通販サイトを制作する際に絶対に必要になるのが「消費税」の設定です。WooCommerceでも当然ながら消費税の設定はできますが、やり方が少し分かりにくいです。
この記事では、WooCommerceで商品や送料に消費税を設定する方法を紹介します。
なお、説明のために「Storefront」というWordPressテーマを使用しています。テーマによって設定方法などが多少変わる可能性があります。
WooCommerceのカスタマイズに関しては、以下の記事も参考にしてください。
WooCommerceの消費税でできること
WooCommerceでは、税抜き表示か税込み表示を選べて、軽減税率のように複数の税率を作成することもできます。

支払いページでは設定された税率に基づいて消費税の金額が自動で計算されて、合計金額に加算されます。
WooCommerceで税のメニューを表示する

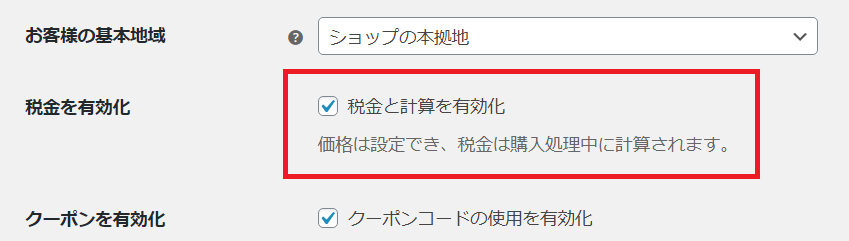
税金の設定を有効にするには、まず最初に「WooCommerce」⇒「設定」⇒「一般」から「税金と計算を有効化」を選択する必要があります。

すると、WooCommerceの設定画面に「税」というメニューが新しく追加されます。
WooCommerceで税の設定を行う

税のメニューは、税金の詳細な設定を行う「税オプション」と、税率がいくらかを決める「税率」の2種類で構成されています。
消費税の設定の流れとしては、税率と税オプションの2種類について設定を行ったら、商品の編集ページでそれを割り当てます。
税率の設定

設定できる税率には、WooCommerceで最初から用意されている「標準税率」があります。その他に、後述する「追加の税金クラス」を定義することで、軽減税率や免税など新たに税率を追加できます。
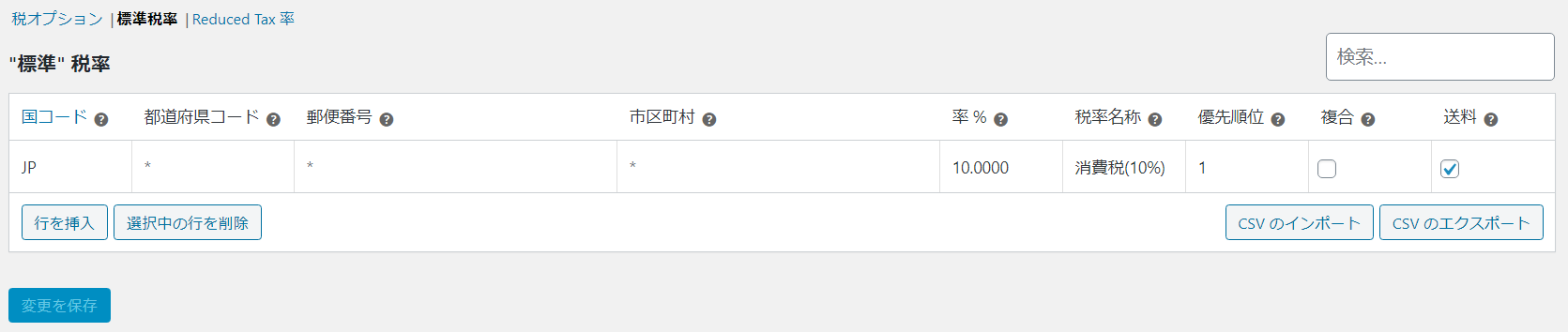
まずは標準税率を開いて「行を挿入」というボタンをクリックすると、税率の設定ができます。
- 国コード
2桁の国コード。複数の国の税率で商品を販売するときに使用するため、日本だけで販売する場合は関係ない。
(例)JPまたは空欄 - 都道府県コード
2桁の州コード。海外で地域によって税率が異なるときに使用するため、日本だけで販売する場合は関係ない。
(例)空欄 - 郵便番号
税率を適用する郵便番号。海外で地域によって税率が異なるときに使用するため、日本だけで販売する場合は関係ない。
(例)空欄 - 市区町村
税率を適用する市区町村。海外で地域によって税率が異なるときに使用するため、日本だけで販売する場合は関係ない。
(例)空欄 - 率 %
税率
(例)10 - 税率名称
支払いページやカートに表示される税率の名称
(例)消費税(10%) - 優先順位
一つの商品に複数の税率を適用するときの優先順位。海外で州の税率に地方の税率が加算される場合などに使用するため、日本だけで販売する場合は関係ない。
(例)1 - 複合
複合税率(他の税率に上乗せされる税率)かどうか
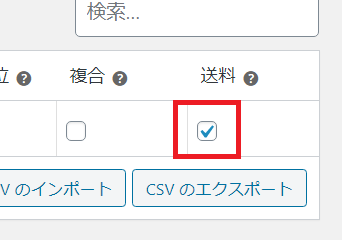
(例)未選択 - 送料
送料の税率として使うか ※詳細は後述
(例)選択
日本だけで販売する場合は、標準税率には1行だけ税率の設定があれば良いと思います。最後に「変更を保存」ボタンをクリックすれば、税率の設定は完了です。
税オプションの設定
ここからは、税オプションで消費税の詳細な設定を行います。

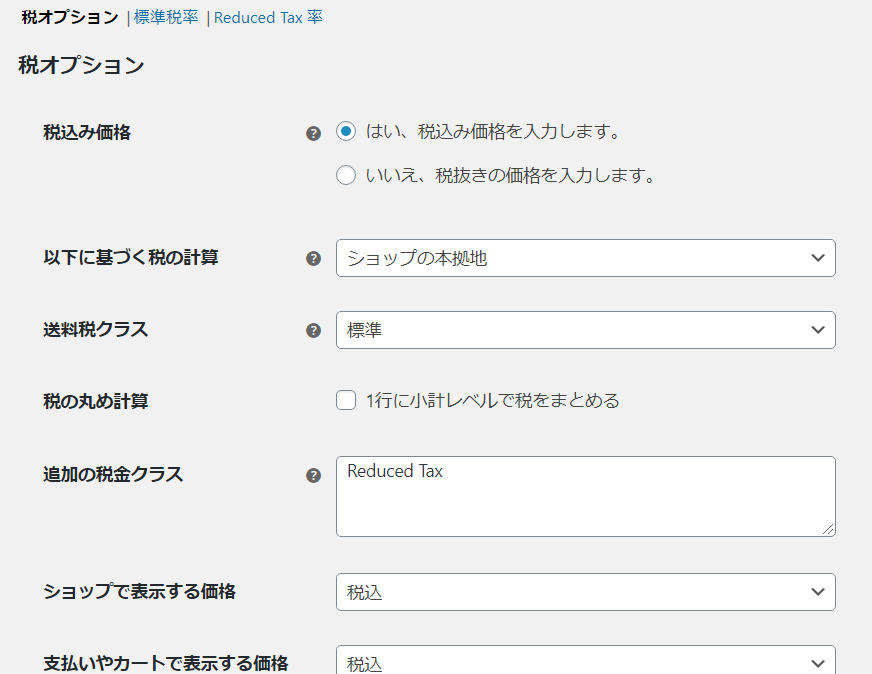
- 税込み価格
商品の編集ページで入力する価格は税込み価格か、税抜き価格か
(例)はい、税込み価格を入力します。 - 以下に基づく税の計算
消費税の計算にどの住所を使うか
(例)ショップの本拠地 - 送料税クラス
送料の消費税はどの税率を使うか ※詳細は後述
(例)標準 - 税の丸め計算
消費税を丸めるか
(例)未選択 - 追加の税金クラス
新しく定義する税率の設定 ※詳細は後述
(例)Reduced Tax - ショップで表示する価格
商品の一覧ページや商品の個別ページで表示する価格は税込み価格か、税抜き価格か
(例)税込 - 支払いやカートで表示する価格
支払いページやカートで表示する価格は税込み価格か、税抜き価格か
(例)税込 - 価格表示の接尾辞
商品の一覧ページや商品の個別ページで価格の後に追加で表示する内容 ※詳細は後述
(例)空欄 - 税金合計を表示
カートに複数の税率の商品が混在しているときに、消費税を合計するか ※詳細は後述
(例)項目別
分かりにくいと思う項目について補足します。
まず、ページによって税込みか税抜きかが異なるのは不自然なので、「税込み価格」、「ショップで表示する価格」、「支払いやカートで表示する価格」は統一した方が良いです。個人的には税込み価格がおすすめです。
追加の税金クラス

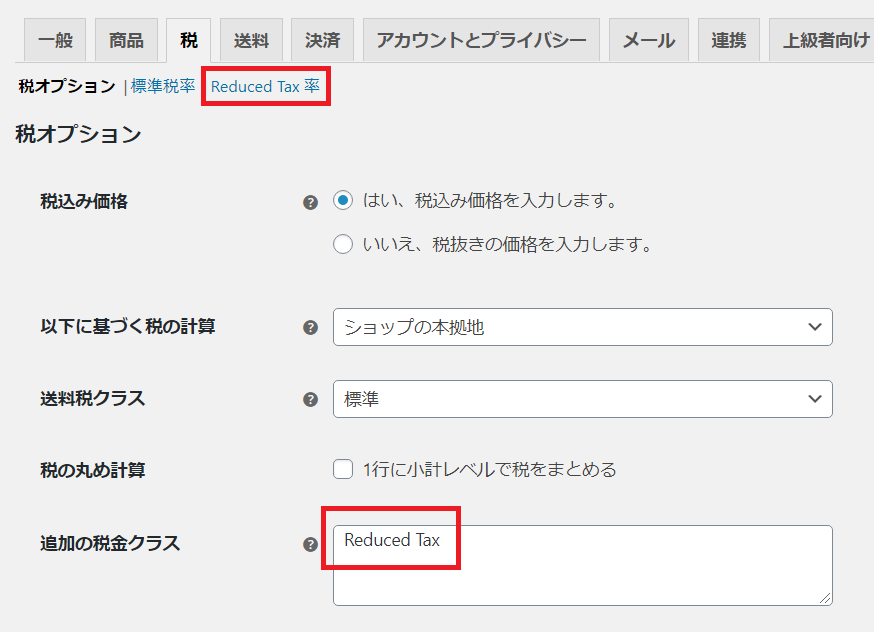
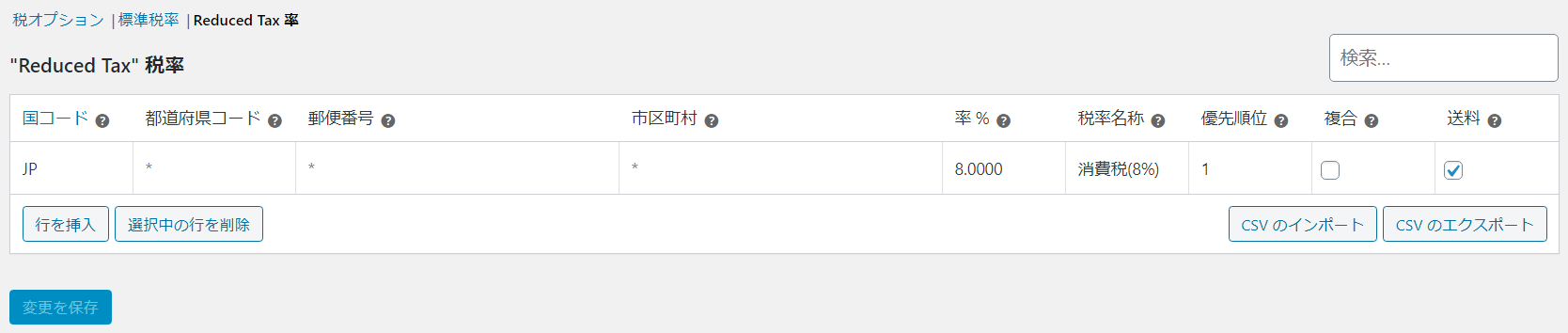
「追加の税金クラス」は、標準税率の他に新たに定義する税率の設定です。例えば、軽減税率や免税などを定義できます。追加の税金クラスを定義すると、上の「Reduced Tax 率」のように税率の設定ページが追加されます。
初期状態では「免税」「軽減税」の2種類が既に定義されていると思いますが、不要な税率は削除してください。また、税率が日本語名だと商品ページで上手く反映されないので、「Reduced Tax」のように英語名にしてください。

また、新たに税率を定義したときは、標準税率と同じように税率がいくらかといった設定を行ってください。
価格表示の接尾辞

「価格表示の接尾辞」は、商品の一覧ページや商品の個別ページで価格の後に追加で表示する内容です。上の例では、税抜き価格の後に、税込み価格を追加で表示しています。
ちなみに、税込み価格は「{price_including_tax}」という特殊な変数で取得できます。
・価格表示の接尾辞の例
(税込{price_including_tax})
税金合計を表示

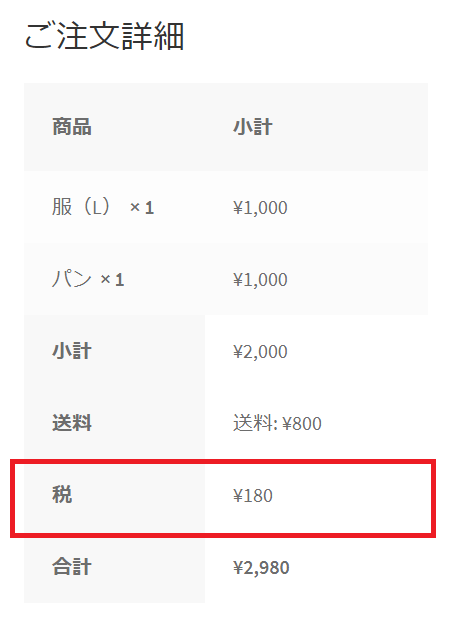
「税金合計を表示」で「項目別」を選択すると、カートの中に標準税率と軽減税率が混在している場合などに、それぞれ分けて消費税の金額が表示されます。「単一の合計」を選択すると、上のように一つにまとめて合計金額が表示されます。
送料税クラス
「送料税クラス」は送料に適用される税率を選択します。「標準」を選択すれば標準税率が適用され、「追加の税金クラス」を選択すればその税率が適用されます。

ただし、税率の設定で「送料」が選択されているものが見つからない場合、追加の税金クラス、標準税率という順番で税率の設定を探して適用します。標準税率にも「送料」が選択されている設定がない場合、送料には消費税がかかりません。
「送料税クラス」で「配送税クラスはカートのアイテムに基づいています。」を選択した場合、カートの中に標準税率が適用される商品が一つでもある場合、送料にも標準税率が適用されます。カートの中に標準税率が適用される商品がない場合、追加の税金クラスの中で最も優先順位が高い税率が適用されます。
日本だけで販売する場合は、送料は基本的に軽減税率の対象ではなく、カートの商品の税率に関わらず一定なので、「送料税クラス」は「標準」を選択するのが良いと思います。
送料に税率を適用するためには、送料の設定の「税状況」で「課税」を選択する必要があります。詳細は「WooCommerceの送料の設定方法」をお読みください。
WooCommerceで商品に税率の割り当てを行う

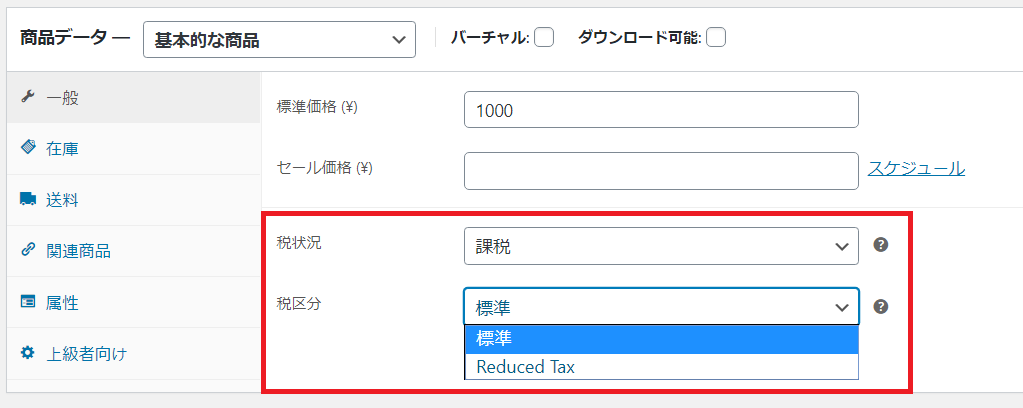
「税率」と「税オプション」の設定が終わったら、商品に税率を割り当てます。商品の編集ページの「商品データー」において、「税状況」で「課税」、「税区分」で適用させたい税率を選択します。
















コメント(現在、質問は受け付けていません)