WooCommerceはカテゴリーやタグを使うことで商品を分類できます。また、属性を使えば、一つの商品でサイズや色が異なる複数のバリエーションを用意することも可能です。
この記事では、WooCommerceでカテゴリー、タグ、属性を設定する方法を説明します。
分かりやすいように、ファッション関係の通販サイトを例に説明しています。
また、WordPressのテーマは「Storefront」を使用しています。テーマによっては設定方法などが多少変わる可能性があります。
WooCommerceのカスタマイズに関しては、以下の記事も参考にしてください。
WooCommerceでカテゴリーを設定する

具体例として、「シャツ」や「帽子」などのカテゴリー作ります。

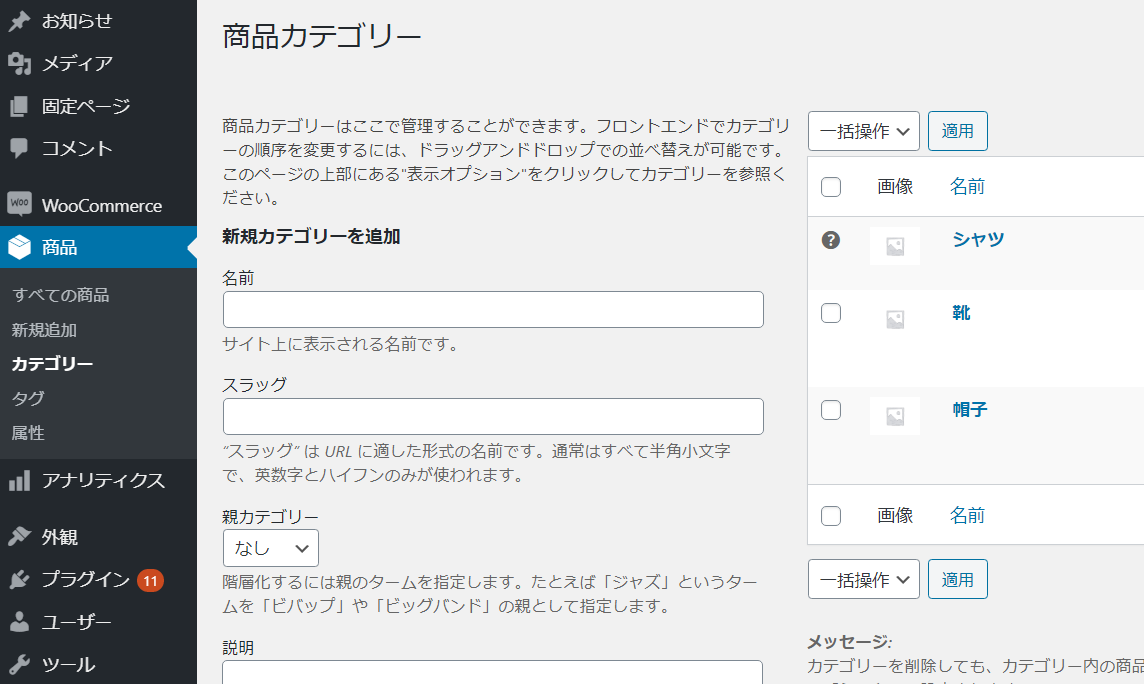
カテゴリーの追加は、管理画面の「商品」⇒「カテゴリー」から行います。以下の内容を入力して、最後に「新規カテゴリーを追加」というボタンをクリックしてください。
- 名前
ショップに表示されるカテゴリーの名称
(例)シャツ - スラッグ
URLやプログラムの内部で使われるカテゴリーの名称
(例)shirt - 親カテゴリー
親のカテゴリー。これを設定するとカテゴリーが階層表示されます。
(例)なし - 説明
カテゴリーの説明。テーマによってはショップに表示されます。
(例)空欄 - 表示タイプ
カテゴリーのトップページで表示する内容
(例)デフォルト - サムネイル
カテゴリーの画像。カテゴリーのトップページなどに表示される可能性があります。
この中で「表示タイプ」は分かりにくいと思うので補足します。

上のように、カテゴリーの「シャツ」をクリックすると、シャツの一覧が表示されます。このようなカテゴリーのトップページで表示する内容を決める項目が表示タイプです。
まず、表示タイプで「商品」を選択すると、先ほどシャツの一覧が表示されたようにカテゴリーの商品が表示されます。

表示タイプの「サブカテゴリー」は子カテゴリーが存在するときに使われます。
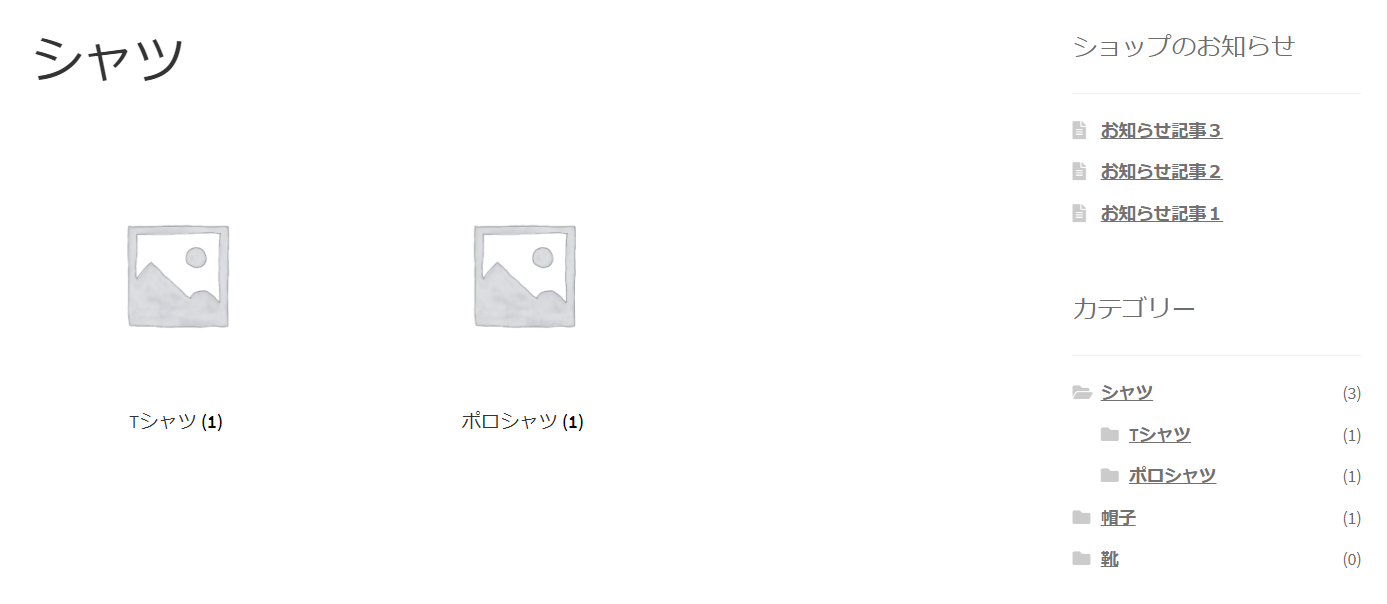
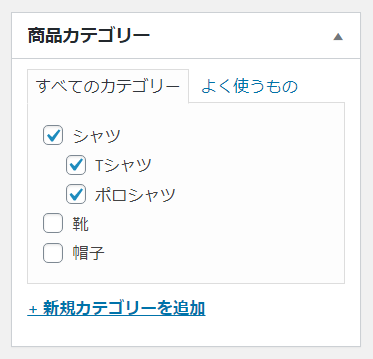
例えば、「シャツ」というカテゴリーを親として、「Tシャツ」と「ポロシャツ」という子カテゴリーがある場合、「サブカテゴリー」を選択すると上のように子カテゴリーのリンクが表示されます。※「サブカテゴリー」を選択しても、子カテゴリーがなかったり、子カテゴリーに紐づく商品がないときは表示タイプが「商品」の扱いになります。

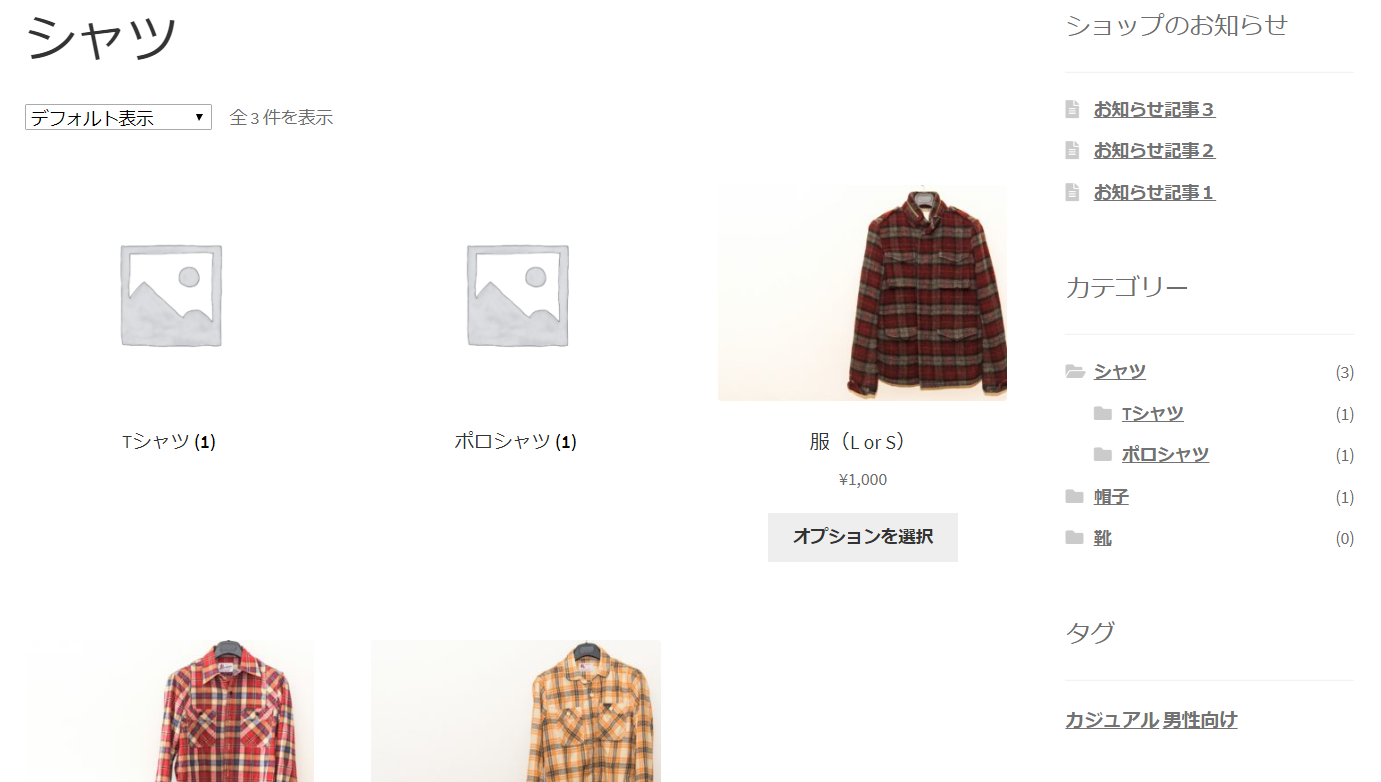
表示タイプで「両方」を選択すると、上のように子カテゴリーのリンクと商品一覧の両方が表示されます。

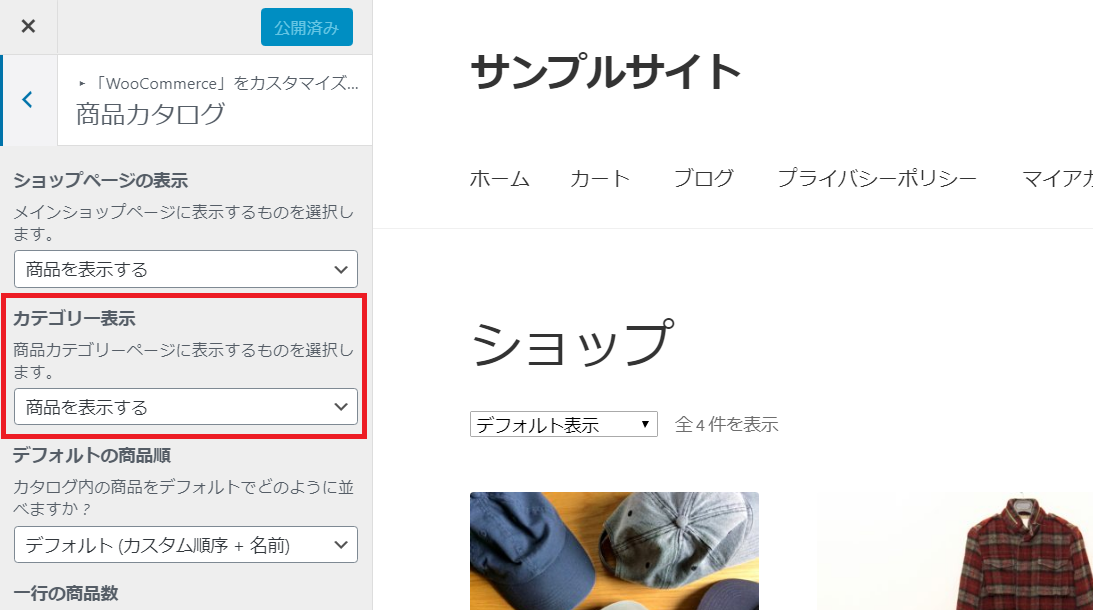
表示タイプで「デフォルト」を選択すると、管理画面の「外観」⇒「カスタマイズ」⇒「WooCommerce」⇒「商品カタログ」にある「カテゴリー表示」で設定した表示タイプが適用されます。
個人的には、カテゴリーによって表示タイプが異なるのは不自然なので、カテゴリーを作成するときは常に「デフォルト」を選択して、「外観」から共通の表示タイプを設定するのが良いと思います。

カテゴリーを作成すると、商品の編集ページで割り当てができるようになります。

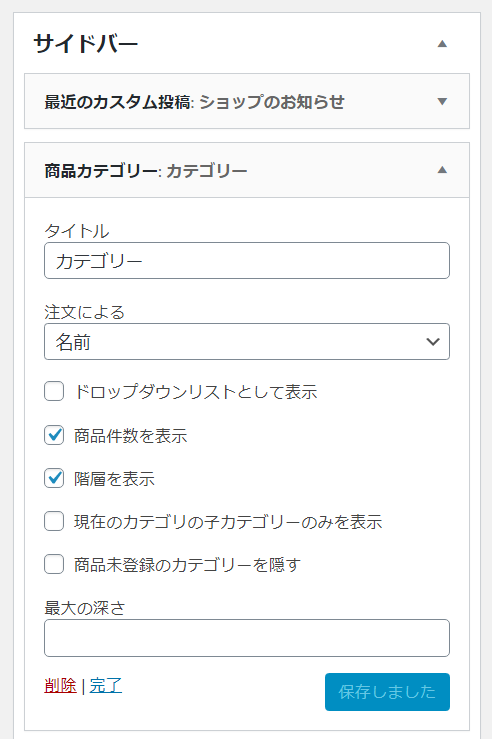
カテゴリーをサイドバーなどに表示する場合は、「外観」⇒「ウィジェット」から「商品カテゴリー」というウィジェットを設定してください。
WooCommerceでタグを設定する

具体例として、「カジュアル」や「男性向け」といったシーンや用途で絞り込むタグを作ります。

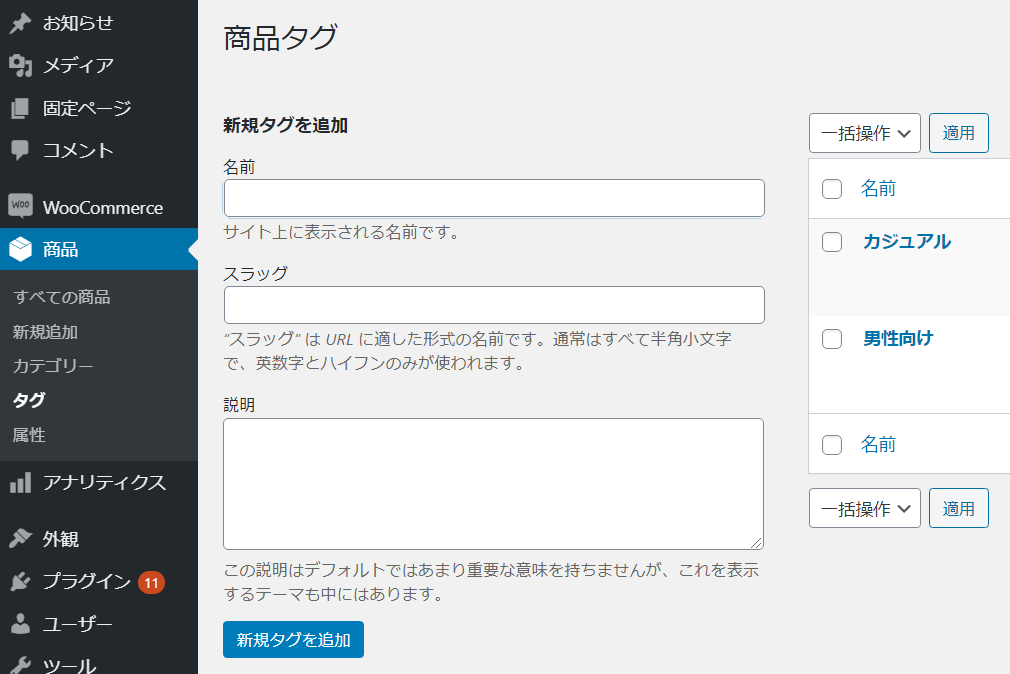
タグの追加は、管理画面の「商品」⇒「タグ」から行います。以下の内容を入力して、最後に「新規タグを追加」というボタンをクリックしてください。
- 名前
ショップに表示されるタグの名称
(例)カジュアル - スラッグ
URLやプログラムの内部で使われるタグの名称
(例)casual - 説明
タグの説明。テーマによってはショップに表示されます。
(例)空欄
カテゴリーに比べると入力する項目が少ないので難しくはないと思います。

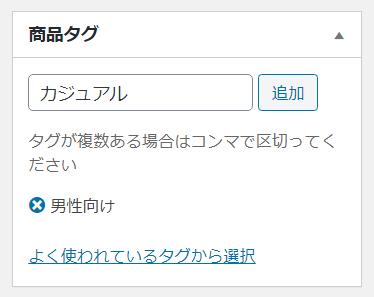
タグを作成すると、商品の編集ページで割り当てができるようになります。タグの名前を入力して「追加」ボタンをクリックするか、「よく使われているタグから選択」でタグの割り当てができます。

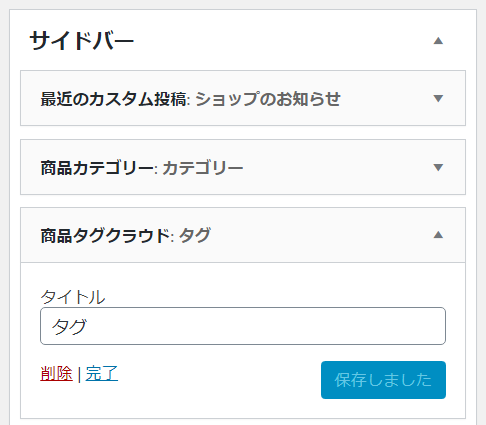
タグをサイドバーなどに表示する場合は、「外観」⇒「ウィジェット」から「商品タグクラウド」というウィジェットを設定してください。
WooCommerceで属性を設定する
カテゴリーやタグと同じく、商品を分類する機能を持つのが「属性」です。
属性はWordPressでブログを書くときには使われないため、理解するまでに少し時間がかかるかもしれません。しかし、とても便利な機能なので、ぜひ使えるようになることをおすすめします。

使い方は様々ですが、色、形、サイズなどの属性を作ることができます。ここでは、上のように洋服のサイズを属性で作るケースを例に説明します。
属性のメリット
まず最初に、属性を作ると何ができるのか説明します。

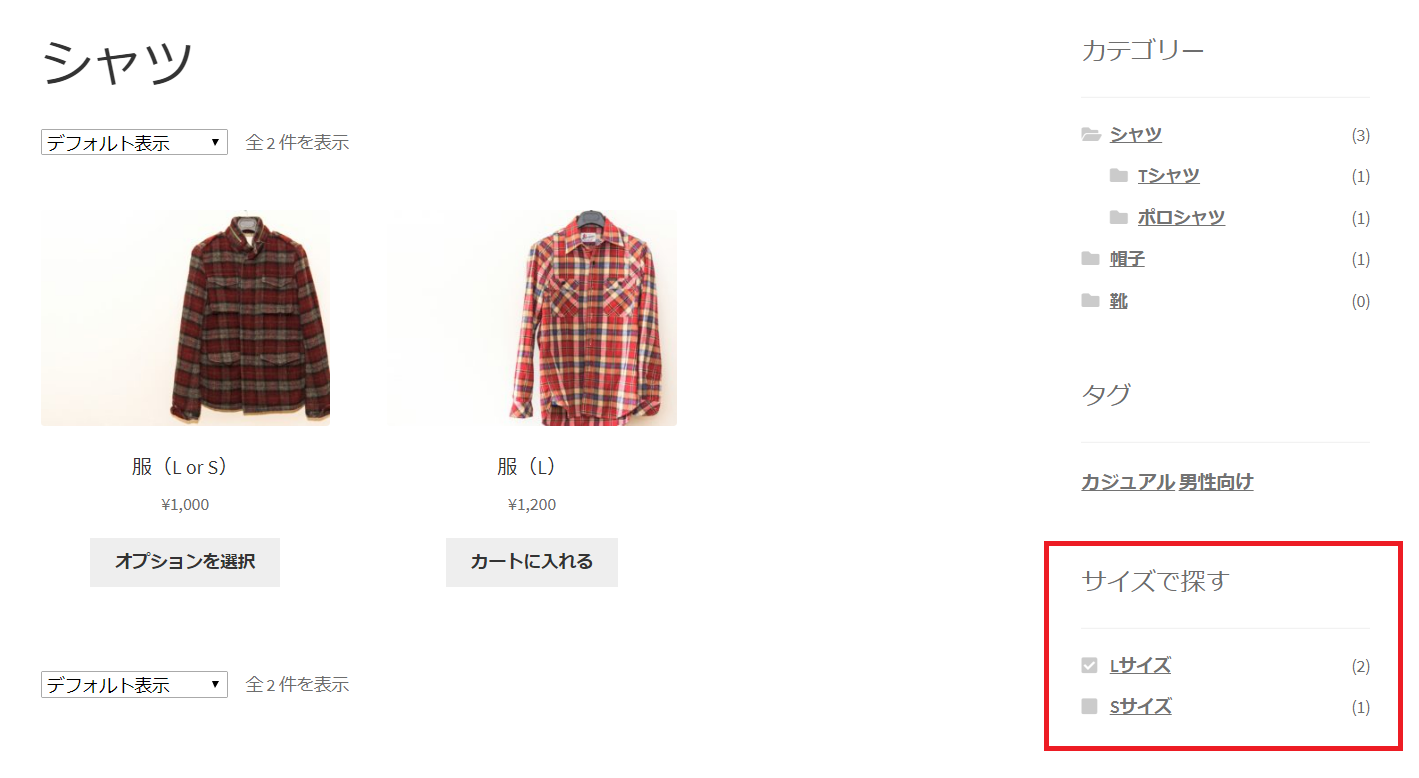
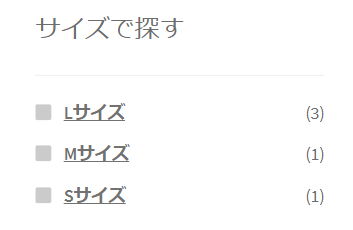
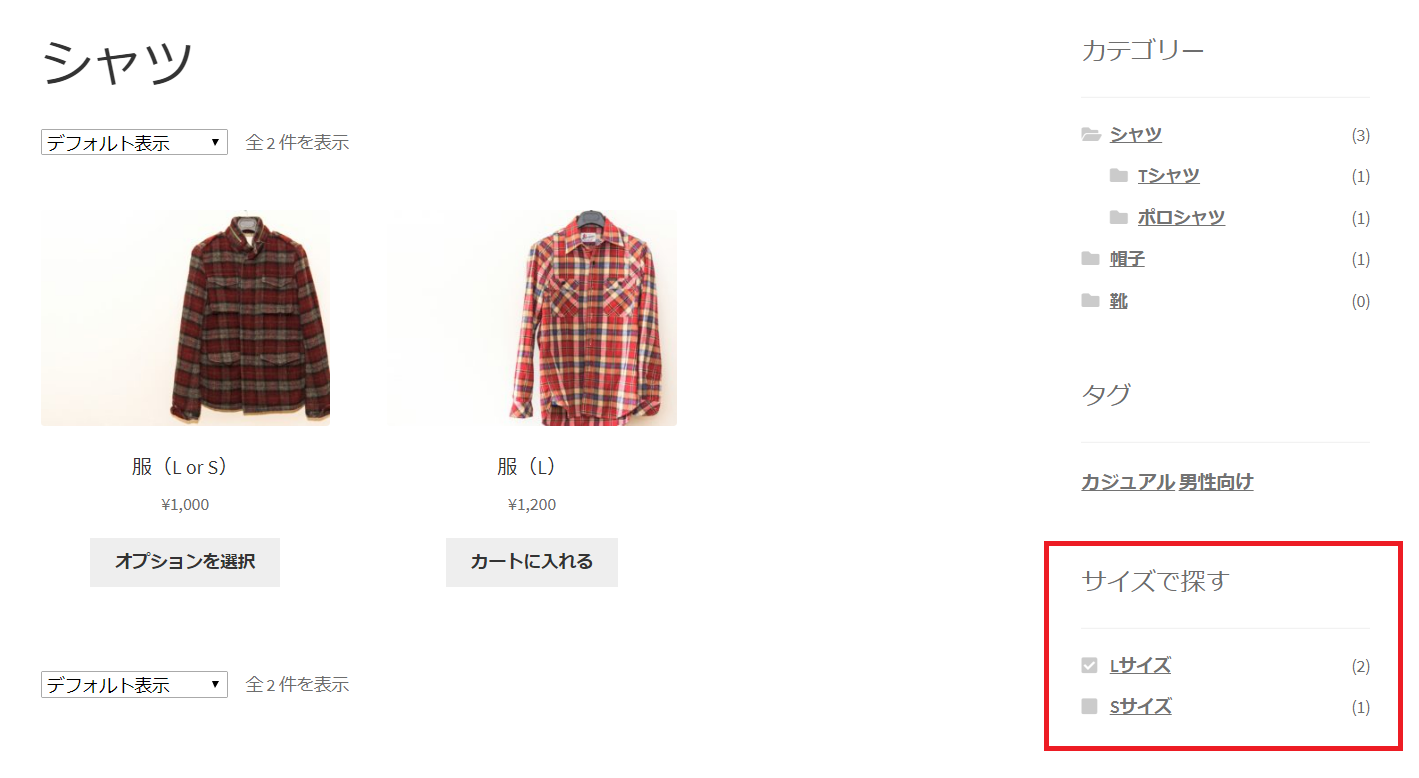
一つ目は、商品を分類して絞り込みができることです。例えば、洋服の商品ごとに「L」、「M」、「S」というサイズを属性で設定して、商品一覧で絞り込めます。
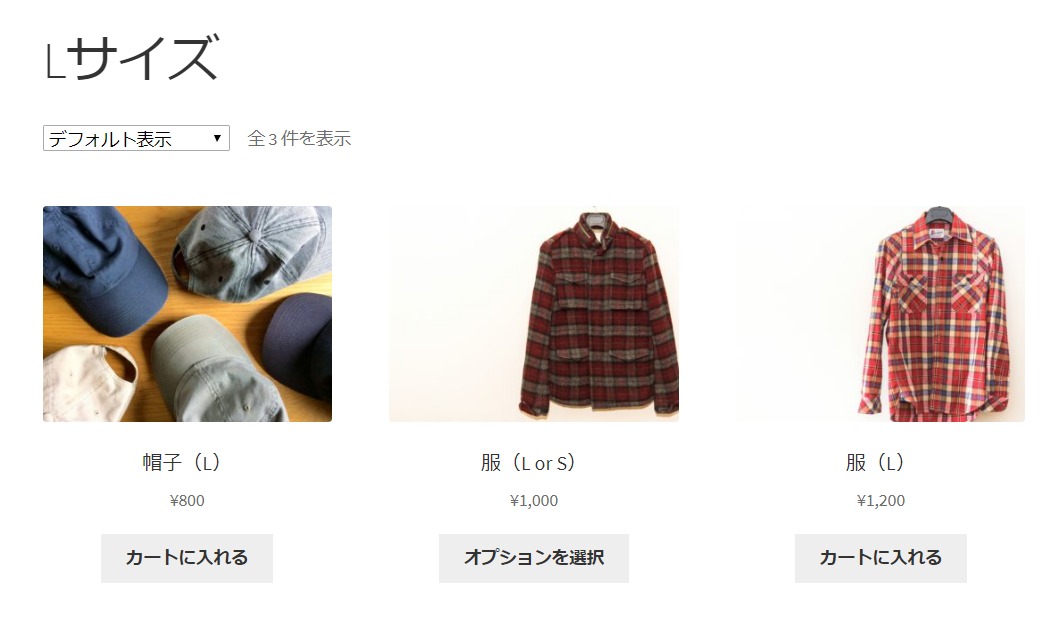
しかも、カテゴリーやタグとの併用ができるので、上のように「シャツのカテゴリーでサイズがLの商品」という複合的な絞り込みが可能です。

二つ目は、「バリエーションのある商品」を登録できるようになることです。上の例では、一つの商品に対して「Lサイズ」と「Sサイズ」の2種類があり、どれを買うか選んだ上で購入することができます。
属性の作成方法

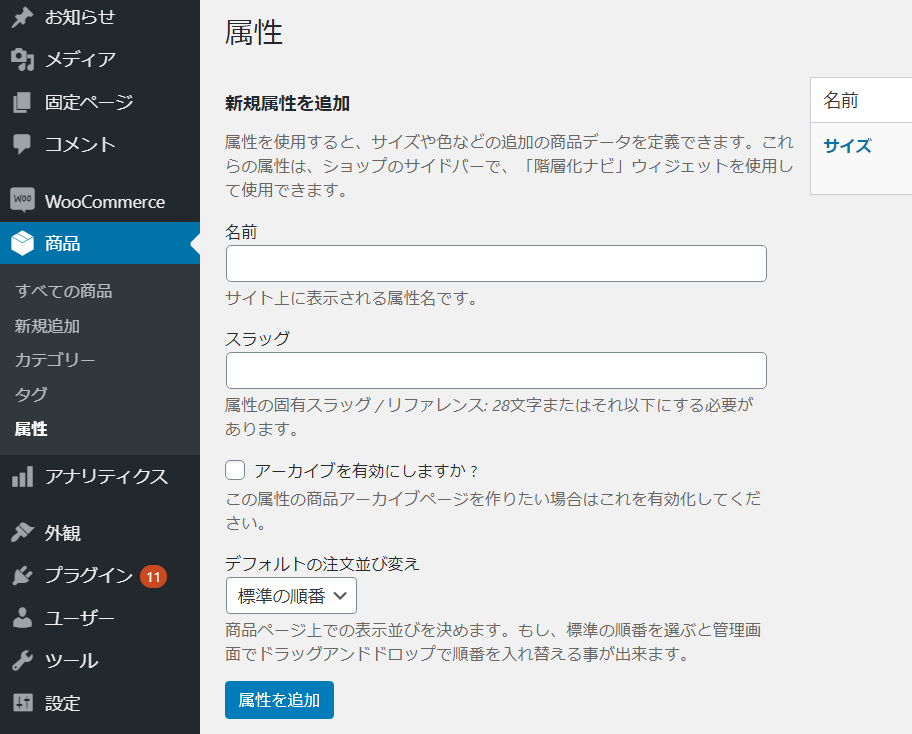
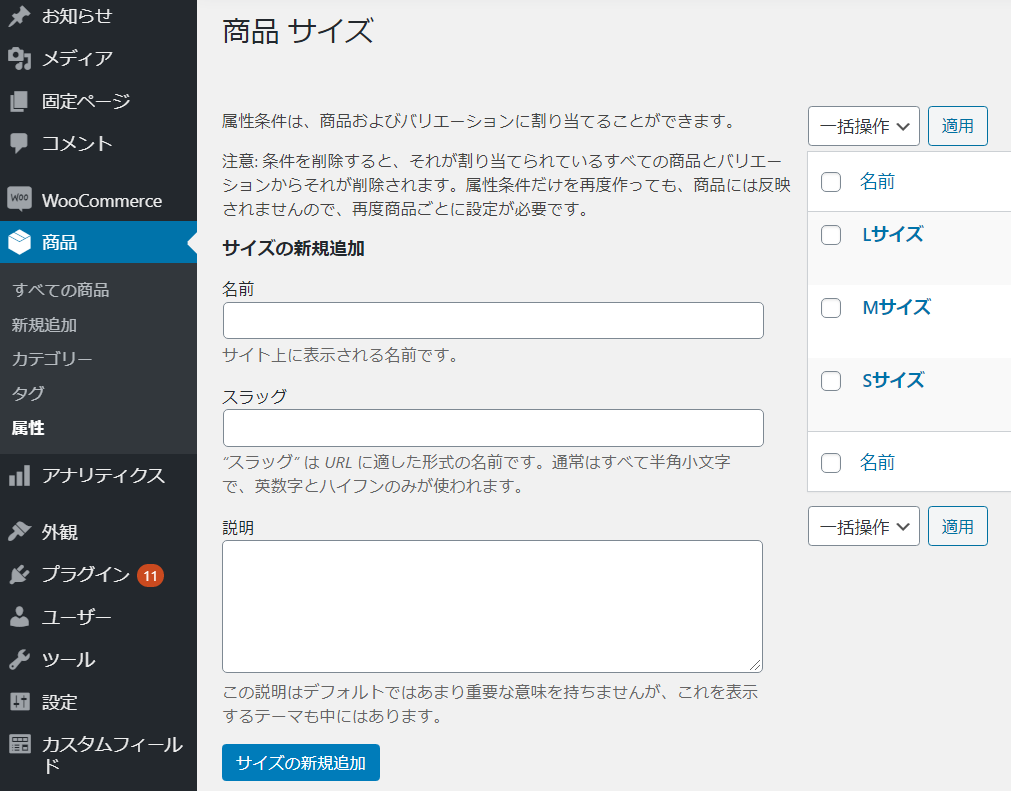
属性の追加は、管理画面の「商品」⇒「属性」から行います。以下の内容を入力して、最後に「属性を追加」というボタンをクリックしてください。
- 名前
ショップに表示される属性の名称
(例)サイズ - スラッグ
URLやプログラムの内部で使われる属性の名称
(例)size - アーカイブを有効にしますか?
属性のアーカイブ(一覧)ページを作るか ※詳細は後述
(例)未選択 - デフォルトの注文並び変え
属性の並び順 ※詳細は後述
(例)標準の順番

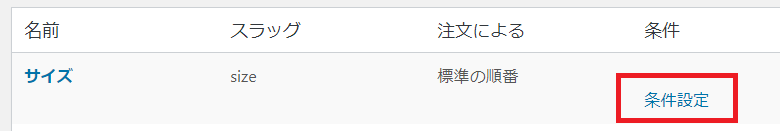
属性を追加したら、「条件設定」というリンクをクリックして属性条件を作成します。属性条件とは、例えばサイズの属性における「L」や「M」といったものです。

以下の内容を入力して、最後に新規追加のボタンをクリックしてください。
- 名前
ショップに表示される属性条件の名称
(例)Lサイズ - スラッグ
URLやプログラムの内部で使われる属性条件の名称
(例)l ※エル - 説明
属性条件の説明。テーマによってはショップに表示されます。
(例)空欄
以上で属性の作成は完了ですが、分かりにくいと思う部分を補足します。
アーカイブを有効にしますか?

まず、属性を作るときに「アーカイブを有効にしますか?」を選択すると、上のように属性のアーカイブページが作成されます。
アーカイブページのURLは「属性のスラッグ/属性条件のスラッグ」という形式です。
(例)https://sample.com/size/l
「アーカイブを有効にしますか?」を選択しないと、上記のURLにアクセスしても404エラーページが表示されます。
アーカイブページを使って何かしたいことがあるときは選択してください。
デフォルトの注文並び変え

次に「デフォルトの注文並び変え」の補足をします。これは上のようにショップに表示される属性条件の順番を決めます。

属性条件の順番は三番線をドラッグすると手動で並び替えできますが、「デフォルトの注文並び変え」で「標準の順番」を選択すると、この順番が適用されます。「名前」や「条件ID」などを選択すると手動の並び替えは無視されて、自動的に並び替えされます。
属性の割り当て方法
作成した属性を商品に割り当てます。

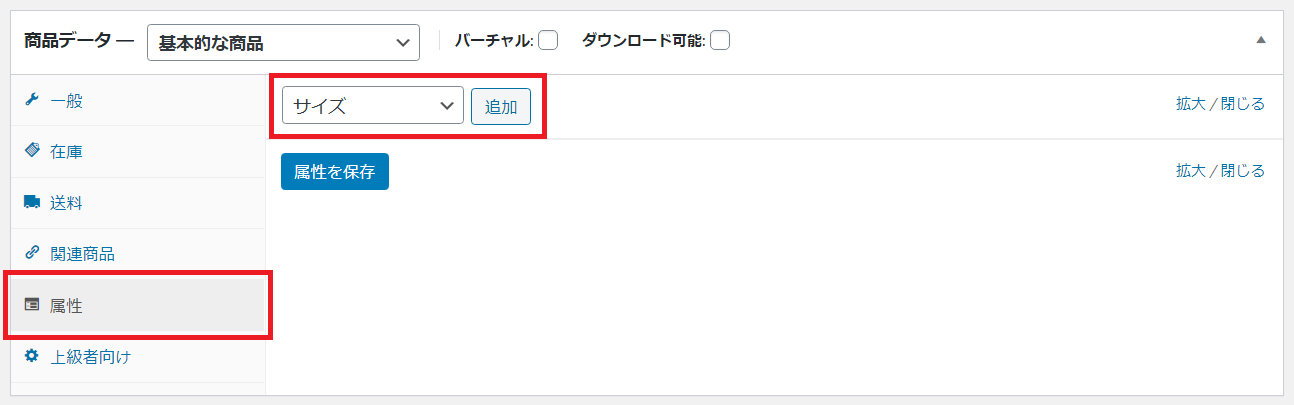
割り当ては商品の編集ページの「商品データー」から行います。左側の「属性」のタブを開き、作成した属性を選択して「追加」ボタンをクリックします。

属性の設定パネルが表示されるので、「値」の項目で商品に割り当てたい属性条件を選択します。最後に「属性を保存」ボタンをクリックすると属性の割り当ては完了です。

なお、「商品ページ上に表示」を選択すると、上のように商品ページに属性の情報が表示されます。
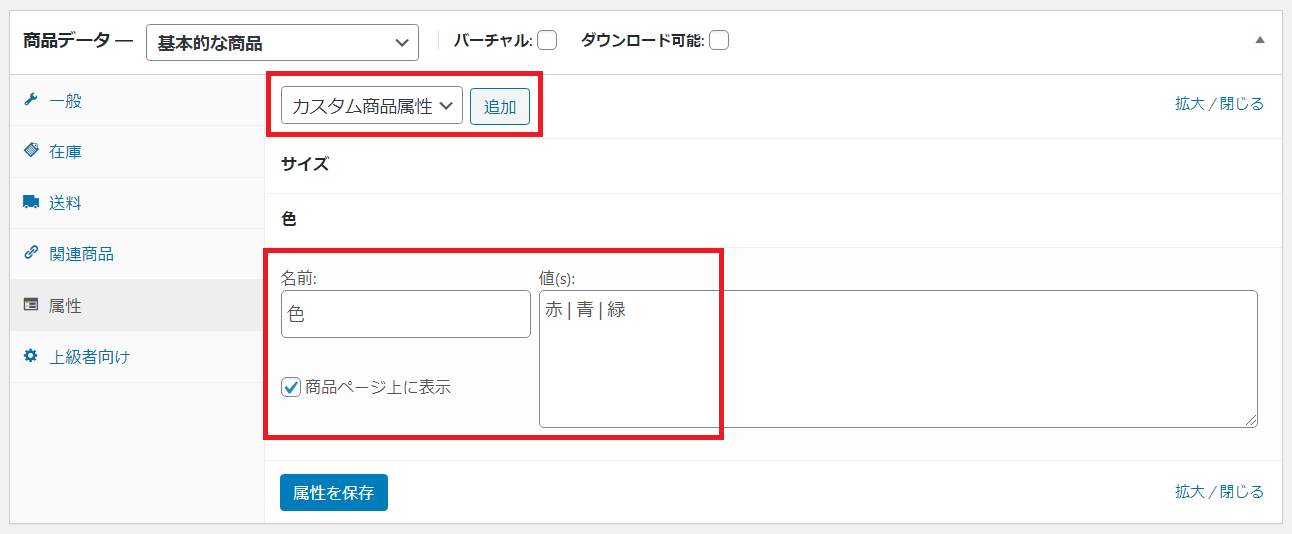
カスタム商品属性

「カスタム商品属性」を選択して「追加」ボタンをクリックすれば、カスタム商品属性を追加できます。これは、その商品だけで使える属性で、値は「|」で区切って入力します。

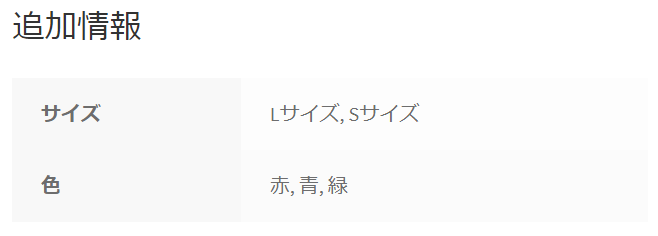
「商品ページ上に表示」を選択してカスタム商品属性を作成すると、商品ページには追加情報として表示できます。
バリエーションのある商品の作成方法

「バリエーションのある商品」とは、上のように一つの商品に対して複数の種類があるときに、どれを買うか選択した上で購入できる商品のことです。

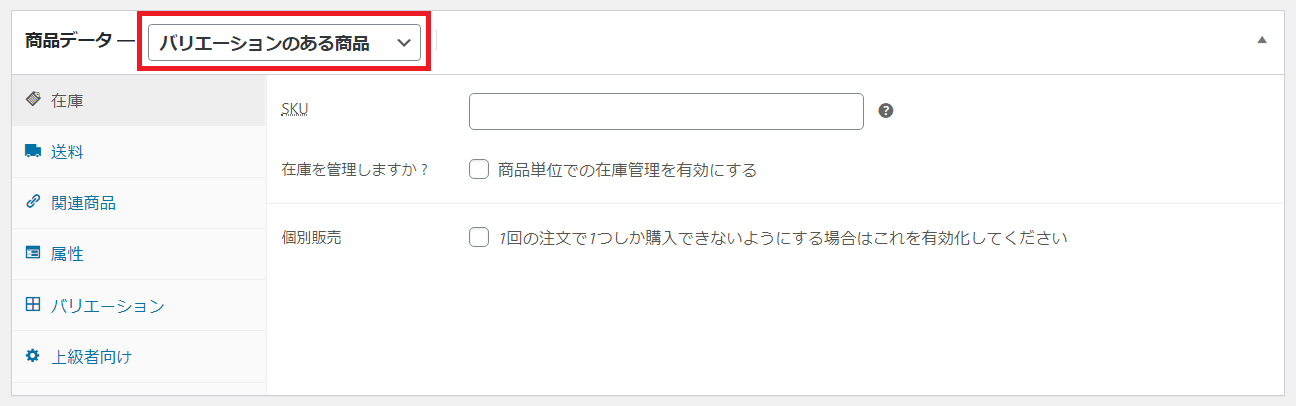
バリエーションのある商品を作成するには、まず始めに商品データーで「バリエーションのある商品」を選択します。

次に「属性」のタブを開いて、「属性の割り当て方法」の手順と同じように属性を設定します。一つだけ違うところは「バリエーションのために使用」を選択することです。最後に「属性を保存」ボタンをクリックしてください。

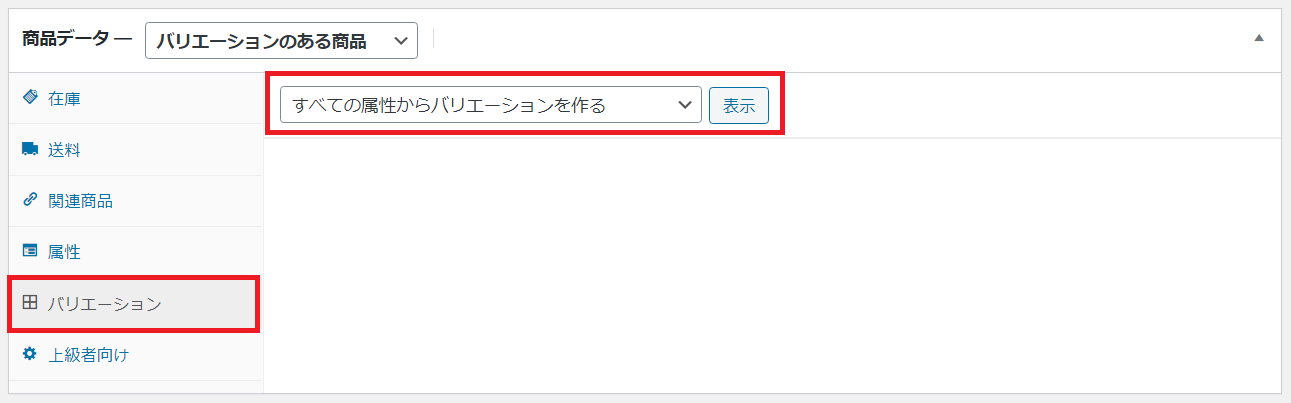
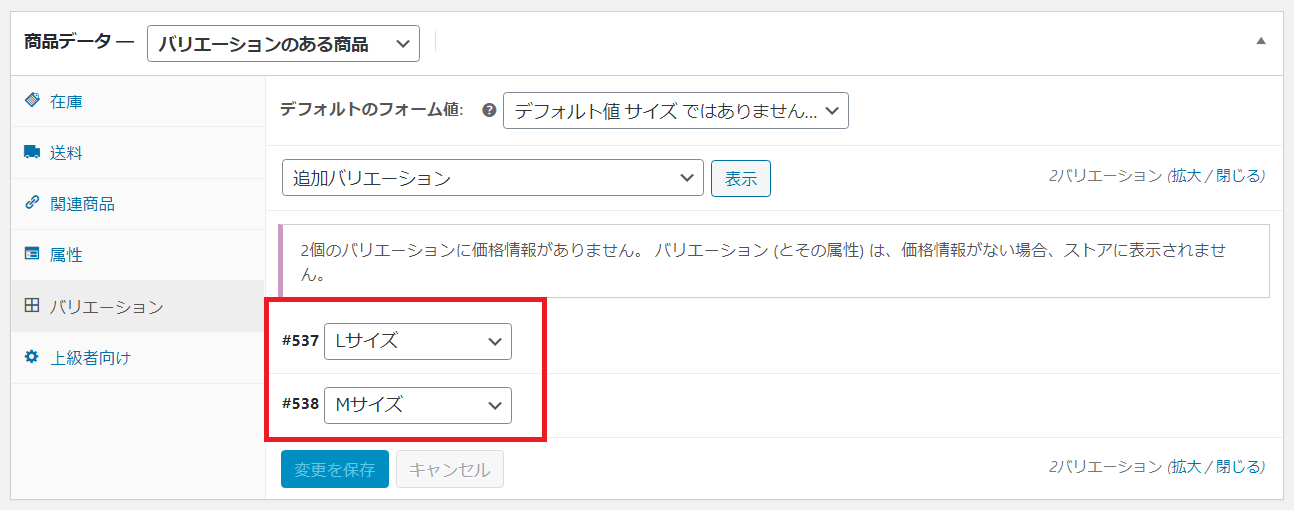
次に「バリエーション」のタブを開き、「すべての属性からバリエーションを作る」を選択して「表示」ボタンをクリックします。

すると、先ほど「属性」のタブで設定した全ての「値」に基づいて、バリエーションが表示されます。なお、「追加バリエーション」を選択して「表示」ボタンをクリックしたときは、一つずつバリエーションを追加できます。

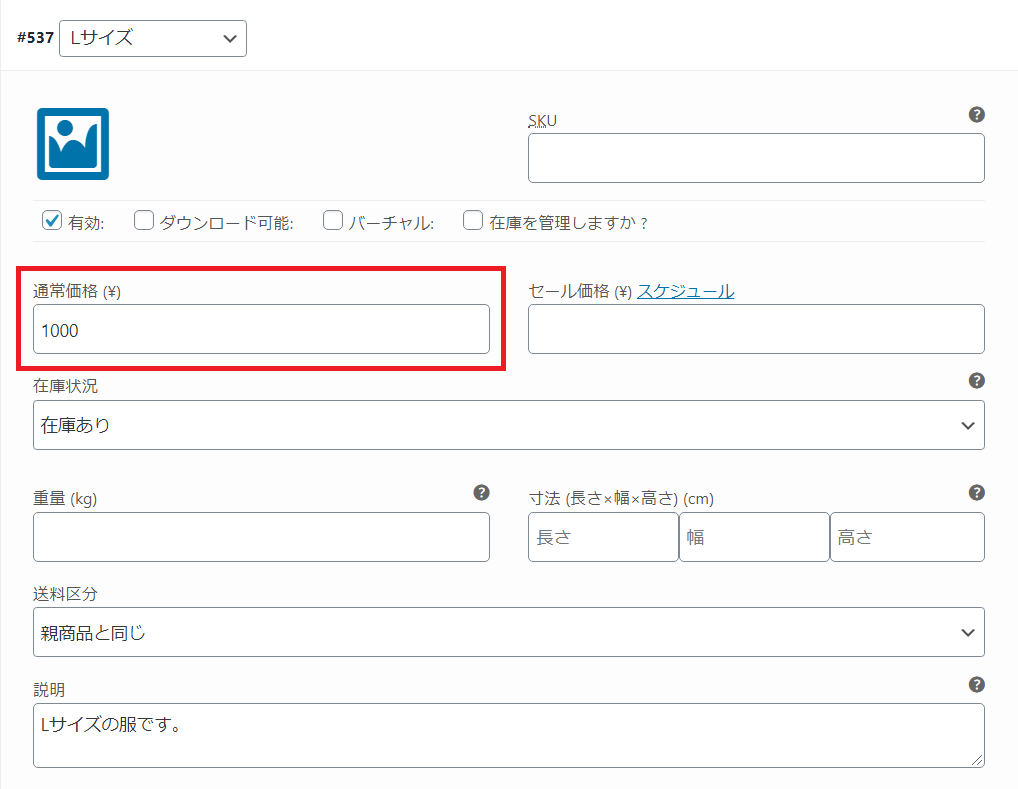
バリエーションをクリックすると詳細な設定パネルが表示されます。通常価格の入力は必須で、それ以外は必要に応じて設定してください。

同様に、全てのバリエーションについて設定を行ってください。「Lサイズは在庫があるけれどMサイズはない」といったように、バリエーションによって在庫の有無、価格、説明などを変えることができます。
最後に「変更を保存」ボタンをクリックすれば、バリエーションのある商品の作成は完了です。
属性で商品の絞り込みを行う

上のように属性を設定した商品の絞り込みを行う方法を紹介します。

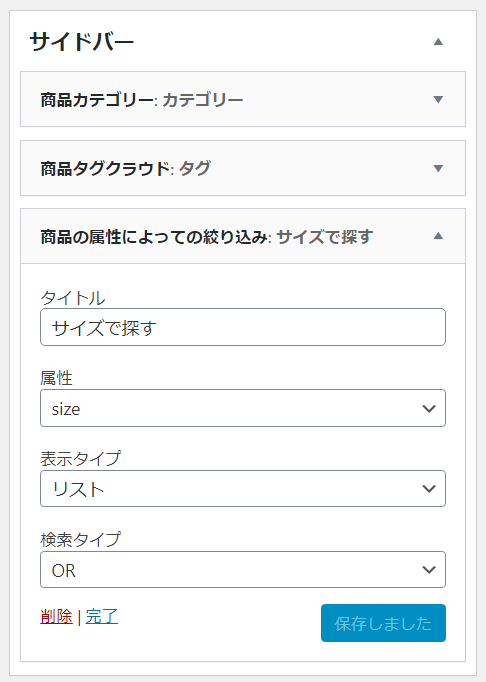
「外観」⇒「ウィジェット」から「商品の属性によっての絞り込み」というウィジェットを設定してください。

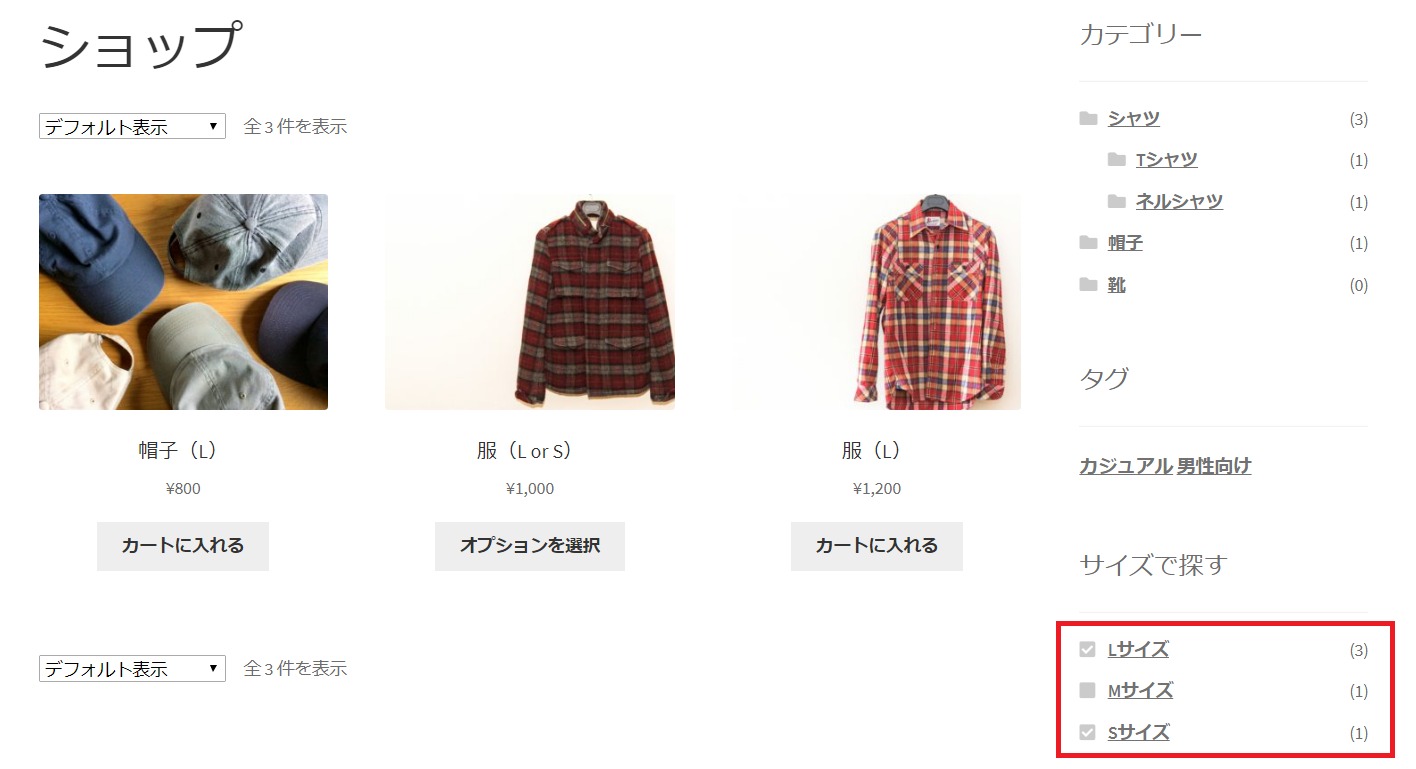
検索タイプで「OR」を選択すると、絞り込みで複数の属性条件を選んだときに、いずれかに該当する商品が表示されます。上の例では、Lサイズの商品か、Sサイズの商品の両方が表示されています。
検索タイプで「AND」を選択すると、LサイズとSサイズの両方が設定されている商品が表示されます。
















コメント(現在、質問は受け付けていません)