この記事では、世界中の数多くの通販サイトで使われている「WooCommerce」とは何か、WooCommerceで実際にショップを開設する手順について具体的に紹介しています。
なお、WooCommerceの他にも通販サイトを簡単に作れるサービスはたくさんあります。詳しくは以下の記事をお読みください。
WooCommerceとは
WooCommerce(ウーコマース)とは、通販サイトを作るためのWordPressのプラグインです。世界中の通販サイトの内、約3割がWooCommerceで作られていると言われています。
これほど人気の理由は、まずは無料で使えることです。しかも、機能が豊富で、プラグインをインストールすればさらに機能を追加できます。
WordPressをベースに作られているので、強力なブログ機能との連携も集客において期待できます。
WooCommerceで通販サイトを作る手順
ここからは、WooCommerceで通販サイトを作る手順を紹介します。
最初からデザインや機能の細かい設定までこだわると理解が大変だと思うので、とりあえず商品を購入できる状態を目標にします。
1. WordPressのサイトを準備
WooCommerceはWordPressをベースに動くので、まず最初にWordPressのサイトを用意する必要があります。
レンタルサーバーやドメインを契約してWordPressのインストールを行い、サイトを表示できるようにしましょう。
WordPressのテーマに関しては後で設定するので、この段階では何でも良いです。
2. WooCommerceのプラグインをインストール

WordPressの管理画面の「プラグイン」⇒「新規追加」からWooCommerceのプラグインを探して、「今すぐインストール」ボタンをクリックします。
3. WooCommerceの初期設定
インストールを行うと、WooCommerceの初期設定を行うためのウィザードが表示されます。画面の説明に従って必要な項目を入力していきます。
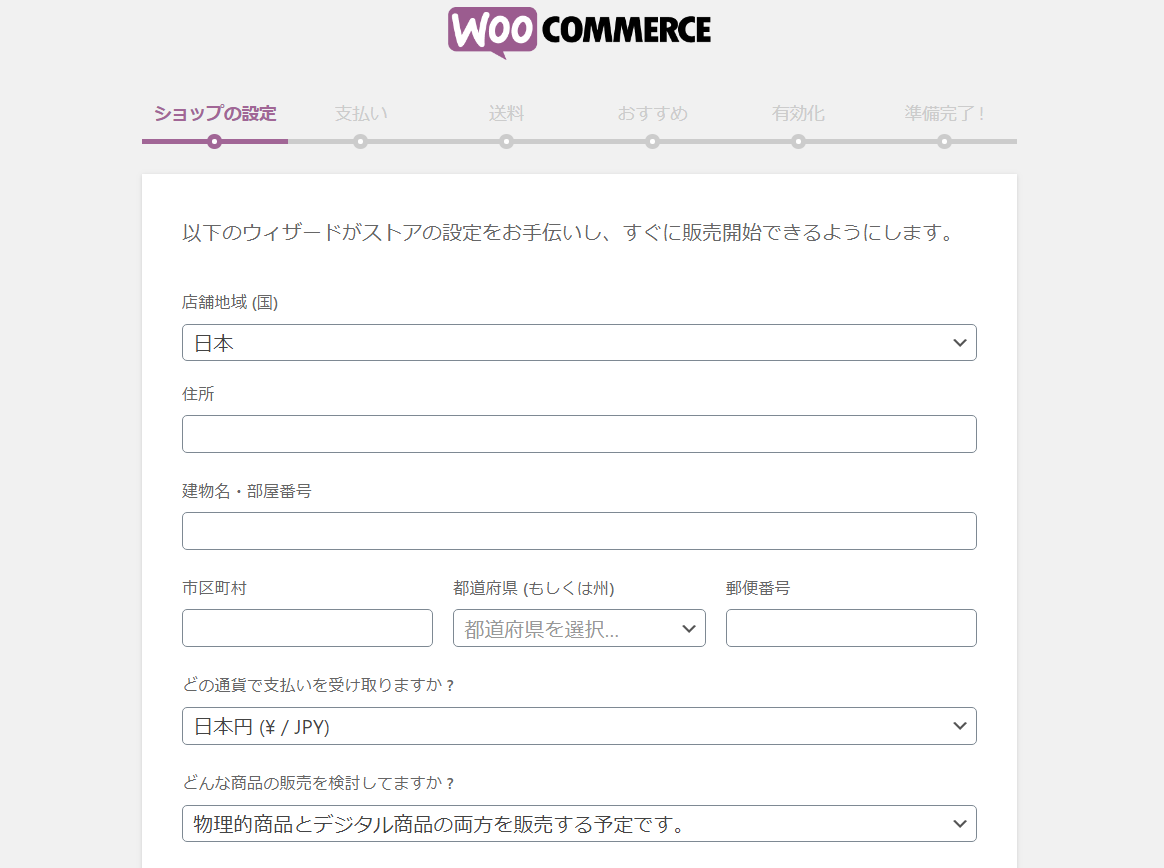
ショップの設定

まず最初は「ショップの設定」です。店舗の国や住所、支払い通貨など、ショップの概要を入力します。
特に難しいところはないと思います。後から変更できるので、もしも分からないときは空欄か仮の情報を入力してください。
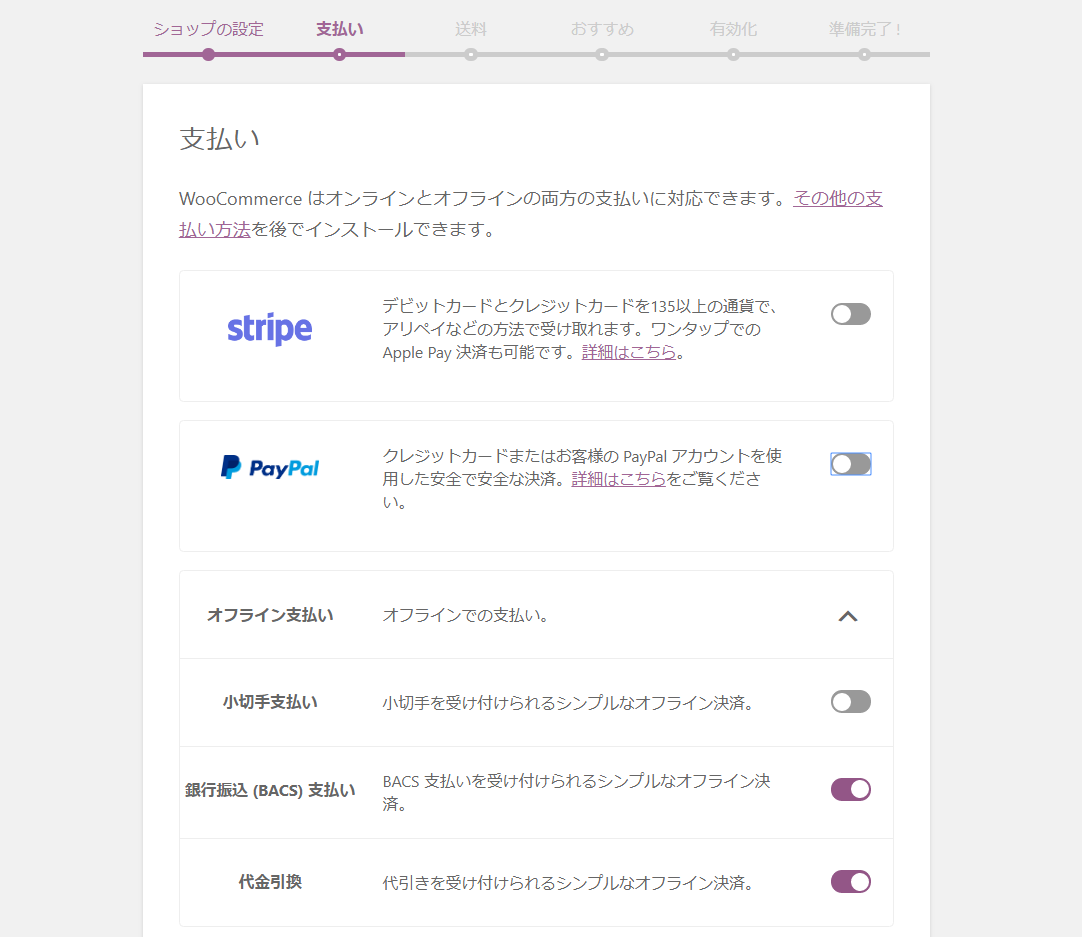
支払い

クレジットカード決済や銀行振り込みなど、ショップで使う決済サービスを選択します。
「Stripe」はクレジットカードやデビットカードなどの決済を提供するサービスです。初期費用や月額料金はかからず、決済ごとに3.6%の手数料が発生します。
Stripeを利用するためには、「Stripeの公式サイト」にて無料のアカウント登録を行います。そして、そこで取得したStripeのAPIキーをWordPressに設定します。
APIキーを設定するには「WooCommerce Stripe Payment Gateway」というWordPressのプラグインが必要です。ここの手順でStripeを選択するとプラグインが自動でインストールされます。ここで選択しなくても、後で手動でインストールできます。
後から変更できるので、もしも分からないときは未選択にしてください。
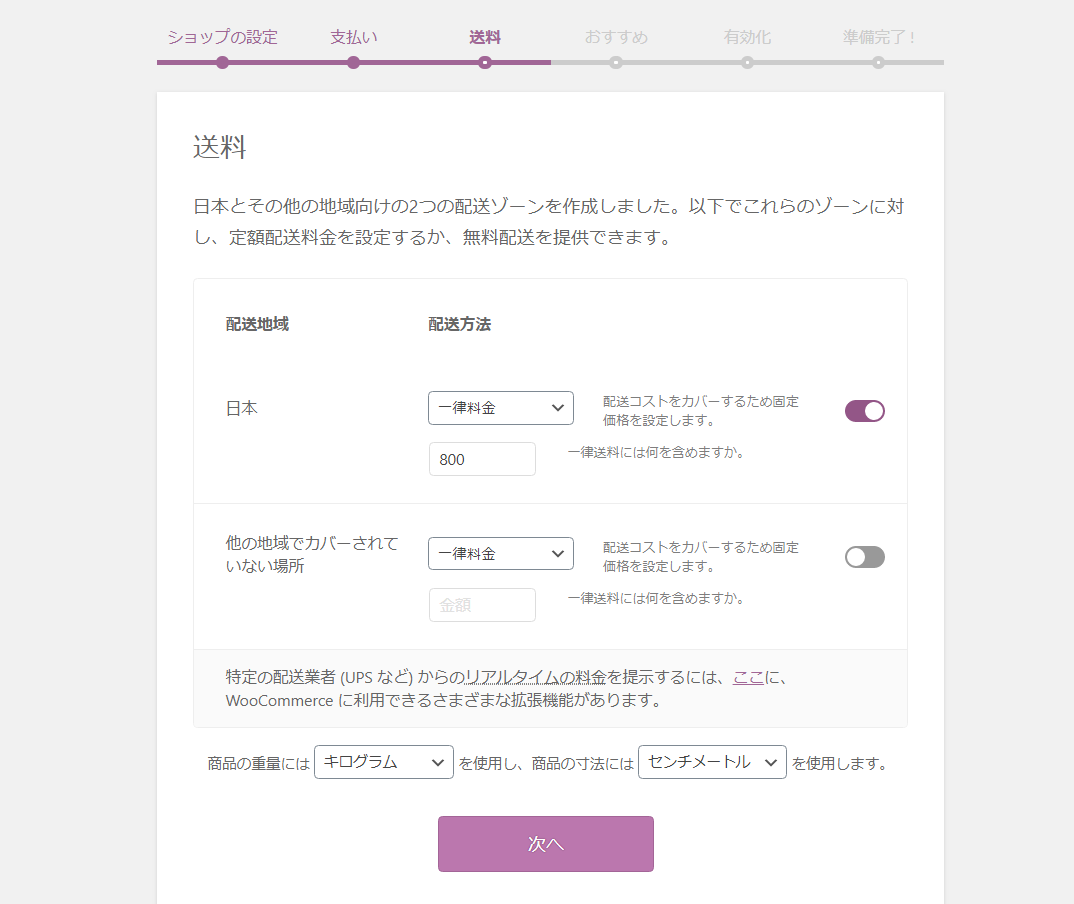
送料

ここでは「日本」と「他の地域でカバーされていない場所」の2つの送料を設定できます。送料を設定する場合は、一番右のチェックを選択してください。
「配送方法」は「一律料金」と「送料無料」のいずれかを設定できます。
一律料金は「日本全国どこでも800円」といったように地域ごとに固定の送料になるタイプです。ここでは「配送地域」に「日本」しか選べないので、日本全国で一律の送料だけを設定できます(後で都道府県単位の送料を設定できます)。一律料金を選択したときは送料の「金額」も入力してください。
送料無料は「5000円以上購入すると送料は無料」といったタイプです。どの条件のときに送料を無料にするのか設定できます。
「他の地域でカバーされていない場所」の送料は、適用される送料の設定が何もないときに使われます。例えば、「配送地域」が「日本」の送料を一つだけ作成したときに、購入者が配送先に「アメリカ」を選択した場合です。
そうなると、「利用できる配送方法がありません。」とエラーが出て購入できません。そのときに、「他の地域でカバーされていない場所」という送料を作成しておくと、それが適用されます。
実際には国内の配送先に限定して販売するケースが多いでしょうから、「他の地域でカバーされていない場所」の送料が適用されるケースは少ないと思います。ただし、例えば都道府県単位で送料を設定した場合に漏れがあったときなど、絶対にないとは言えません。
ここでは日本全国で一律の送料しか設定できませんが、実際には都道府県ごとに違ったり、一定金額以上の購入で無料になったりするはずです。後から詳細な設定ができるので、ここは未設定でも良いと思います。
おすすめ

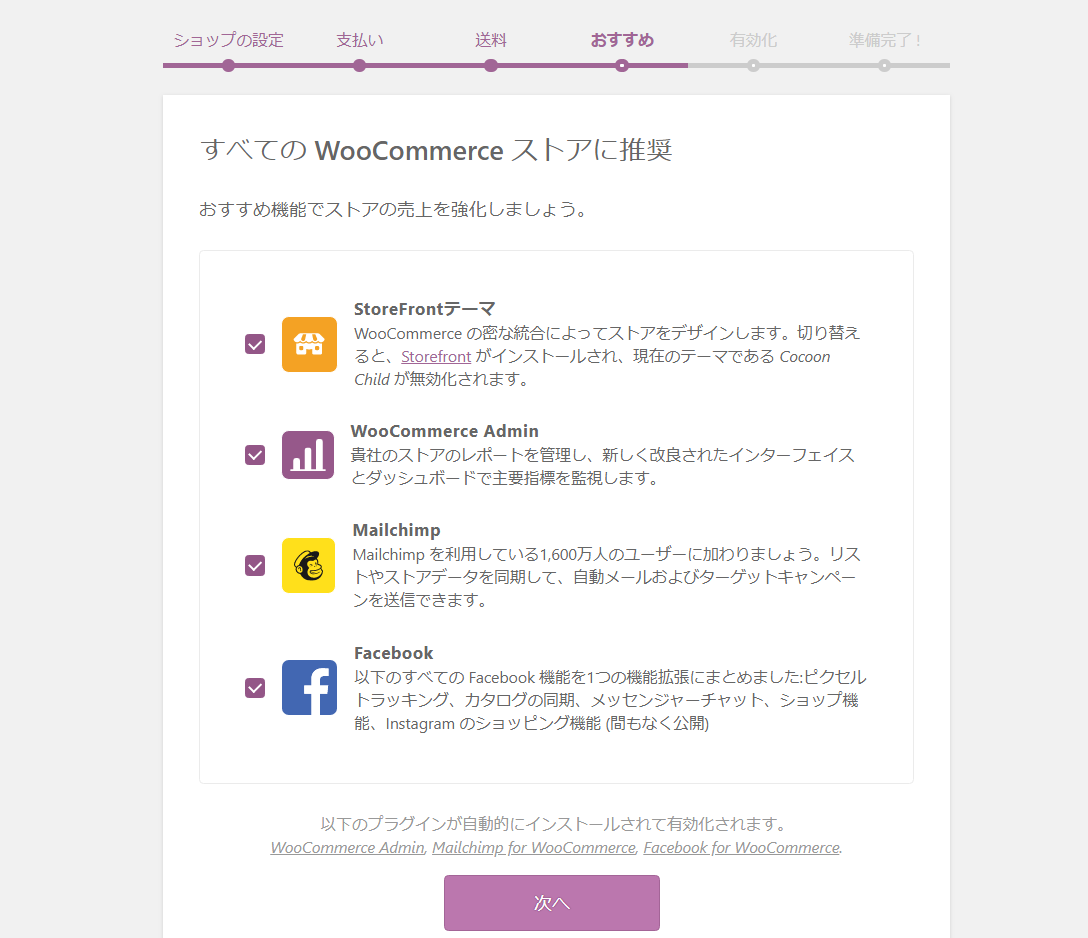
おすすめの機能が表示されるので、選択すればインストールされます。
「StoreFrontテーマ」はWooCommerce用にカスタマイズされたWordPressのテーマです。以下は実際にテーマを適用したショップの画面です。

StoreFrontにはWooCommerceで通販サイトを作るうえで必要な機能があらかじめ組み込まれています。例えば、以下のような特徴があります。
- ショップ内だけの商品検索機能が付いている
- カートを見るボタンが付いている
- ヘッダーのメニューに「カート」や「マイアカウント」など固定ページの一覧が表示される
- フッターにプライバシーポリシーなどのリンクが表示される
- 請求者住所と配送先住所を分ける機能が付いている
StoreFrontは簡単に通販サイトを作れるので便利ですが、既にWordPressでブログなどを運用していて通販機能を追加する場合、これまで使っていたテーマが変わってしまいます。デザインや機能を維持したいのであれば、このテーマは使えません。
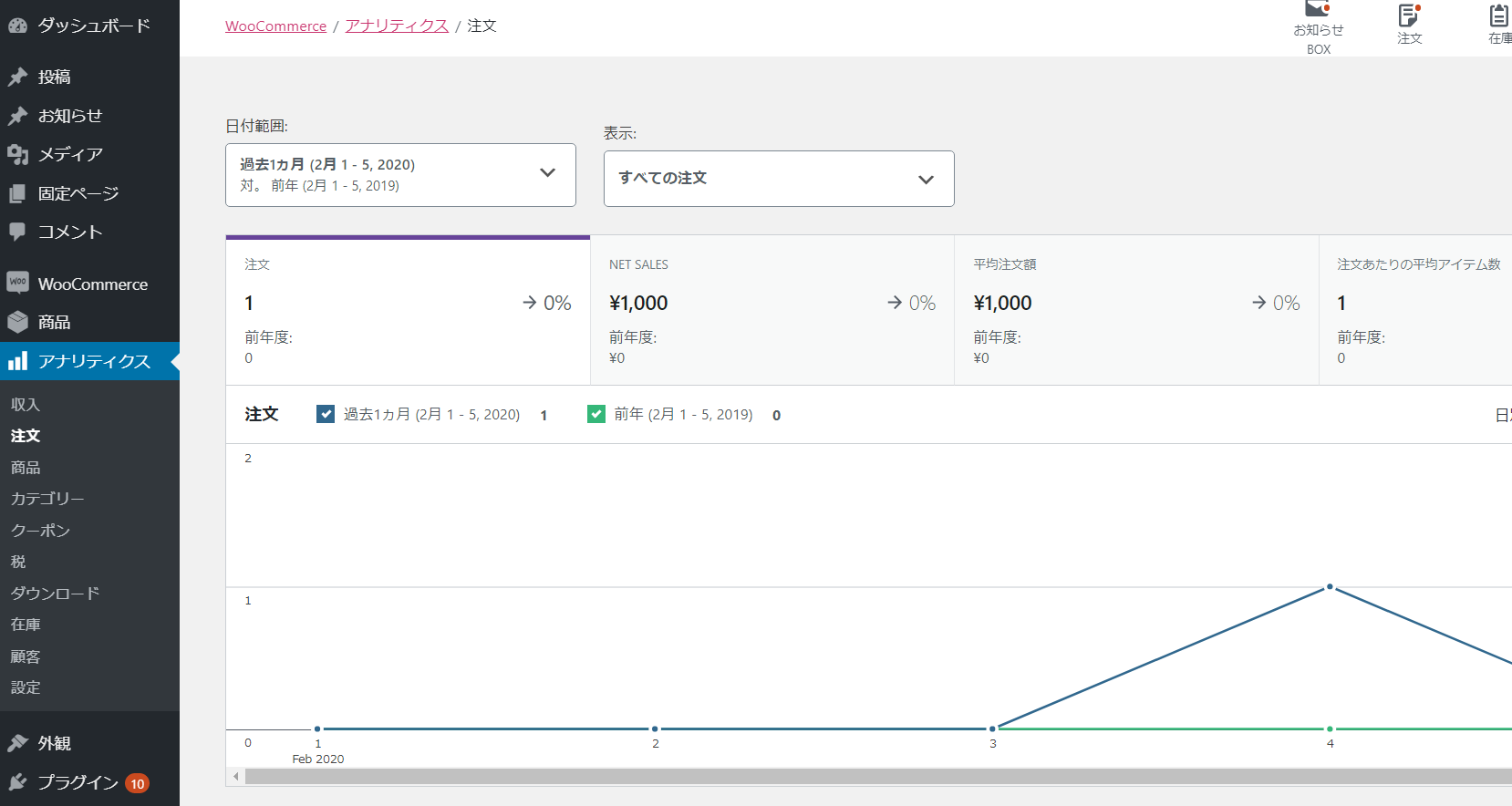
次に「WooCommerce Admin」の説明をします。こちらは、WooCommerceの売り上げなどを解析するプラグインです。

WooCommerce Adminをインストールすると管理画面に「アナリティクス」のメニューが追加され、上のように「ある期間にどの商品がいくら売れたか」といったことを調べらえます。
個人的に重要だと思うのは「StoreFrontテーマ」と「WooCommerce Admin」の2つで、残りは必要に応じて選択してください。
StoreFrontは既存のテーマが変わっても問題がないか、デザインが気に入っているかなどを検討して決めてください。WooCommerce Adminに関してはとりあえず選択して、将来的に全く使わないようであればプラグインから削除すれば良いです。
なお、ここで選択しなくても後から設定できます。
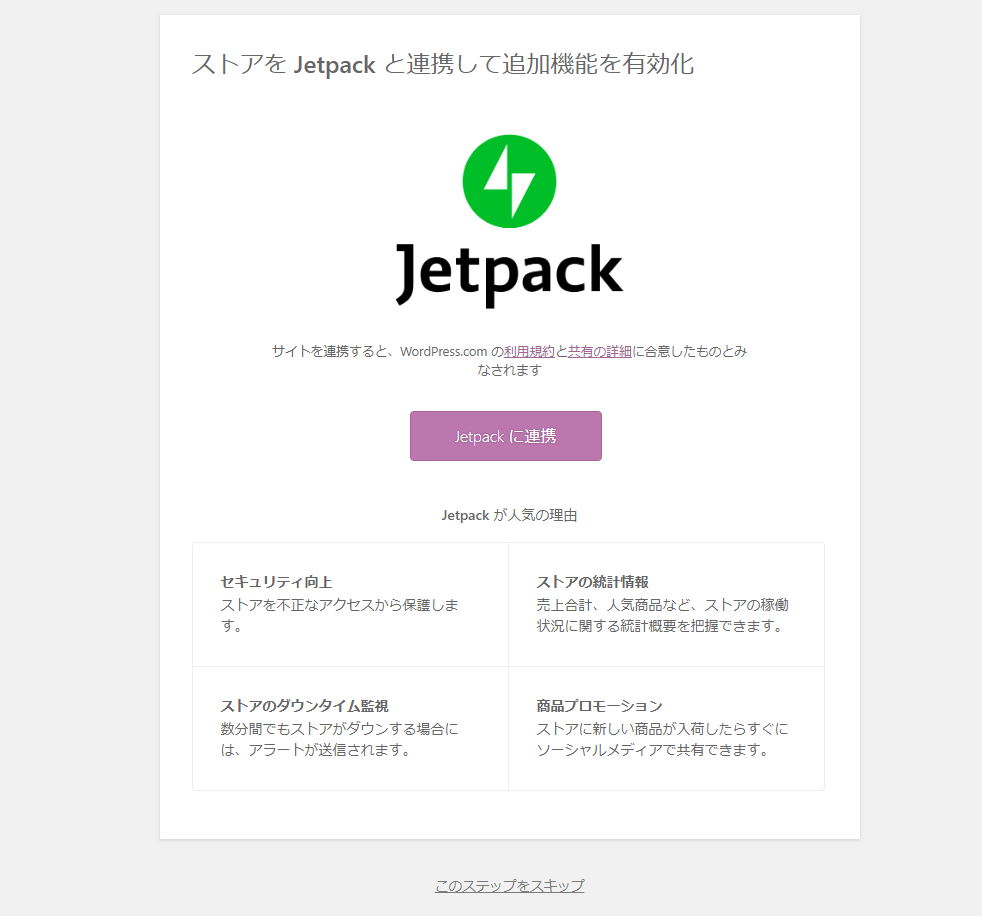
有効化

「Jetpack」というWordPressのプラグインをインストールするか選択します。
Jetpackは高機能なプラグインで、セキュリティ対策やアクセス解析など様々なことができます。なお、利用するためにはWordPress.comのアカウント登録が必要です。
Jetpackは重いという意見も多く、特に利用したい機能がないのなら設定しない方が良いです。必要になれば後からでも追加できます。設定しない場合は下の方にある「このステップをスキップ」をクリックしてください。
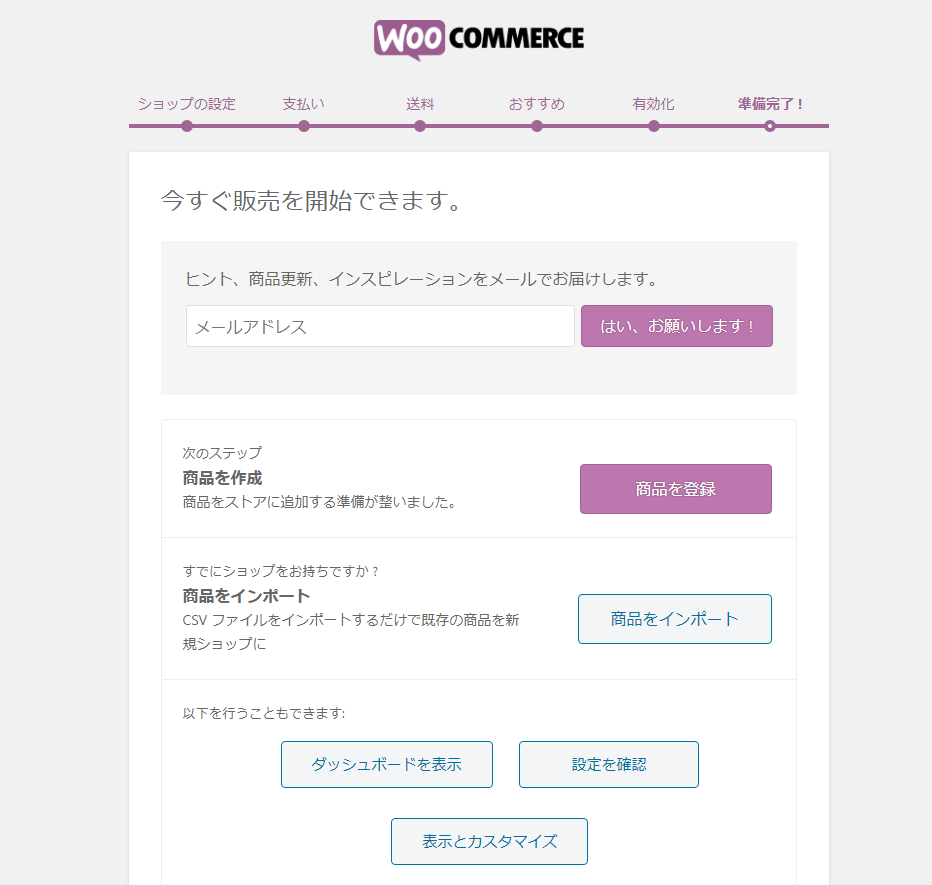
準備完了

以上でWooCommerceの初期設定は完了です。そのまま商品登録などに進むこともできますが、後回しでも構いません。

管理画面のメニューを見ると、「WooCommerce」や「商品」というメニューが追加されているはずです。
4. 商品登録
早速、仮の商品を登録してみます。なお、テーマはStoreFrontを使って説明しています。

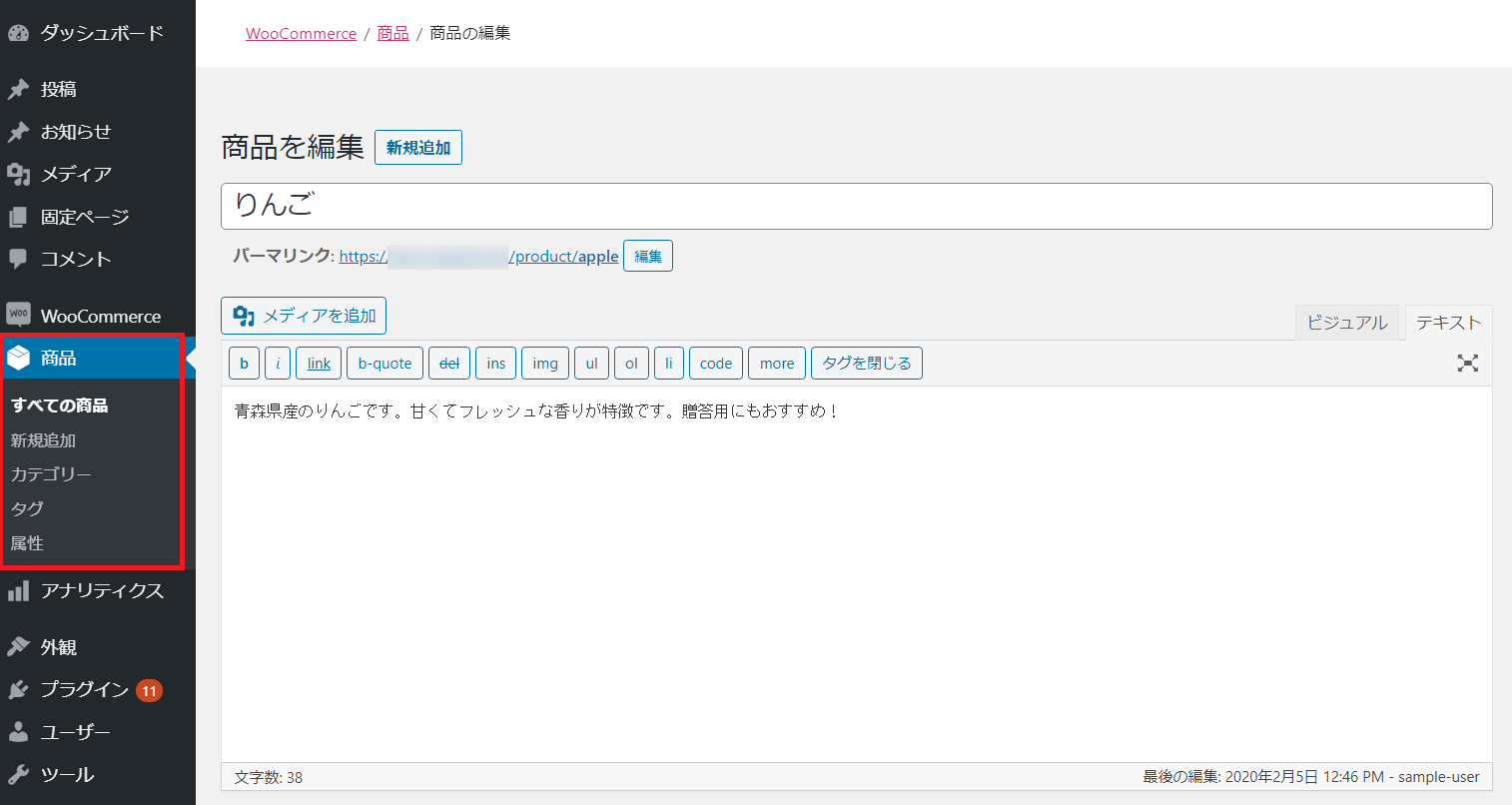
商品の登録は管理画面の「商品」というメニューから行います。「新規追加」をクリックすると、WordPressを知っている方なら見慣れている画面が表示されるはずです。
ブログを投稿するときと同じように、商品名、パーマリンク(URL)、説明などを入力していきます。

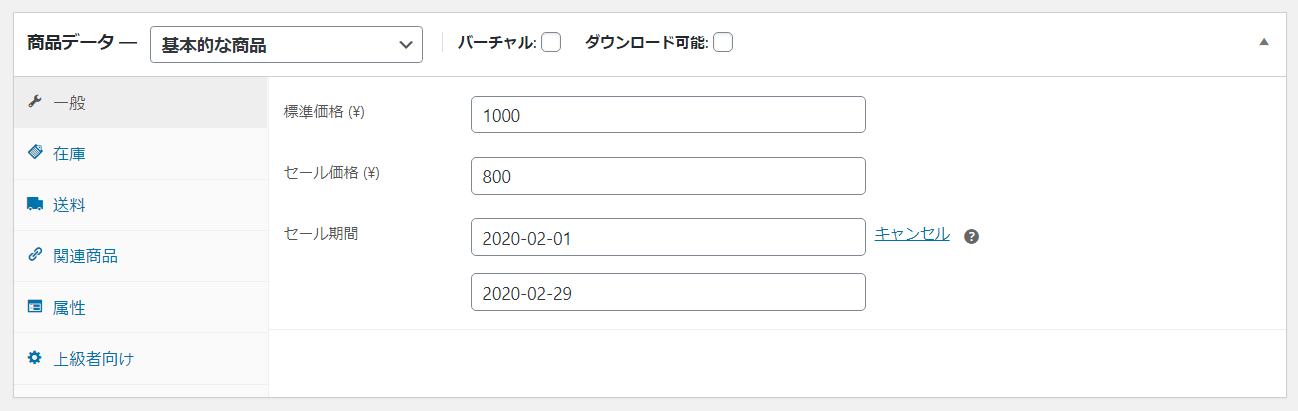
ブログと異なるところもあります。例えば、上のように「商品データー」という項目があり、商品の価格や在庫の数などを設定できます。

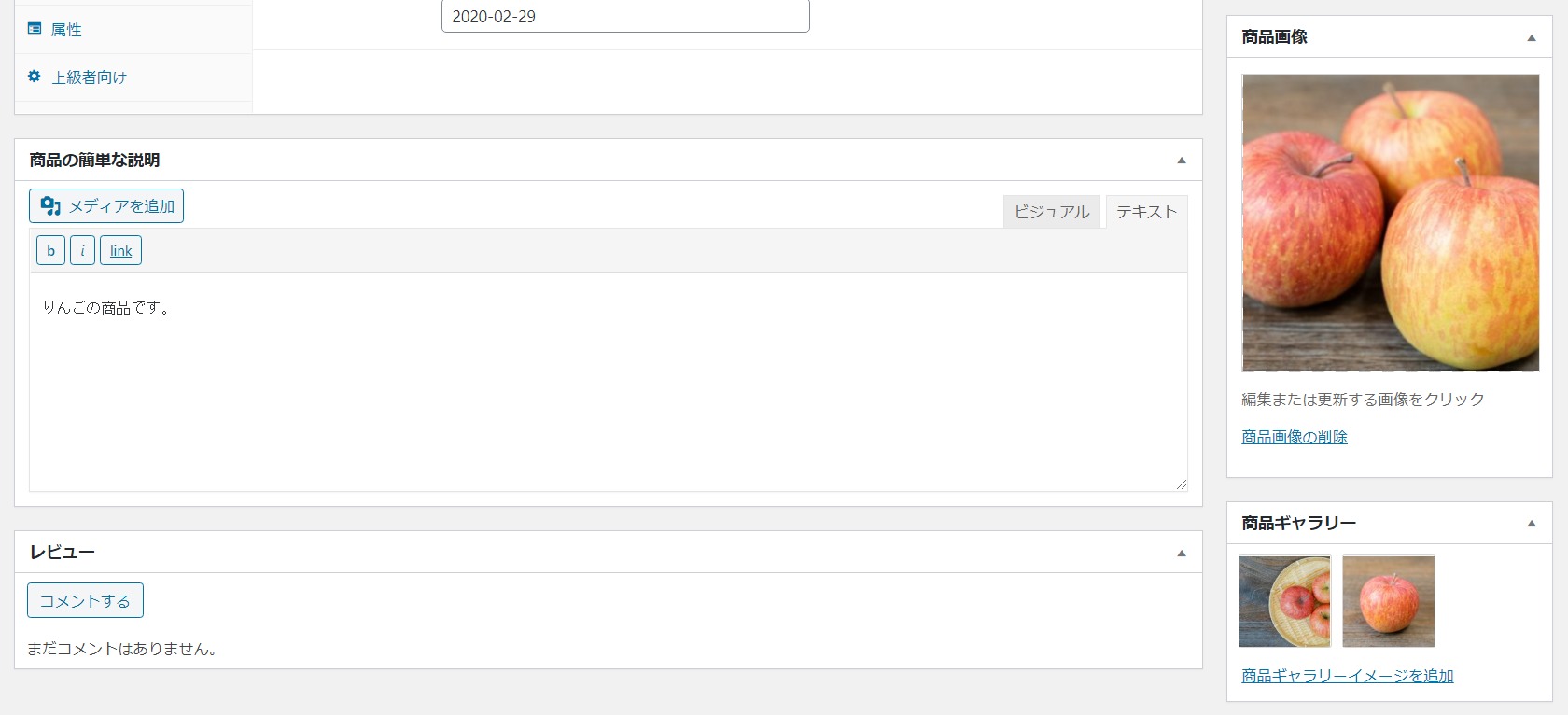
また、「商品の簡単な説明」、「商品画像」、「商品ギャラリー」などもあるので必要に応じて設定してください。

「公開」ボタンをクリックすれば、商品登録は完了です。先ほど入力したパーマリンクのURLにアクセスすれば、上のように商品ページが表示されます。
WooCommerceでテスト購入
商品登録が終わり、「WooCommerceの初期設定」の手順で支払い方法と送料を一つ以上設定した方は、テスト購入ができると思います。

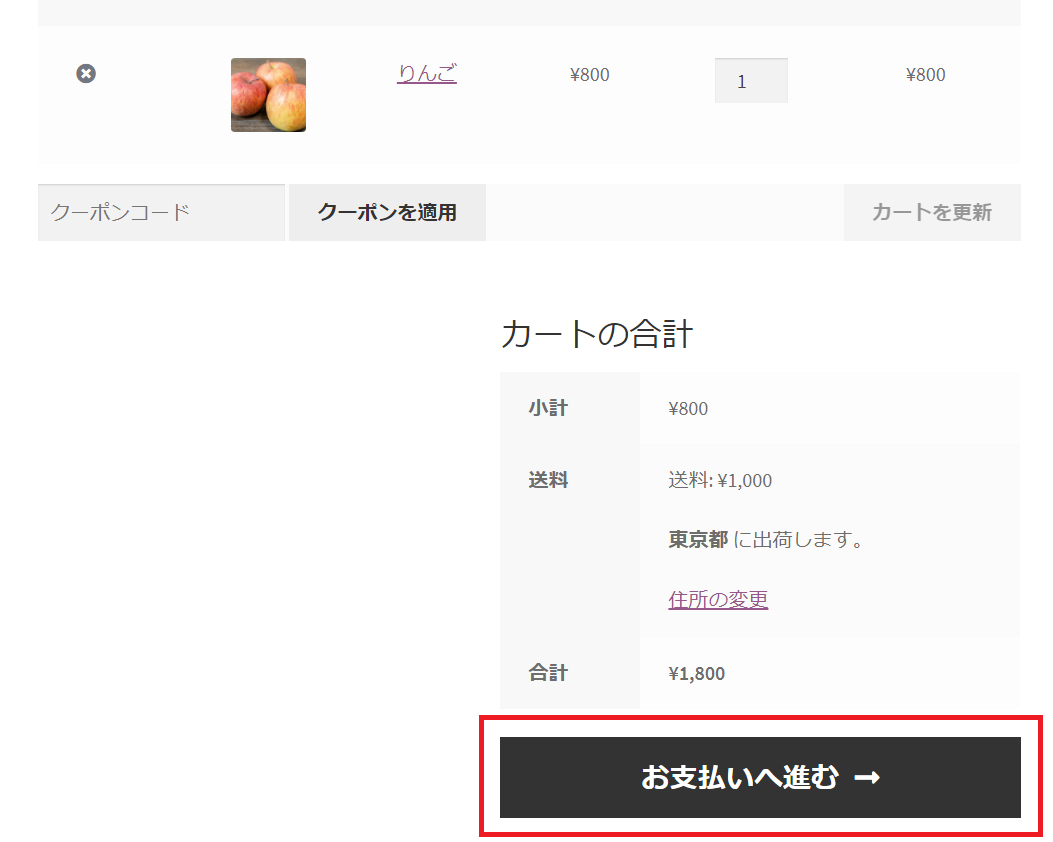
商品ページで「カートに入れる」をクリックすると、カートページでは上のように表示されます。

カートページで「お支払いへ進む」をクリックすると、支払いページが表示されます。

支払いページでは、請求先情報に氏名や住所、メールアドレスなど購入者の情報を入力します。右側のご注文詳細では、事前に設定した支払い方法と送料が表示されます。
商品を購入すると、初期設定では購入者のメールアドレスにもメールが送られます。そのため、テスト購入のときは氏名や住所などに本当の情報は入力せず、メールアドレスは自分のアドレスを入力するのが良いと思います。

「別の住所へ配送しますか?」にチェックを入れると、誰かにプレゼントをする場合など購入者とは異なる住所へ配送できます。

必要な情報を入力して「注文する」をクリックすれば、注文受付ページが表示されて購入が完了します。

WooCommerceをインストールしたWordPressのユーザーのメールアドレスには、上のような注文受付メールが届いていると思います。
まとめ
この記事では、まず最初にWooCommerceとは何か概要を説明しました。その後に、WooCommerceのインストール方法や初期設定の方法を説明して、最終的にテスト購入ができる状態になりました。
WordPressを既に使った経験があれば、それほど難しいところはなかったと思います。WooCommerceのインストールからテスト購入まで1時間もかからないかもしれません。
しかし、WordPressもWooCommerceも両方が初めての方にとっては、少しハードルが高い印象です。それなら、カラーミーショップなどの別の通販サービスを使った方が良いでしょう。
なお、WooCommerceをインストールした後にやっておきたい細かい設定は、以下の記事を参考にしてください。
















コメント(現在、質問は受け付けていません)