Arkhe(アルケー)というWordPressテーマのレビューをします。
結論から言うと、「シンプルで使いやすいテーマ」です。
CSSが分かる方であれば、それほど時間をかけなくてもおしゃれなサイトを作れると思います。そのため、ホームページ制作を仕事にしている方におすすめです。
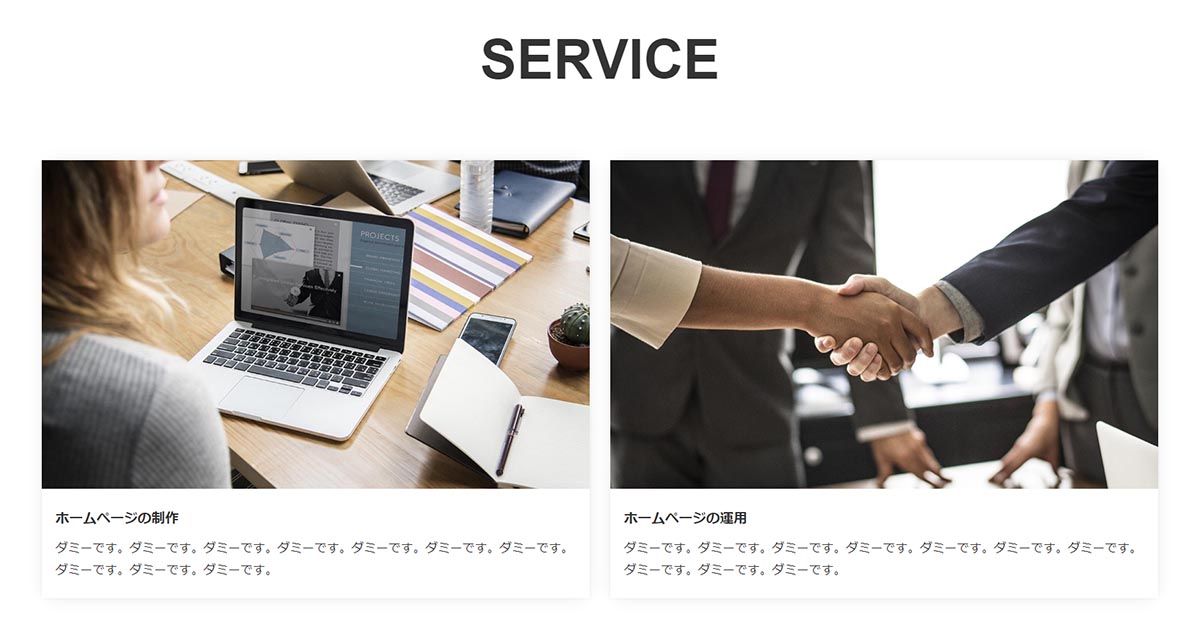
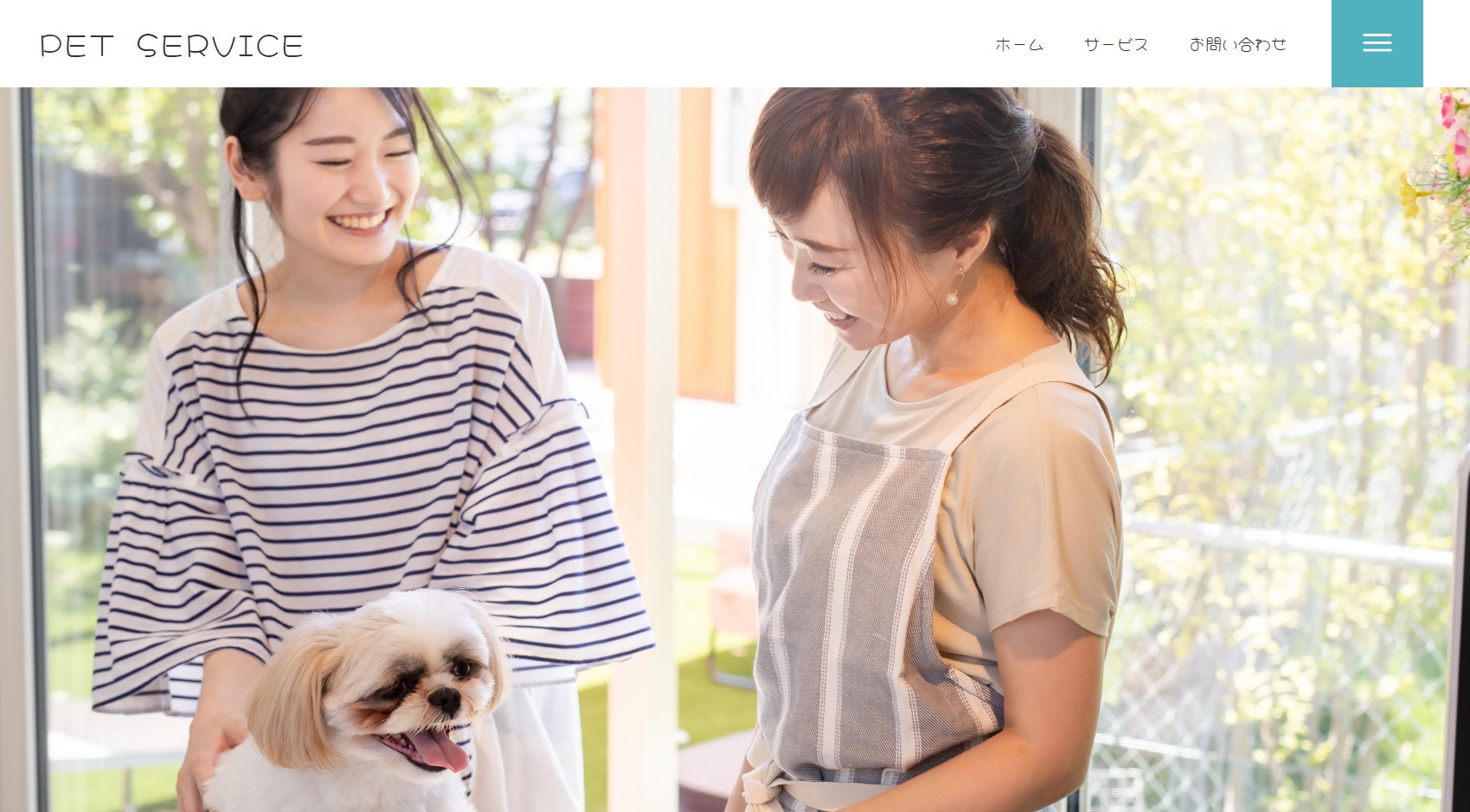
以下は実際にArkheのテーマで制作した簡易的なサンプルサイトです。

サンプルサイトの中で、以下のように会社や店舗のサービス内容を表示する部分であれば、5分から10分くらいで作れるかもしれません。

ArkheはWordPressの公式ディレクトリに登録されており、テーマ自体は管理画面から無料でインストールできます。気になった方は実際に試してみてください。
なお、私が理解できていない部分もあり、記載している内容は間違っている可能性があります。最新の正確な情報は公式サイトをご確認ください。
Arkheの特徴
まずは、Arkheがどのようなテーマなのか概要を紹介します。
テーマ自体は無料
Arkheのテーマは無料です。ただし、Arkheには「Arkhe Blocks Pro」「Arkhe Toolkit」「Arkhe Wookit」という専用プラグインが用意されており、これらを使いたい場合は別途購入する必要があります。
ライセンスは100%GPL
利用できるサイトの数やジャンルに制限はありません。WordPressのテーマの中には「自己所有のサイトにしか使えない」といった制限のあるテーマも存在しますが、Arkheの場合はそのような心配はありません。
ブロックエディター対応
ブロックエディターの利用を前提として作られています。
コーポレートサイト向け
Arkheの開発者は「SWELL」というテーマと同じです。主な違いは、SWELLはブログ向けのテーマで、Arkheはコーポレートサイト向けという点です。
ArkheはSWELLと比べて機能やデザインの装飾が少なく、知識がある方にとってはカスタマイズしやすいシンプルな作りになっています。
Arkheのプラグイン
Arkheのプラグインについて紹介します。
Arkhe Blocks Pro
Arkhe Blocks Proは、Arkheのテーマにブロックを追加するプラグインです。とても便利なので、Arkheを使うのであれば個人的には必須かなと思います。
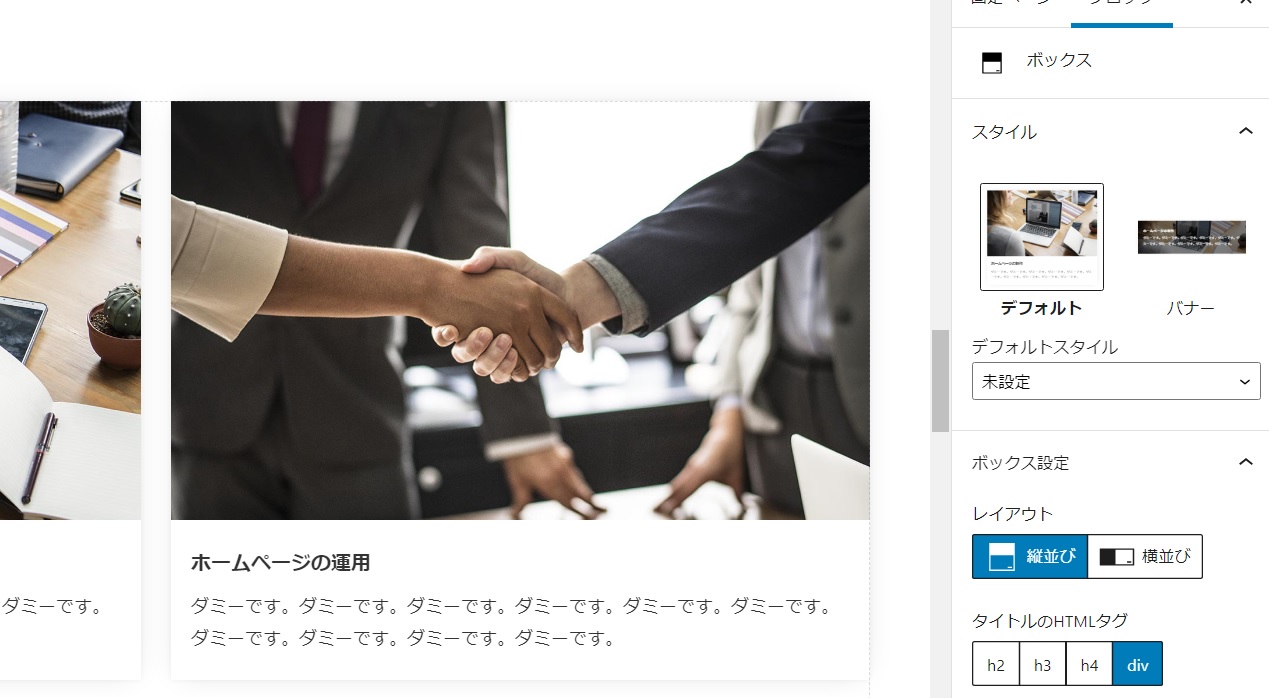
少し触った感じでは、セクションブロック、ボックスリンクブロック、リッチカラムブロックが便利です。特にボックスリンクブロックは以下のように様々なタイプを選べるので、複数の情報を並べるときに役立ちそうです。
・カードタイプ

・バナータイプ

・アイコンタイプ

ボックスリンクブロックの使い方はとても簡単で、エディターの右側からスタイルやレイアウトを選び、画像や文章を設定するだけです。アイコンタイプの場合はFont Awesomeを利用できます。

リッチカラムブロックは、カラムブロックを拡張したものです。PC、タブレット、スマホのサイズごとに、表示する列数と横幅を設定できます。

例えば、PCサイズでは2列で30%と70%、タブレットサイズでは2列で50%ずつ、スマホサイズは1列といった感じで、レイアウトが崩れないように柔軟に設定できます。
Arkhe Toolkit
Arkhe Toolkitは、Arkheのテーマを拡張するプラグインです。

上のように、管理画面のメニューやカスタマイザーから様々な設定ができます。
設定できる項目の一部を以下に紹介します。
- キャッシュの利用
- シェアボタンの表示
- ヘッダーのボタン配置を変更
- WordPressコアの不要な機能の停止
キャッシュやシェアボタンなど使わない機能ばかりであれば、必要な部分だけ別のプラグインを導入する選択肢もあるかもしれません。
ただ別のプラグインだと、テーマとの相性もあって検証が必要だと思いますので、個人的には必須のプラグインだと思います。
Arkhe Wookit
Arkhe Wookitは、ArkheをWooCommerceに対応させるプラグインです。
WooCommerceはWordPressでネットショップを作るためのプラグインです。私も少し触ったことがありますが、WooCommerceに対応していないテーマにWooCommerceをインストールすると、記事が表示されなくなったり、レイアウトが崩れる可能性があります。
WooCommerceを使わない場合は必要ありません。
ArkheとSWELLの違い
ArkheとSWELLは同じ開発者ということで、似ている部分があります。一方で異なる部分もありますので紹介します。
ArkheはCSSの知識が必要
ArkheはSWELLに比べて機能が多くはありません。
例えば、以下の内容はSWELLならカスタマイザーから設定できますが、Arkheではできません(見落としていたらすみません)。
- ヘッダーやフッターの背景色
- トップページのメインビジュアル
- 全体のフォント
そのため、白色で非常にシンプルなサイトが好きな場合を除き、CSSが全く分からない方はSWELLの方が良いと思います。
単純な余白やフォントサイズなどは、ユーティリティクラスが用意されているので簡単にカスタマイズできます。詳しくは以下のページを参考にしてください。
Arkheにしかない機能
SWELLより機能が少ないといっても、以下のようにArkheにしか今のところない機能もあります。
- 専用のブロック(ボックスリンクブロックやリッチカラムブロックなど)
- PCサイズでのハンバーガーメニュー
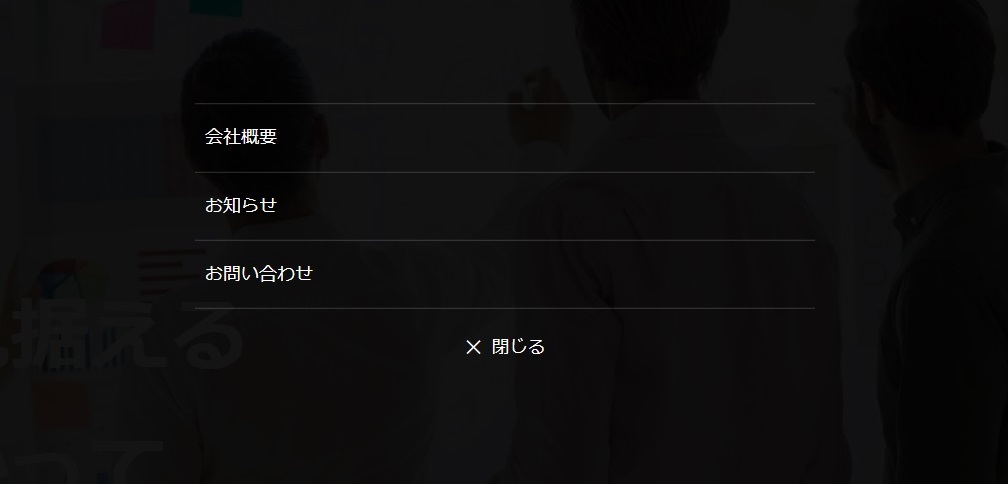
- 異なるデザインのドロワーメニュー
- 固定ページでオーバーレイのヘッダーが使える
実際の画面で少し補足します。

SWELLの場合はスマホとタブレットのサイズでハンバーガーメニューが表示されますが、Arkheの場合は上のようにPCサイズでも表示するか選べます(黒丸の背景はCSS)。

SWELLのドロワーメニューは白色の背景で右または左からスライドするデザインでしたが、Arkheの場合は黒い背景で画面全体を覆うようなデザインです。Arkhe Toolkitのプラグインを使えば、フェードイン、左からスライド、右からスライドという展開方式を選べます。

SWELLの場合はトップページのみ上のようにヘッダー部分まで画像を表示できましたが、Arkheの場合は固定ページにおいても設定すればヘッダー部分までアイキャッチ画像を表示できます。
Arkheはフックが豊富に用意されている
Arkheはカスタマイズしやすいことが特徴の一つです。アクションフックとフィルターフックが豊富に用意されており、PHPのプログラムを書けば画面の表示内容を柔軟に変えられます。

上の例では、通常のグローバルメニュー(ハンバーガーメニュー)の左に、サブメニューを追加で表示しています。これはArkheのフックを使っており、管理画面の「メニュー」から登録したものを表示しています。
例えばメニューの数が多い場合に、よく使うメニューや特に目立たせたいメニューに関してサブメニューで表示させるといった使い方ができるかもしれません。
どのようなフックが用意されているかは公式サイトをご確認ください。
Arkheを購入した理由
今のところ、フックを使ってゴリゴリにカスタマイズしたいわけではありません。CSSさえある程度書ければ、Arkheを使うメリットはあると思います。
個人的には、以下の内容に期待してプラグインやライセンスを購入しました。
軽さ
サイトの表示速度はユーザビリティの観点でもSEOの観点でも重要です。正確なことは分かりませんが、Arkheは機能が少ないので、ファイルの読み込みやデータベースアクセスなどが減って処理が軽いのかなと思っています。
安定性
機能や装飾が少ないことで、親テーマのデザインを打ち消す必要性や、アップデートによってデザインが崩れる可能性が減ることを期待しています。
記載時点ではリリース直後で安定しているとは言えないと思います。Arkheに限らず、リリース前に全てのパターンのバグを修正することは現実的に不可能だと思います。利用者が増えて様々な使い方がされれば、それだけバグだしが進み、徐々に安定していくはずです。
専用のブロック
ボックスリンクブロックやリッチカラムブロックが購入前に便利そうだと思いました。
Arkheのライセンス
少し分かりにくいのでライセンスについて補足します。
プラグインのアップデートは有料
最初に書いたように、テーマは無料、プラグインは有料です。プラグインを使うためには、まずはプラグインを購入します。
注意点としては、プラグインは購入した時点のバージョンしか使用できず、アップデートはできません。
アップデートしたい場合、再度同じプラグインを購入するか、「Arkheライセンス」を購入します。Arkheライセンスの有効期限は購入してから1年で、その間は購入したプラグインがアップデートし放題になります。
そのため、常に最新版にアップデートしたい方はおそらくArkheライセンスの方が安く済み、逆に年に1回や2回のアップデートで良いのであれば、プラグインを再購入した方が良いかもしれません。
また、Arkheライセンスにはフォーラムの利用チケットも含まれているので、フォーラムを頻繁に利用したい場合もArkheライセンスの方が安くなる可能性があります。
一般的にWordPress関連のテーマやプラグインは、常に最新版を使うことが推奨されています。例えばWordPressやArkheのテーマが最新バージョンで、プラグインだけ過去のバージョンという場合、正常に動作しない可能性があります。
Arkheライセンス契約者限定のプラグイン
その他には、Arkheライセンスの契約者限定プラグインを無料で利用できるメリットもあります。
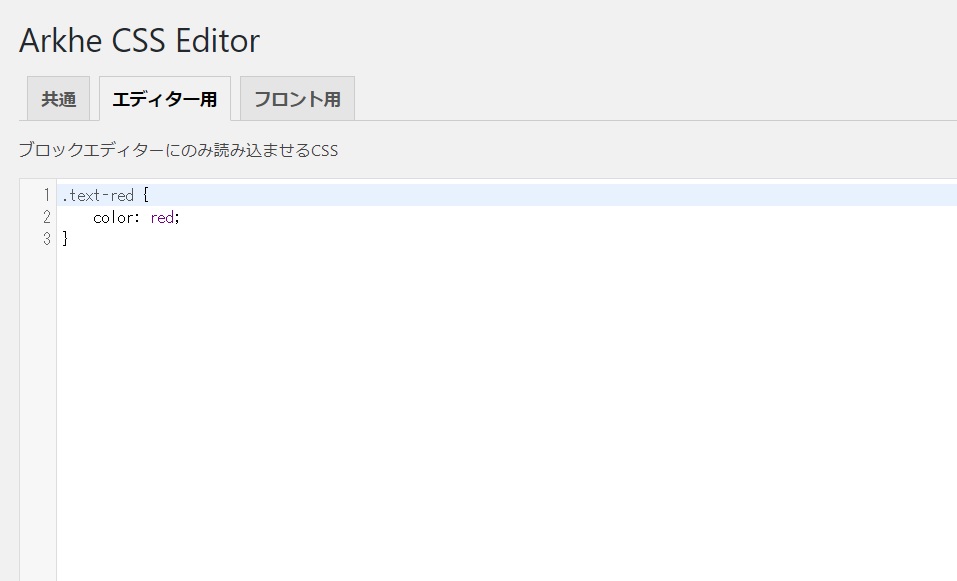
例えば、記載時点では「Arkhe CSS Editor」というプラグインをマイページからダウンロードできます。

このプラグインは、上のように「エディター側(記事の編集画面)だけ出力するCSS」、「フロント側(実際の画面)だけ出力するCSS」、「エディターとフロントの両方に出力するCSS」という3種類を登録できます。ここで登録したCSSは圧縮されてインラインで出力されます。
複雑なカスタマイズをしていると、エディターだけフロントとは異なるCSSを適用させたいといったケースがあります。このプラグインを使えば、エディターとフロントの見た目をCSSで柔軟にカスタマイズできます。
Arkheライセンスの種類
Arkheライセンスには「標準ライセンス」と「プロライセンス」があります。
個人的にまだ理解できていないのは、再購入時にライセンスキーが変わるかどうかです。
もしもライセンスキーが変わり、新しいライセンスキーをクライアントに伝える行為も禁止されているとしたら、フォーラムの利用を除いたプロライセンスのメリットは「1年以内の残りの有効期限内に限りクライアントがアップデートできること」になり、標準ライセンスと大きな違いはないのかなと思います。
「ライセンスキーを利用者以外の第三者に開示する行為」は禁止されています。
ライセンスキーは変わらないそうです(開発者の方からご回答をいただきました)。
もう一つの疑問は、プロライセンスの利用範囲が「サイト所有者本人から依頼されて制作したサイト」になっている点です。例えば、Web制作会社がサイト所有者から制作の依頼を受けて、Web制作会社からフリーランスに依頼するケースに、プロライセンスが使えるかは分かりません。
ライセンスや利用規約は重要なので、正確な情報は必ず公式サイトをご確認ください。
まとめ
WordPressテーマ「Arkhe」について実際に使ってみた感想などをレビューしました。
まだリリースされたばかりなので、今後はさらに素敵なテーマに進化していくのではと期待しています。
Arkheのテーマ自体は無料で使えるので、実際にインストールして試してみて、気に入った方はプラグインやライセンスの購入を検討してください。














コメント(現在、質問は受け付けていません)