ブロックエディター対応のテーマとして人気のSWELLを購入しました。
このサイトは「SANGO」という有料テーマを長く使っていましたが、SWELLに移行しています。
SWELLを使い始めてから1年以上が経ち、様々なサイトを作りましたが、結論から言えば、SWELLは非常に素晴らしいテーマです。機能が豊富なので、ブログはもちろんのこと、個人のホームページや企業サイトを作ることも可能です。
この記事では、前半はSWELLの使い勝手やメリット、後半はSWELLでホームページを制作する方法を紹介します。
なお、記載している内容は個人的な意見になります。テーマに関する最新の正確な情報は、必ず公式サイトをご確認ください。
SWELLとは

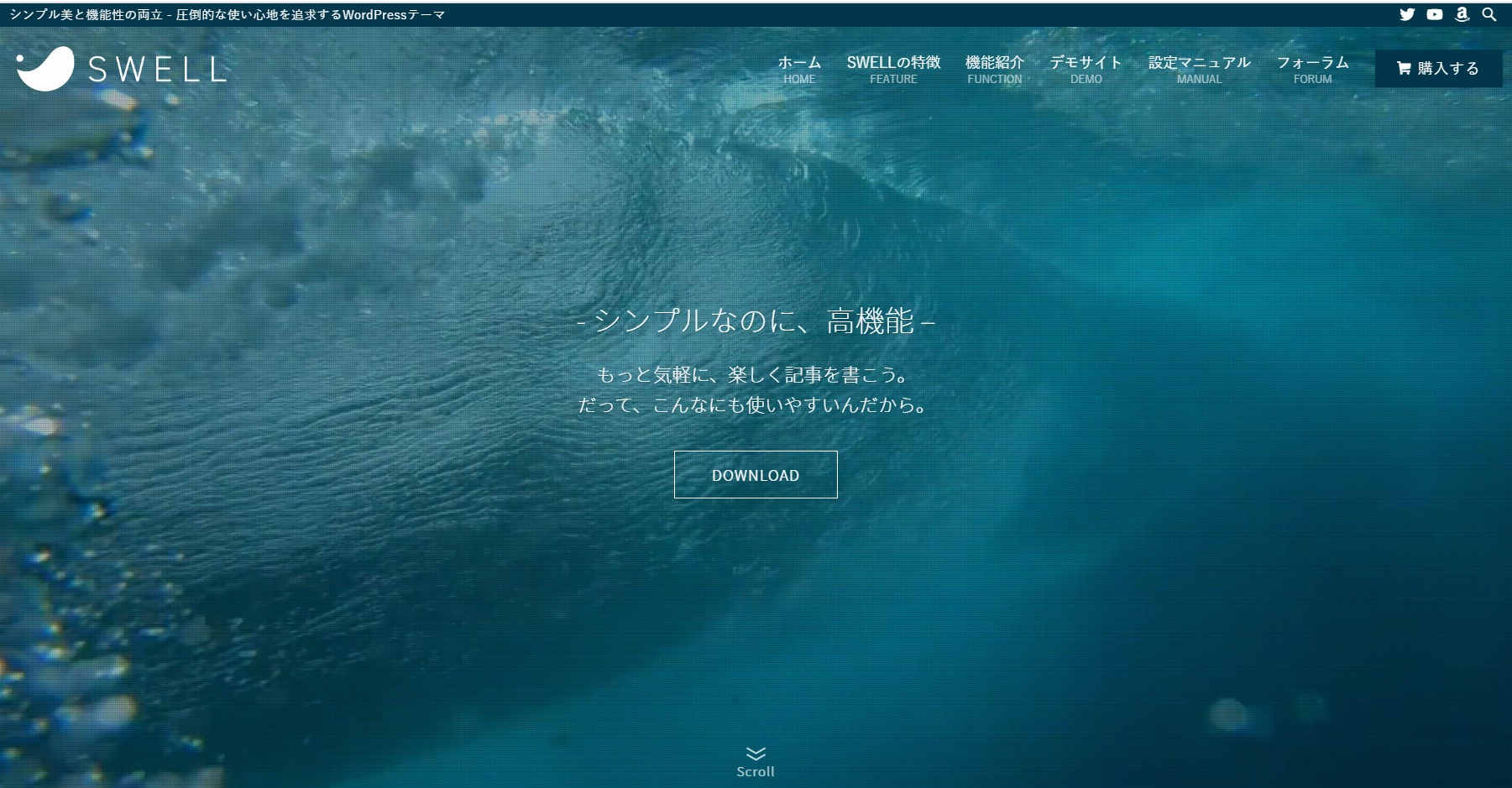
SWELLとは、ブロックエディター(Gutenberg)に対応したWordPressの有料テーマです。※画面キャプチャは公式サイトから引用しています(2020年5月時点)。
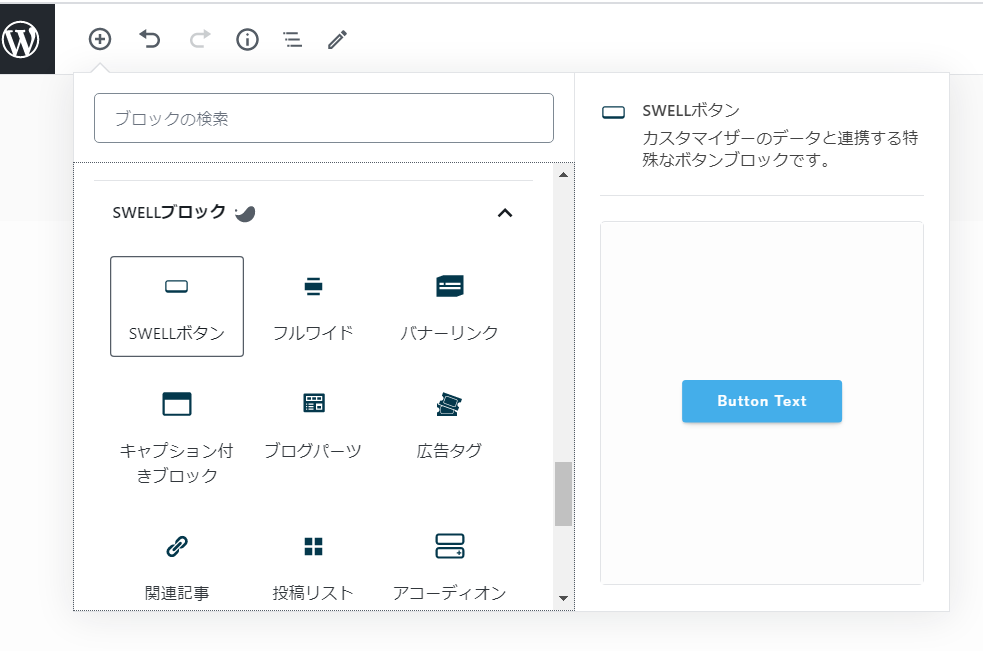
ブロックエディターとは、以下のように「ブロック」と呼ばれる部品を組み合わせて記事を書く方法です。

例えば、「SWELLボタン」というブロックをクリックすると、ボタンを設置できます。このように、直感的に記事を書けることがブロックエディターの特徴です。
現在のWordPressはブロックエディターが標準ですが、まだ登場してから日が浅く、テーマ開発の難易度が高いことなどから、ブロックエディターに対応した使いやすいテーマは少ない印象です。
SWELLは他のテーマに先駆けてブロックエディターに対応しており、SWELL専用の便利なブロックが多く用意されています。
ライセンスは「100%GPL」というもので、複数のサイトに自由に使えます。「一つのサイトでしか利用できない」、「特定のジャンルのサイトでは使えない」といった制限はありません。
SWELLのメリット
ここからは、SWELLのメリットについて詳しく紹介します。
サイトの制作時間を大幅に短縮できる
SWELLのテーマを使用すると、ブログやホームページの制作時間を短縮できます。それは、豊富なブロックと高機能なカスタマイザーのおかげです。

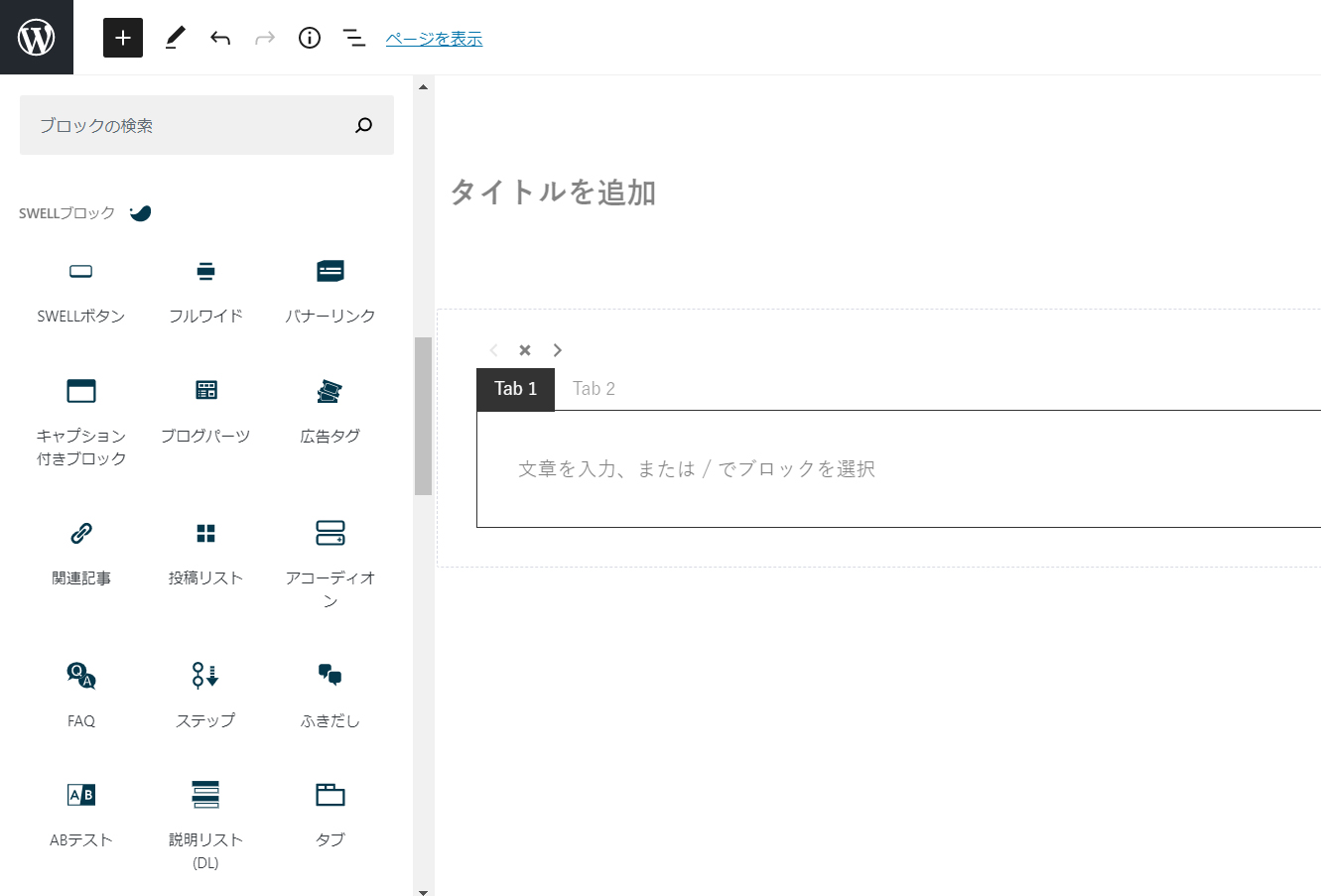
上の画像のように、SWELLには様々な種類のブロックが用意されています。しかも、使用方法は非常に簡単で、利用したいブロックをクリックするだけでページに挿入できます。
ボタン、表、タブ、アコーディオンのように、これまでHTMLやCSS、JavaScriptを使って制作していた部品も、SWELLを使えば一瞬で設置できます。
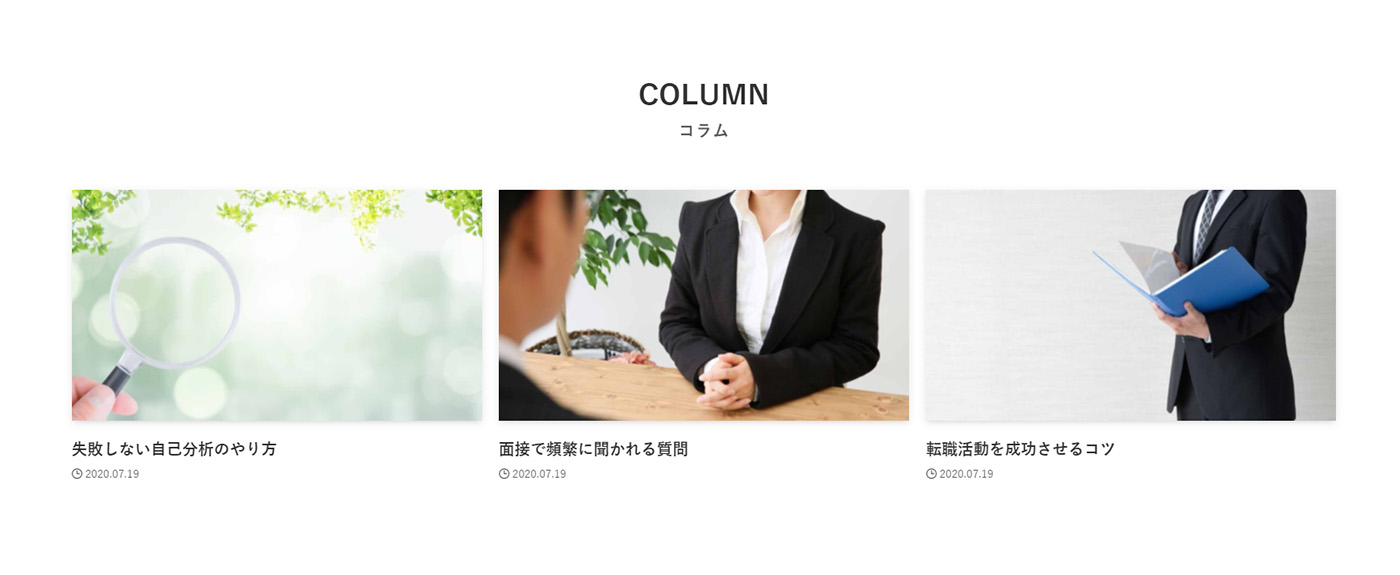
「投稿リスト」というブロックも非常に便利です。これは、以下のようにブログの記事の一覧を表示できる機能で、特定のカテゴリーや投稿IDで抽出も可能です。

SWELLを購入する前は、記事の一覧を表示するためにWP_QueryなどPHPのプログラムを書いていました。
しかし、SWELLではその必要はありません。ただ単に、投稿リストのブロックをクリックするだけです。
SWELLで使えるブロックは以下のページが参考になります。
ブロックを単体で使うだけでも便利ですが、ブロックのコピー、再利用ブロック、ブロックパターン、ブログバーツなども使いこなせるようになれば、作業時間をさらに短縮できるでしょう。
SWELLが制作時間を短縮できる理由は、ブロックだけではありません。
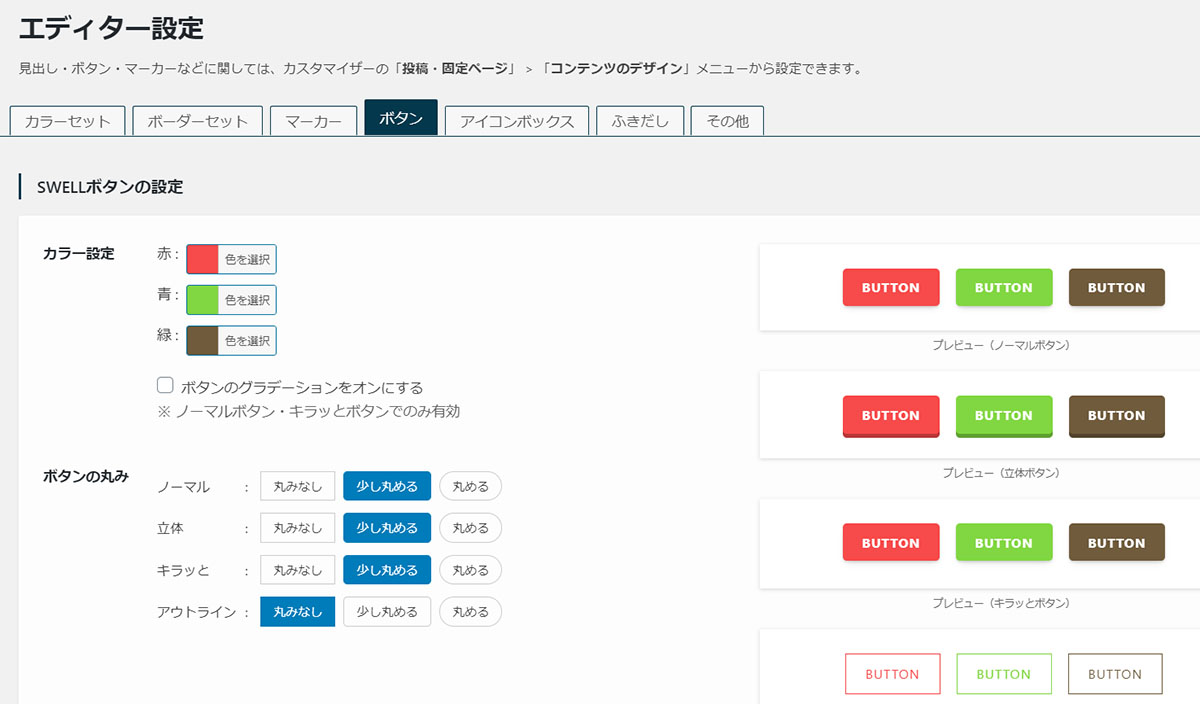
SWELLでは、サイト全体で共通の内容を専用のメニューやカスタマイザーから設定できます。例えば、エディター設定のメニューからはSWELLボタンのデザインや色などをカスタマイズできます。

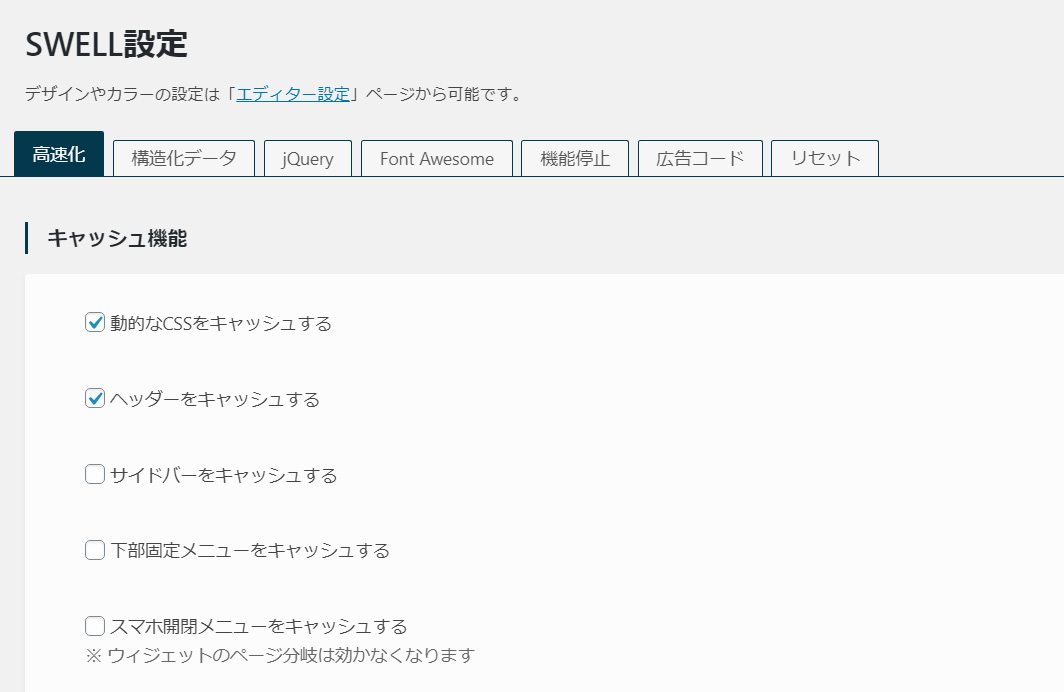
また、SWELL設定のメニューからは、高速化や構造化データなどを設定できます。

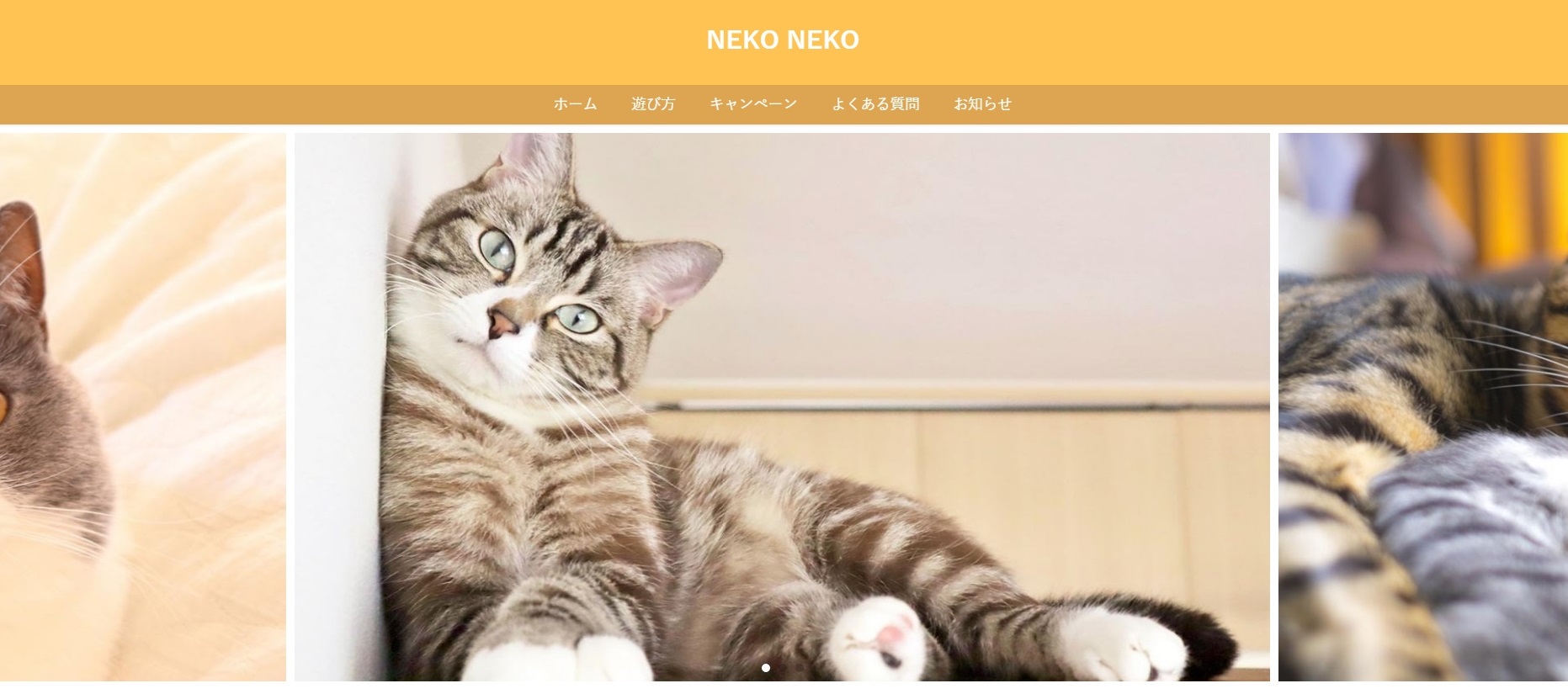
SWELLでは以下のようにトップページの最初に画像スライダーを表示できますが、これもカスタマイザーから画像や切り替え速度などを設定するだけです。

専用のメニューやカスタマイザーから様々な内容を設定できるため、自分でCSSを書いたり、プラグインを導入したりといった必要性が減ります。
参考として、私が「Xeory Base」のテーマからSWELLに移行した際に、実際に不要になったプラグインを紹介します。
- Classic Editor
クラシックエディターで投稿するためのプラグイン。SWELLのブロックエディターはクラシックエディターよりも便利なので、当然ながら不要です。 - Newpost Catch
最新記事の一覧をサムネイル付きで表示するプラグイン。SWELLは新着記事を表示する高機能なウィジェットが用意されています。 - Q2W3 Fixed Widget
サイドバーに追尾するウィジェットを表示するプラグイン。SWELLは追尾サイドバーのウィジェットエリアが用意されています。 - Shortcodes Ultimate
専門知識がなくても簡単にボタンやタブなどのパーツを設置できるプラグイン。SWELLには便利なブロックが用意されているので不要です。しかも、Shortcodes Ultimateと違ってショートコードではないので、さらに使いやすいです。 - WordPress Popular Posts
人気記事の一覧を表示するプラグイン。SWELLは人気記事を表示する高機能なウィジェットが用意されています。 - WordPress Related Posts
関連記事を表示するプラグイン。SWELLは関連記事を表示する機能が用意されています。 - ウィジェットのロジック
ページによってサイドバーのウィジェットを切り替えるプラグイン。SWELLは、トップのみ、スマホのみ、固定ページのみといったウィジェットエリアが用意されています。
以上のように、SWELLのブロックやカスタマイザーを使えば作業時間を大幅に短縮できます。その結果、本当にこだわりたい部分に専念できます。
ブログであれば、全体のデザインや機能などはもちろん重要ですが、そればかりに時間をかけてもアクセス数は増えないでしょう。SWELLを使えば、デザインや機能を犠牲にすることなく、最も重要な記事を書くことに時間を使えます。
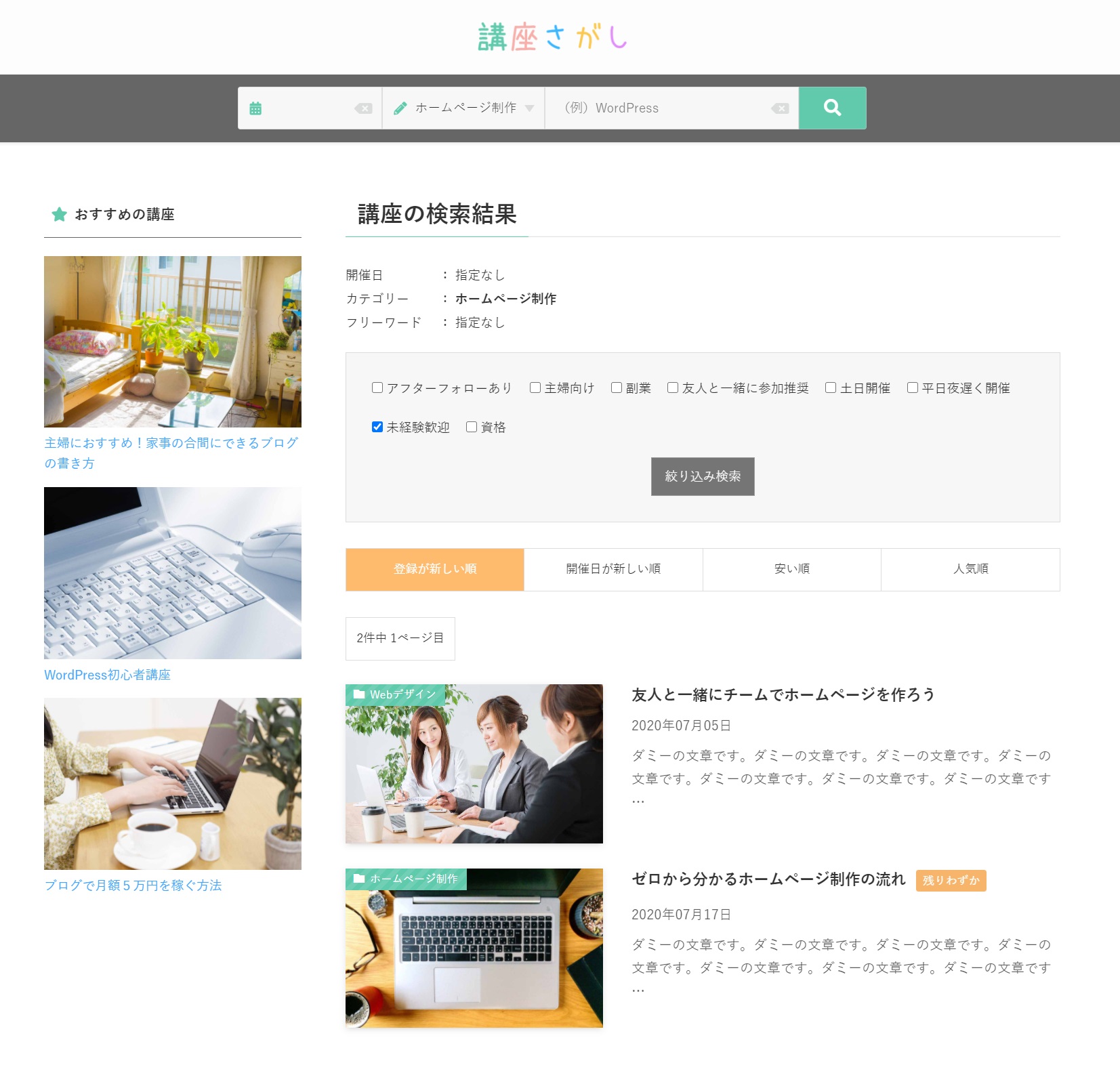
SWELLで作った以下の講座の予約サイトは、デザインにあまり時間がかかっていません。

その代わりに、絞り込み検索の機能やチケット枚数を管理できる予約機能などに時間を使いました。

デザインの美しいブログを作れる
WordPressでブログを制作すると、初期状態でトップページに記事の一覧が表示されます。
ヘッダーやフッター、全体の背景色などを変えることはできても、記事の一覧が表示されることは同じなので、他のブログとデザインの観点で差別化することは難しいです。
しかし、SWELLを使えば、オリジナルのトップページを制作することも簡単です。
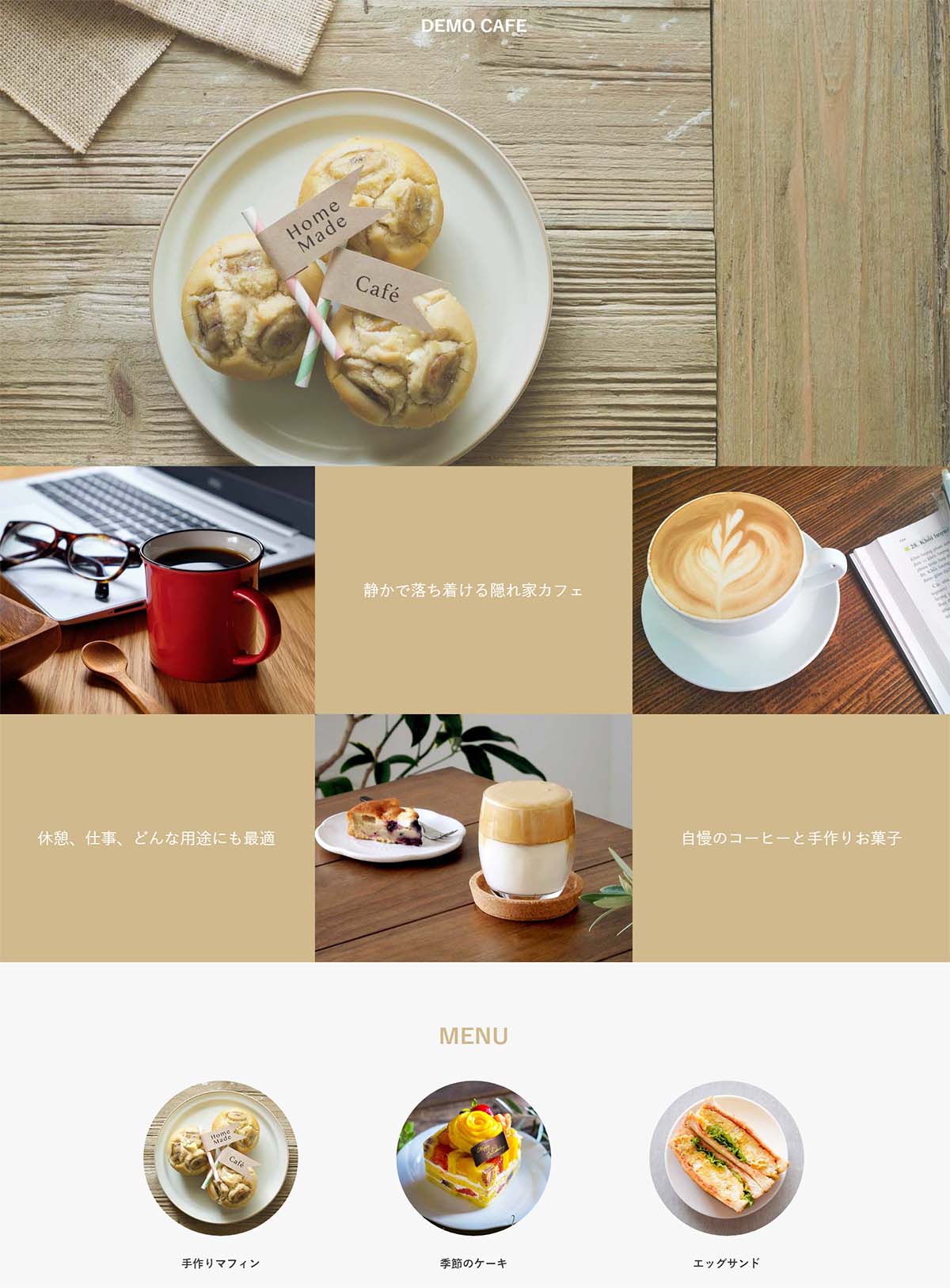
SWELLを使ってカフェをイメージしたサイトを制作しました。トップページは記事の一覧が表示されるのではなく、以下のように画像やキャッチコピーなどを大胆に配置しています。

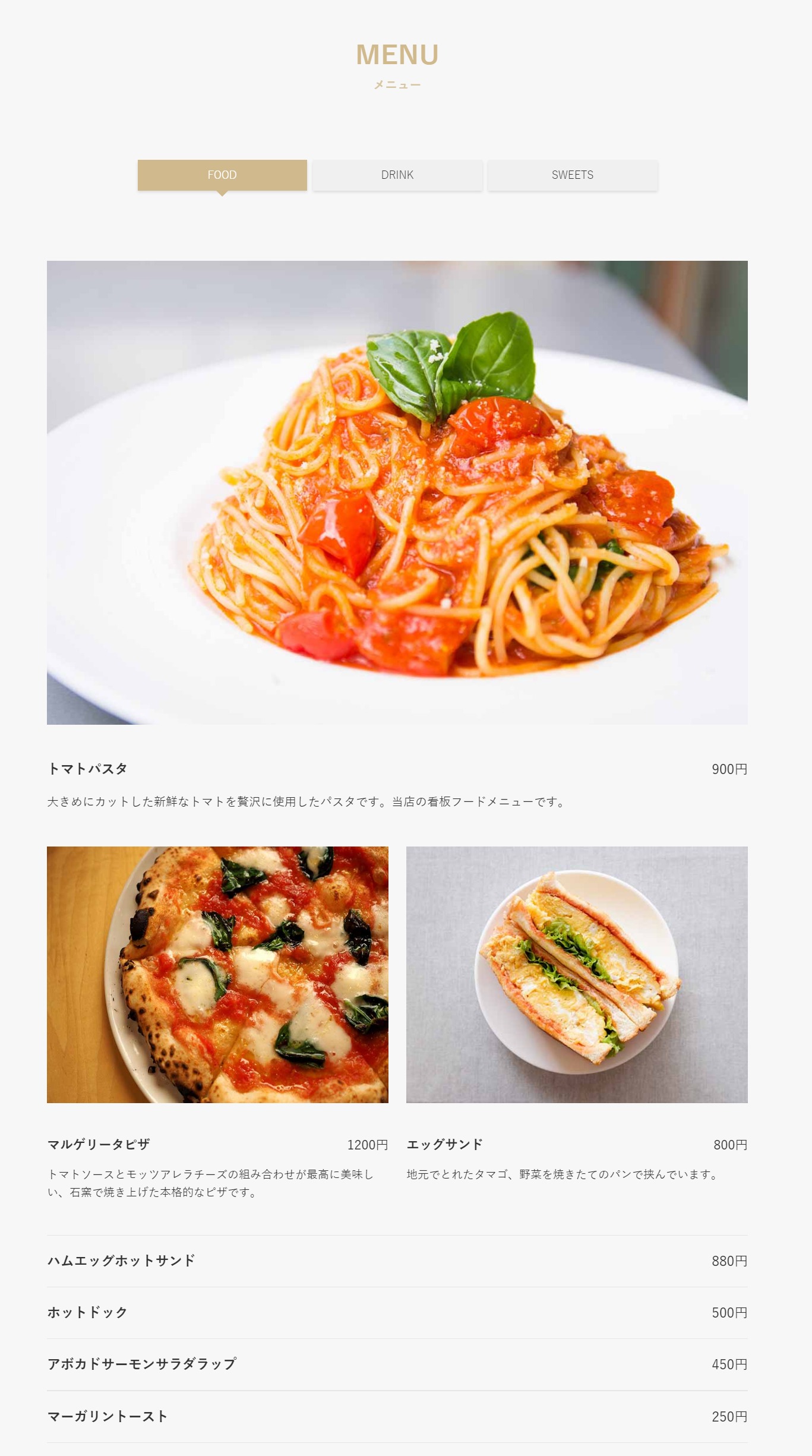
以下はカフェのメニューページですが、CSSをほとんど使っておらず、SWELLの標準機能で簡単に作ることができます。

このように、SWELLのブロックを組み合わせれば自由自在にデザインをカスタマイズできるので、他のブログとは似ていない自分だけのブログを制作可能です。

トップページをカスタマイズする際は、上のようにブログページへの誘導が大切です。ここでも「投稿リスト」というブロックが大活躍するので、絶対に使い方を理解した方が良いです。
頻繁に行われるアップデート
SWELLは現時点でも最高のテーマの一つですが、アップデートによってさらに進化し続けていることが魅力です。
公式サイトのアップデート情報を見ると、頻繁に機能追加などが行われていることが分かります。
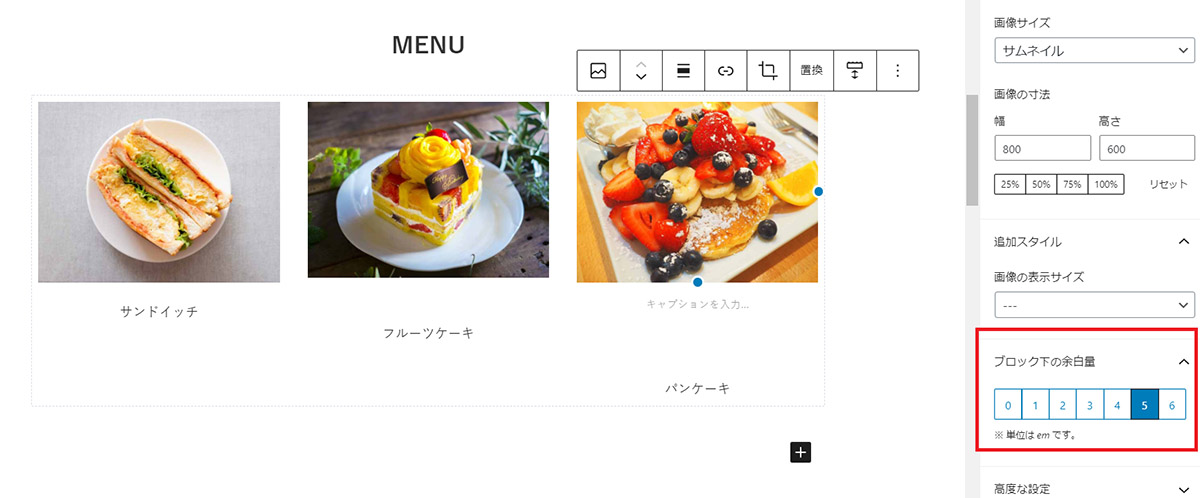
いくつか例を挙げると、「ブロック下の余白量」が細かく設定できるようになりました。

以前は「小」「大」といった感じで設定できました。余白量は美しいデザインにとって非常に大切なので、数値で細かく設定できないかと思っていたところ、アップデートされました。
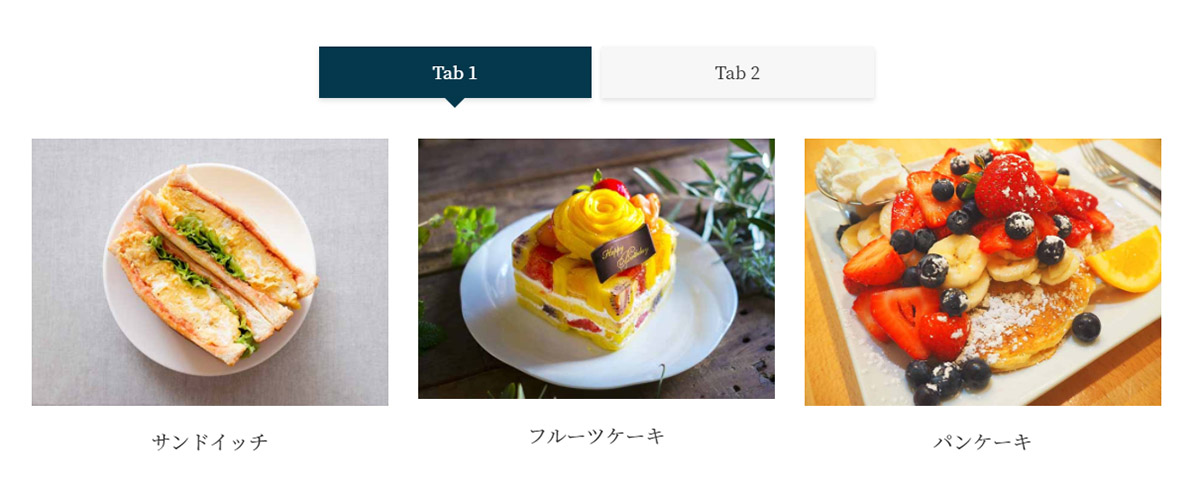
また、タブでコンテンツの表示を切り替える「タブブロック」もアップデートによって追加されました。

記事の一覧を表示できる投稿リストブロックは、アップデートによって投稿タイプを選べるようになり、固定ページやカスタム投稿タイプも表示できるようになりました。

最近のSEOは、ページの表示速度やコアウェブバイタルなどもランキングアルゴリズムに含まれています。こうした内容に対処するため、SWELLでは読み込むファイルを軽量化したり、遅延読み込みを取り入れたりと、日々改善が進められています。
SWELLの公式ホームページには、ユーザーの声を取り入れて進化していくことが記載されています。これは、SWELLを購入すると事実であることが分かります。
SWELLの購入者はフォーラムに参加できます。フォーラムではSWELLに関する質問をしたり、機能の改善要望を投稿したりできます。
もちろん、全ての要望についてテーマに実装されることはなく、要望の多さや工数などは考慮されているようです。しかし、仮に実装されない場合においても、その理由を説明したり、代替のやり方を提案していただけるなど、開発者の誠実さが伝わります。
ちなみに、SWELLのフォーラムでは開発者以外の方が善意で質問に答えていることがあり、とても素敵だなと日々感じています。
SWELLでホームページを作る方法
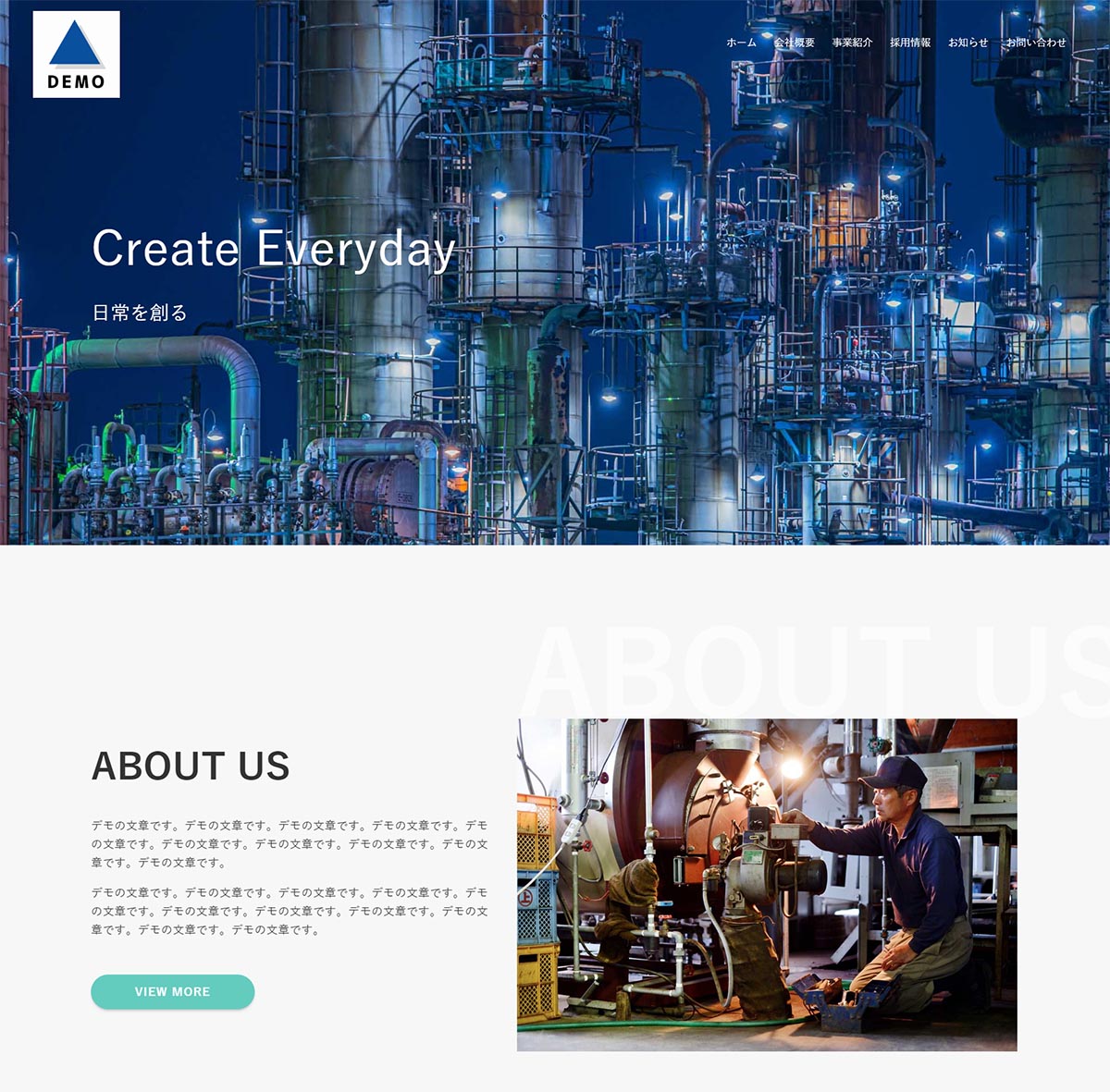
SWELLはとても高機能なWordPressテーマなので、ブログだけではなく、以下のように店舗や企業などのホームページを制作することも可能です。

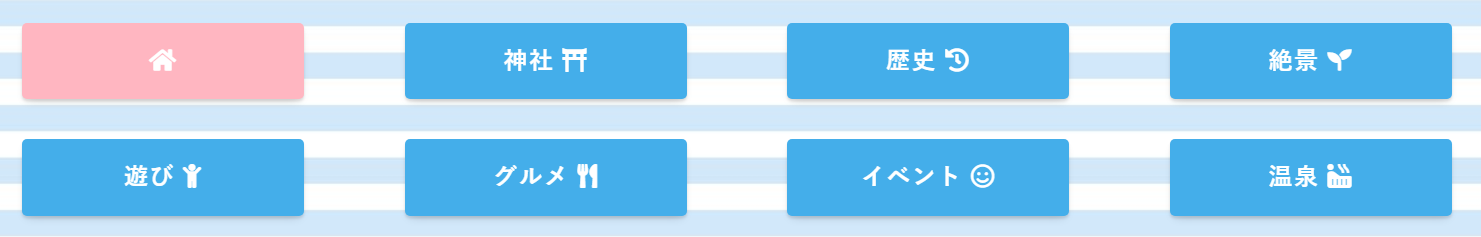
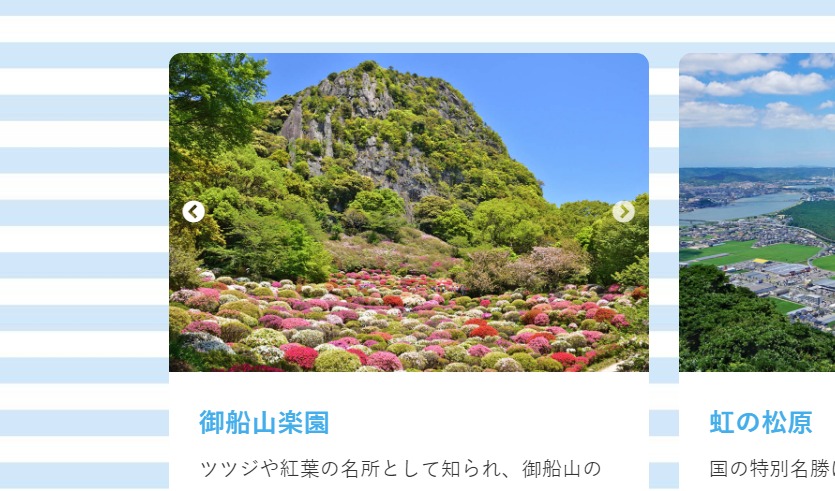
佐賀県の魅力を紹介するサイトをSWELLで作ったので、制作方法を簡単に紹介します。カテゴリーボタンをクリックすると、おすすめのスポットが表示されます。

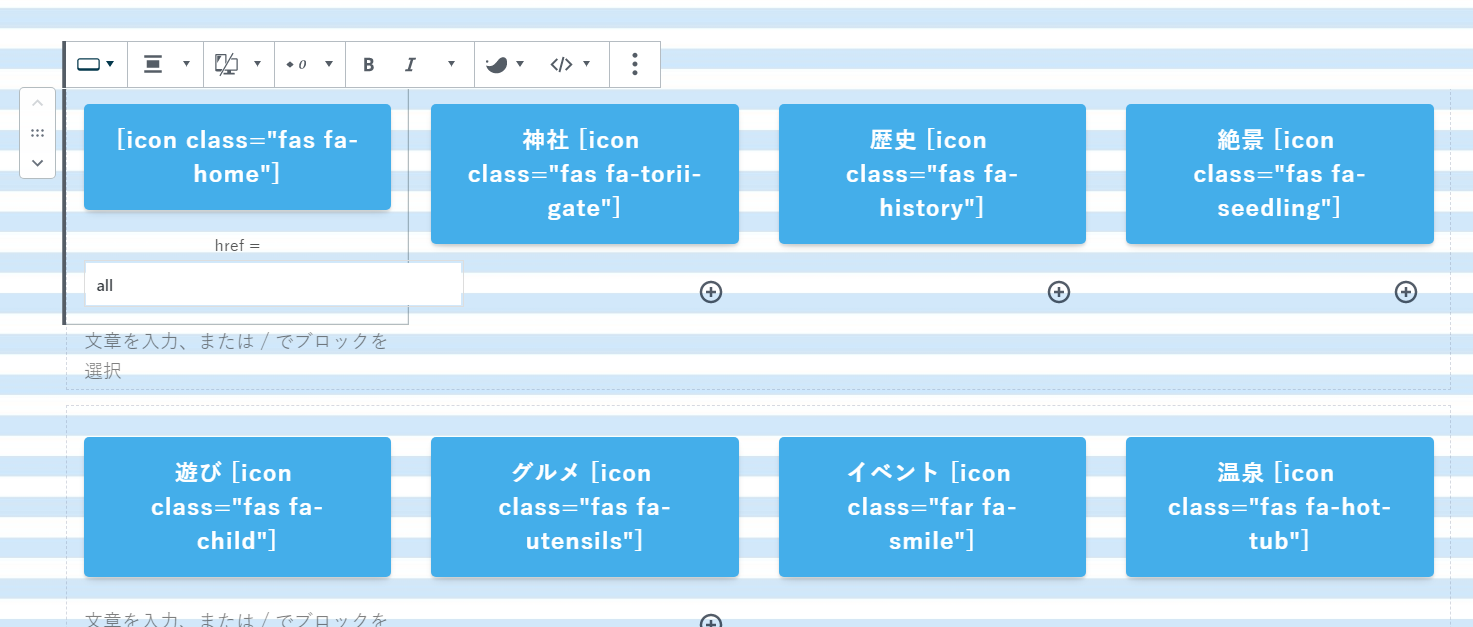
最初に、以下のようなカテゴリーボタンの作り方を紹介します。

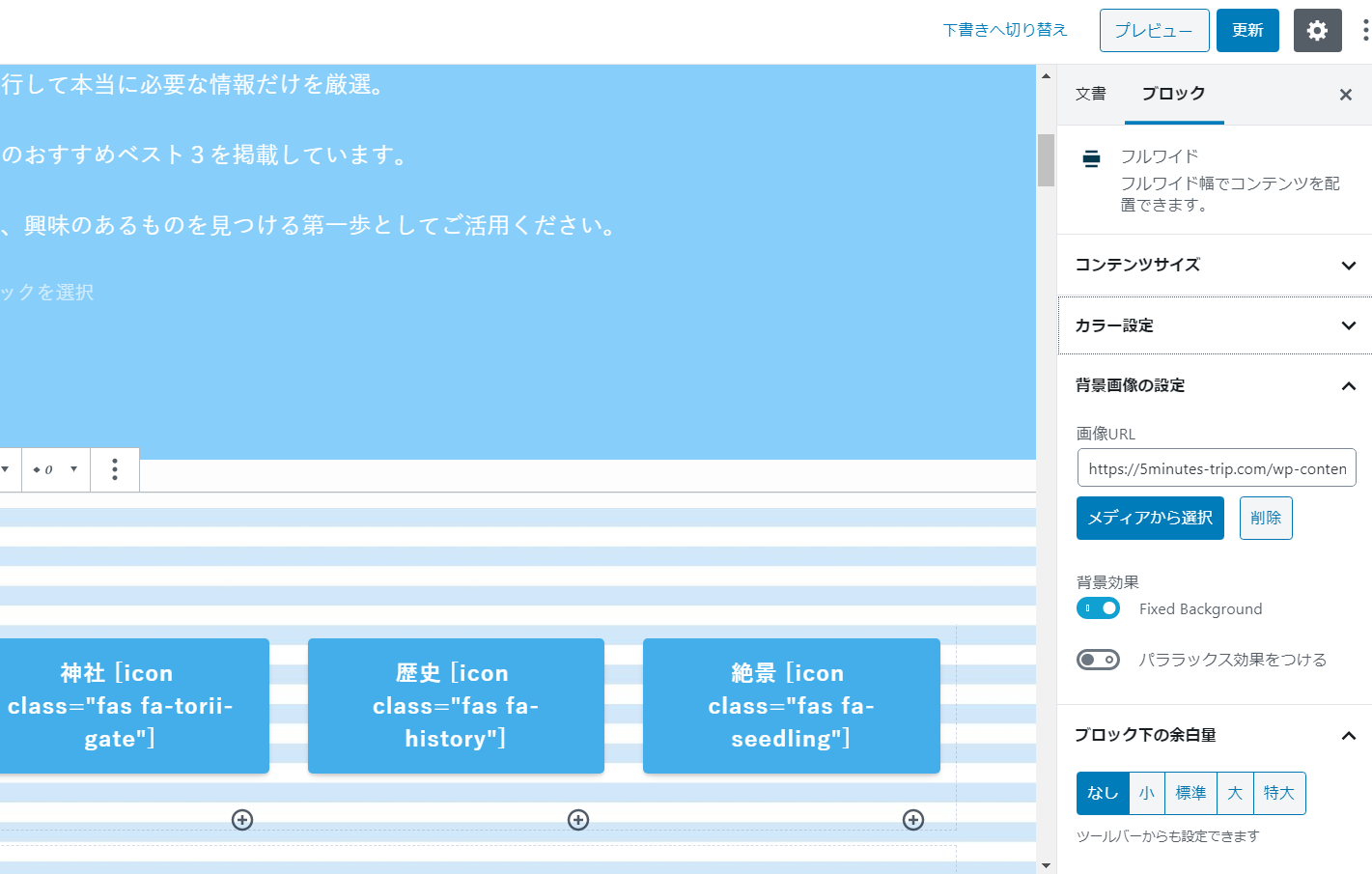
横幅いっぱいのデザインにするために、まずは「フルワイド」というブロックを固定ページに設置します。SWELLでホームページを作るときはこれが大活躍するので、使い方を絶対に覚えておいた方が良いです。

エディターの右側では、上のようにブロックごとに詳細な設定ができます。フルワイドブロックでは背景色や背景画像を選択できて、水色と白色のボーダーは画像を使っています。

次に、横に4つのボタンを並べるために、「カラム」というブロックを設置して表示領域を分割します。カラムブロックで4つに分けたら、その中に「SWELLボタン」というブロックを設置します。
ちなみに、SWELLボタンの「icon」の部分はショートコードというもので、アイコンに変換されて表示されます。

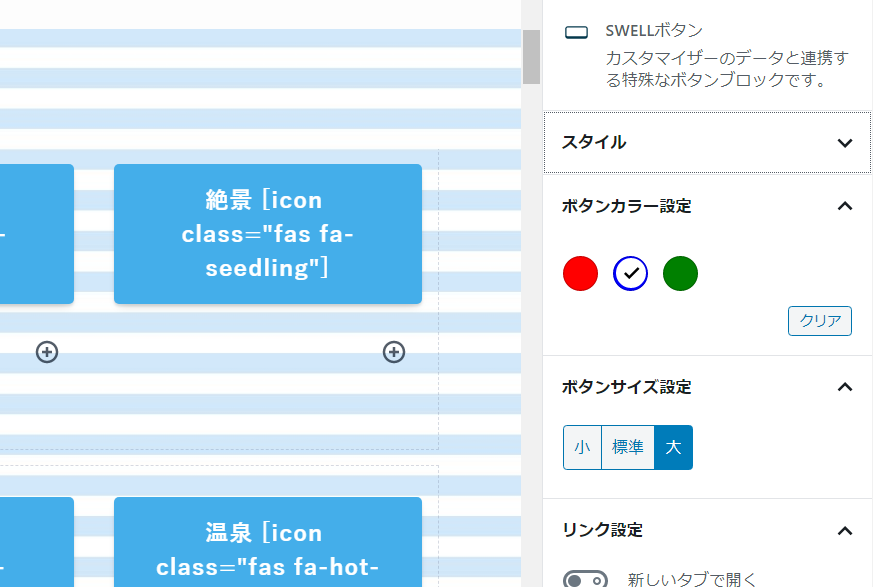
エディターの右側では、SWELLボタンブロックなら色やサイズなどを選択できて、カラムブロックであれば何分割にするか数字を選べます。

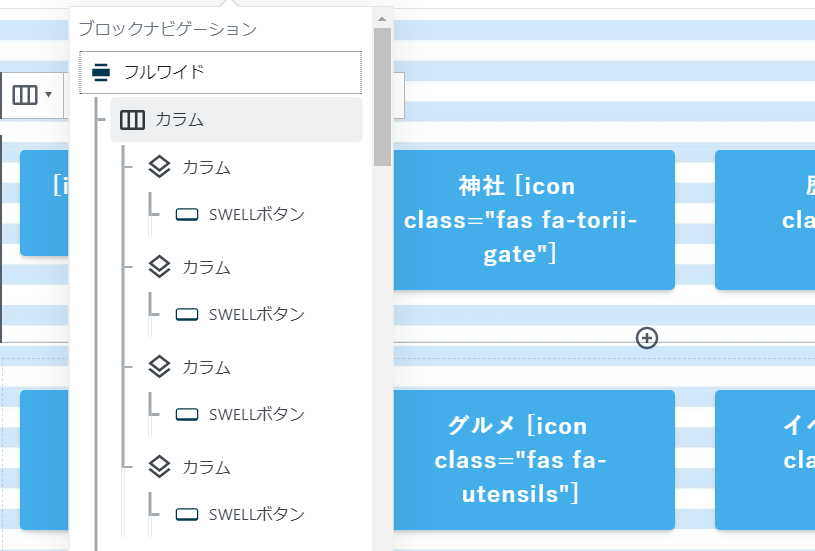
これまでの流れを整理すると、フルワイドブロックの中にカラムブロックを設置して、カラムブロックの中にSWELLボタンブロックを設置しました。このように、ブロックは入れ子にして使うこともできます。

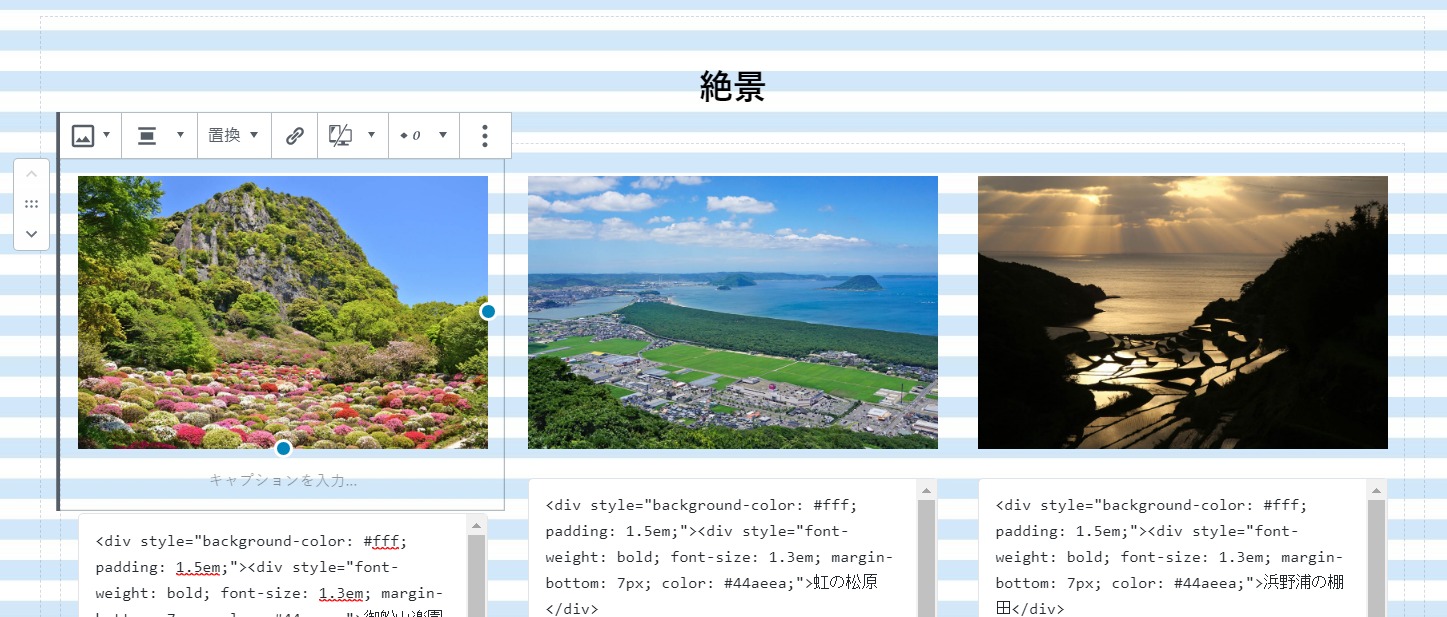
次に、カテゴリーごとにおすすめが掲載されている部分の作り方を紹介します。

先ほどと同様に、まずはカラムブロックを設置して横に3分割します。そして、今度は「画像」というブロックを設置して、メディアライブラリから掲載する写真を選択します。
写真の下にある文章やリンクは、色やフォントサイズ、余白などを細かく設定したかったので、「カスタムHTML」というブロックを使っています。
このように、既存のブロックを設置するだけでは難しいところは、カスタムHTMLブロックなどを使って細かくデザインできます。
ブロックエディターのプラグイン
もしもSWELLのブロックでは足りない場合、プラグインを併用する方法もあります。
Useful Blocks

Useful Blocksは、SWELLの開発者が共同で制作したブロックエディター専用のプラグインです。そのため、SWELLのブログとは非常に相性が良いです。
記載時点では「比較ボックス」「CVボックス」「アイコンボックス」「棒グラフ」「評価グラフ」というブロックが用意されています。
アイコンボックス
棒グラフ
評価グラフ
Useful Blocksには、無料版と有料のPRO版があります。有料といっても価格は非常に安いので、特にブロガーの方におすすめです。
Snow Monkey Blocks

Snow Monkey Blocksは、「Snow Monkey」という100%GPLのテーマに最適化されたプラグインですが、それ以外のテーマでも一部の機能を使えます。

例えば、スライダーブロックを使えば簡単にスライド画像を表示できます。

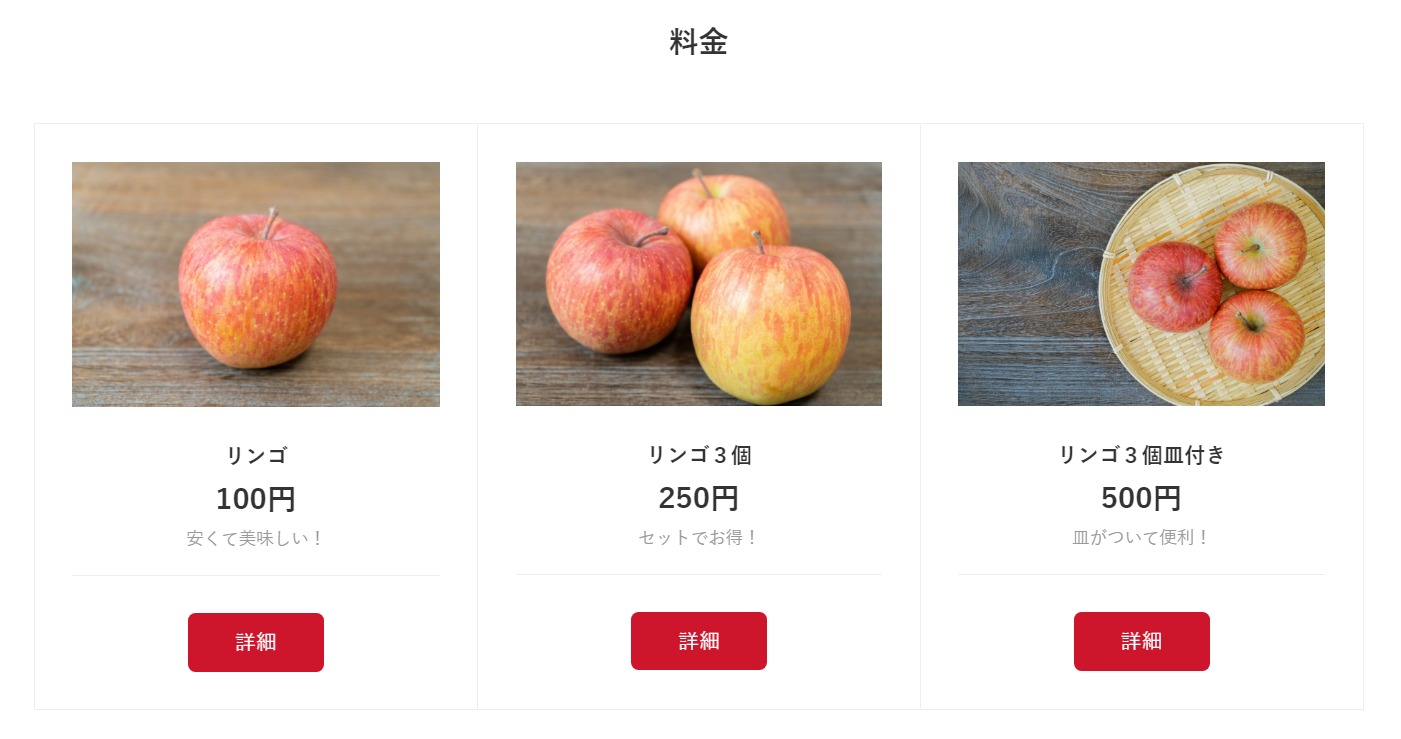
また、価格表ブロックを使うと、わずか数分で上のような料金プランを表示できます。
LIQUID BLOCKS

他にはLIQUID BLOCKSというプラグインもあります。
こちらは、新たなブロックというよりは、既存のブロックを組み合わせたテンプレートが用意されているイメージです。

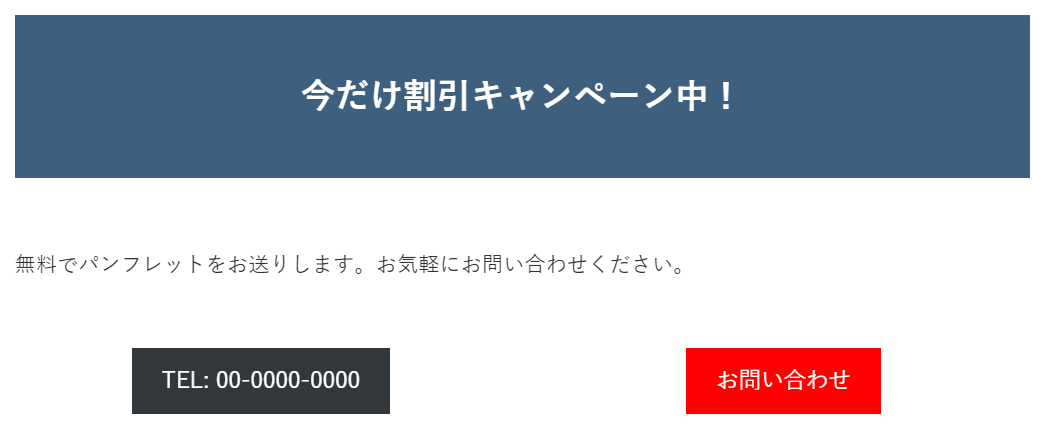
例えば、コールトゥアクション(CTA:資料請求や商品購入などを促すこと)のテンプレートを設置すれば、自分でブロックを個別に組み合わせる必要はありません。
まとめ
この記事では、SWELLのメリットやSWELLでホームページを作る方法などを紹介しました。
SWELLはブログ向けのテーマとしては価格は少し高めで、そこで迷っている方もいると思います。
しかし、ブログはもちろんのこと、企業やお店のホームページまで様々なタイプのサイトを制作できることを考えれば、値段以上の価値は十分にあると思います。

















コメント(現在、質問は受け付けていません)
コメント一覧 (1件)
コードの説明までいただき、ありがとうございます。
SWELLでサイト制作を始めたばかりなので非常に参考になります!
これからも記事楽しみにしています(^ ^)!