WooCommerceは無料で通販サイトを作れるWordPressのプラグインです。機能が豊富で便利ですが、インストールしただけでは本格的なショップとは言えません。
この記事では、WooCommerceをインストールした後にやっておきたい改善ポイントを紹介します。気になる部分をカスタマイズして本格的なショップに仕上げてください。
なお、WooCommerceは日々機能の改善が行われており、記載時点の内容になります。ご自身の責任で参考にしてください。
WooCommerceのテーマを設定する
WooCommerceをインストールするときは、「StoreFront」という初期テーマを設定できます。しかし、StoreFrontは機能が少なく、デザインもおしゃれではありません。
また、私が実際に経験したことですが、利用しているテーマがWooCommerceに対応していない場合、投稿や固定ページの記事が全く表示されなくなる可能性があります。
そのため、まずはWooCommerceに対応したテーマを探して、気に入ったものが見つかればそれを設定してください。
詳しくは以下の記事をお読みください。
WooCommerceのプラグインをインストールすると投稿や固定ページの記事が表示されない場合、functions.phpに以下の記述をすることで表示される可能性があります。少し強引なやり方なので、自己責任でお願いします。
add_action('after_setup_theme', function(){
add_theme_support('woocommerce');
});商品一覧の並び順を編集する

商品一覧ページの並び順を変えることで、売りたい商品を目立たせたり、欲しい商品を見つけやすくなるメリットがあります。
以下の記事では、商品一覧の並び順をカスタマイズする方法を紹介しています。
商品や送料に消費税を設定する

通販サイトにおいて消費税の設定は必須です。WooCommerceはインストールしただけでは消費税が適用されないので、自分で設定する必要があります。
以下の記事では、ショップの商品や送料に消費税を設定する方法を紹介しています。
商品にカテゴリーやタグを設定する
商品にカテゴリーやタグを設定すると、商品の絞り込み検索ができて欲しい商品を見つけやすくなります。

また、属性を設定すれば、一つの商品でサイズや色が異なる複数のバリエーションを用意することも可能です。
以下の記事では、カテゴリー、タグ、属性の設定方法を紹介しています。
送料の詳細な設定を行う
日本全国どこでも送料が同じというショップは少ないと思います。

以下の記事では、都道府県ごとの送料を設定する方法と、一定金額以上の購入で送料を無料にする方法を紹介しています。
レビュー機能を使いやすくする
WooCommerceには標準でレビュー機能があります。レビュー機能を効果的に使えば、売り上げアップにつながります。
しかし、アバターの変更が大変、匿名でレビューができない、一つの商品に同じ人が何度もレビューできるといった使いにくい点が多くあります。

以下の記事では、レビュー機能を上のようにカスタマイズする方法を紹介しています。
販売地域を日本に限定する

初期状態では商品の販売地域が限定されておらず、上のように支払いページの請求先情報や配送先情報に海外の国を選択できてしまいます。

販売地域の限定は、管理画面の「WooCommerce」⇒「設定」⇒「一般」から行います。以下の設定をしたら、「変更を保存」をクリックしてください。
- 販売を展開する地域:特定の国に販売する
- 特定の国に販売する:日本

再び支払いページを開くと、今度は日本しか選択できないように変わっています。
支払いページを日本の環境に対応する
WooCommerceは世界中で使われるプラグインのため、国内の通販サイトにカスタマイズ(ローカライズ)されていない部分があります。
例えば、日本の通販サイトでは配達希望日を入力するケースが多いですが、初期設定ではそれができません。

WooCommerceを日本の環境に対応するには、「Japanized for WooCommerce」というプラグインを使います。

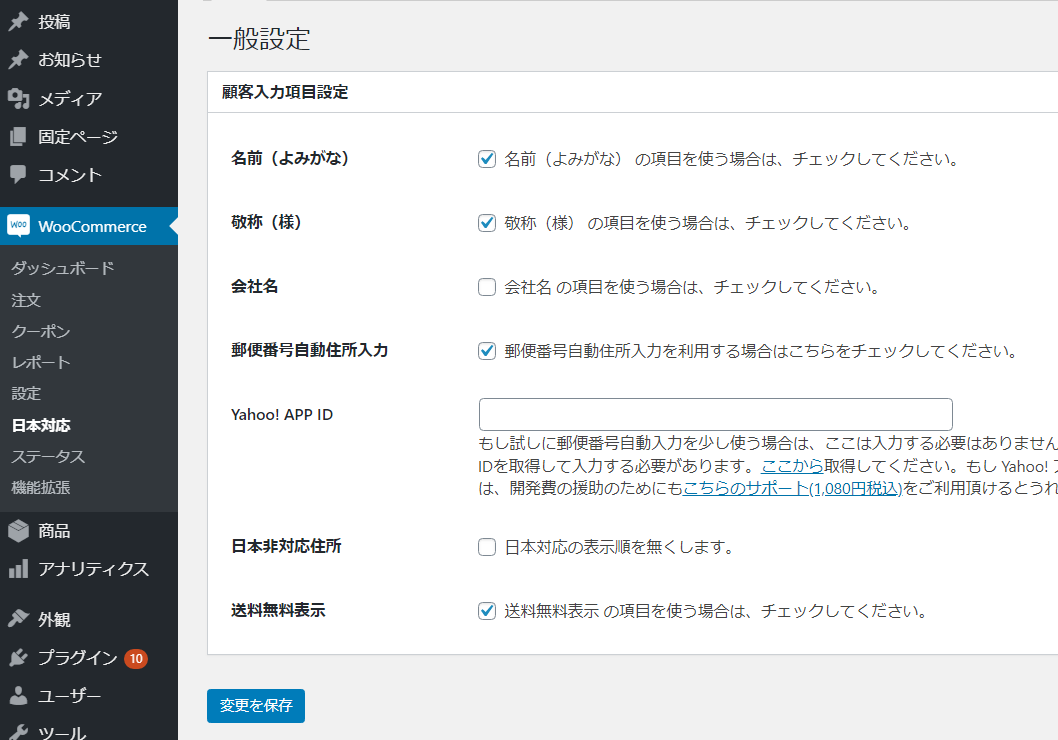
プラグインをインストールして有効化すると、管理画面の「WooCommerce」⇒「日本対応」⇒「設定」から以下の設定ができます(抜粋)。
- 名前(よみがな)
選択すると支払いページに氏名の読み仮名の入力項目が追加される - 会社名
選択すると支払いページに会社名の入力項目が追加される(初期状態では会社名が表示されているので、正確には会社名を非表示にできる機能) - 郵便番号自動住所入力
選択すると支払いページで郵便番号を入力したときに都道府県と市町村が自動入力される - 日本非対応住所
選択すると「名前(よみがな)」や「会社名」の設定が反映されない(読み仮名の入力項目が消えて、会社名の入力項目が表示される) - 送料無料表示
選択すると支払いページで送料無料と通常送料が二重に表示されるバグを解消できる。
海外の住所は日本の表記とは逆です。日本では、郵便番号、都道府県、市区町村、番地、建物名という順番で記入しますが、海外の場合は建物名から記入します。そのため、WooCommerceでも海外の順番で住所の入力欄が表示されていました。
「Japanized for WooCommerce」はそれを日本の表記に並び替える機能が含まれていましたが、WooCommerceのバージョン「3.8.0」からはプラグインを使わなくても住所で「日本」を選択したときは日本の順番が適用されるようになっています。

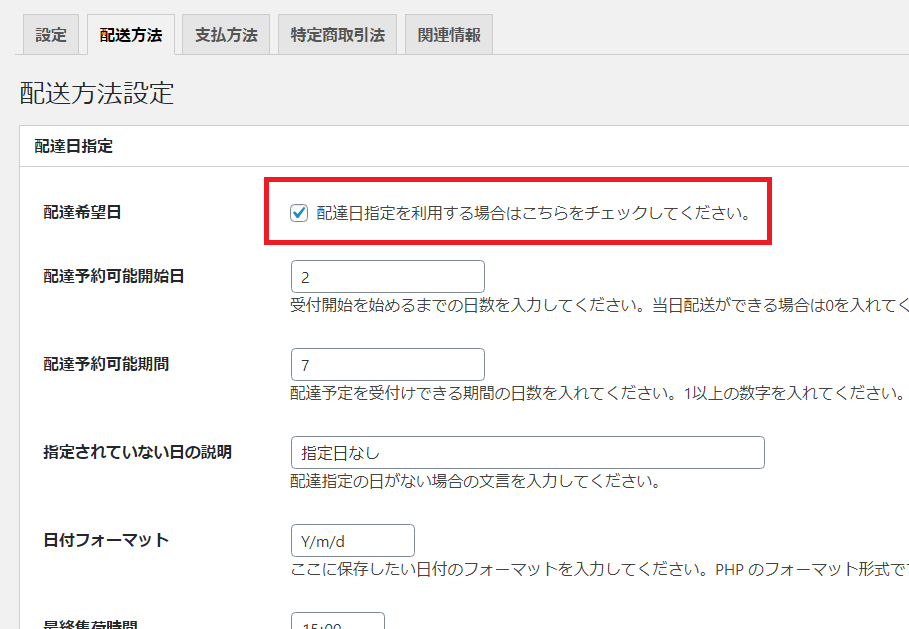
また、「配送方法」のタブからは配達希望日時の入力項目を設定できます。支払いページに配達希望日の入力項目を表示するには、「配達希望日」を選択します。
トップページに商品一覧を掲載する

サイトのトップページにブログ(投稿)の一覧が表示されて、「ショップ」をクリックしたときに商品一覧が表示される場合に、これを逆にする方法です。
トップページに商品一覧を表示して、「ブログ」をクリックしたときにブログ一覧が表示されるように変えます。

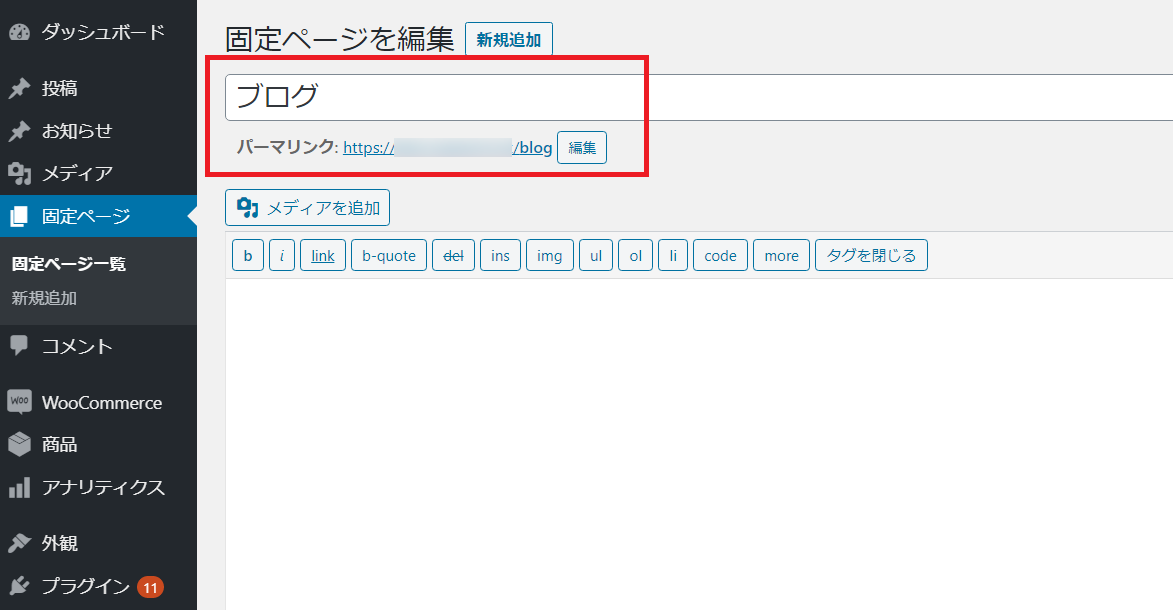
まずは、管理画面の「固定ページ」⇒「新規追加」からブログ一覧に使う固定ページを作成して公開します。
- タイトル:(例)ブログ
- パーマリンク(例)blog

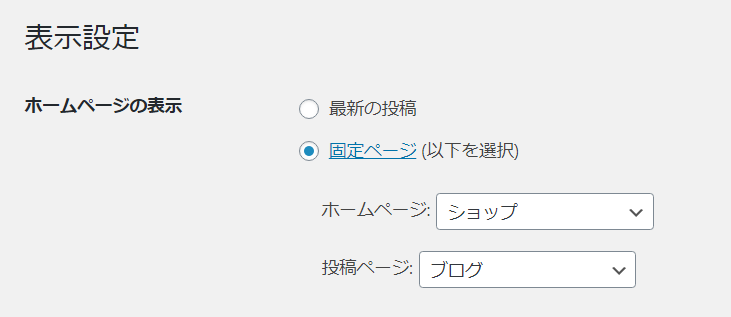
次に、管理画面の「設定」⇒「表示設定」からホームページの設定を行います。
- ホームページの表示:固定ページ
- ホームページ:ショップ
- 投稿ページ:ブログ ※先ほど作成した固定ページ

すると、トップページに商品一覧が表示されて、「ブログ」をクリックしたときにブログ一覧が表示されるようになります。※メニューにブログが表示されていないときは必要に応じて追加してください。
支払いページに入力項目を追加する

初期状態の支払いページでは、氏名、住所、電話番号、メールアドレスなどの顧客情報を入力できます。

新しく入力項目を追加には「Checkout Field Editor for WooCommerce」というプラグインを使います。
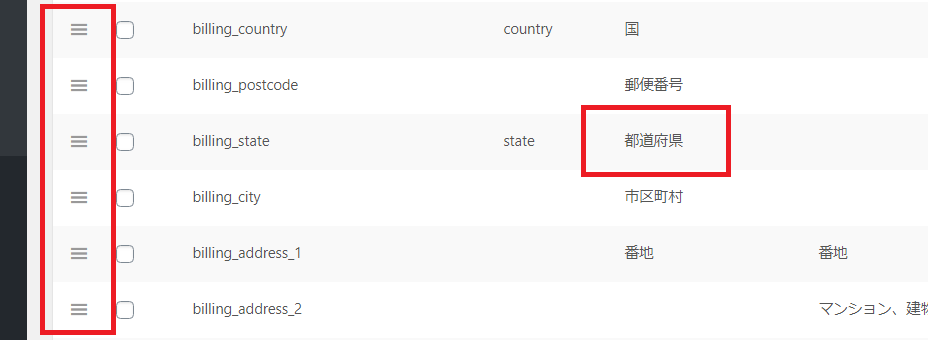
「Checkout Field Editor for WooCommerce」のプラグインを使うと、日本の環境への対応が崩れる可能性があります。例えば、氏名や住所の順番が海外の表記に戻ったり、「都道府県」の表記が「州 / 国」に変わったりします。

ただし、上のように左側の三本線をドラッグして右下の「Save changes」をクリックすると順番を変えられるので、手動で氏名や住所を日本の表記に変えることはできます。同じく、「州 / 国」という表記を手動で「都道府県」に変えることは可能です。
「Japanized for WooCommerce」のプラグインとの連携も悪く、「会社名」など「Japanized for WooCommerce」側の設定が反映されないことがあります。
このように、様々な不具合が考えられるため、使うかどうかは自己責任でお願いします。また、事前にバックアップしたり、テスト環境で試したりしてください。

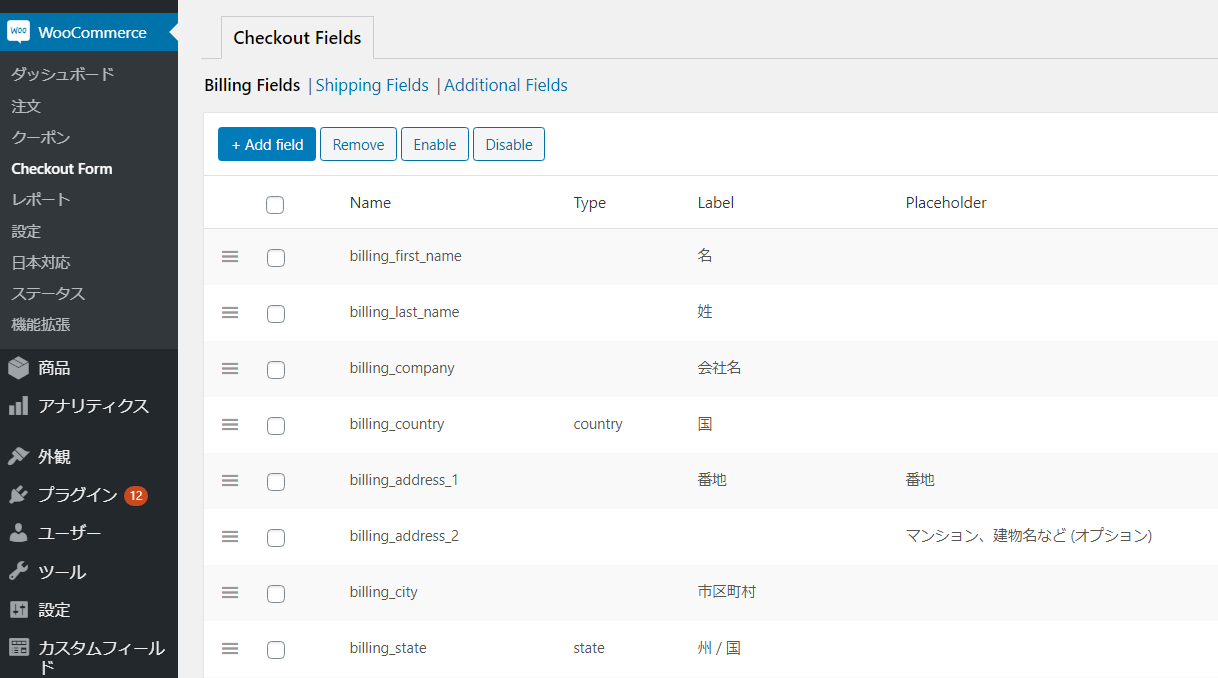
プラグインをインストールして有効化すると、管理画面の「WooCommerce」⇒「Checkout Form」から支払いページの入力項目を設定できるようになります。既存の項目を編集したり、追加や削除もできます。

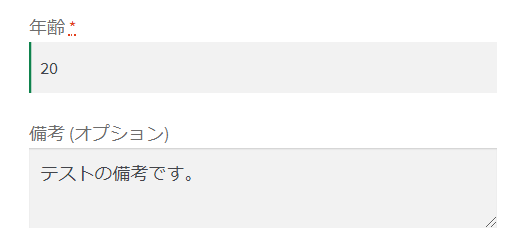
具体例として、上のように「年齢」と「備考」の入力項目を追加します。

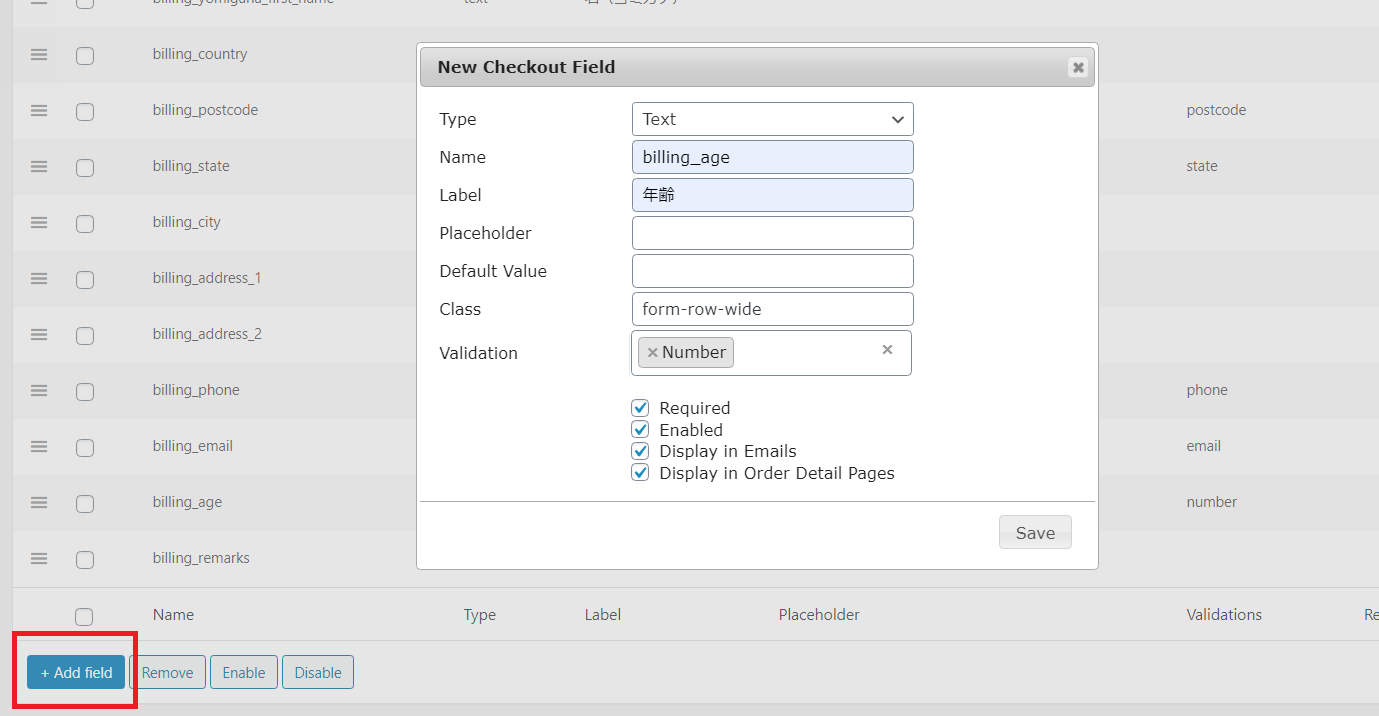
入力項目を追加するには左下の「Add field」をクリックします。以下を参考に必要な情報を入力したら、「Save」をクリックすると設定が反映されます。項目によっては、必要に応じて「Shipping Fields(配送先住所の項目)」にも同じものを追加してください。
上の画像は「年齢」の設定イメージですが、「備考」の場合はTypeで「textarea」を選択してください。
- Type
テキストボックスやラジオボタンなど項目のタイプ
(例)Text - Name
プログラムの内部で使われる項目名
(例)billing_age - Label
支払いページに表示される項目名
(例)年齢 - Placeholder
テキストボックスが未入力のときに表示される説明用の文章
(例)半角数字で年齢を入力してください。 - Default Value
初期状態の設定値
(例)空欄 - Class
項目のデザイン。「form-row-first」を入力すると半分のサイズで左寄せ、「form-row-last」を入力すると半分のサイズで右寄せ、「form-row-wide」を入力するとフルサイズで表示されます。半角スペースを空けるとクラスを追加できて、独自のデザインを設定できます。例えば、「form-row-wide age-style」を入力して、「age-style」のクラスでCSSのデザインを定義します。
(例)form-row-wide - Validation
項目の入力チェック。例えば、「Number」を選択すると、数字以外が入力されたときにエラーメッセージが表示されます。なお、Validationのエラーメッセージは英語で表示されます。
(例)Number - その他
Required「必須か」、Enabled「項目を表示するか」、Display in Emails「メールに表示するか」、Display in Order Detail Pages「管理画面の注文ページに表示するか」

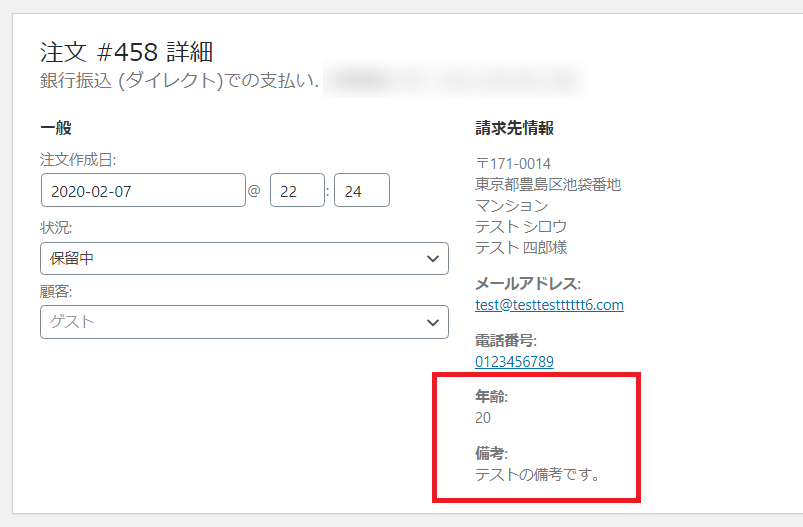
実際に年齢と備考に入力して注文してみると、メールや注文ページなどにそれが表示されています。※「Display in Emails」、「Display in Order Detail Pages」の設定によります
















コメント(現在、質問は受け付けていません)