質問に答えることで結果を表示する「診断チャート」をWordPressで作成する方法を紹介します。
診断チャートを利用することでお客様ごとに最適な提案が可能となり、例えば商品を販売しているようなサイトでは売上アップにつながるかもしれません。
なお、それほど時間をかけて制作していないので、間違いがあるかもしれません。もしも参考にする場合は自己責任でお願いします。
診断チャートを作るにあたって以下の記事を参考にしています。「Useful Blocks」というブロックエディター専用の便利なプラグインを共同開発している方のブログです。
診断チャートのサンプル
サンプルとして、おすすめのWordPressテーマを紹介する診断チャートを作成しました。
デモ画面
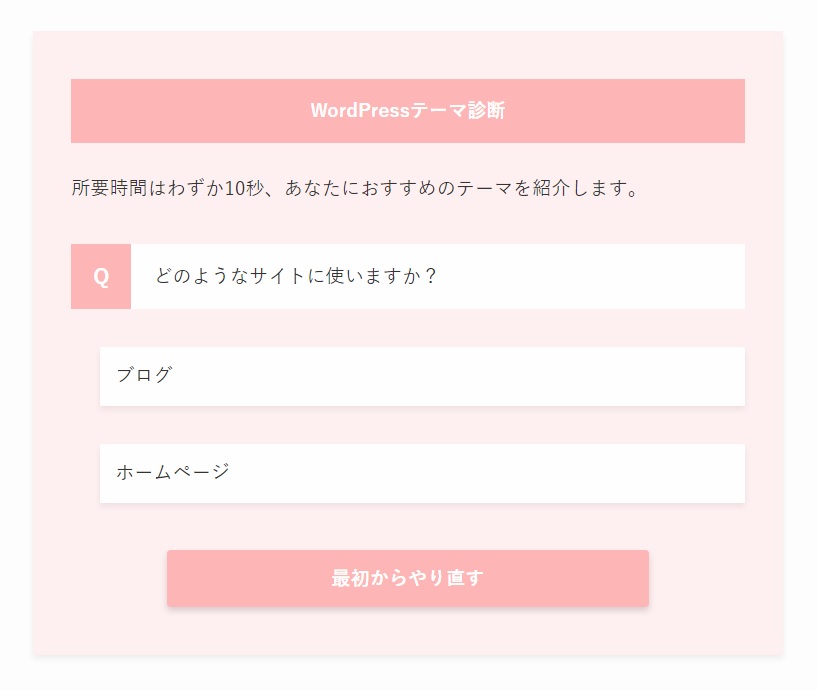
以下は、診断チャートの最初の画面です。

「どのようなサイトにWordPressテーマを使用するか」といった質問に答えていきます。「ブログ」や「ホームページ」といった回答をクリックすると次の質問に移動して、最初からやり直すことも可能です。

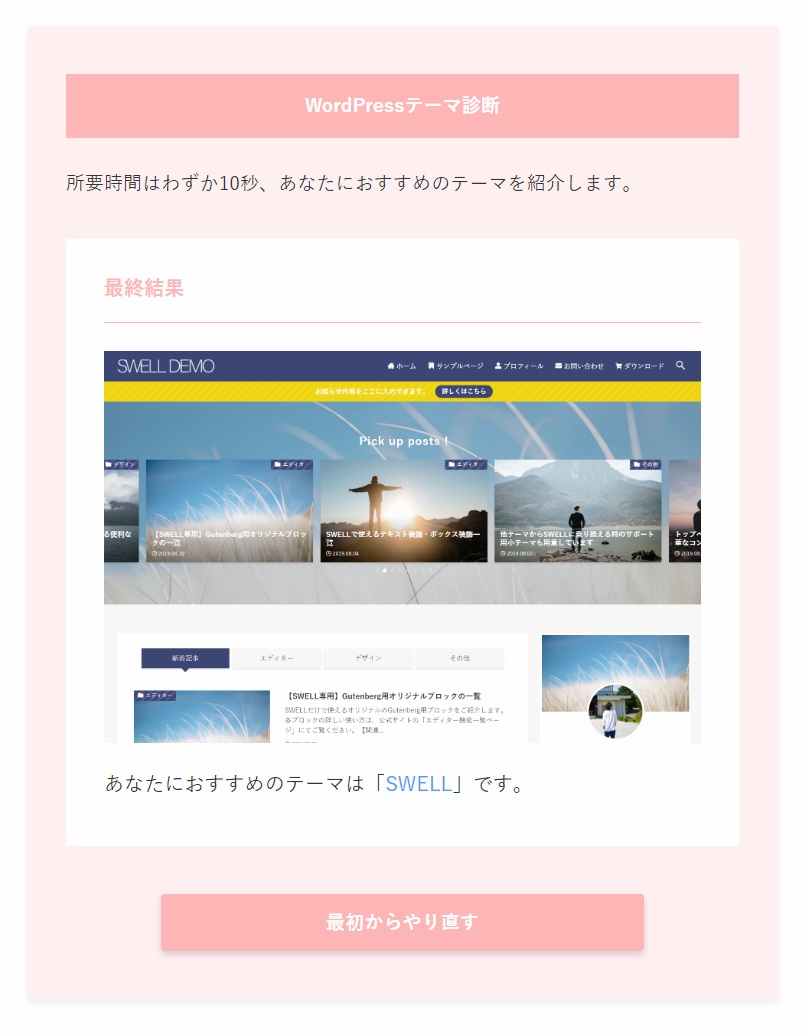
最後の質問に答えると、最終結果としておすすめのテーマが表示されます。
管理画面
次に、診断チャートをページに埋め込む方法を紹介します。

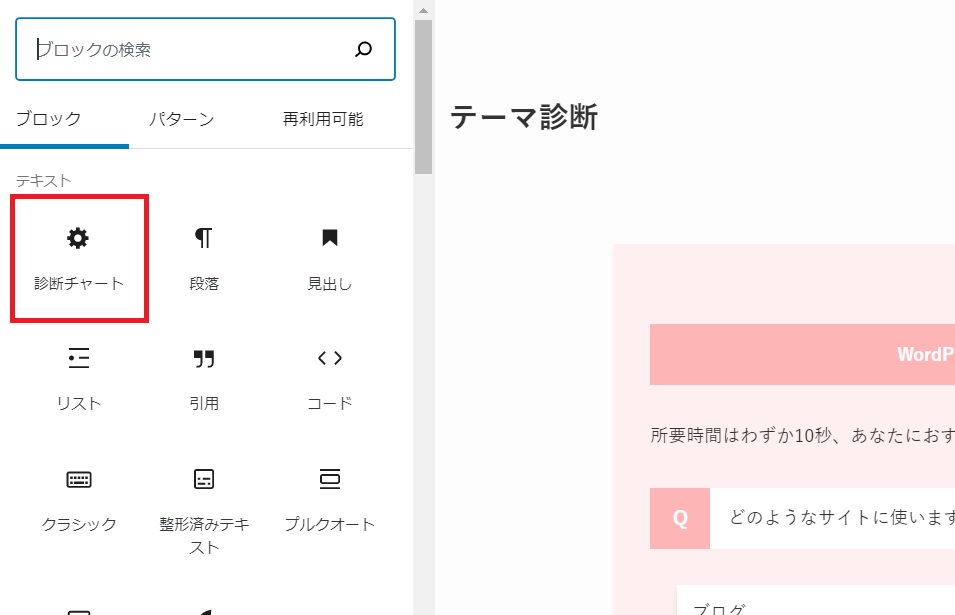
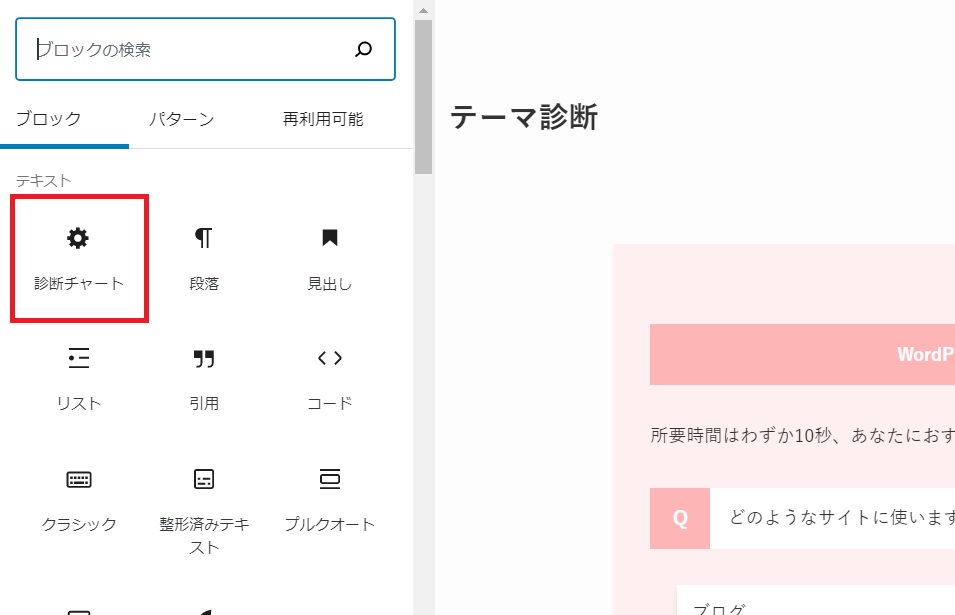
記事の編集ページに「診断チャート」というブロックがあるので、それをクリックします。

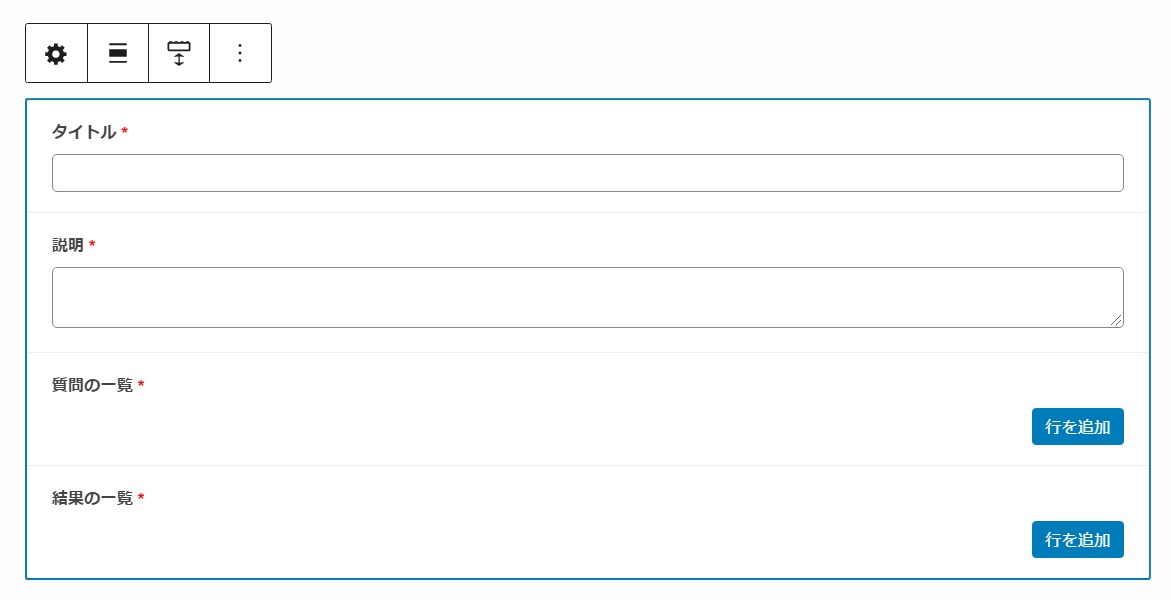
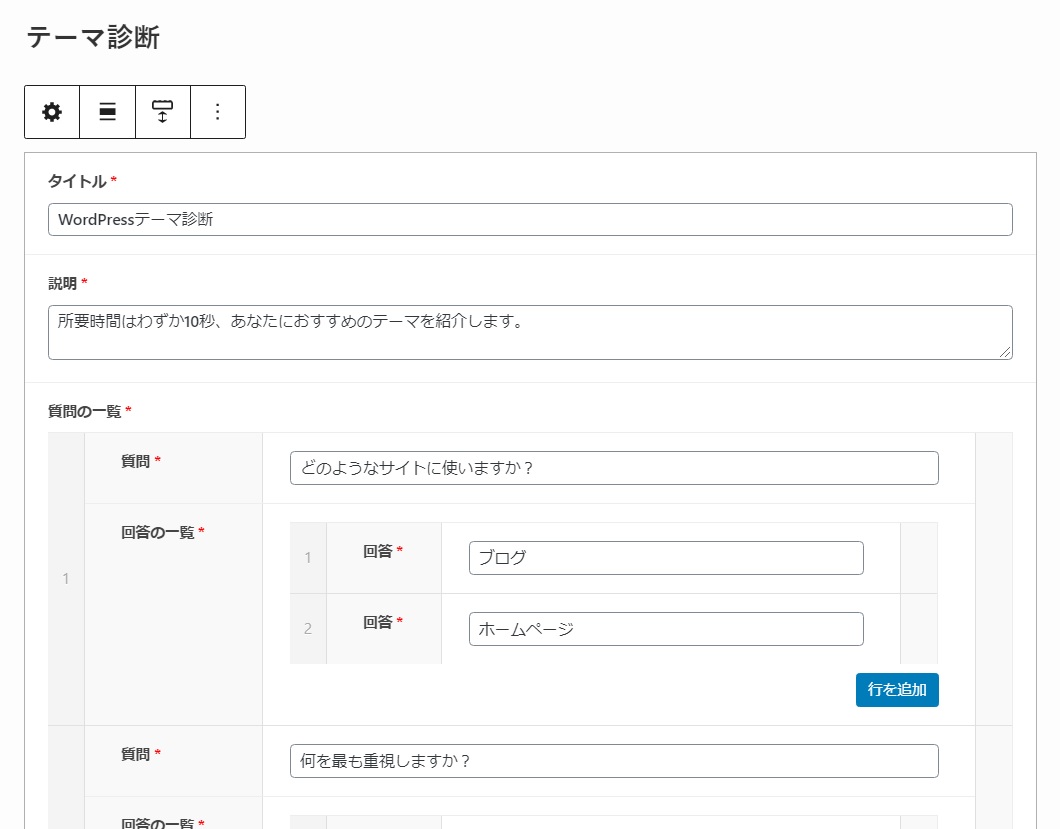
すると、診断チャートのブロックが埋め込まれて、上のようにタイトル、説明、質問、結果などを入力する項目が表示されます。

それぞれの項目に入力していきます。「行を追加」をクリックすると、質問や回答、結果を好きな数だけ増やせます。

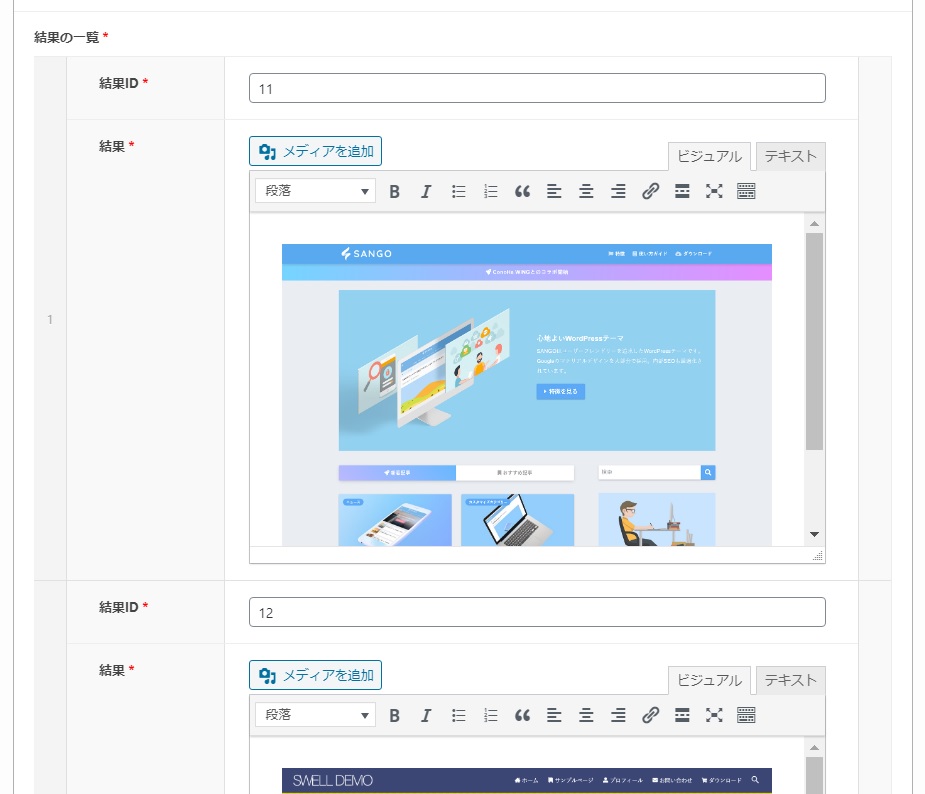
診断チャートの結果に関しては、上のように「結果ID」と「結果」という入力項目があります。
「結果ID」の数字は左から順に選択された回答の番号を表しており、選択された回答と結果を紐づける役割があります。
例えば、結果IDに「11」と入力した場合、一つ目の質問で一つ目の回答を選択、二つ目の質問で一つ目の回答を選択した場合に表示される結果を意味します。
同様に、結果IDに「322」と入力した場合、一つ目の質問で三つ目の回答を選択、二つ目の質問で二つ目の回答を選択、三つ目の質問で二つ目の回答を選択した場合に表示される結果を意味します。
回答のパターンだけ登録する必要があるため、簡易的な診断チャートを想定しています。複雑な診断チャートは後述する別のやり方も検討してみてください。
そして、「結果」の入力項目は、最終結果に表示したい画像や文章、リンクなどをビジュアルエディターかテキストエディターを使って設定できます。
診断チャートの作り方
診断チャートは「Advanced Custom Fields」というプラグインの有料版を使用します。まずは、インストールと有効化を行いましょう。
1. 診断チャートのブロックを登録
Advanced Custom Fieldsを使うと、WordPressのブロックを自作できます。
function custom_acf_block_types() {
if(function_exists('acf_register_block_type')) {
acf_register_block_type(array(
'name' => 'qa_chart',
'title' => '診断チャート',
'description' => '診断チャートを挿入します。',
'render_template' => 'qa-chart.php',
'category' => 'common',
'icon' => 'admin-generic',
'keywords' => array('qa_chart', '診断チャート'),
'mode' => 'auto',
));
}
}
add_action('acf/init', 'custom_acf_block_types');acf_register_block_typeという専用の関数が用意されているので、functions.phpに記述します。一部のパラメーターについて以下に補足します。

- render_template
ブロックが表示されるときに呼ばれるテンプレートファイル。 - category
ブロックの一覧表示で使われる分類。標準では、common、formatting、layout、widgets、embedが用意されており、自作のブロックカテゴリーを登録することも可能。 - icon
ブロックの一覧表示で使われるアイコン。「Dashicons」というWordPressで用意されているアイコンを使うか、自作のSVGアイコンを指定できます。 - keywords
ブロックを検索するときのキーワード。 - mode
記事の編集画面におけるブロックの表示モード。
preview:常にブロックのプレビュー(実際の画面)が表示され、編集画面のサイドバーに入力欄が表示される。
auto:ブロックのプレビューが表示されるが、ブロックをクリックすると入力欄に変わる。
edit:常にブロックの入力欄が表示され、プレビューは表示されない。
その他にも、いくつかパラメーターが用意されています。詳しくは公式ホームページをご確認ください。
2. 診断チャートのカスタムフィールドを登録
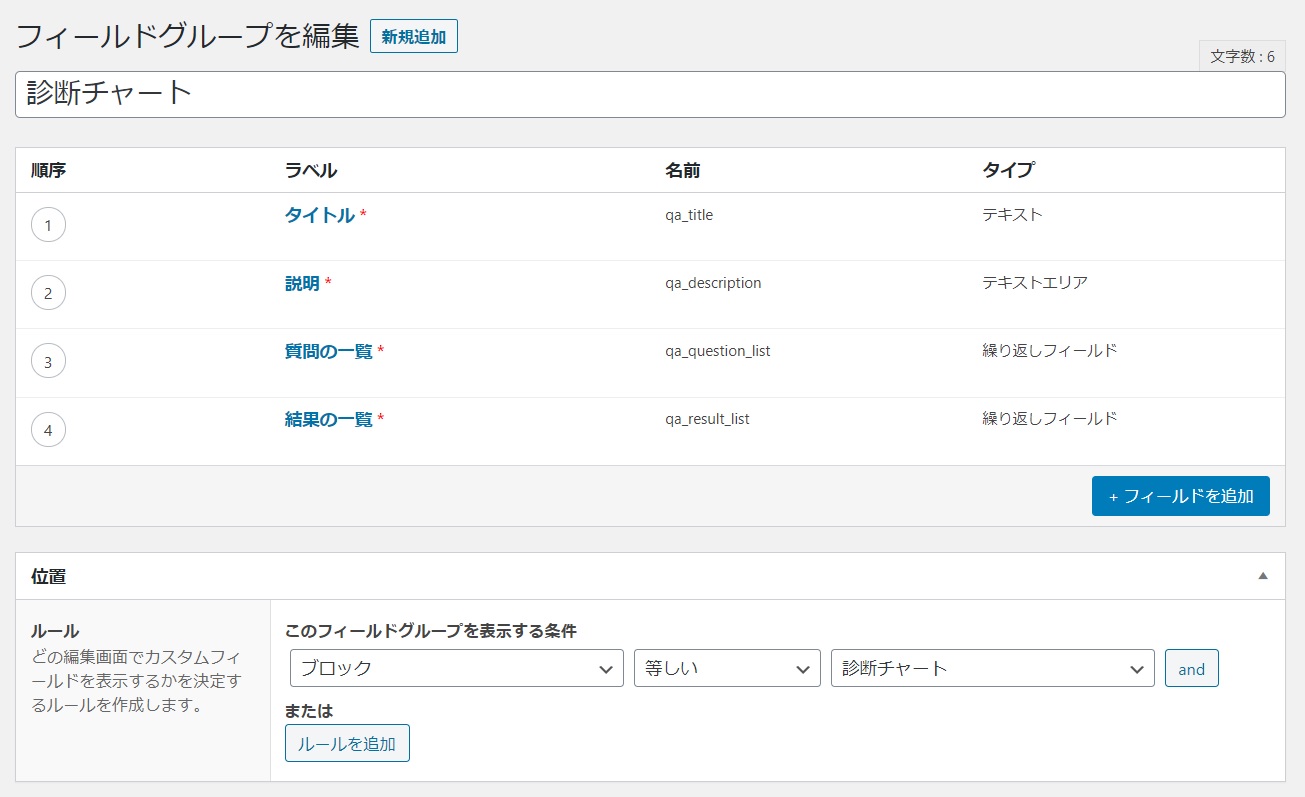
以下のように、Advanced Custom Fieldsを使ってカスタムフィールドを登録します。位置のルールでは、「1. 診断チャートのブロックを登録」の手順で登録したブロックを選択します。

カスタムフィールドの内容は以下の通りです。
・フィールドラベル:タイトル
・フィールド名:qa_title
・フィールドタイプ:テキスト
・必須か?:はい
・フィールドラベル:説明
・フィールドタイプ:テキストエリア
・必須か?:はい
・行数:2
・フィールドラベル:質問の一覧
・フィールド名:qa_question_list
・フィールドタイプ:繰り返しフィールド
・必須か?:はい
・サブフィールド:質問(※1)
・サブフィールド:回答の一覧(※2)
・レイアウト:行
・フィールドラベル:質問(※1)
・フィールド名:qa_question
・フィールドタイプ:テキスト
・必須か?:はい
・フィールドラベル:回答の一覧(※2)
・フィールド名:qa_answer_list
・フィールドタイプ:繰り返しフィールド
・必須か?:はい
・サブフィールド:回答(※3)
・レイアウト:行
・フィールドラベル:回答(※3)
・フィールド名:qa_answer
・フィールドタイプ:テキスト
・必須か?:はい
・フィールドラベル:結果の一覧
・フィールド名:qa_result_list
・フィールドタイプ:繰り返しフィールド
・必須か?:はい
・サブフィールド:結果ID(※4)
・サブフィールド:結果(※5)
・レイアウト:行
・フィールドラベル:結果ID(※4)
・フィールド名:qa_result_id
・フィールドタイプ:数値
・必須か?:はい
・フィールドラベル:結果(※5)
・フィールド名:qa_result
・フィールドタイプ:Wysiwygエディタ
・必須か?:はい
「質問の一覧」のサブフィールドに「回答の一覧」というように、繰り返しフィールドが入れ子になっています。
3. 診断チャートを表示するプログラムを作成
上記のファイルをテーマにアップロードすれば、診断チャートが表示されると思います。
どのような処理をしているか簡単に補足します。上から順に大きく3つの内容に分かれています。
診断チャートの質問や結果を表示するPHPとHTML
Advanced Custom Fieldsの関数を使ってカスタムフィールドの値を表示しています。
the_fieldでタイトルや説明などの値を表示して、the_sub_fieldで質問や回答など繰り返しフィールドの値を表示しています。
回答をクリックしたときに、次の質問に移動したり、結果を表示するjQuery
回答がクリックされたら、現在の質問をhideで非表示にして、次の質問をfadeInで表示しています。その際に、answerAllという変数にクリックされた回答の番号を文字列として結合しています。
そして、最後の質問の回答をクリックしたときに、answerAllと結果IDが等しい結果をfadeInで表示しています。
もしも、answerAllと等しい結果IDが見つからない場合、エラーメッセージを表示しています。
診断チャートのデザインを整えるCSS
CSSは使用しているテーマによって多少変わるかもしれません。
jQueryとCSSはacf_register_block_typeで「enqueue_style」と「enqueue_script」のパラメーターを指定することで、外部ファイルを呼び出すことも可能です。今回は、外部ファイルを呼び出すとパフォーマンスが劣化するという考えから、同一ファイル内に記載しています。
診断チャートのカスタマイズ
これまでの手順で診断チャートを表示させることができました。しかし、場合によっては問題点もあります。
例えば、今回のやり方は回答と結果の紐づけをクライアントサイドで行っているため、ブラウザの開発者ツールなどを利用してソースを見れば、アルゴリズムがばれてしまいます。
そこで、サーバーサイドで結果を決めるやり方もあります。
診断チャートの作り方はそれほど変わりません。大きな違いは、formタグを使い、選択した回答をPOSTするところです。
サーバー側でPOSTされた回答をもとに、結果のページを決定します。if文などを使って自由に結果を導けるので、最初のやり方のように全ての回答パターンを登録する必要はありません。














コメント(現在、質問は受け付けていません)