WordPressのカスタム投稿タイプを簡単に作れる「Custom Post Type UI」は便利です。
しかし、入力する項目が分かりにくく、初めて使うと何を設定すれば良いか悩んでしまいます。
この記事では、Custom Post Type UIでカスタム投稿タイプを作るときに入力する項目について、具体例を出しながら詳細に解説しています。
そもそもカスタム投稿とは何か分からない人は、先に以下の記事をお読みください。
なお、プログラミングやデザインが苦手な方は、最初からカスタム投稿タイプが用意されたテーマを選べば、大幅に作業時間を減らせて、バグが発生する可能性も下がります。
私はカスタム投稿タイプを使って実際にサイトを作った経験があるので分かりますが、かなり面倒です。
Custom Post Type UIでカスタム投稿タイプを登録することは始まりに過ぎません。
他にも、サイドバー、ページング、パンくずリスト、OGPタグなど様々な部分をカスタム投稿タイプに対応させる必要があります。

例えば、「Lightning Pro」や「Katawara」といったテーマには、上のように「カスタム投稿タイプマネージャー」というカスタム投稿タイプを登録できる機能が用意されています(厳密には関連プラグイン)。
アーカイブページやパンくずリストなども自動でカスタム投稿タイプに対応してくれて、サイドバーのウィジェットもカスタム投稿タイプ専用のものが用意されています。
Custom Post Type UIとは

「Custom Post Type UI(CPT UI)」はカスタム投稿タイプを簡単に作れるWordPressのプラグインです。
カスタム投稿タイプはfunctions.phpにプログラムを書いて作ることもできますが、プラグインを使った方が簡単です。まずはCustom Post Type UIをインストールして有効化しましょう。

この記事の目標は、上のように管理画面にカスタム投稿タイプのメニューが追加され、記事を投稿できるようにすることです。「お知らせ」のカスタム投稿タイプを新たに作成するケースを例に説明していきます。
カスタム投稿タイプの作り方
ここからは、Custom Post Type UIでカスタム投稿タイプを作る方法を説明します。
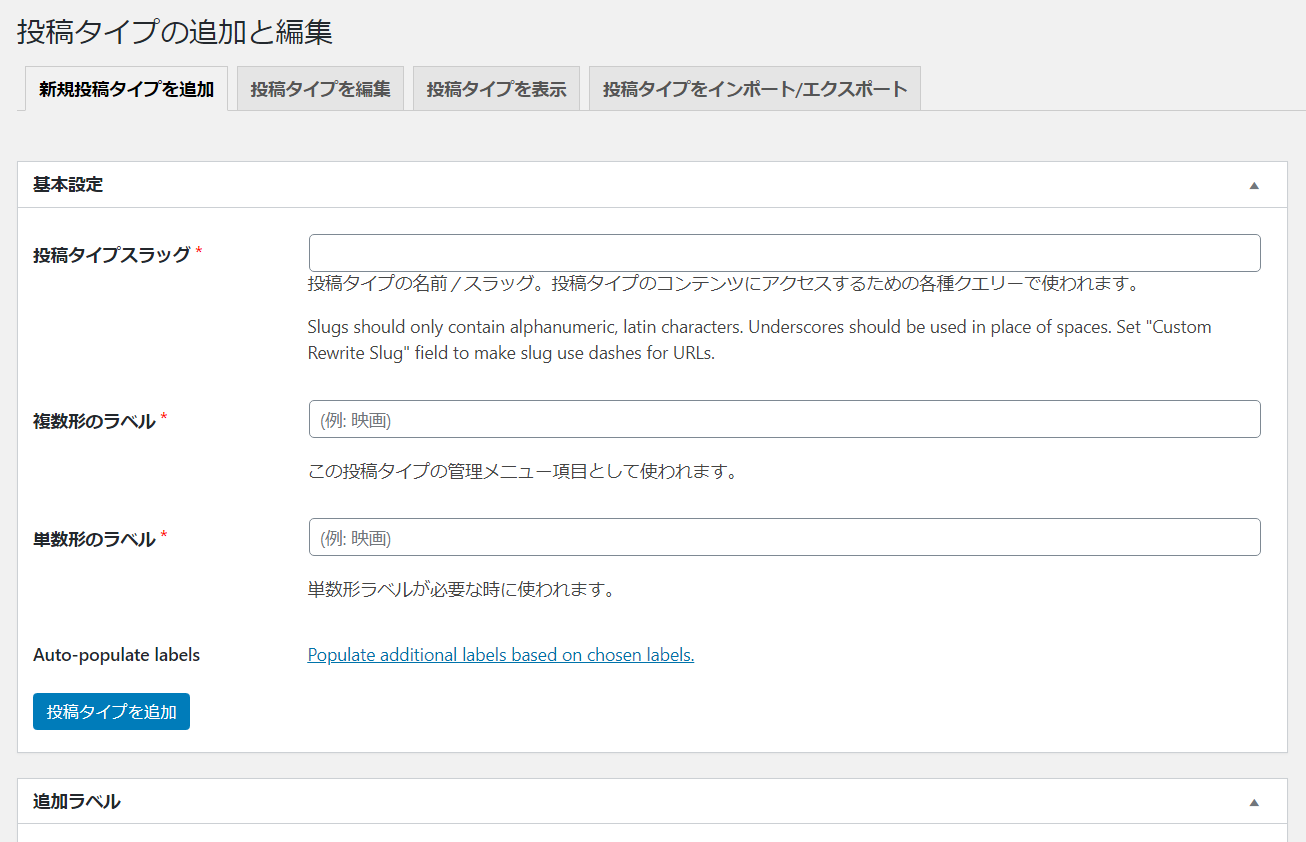
Custom Post Type UIを有効化すると、管理画面にメニューが追加されます。そして、「投稿タイプの追加と編集」⇒「新規投稿タイプを追加」からカスタム投稿タイプを作成できます。

入力項目が多くて大変ですが、慣れてしまえば難しくありません。それぞれの入力項目の説明と、私なりの設定の考え方を記載しています。説明を読んでもよく分からない場合は、赤字で書いた設定の例を参考にしてください。
投稿タイプスラッグ
投稿タイプの名称。
データを取得するときやURLなど、様々な場面で使われる重要な項目です。一度作成すると編集できません。
短くて分かりやすいアルファベットにしましょう。
(例)news
複数形のラベル
投稿タイプの表示用の名称。
管理画面のメニューなどに使われます。
短くて分かりやすい日本語にしましょう。
(例)お知らせ
単数形のラベル
投稿タイプの表示用の名称。
「複数形のラベル」と同じで良いです。
(例)お知らせ
追加ラベル
表示用の各種設定。
必須ではないので、とりあえず最初は全て空欄で良いと思います。後で必要になったら登録してください。
一般公開
カスタム投稿タイプを一般公開するか?
Falseを選択するとカスタムタクソノミーを作るときの「利用する投稿タイプ」に表示されなくなります。
私が試したところFalseを選択してもカスタム投稿タイプの記事は表示されました。とりあえずTrueを選択しておけば良いです。
(例)True
一般公開クエリー可
カスタム投稿タイプの記事をサイト上に表示するか?
Trueを選択すると公開済みのカスタム投稿タイプの記事をサイト上に表示できます。Falseを選択すると表示できません。
基本的にはTrueを選択しましょう。記事を表示させない場合、ここでFalseを選択するよりも、記事ごとに「非公開」や「削除」をした方が分かりやすいと思います。
(例)True
UIを表示
管理画面にカスタム投稿タイプのメニューを表示するか?
Trueを選択すると管理画面にカスタム投稿タイプのメニューが表示されます。Falseを選択するとメニューが表示されないので、記事の追加や編集ができません。
ただし、Falseを選択しても「一般公開クエリー可」がTrueなら、既に公開済みの記事はサイト上に表示されます。
基本的にはTrueを選択しましょう。複数人でサイトを管理しているときに人によってメニューを非表示にしたい場合は、「権限タイプ」から設定できます。
(例)True
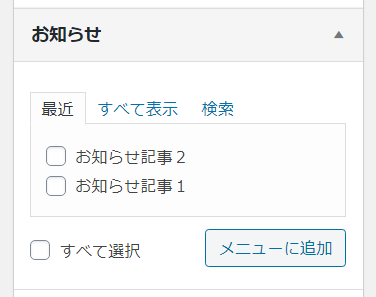
ナビゲーションメニューに表示
カスタム投稿タイプの記事をナビゲーションメニューに表示するか?

Trueを選択すると上のように管理画面の「外観」⇒「メニュー」⇒「メニュー項目を追加」にカスタム投稿タイプが表示されます。Falseを選択すると表示されないので、サイトのナビゲーションメニューにカスタム投稿タイプを追加できなくなります。
基本的にはTrueを選択しましょう。ナビゲーションメニューにカスタム投稿タイプを追加したくなければ、メニューの設定で選ばなければ良いだけです。ただし、依頼を受けてサイトを制作する場合に、依頼者が間違ってカスタム投稿タイプをメニューに追加することを防ぎたいときはFalseを選択してください。
(例)True
Delete with user
WordPressのユーザーを削除したときに、その人が作ったカスタム投稿タイプを同時に削除するか?
カスタム投稿タイプを削除するにしても、手動で削除した方が安全だと思うので、基本的にはFalseを選択すれば良いと思います。
(例)False
REST API で表示
WP REST APIで外部などから記事の情報を取得するときに、カスタム投稿タイプの記事を表示するか?
Trueを選択しないとブロックエディター(Gutenberg)は使えないと思います。
(例)True
REST API ベーススラッグ
(例)空欄
REST API controller class
(例)空欄
アーカイブあり
カスタム投稿タイプの記事の一覧ページを作るか?
Trueを選択すると一覧ページが自動で生成されます。Falseを選択すると一覧ページが生成されず、一覧ページのURLにアクセスしても404エラーになります。
基本的にはTrueを選択すれば良いと思いますが、個別記事だけ表示して一覧ページは見せたくない場合はFalseを選択してください。
(例)True
アーカイブURLに使うスラッグ
カスタム投稿タイプの記事の一覧ページで使われるURLのスラッグ。
空欄にすると一覧ページのスラッグには「カスタムリライトスラッグ」が使われます。入力すると「カスタムリライトスラッグ」とは関係なく入力したスラッグが使われます。
「アーカイブURLに使うスラッグ」を空欄にした場合、一覧ページのURLは以下のようになります。
⇒ https://sample.com/news_blog
「アーカイブURLに使うスラッグ」に「news_archive」を入力した場合、一覧ページのURLは以下のようになります。
⇒ https://sample.com/news_archive
好みにもよりますが、「アーカイブURLに使うスラッグ」を入力すると一覧ページと個別ページでURLのスラッグが変わってしまい、少し分かりにくいと思います。
(一覧)https://sample.com/news_archive
(個別)https://sample.com/news_blog/oshirase1
(例)空欄
検索から除外
検索結果からカスタム投稿タイプの記事を除外するか?

WordPressには標準で検索機能があります。例えば、「外観」⇒「ウィジェット」から上のような検索ボックスを設置したり、「?s=検索ワード」というURLにアクセスすると、サイト内の記事を検索できます。
Trueを選択するとカスタム投稿タイプの記事は検索結果から除外されて表示されなくなります。
検索結果にカスタム投稿タイプの記事を表示させたくないときはTrueを選択してください。ただし、Trueを選択するとカスタムタクソノミーの一覧ページを表示したときに、割り当てられている記事が表示されないと思います。
そのため、検索結果からカスタム投稿タイプを除外したいときは、検索から除外でFalseを選択した上で、検索のURLを「?s=検索ワード&post_type=post」にするのが良いと思います。
(例)False
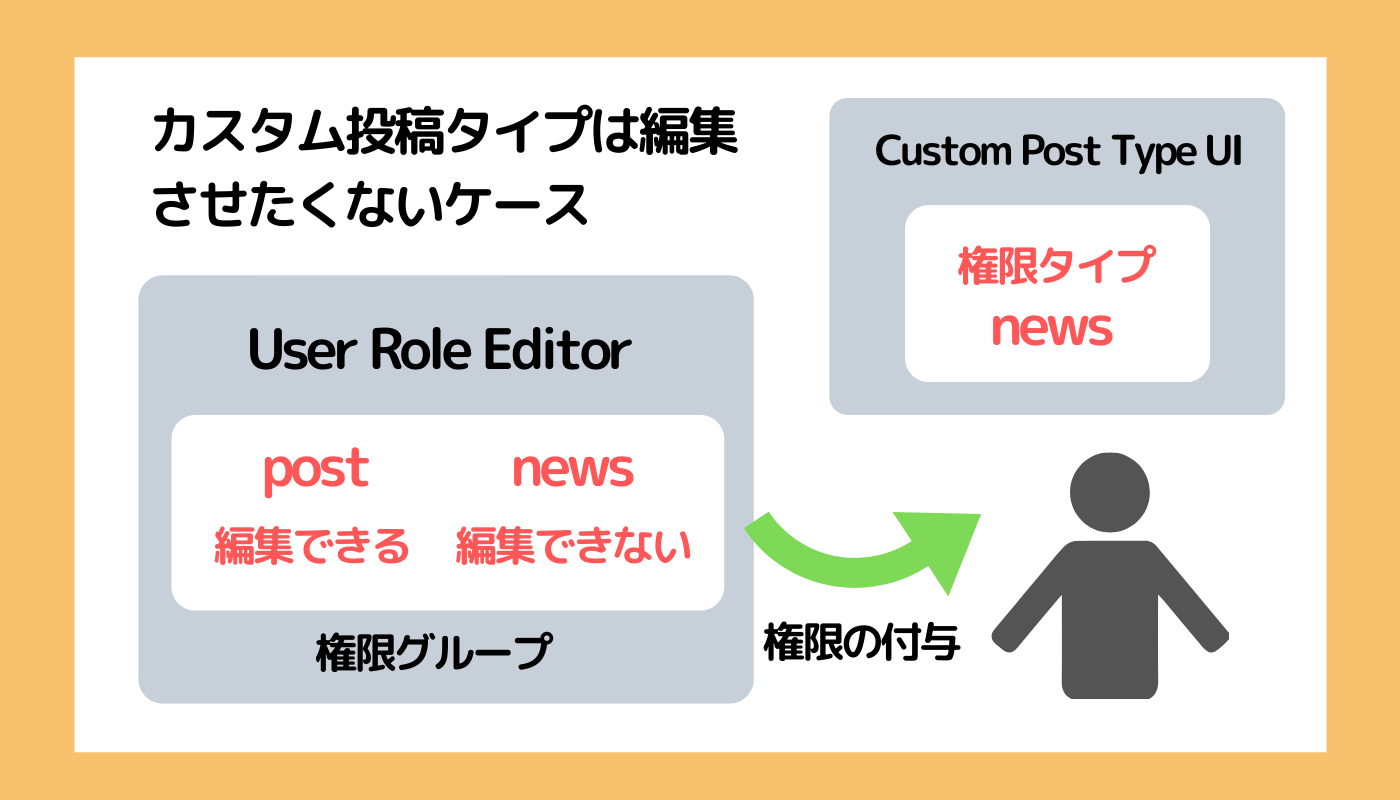
権限タイプ
カスタム投稿タイプの記事を修正できる権限。
投稿タイプのスラッグを入力します。ここで入力した投稿タイプと同じ権限がカスタム投稿タイプにも付与されます。
「post(投稿)」の登録、編集、削除権限に連動して、カスタム投稿タイプの権限も決まります。例えば、WordPressにログインしているユーザーが「post(投稿)」の削除権限を持っていない場合、このユーザーはカスタム投稿タイプの記事を削除することはできません。
「User Role Editor」などのプラグインを使うことで、表示だけ、編集が可能、削除が可能といった権限を設定できます。
基本的には「post」で良いと思います。複数人でサイトを管理していて、あるユーザーが「post(投稿)は編集できるけれど、カスタム投稿タイプは編集させない」といった場合は、権限タイプに「news(カスタム投稿タイプ)」を入力して、「User Role Editor」などを使ってそのユーザーに「news」の編集権限を外せば良いです。

(例)post
階層
固定ページのようにカスタム投稿タイプの記事でも親子関係を持たせるか?

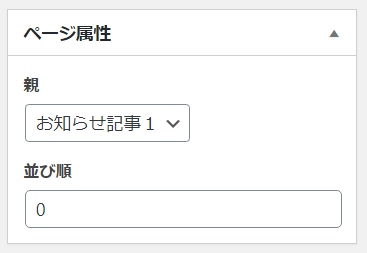
Trueを選択して、しかも「サポート」で「ページ属性」を選択、既に公開されている記事が一つ以上あるときに、上のような親を設定する項目が表示されます。

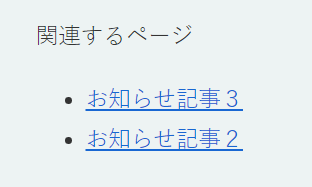
親子関係を持たせると、例えば上のように関連するページとして子の記事を一覧表示することができます。参考のプログラムは以下の通りです。
<?php
$args = array(
'post_parent' => get_the_ID(),
'post_type' => 'news',
'numberposts' => -1,
'post_status' => 'publish'
);
$children_posts = get_children($args);
if ( !empty($children_posts) ) :
?>
<div>関連するページ</div>
<ul>
<?php
foreach ( $children_posts as $post ) : setup_postdata( $post );
?>
<li>
<a href="<?php the_permalink(); ?>"><?php the_title(); ?></a>
</li>
<?php
endforeach;
wp_reset_postdata();
?>
</ul>
<?php endif; ?>子の記事はget_childrenという関数を使って取得しています。逆に親の投稿IDを取得するときは、$postのpost_parentプロパティを使います。
親子関係によって記事を表示したり、デザインを変えたりする場合には、Trueを選択してください。
(例)False
リライト
カスタム投稿タイプの記事のURLを変更するか?
Trueを選択すると「設定」⇒「パーマリンク設定」に関係なく(%post_id%を設定していたとしても)、「(ドメイン名)/(カスタムリライトスラッグ)/(投稿名)」というURL構造になります。
(例)sample.com/news/oshirase1
Falseを選択するか、Trueを選択してもパーマリンク設定が「基本」のときは、「(ドメイン名)/?(カスタムクエリー変数スラッグ)=(投稿名)」というURL構造になります。※「クエリー変数」がTrueのとき
(例)sample.com/?news=oshirase1
Trueを選択すると記事を作成する際に投稿名(例えばoshirase1)を入力する必要があります。自動で設定される投稿ID(%post_id%)にしたいときは、「Custom Post Type Permalinks」というプラグインを使います。
Trueを選択してリライトした方がURLは分かりやすいと思います。
(例)True
カスタムリライトスラッグ
リライトするときのURLのスラッグ。
「リライト」でTrueを選択して、パーマリンク設定が「基本」以外のときに有効です。
入力した文字列がカスタム投稿タイプの記事のスラッグに使われます。例えば、「news_blog」を入力した場合、カスタム投稿タイプのURLは以下のようになります。
(例)sample.com/news_blog/oshirase1
空欄の場合は「投稿タイプスラッグ」が入ります。
(例)sample.com/news/oshirase1
好みにもよりますが、わざわざ入力してスラッグを変えなくても良いと思います。
(例)空欄
フロントでのリライト
URL構造の先頭に追加するか?

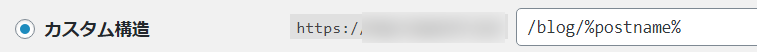
上のように「設定」⇒「パーマリンク設定」で「/blog/%postname%(カスタム構造)」や「archives/123(数字ベース)」といった設定をしている場合、URL構造の先頭には「blog」や「archives」が入ります。
Trueを選択すると先頭の「blog」や「archives」が追加されてカスタム投稿タイプのURLは以下のようになります。
(一覧)sample.com/blog/news
(個別)sample.com/blog/news/oshirase1
Falseを選択すると先頭には付かずに以下のようなURLになります。
(一覧)sample.com/news
(個別)sample.com/news/oshirase1
Trueを選択するとURL構造に統一感はありますが、Falseを選択した方がURLは短くて分かりやすいです。
(例)True
クエリー変数
クエリー変数を使用するか?
「リライト」でFalseを選択するか、Trueでもパーマリンク設定が「基本」のときに使います。
この条件のとき、通常は以下のようなURLになります。
(例)sample.com/?post_type=news&p=245
クエリー変数でTrueを選択するとURLが以下のように変わります。
(例)sample.com/?news=oshirase1
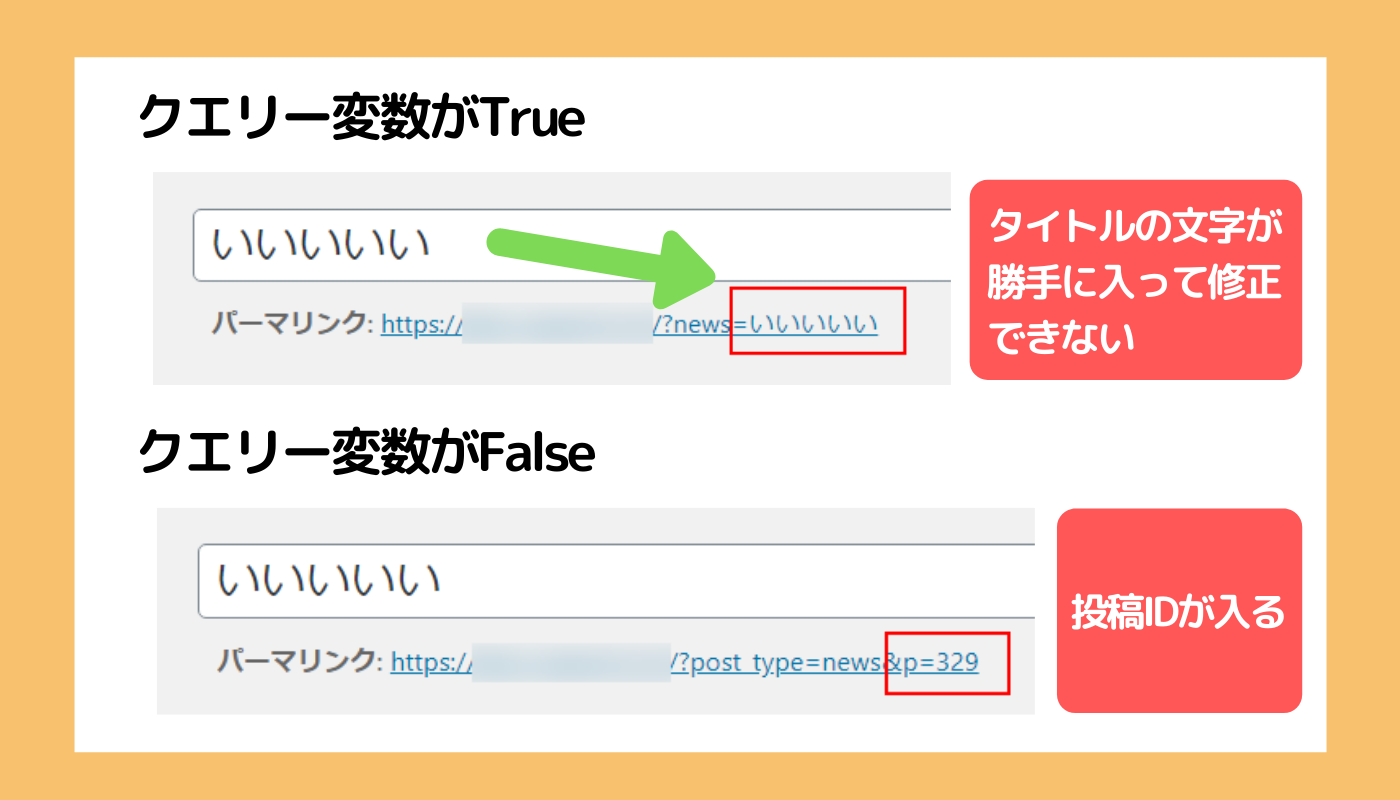
「リライト」がFalseかパーマリンク設定が「基本」の場合、「クエリー変数」でTrueを選択すると投稿名(oshirase1の部分)に記事のタイトルが勝手に設定されておかしいことになります。

そもそも、「リライト」がFalseやパーマリンク設定が「基本」は推奨していませんが、これらに該当する場合は「クエリー変数」でFalseを選択して投稿IDを設定する方が良いかもしれません。
(例)False
カスタムクエリー変数スラッグ
クエリー変数として使われるスラッグ。
クエリー変数でTrueを選択したときに有効です。
例えば「news_post」を入力すると以下のようなURLになります。
(例)sample.com/?news_post=oshirase1
空欄の場合は「投稿タイプスラッグ」が入って以下のようなURLになります。
(例)sample.com/?news=oshirase1
好みにもよりますが、わざわざ入力してクエリー変数を変えなくても良いと思います。
(例)空欄
メニューの位置
管理画面でカスタム投稿タイプのメニューを表示する位置。
「メニューに表示」でTrueを選択して、「サブメニューのファイル名」が空欄のときに有効です。
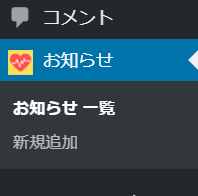
5から100の範囲の整数を設定し、数が大きいほど下に表示されます。空欄のときは「コメント」の下に表示され、例えば5を設定すると「投稿」の下に表示されます。
ご自身が分かりやすいと思う位置の数字を設定してください。
(例)5
メニューに表示
管理画面にカスタム投稿タイプのメニューを表示するか?
「UIを表示」でTrueを選択したときに有効です。
Falseを選択すると管理画面にカスタム投稿タイプのメニューが表示されないので、記事の追加や編集ができません。「UIを表示」との違いは分かりませんが、両方ともTrueを選択しないとカスタム投稿タイプは使えません。
基本的にはTrueを選択しましょう。
(例)True
サブメニューのファイル名
管理画面の親メニューのphpファイル。
「メニューに表示」でTrueを選択したときに有効です。

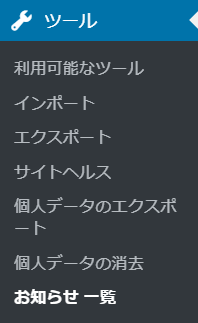
管理画面のカスタム投稿タイプのメニューをサブメニューとして階層的に表示したいときに、親メニューのphpファイルを指定します。上の例では、「ツール」のメニューの下にカスタム投稿タイプ(お知らせ)のメニューを表示しています。
空欄の場合は、サブメニューではなく、トップメニューとして表示されます。
設定できる親メニューのphpファイルは以下のようなものがあります。
・tools.php:ツール
・edit.php:投稿
・themes.php:外観
・options-general.php:設定
サブメニューとして表示したいときは設定してください。個人的には設定しない方が分かりやすいと思います。
(例)空欄
メニューアイコン
管理画面のカスタム投稿タイプのメニューに使われるアイコン。
「メニューに表示」でTrueを選択して、「サブメニューのファイル名」が空欄のときに有効です。

上のように、メディアにアップロードした画像などを設定できます。サイズは20px×20pxが推奨で、それより大きい画像を設定するとはみ出てデザインが崩れます。
好みにもよりますが、わざわざメニューアイコンを変えなくても良いと思います。
(例)空欄
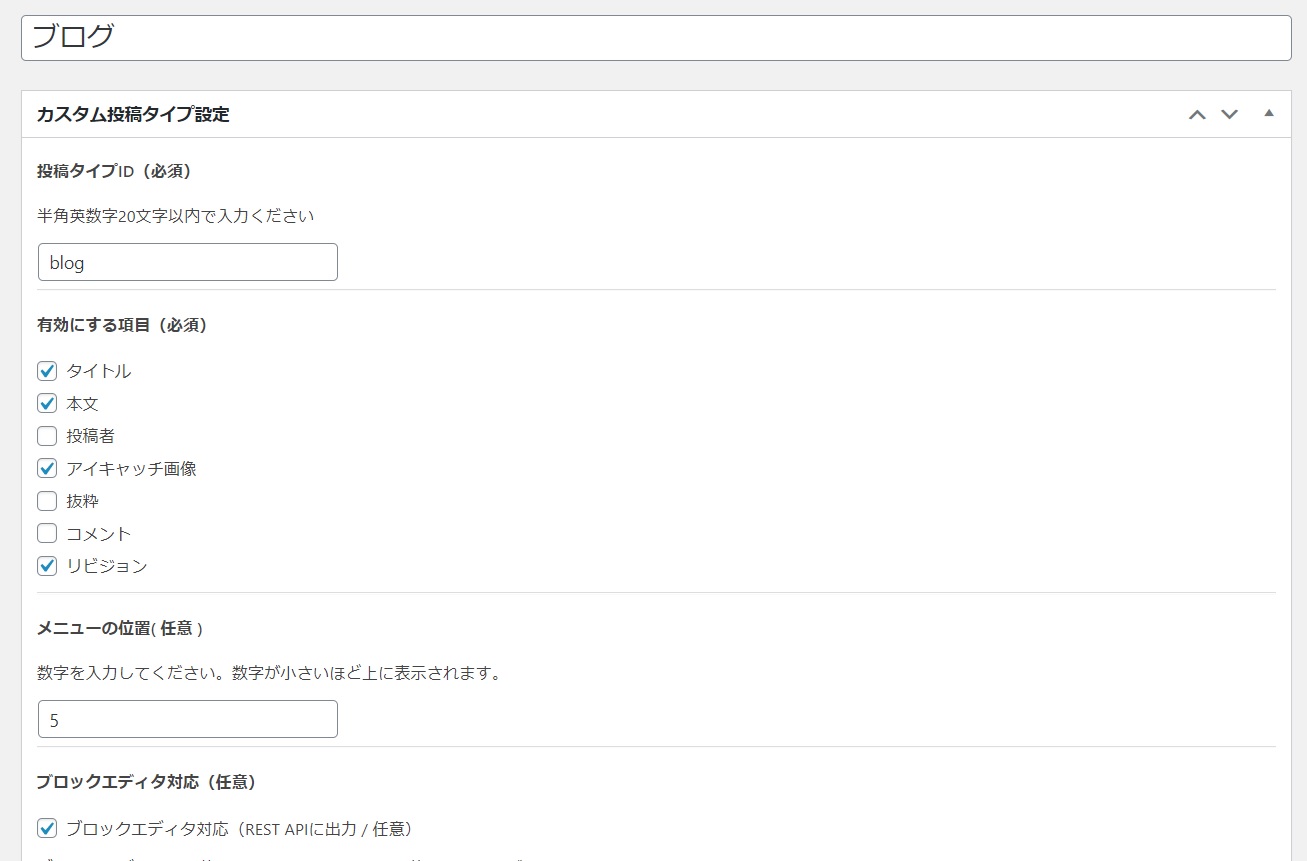
サポート
カスタム投稿タイプの記事の編集画面で使う項目。
ここで選択した項目はカスタム投稿タイプの記事の編集画面に表示されて、情報を登録できます。例えば、「タイトル」のチェックを外すと、記事の編集画面からはタイトルの入力欄が消えます。
必要な項目は全てチェックしてください。分からない人は全てチェックでも良いと思います。
(例)タイトル、エディター、アイキャッチ画像、リビジョン
カスタム「サポート」
(例)空欄
タクソノミー
カスタム投稿タイプで使うタクソノミー。
既にカスタム投稿タイプで使うタクソノミーが登録されていれば、それを選択してください。ここが未選択でも、タクソノミーを登録するときに使用するカスタム投稿タイプを選択できるので問題ありません。
(例)未選択
まとめ
今回の記事では、Custom Post Type UIを使ってカスタム投稿タイプを作る方法を説明してきました。
これでカスタム投稿タイプの記事を投稿できるようになりますが、それで終わりではありません。カスタム投稿タイプの記事を表示するときのデザインを変更したり、カスタムタクソノミーを作成したりと、カスタマイズできることはあります。
なお、テーマによっては今回説明した通りにはならない可能性があります。正確性については保証できませんので、ご自身の責任で参考にしてください。
















コメント(現在、質問は受け付けていません)