになります。

並び替え方法を編集する
既存の並び替え方法の動きを変えることも可能です。
function edit_woocommerce_sort($args) {
$orderby_value = isset($_GET['orderby']) ? wc_clean($_GET['orderby']) : apply_filters('woocommerce_default_catalog_orderby', get_option('woocommerce_default_catalog_orderby'));
if ('date' == $orderby_value) {
$args['orderby'] = 'modified';
}
return $args;
}
add_filter('woocommerce_get_catalog_ordering_args', 'edit_woocommerce_sort');例えば、既存の「新しい順に並び替え」は商品の投稿日で並び替えを行います。これを商品の更新日に変えるには、「orderby」の条件に「modified」を指定します。
並び替えと同時に商品を抽出する
並び替え方法を追加するときに、商品の絞り込みを同時にすることもできます。
例えば、在庫数が設定された商品だけに絞り込みを行い、それを在庫数が少ない順に並び替えます。

function custom_woocommerce_sort($sortby) {
$sortby['stock'] = '在庫数が少ない順';
return $sortby;
}
add_filter('woocommerce_default_catalog_orderby_options', 'custom_woocommerce_sort');
add_filter('woocommerce_catalog_orderby', 'custom_woocommerce_sort');まずは、これまでのやり方で「在庫数が少ない順」という並び替え方法を追加します。
function custom_pre_get_posts_query($query) {
if($query->query_vars['orderby'] == 'stock') {
$query->set('meta_value', 'NULL');
$query->set('meta_compare', '!=');
$query->set('orderby', 'meta_value_num');
$query->set('order', 'asc');
$query->set('meta_key', '_stock');
}
}
add_action( 'woocommerce_product_query', 'custom_pre_get_posts_query');次に、woocommerce_product_queryというアクションフックで「在庫数が少ない順」が選ばれたときの動きを定義します。
「meta_value」と「meta_compare」によって在庫数がNULLになっている(在庫数が設定されていない)商品を除外します。
また、「orderby」の条件に「meta_value_num」、「meta_key」に「_stock(在庫数)」を指定して並び替えます。
まとめ
この記事では、WooCommerceで商品一覧の並び順をカスタマイズする方法を紹介してきました。
特に商品の数が多いネットショップは、並び替え方法が重要になってきます。
売りたい商品を先頭に表示したり、分かりにくい並び替え方法を削除したりと、カスタマイズすることで売り上げアップに効果があるかもしれません。
なお、記事の内容について正確性は保証できません。自己責任で参考にしてください。















コメント(現在、質問は受け付けていません)