新型コロナウイルスの影響で、飲食店を始めとする多くの事業者が困っています。
緊急事態宣言に伴う外出自粛によって売り上げが激減しています。
対策としては、以下のようなことが考えられます。
- 国や市町村の支援制度を利用する
- ネットショップを開設して販売する
- 出前館やUber Eatsなどのデリバリーで販売する
- クラウドファンディングで資金を集める
ネットショップで食品を販売する場合、食品衛生責任者の資格取得や食品衛生法に基づく営業許可が必要です。
また、ネットショップで販売して郵送できる食材や加工品があれば良いですが、飲食店やそれ以外の業種では難しいこともあります。
解決策としては、先払い(前払い)チケットがあります。
現時点でチケットを購入してもらい、後でコロナが落ち着いたら来店してもらうのです。
この記事では、ネットショップで先払いチケットを販売する方法を紹介します。
STORESの電子チケットを使う
先払いチケットを販売する最も簡単な方法は、STORES![]() の電子チケットを使うことです。
の電子チケットを使うことです。
STORESは、専門知識がなくても簡単にネットショップを開設できるサービスです。
フリープランを使えば、初期費用と月額利用料は無料で、売れた分にだけ決済手数料がかかります。
STORESの先払いチケットの使い方

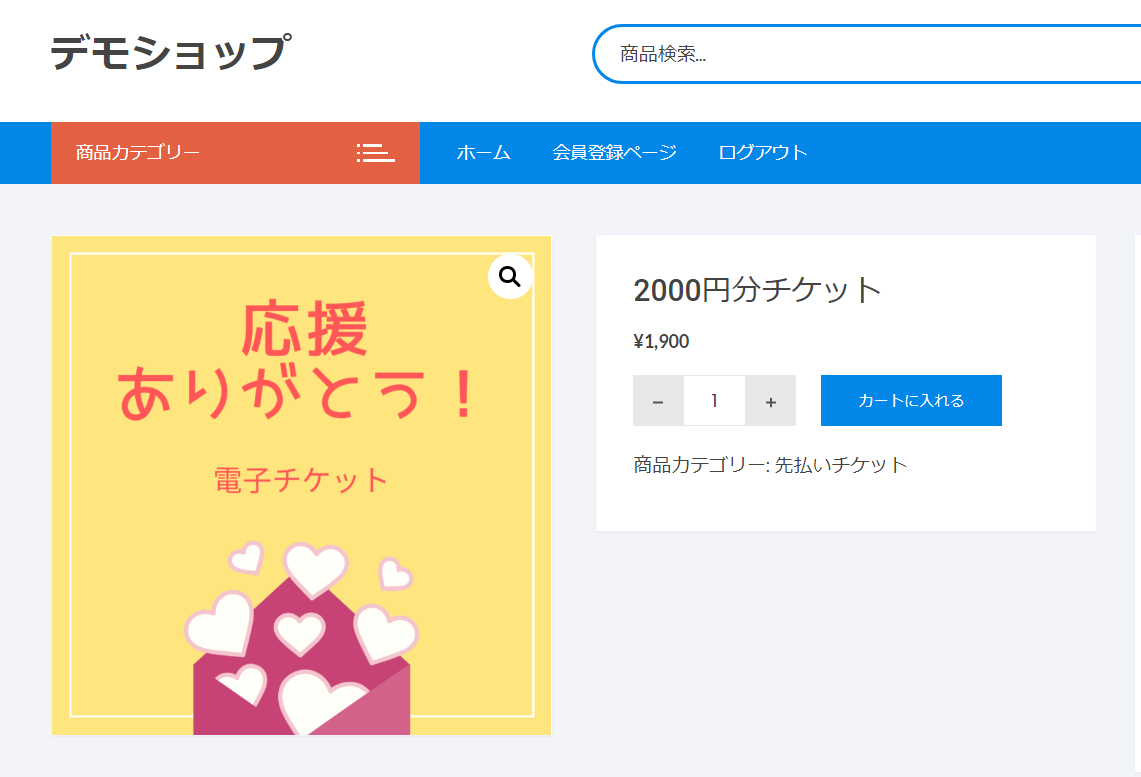
上の図は、私が実際にSTORESで先払いチケットの商品を登録したものです。

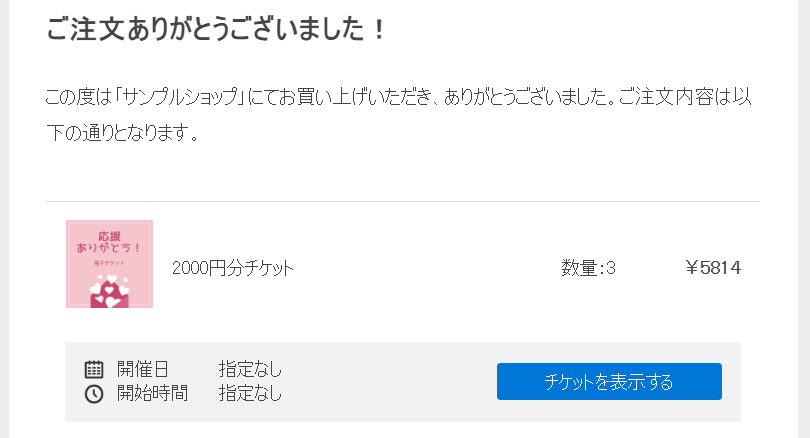
先払いチケットを購入すると、購入者のメールアドレスに上のようなメールが届きます。
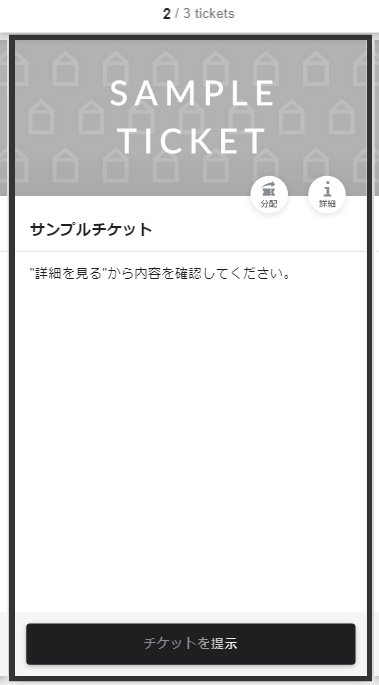
その後、来店した際にスマホでメールを開き、「チケットを表示する」というボタンをクリックすると、以下のような電子チケットが表示されます。

店舗のスタッフは「詳細」というアイコンをクリックしてチケットの内容を確認します。
問題がなければ「チケットを提示」というボタンをクリックして、画面上を指で円を描くと電子スタンプを押せます。
STORESの電子チケットはQuickTicketというサービスを利用しています。通常は専用のスタンプをスマホの画面に押印しますが、STORESの場合は円を描くだけで済むようになっています。

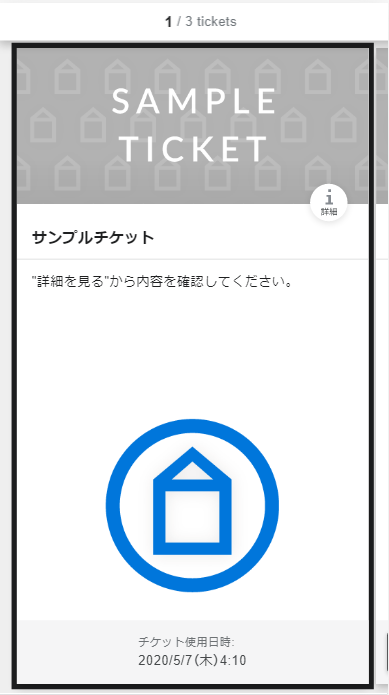
電子スタンプを押したチケットは、使用済みとして上のように画像が表示され、再び使うことはできません。
複数枚のチケットを購入したときは、横にスライドすれば残りが表示されます。再度来店した際に、これまでと同様の手順でメールを開いてチケットを提示します。
STORESで電子チケットを販売する方法

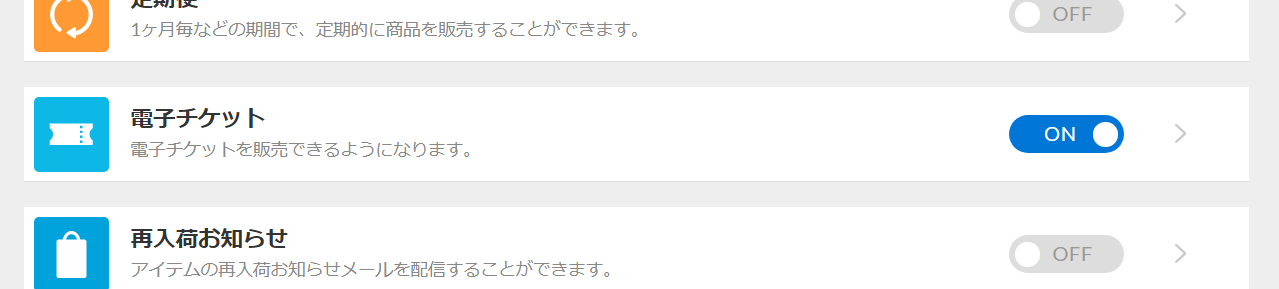
電子チケットの機能は無料で利用できます。STORESの管理画面にログインして、「電子チケット」というアドオンをONにすると使えるようになります。

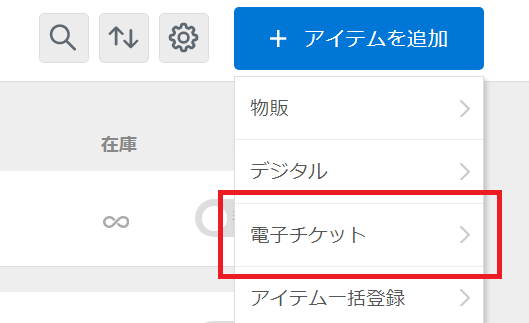
商品登録のメニューから「アイテムを追加」ボタンをクリックしたときに「電子チケット」が表示されます。これをクリックして、電子チケットの商品を登録します。

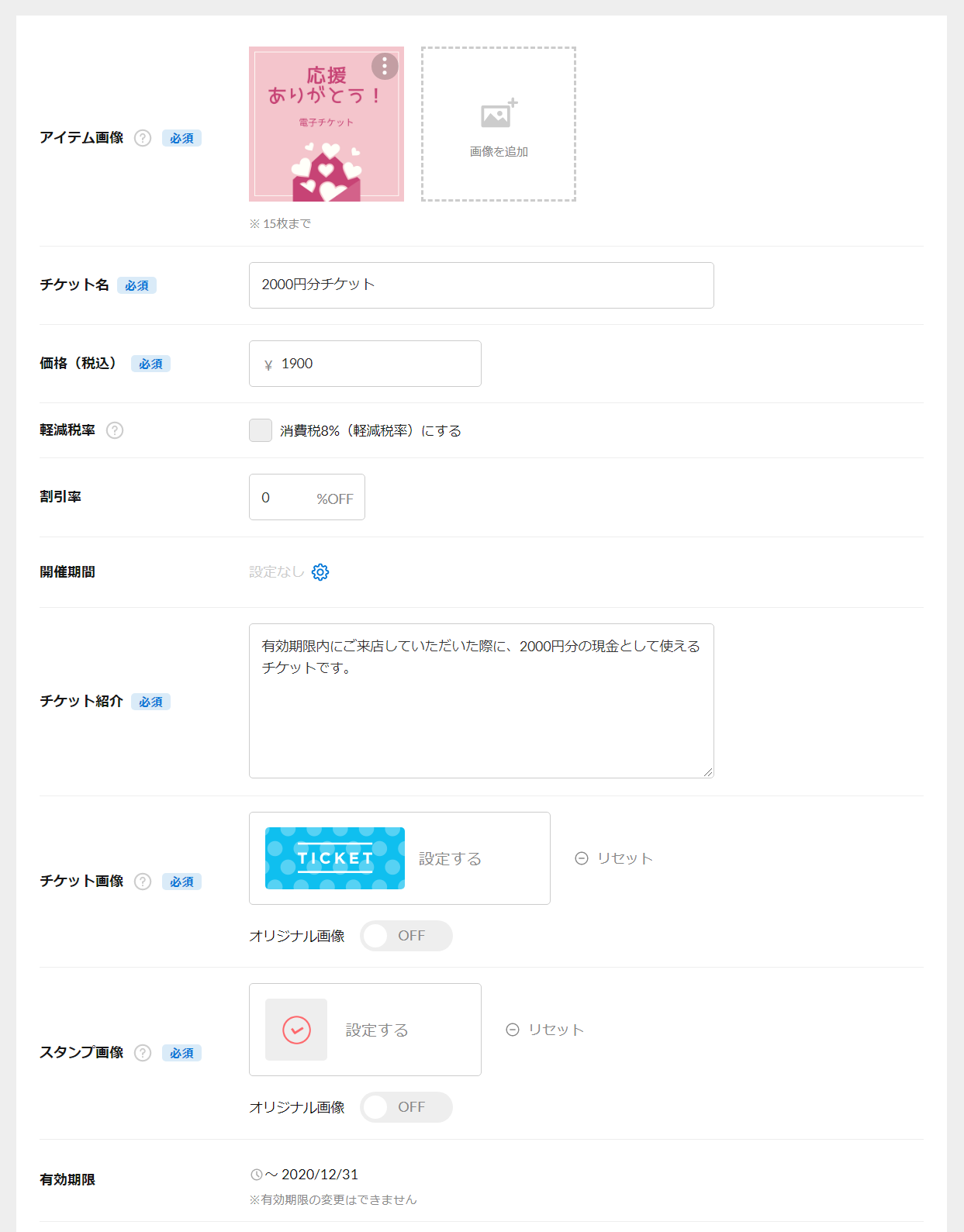
上の図は、電子チケットの登録画面のイメージです。画像、価格、紹介文などを順番に入力するだけで、10分もあれば完了すると思います。
STORESでは役務提供期間が長期にわたる商品の販売が禁止されているため、電子チケットの有効期限を販売開始日から6ヶ月未満にする必要があります。詳細はSTORESのヘルプページをお読みください。
電子チケットの利用状況を確認する方法

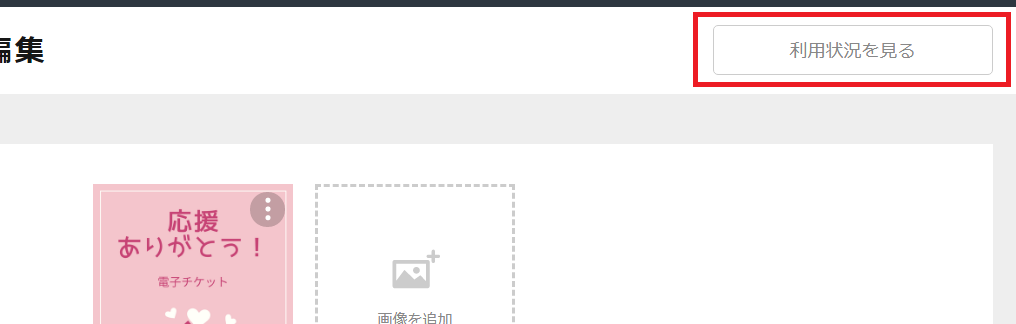
電子チケットの編集ページを開き、右上の「利用状況を見る」というボタンをクリックします。

すると、これまでに電子チケットが何枚売れて、その内どれくらいが使用されたか確認できます。
まえチケを使う
STORESの他には、まえチケを使って先払いチケットを販売する方法もあります。

まえチケは、先払いチケットを販売・管理できるWordPressのプラグインです。
WooCommerceというネットショップを開設できるプラグインと一緒に使います。
WordPressはブログを書くための最高のツールです。そのため、まえチケを使えば、ブログで集客をして先払いチケットの購入へとつなげることができます。
ここからは、まえチケの使い方を紹介します。
まえチケは2020年の5月にリリースされた新しいプラグインです。本番で使用する前にはテストを行い、自己責任で利用してください。また、この記事は記載時点の内容なので、最新のバージョンと差異がある可能性があります。
まえチケの先払いチケットの使い方

上の図は、私がWooCommerceで作ったネットショップに先払いチケットの商品を登録したものです。

先払いチケットを購入すると、購入者のメールアドレスに上のようなメールが届きます。
メールには、16桁の数字のチケットIDとQRコードが書かれています(一部モザイクをかけています)。
その後、来店した際にスマホでメールを開き、店舗のスタッフはスマホのアプリを使ってQRコードを読み取ります。

すると、先払いチケットの画面が表示されます。チケットを利用する枚数を入力して「使用する」というボタンをクリックすると、チケットを使用できます。
WordPressの管理画面にログインしない状態でQRコードを読み取ると、ページが見つかりません。事前にログインしておきましょう。
いずれ修正されると思いますが、記載時点ではチケットを使用するとページの上部にプログラムが表示されます。「プラグイン」⇒「プラグインエディター」から「Mae Ticket」を選択し、「class.maetic_front_controller.php」から「var_dump( $_POST );」を削除すると、消えると思います。

チケットを使用すると、使用履歴のところに使用日付と枚数が表示されます。
取り消しの方法

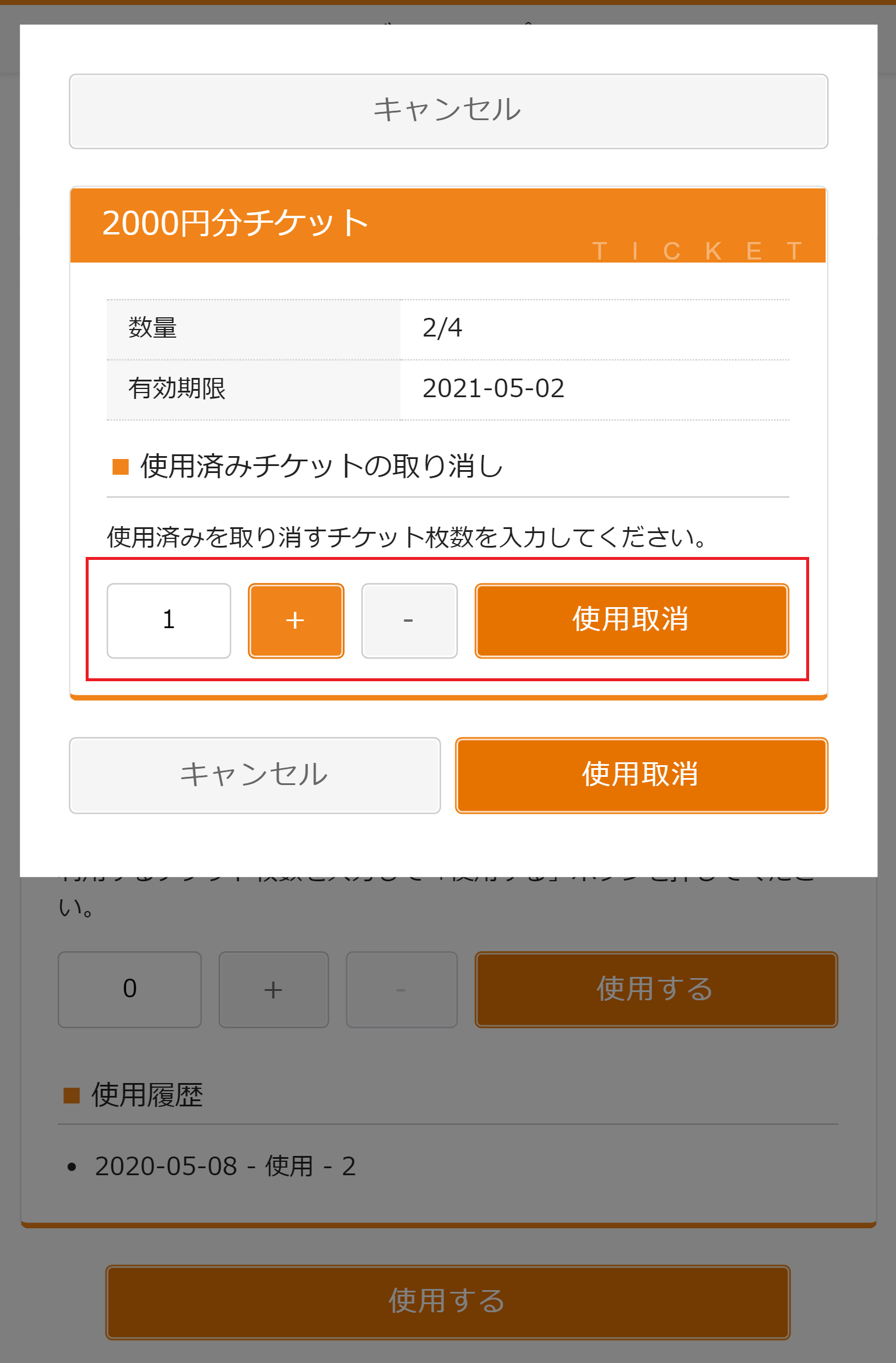
間違えて使用したときは取り消しができます。「使用取消処理」というボタンをクリックします。

取り消す枚数を入力して「使用取消」ボタンをクリックすると、チケットの使用を取り消せます。

使用履歴を見ると、取り消しが反映されています。
QRコードが読み取れないとき
QRコードが読み取れないときは、別の方法でも先払いチケットの画面を表示できます。

一つ目は、WordPressの管理画面から「WooCommerce」⇒「注文」と進み、メールに記載された注文番号や氏名で検索して該当の注文を表示します。
注文の編集画面に「チケット画面へ移動」というリンクがあるので、それをクリックすると先払いチケットの画面が表示されます。

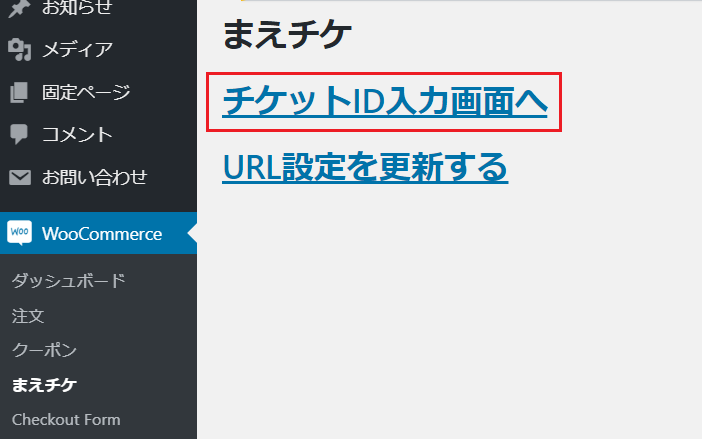
二つ目は、管理画面から「WooCommerce」⇒「まえチケ」と進み、「チケットID入力画面へ」というリンクをクリックします。

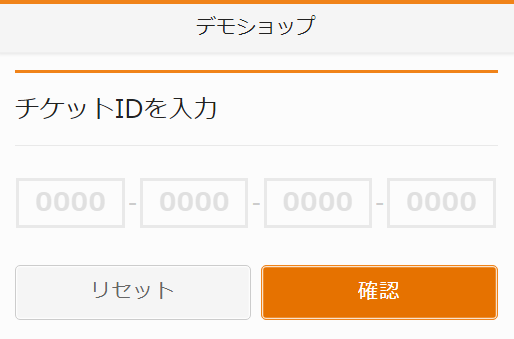
ここで16桁のチケットIDを入力して「確認」ボタンをクリックすると、先払いチケットの画面が表示されます。
まえチケで先払いチケットを販売する方法
1. WooCommerceのインストールと設定
まえチケを使うためには、事前にWooCommerceをインストールする必要があります。
以下の記事を参考にWooCommerceのインストールおよび初期設定をしてください。
また、特定商取引法やプライバシーポリシーなど必要なページを作成してください。
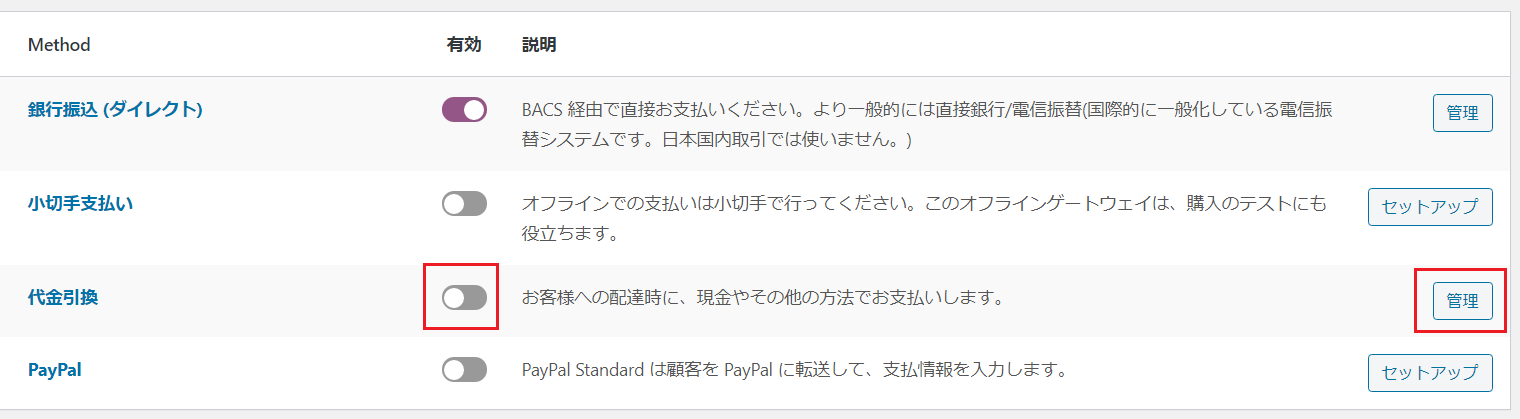
代金引換に関しては、管理画面の「WooCommerce」⇒「設定」⇒「決済」から無効にした方が良いと思います。

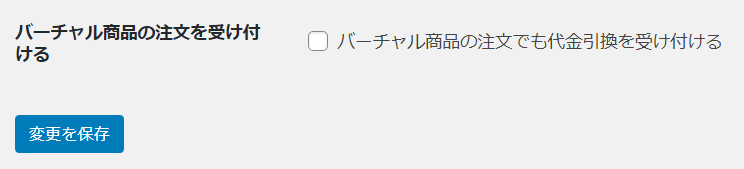
先払いチケットの他にも商品があって代金引換を無効にできない場合は、代金引換を有効にした状態で、代金引換の右側にある「管理」ボタンをクリックします。

そして、「バーチャル商品の注文でも代金引換を受け付ける」のチェックを外すと、先払いチケットだけ代金引換が無効になります。
先払いチケットと通常の商品を同時に購入した場合は、代金引換を選択できてしまいます。
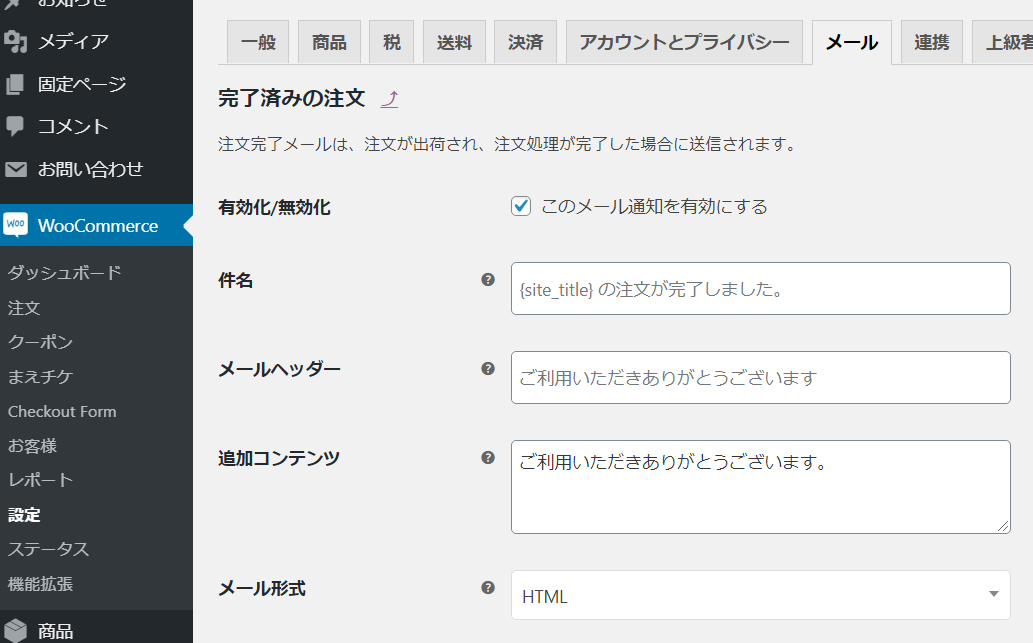
先払いチケットのQRコードが書かれたメールは、注文のステータスが「完了」になると送られます。

そのため、管理画面の「WooCommerce」⇒「設定」⇒「メール」から「完了済みの注文」を選ぶと、メールの内容をカスタマイズできます。
2. まえチケのインストール
まえチケの公式サイトから、プラグインのZIPファイルをダウンロードします。コロナが収束するまでは、無料で利用できるようです。
ダウンロードしたZIPファイルを管理画面の「プラグイン」⇒「新規追加」⇒「プラグインのアップロード」からインストールします。
ネットショップをゼロから開設する場合は、作業を減らせるテンプレートが公式サイトに用意されています。「All-in-One WP Migration」という移行用のプラグインを使います。
3. 先払いチケットの登録
最後に、管理画面の「商品」⇒「新規追加」から先払いチケットの商品を登録すれば、販売できるようになります。
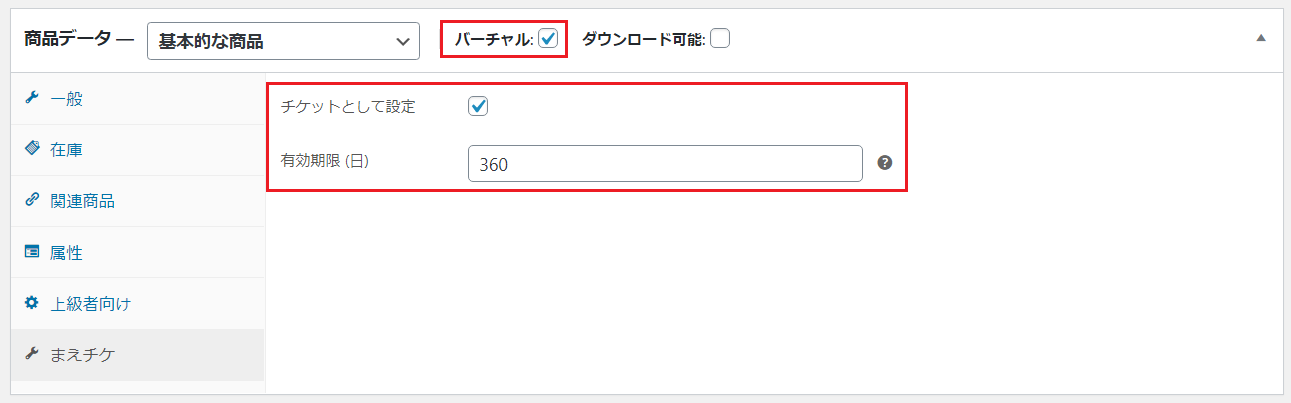
通常の商品と同じように、タイトル、説明、画像、価格、税金、在庫、カテゴリーなどを設定してください。

通常と異なるのは、「商品データー」の「まえチケ」タブにおいて、「バーチャル」と「チケットとして設定」にチェックを入れて、有効期限を入力するところです。
まとめ
この記事では、ネットショップで先払いチケットを販売する方法を紹介しました。
STORESやまえチケを使えば簡単に先払いチケットを販売できるので、現時点の売り上げを確保する手段として上手く活用してみてください。
なお、最新の正確な情報は公式サイトを必ずご確認ください。
















コメント(現在、質問は受け付けていません)