簡単にネットショップを作れる「BASE」では、デザインを編集できる機能があります。
私がBASEでネットショップを制作・運営していたときは、実際にこの機能を利用していました。
この記事では、BASEでデザインを編集する方法を紹介します。
BASEのデザイン編集は、正直あまり使いやすくはありません。本格的にHTMLやCSSを修正したい方は、BASEよりも機能が豊富な「カラーミーショップ![]() 」の方が向いていると思います。
」の方が向いていると思います。
BASEのデザイン編集は初心者でも簡単
デザインの編集は絶対に必要なことではありません。しかし、ショップのイメージに合わせて背景色を修正したい、ロゴ画像を設定したいといった場合に、デザイン編集ができると便利です。
以下のように、デザインの編集は知識がなくても簡単にできる手順になっています。
1. デザイン編集画面を表示

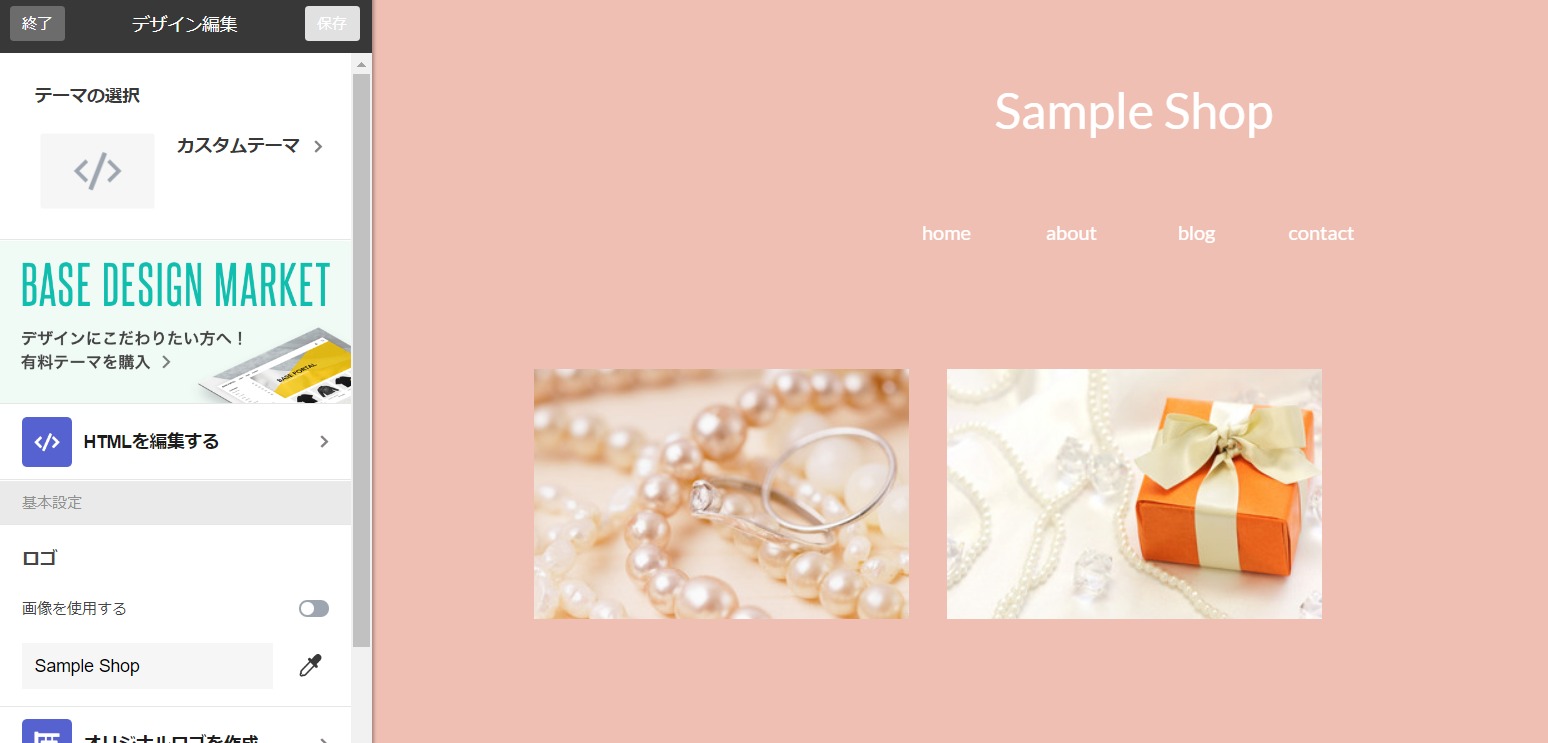
BASEの管理画面にログインして、一番上にあるメニューから「デザイン」をクリックすると、上のようなデザイン編集画面が表示されます。
2. プレビューを見ながらデザインを編集

画面の左側でデザインの編集を行います。右側に表示されるプレビューを見て、理想のデザインになっているか確認します。
デザイン編集画面では、以下のことができます。
- 利用するテーマの変更
- ショップのタイトルにロゴの画像を設定
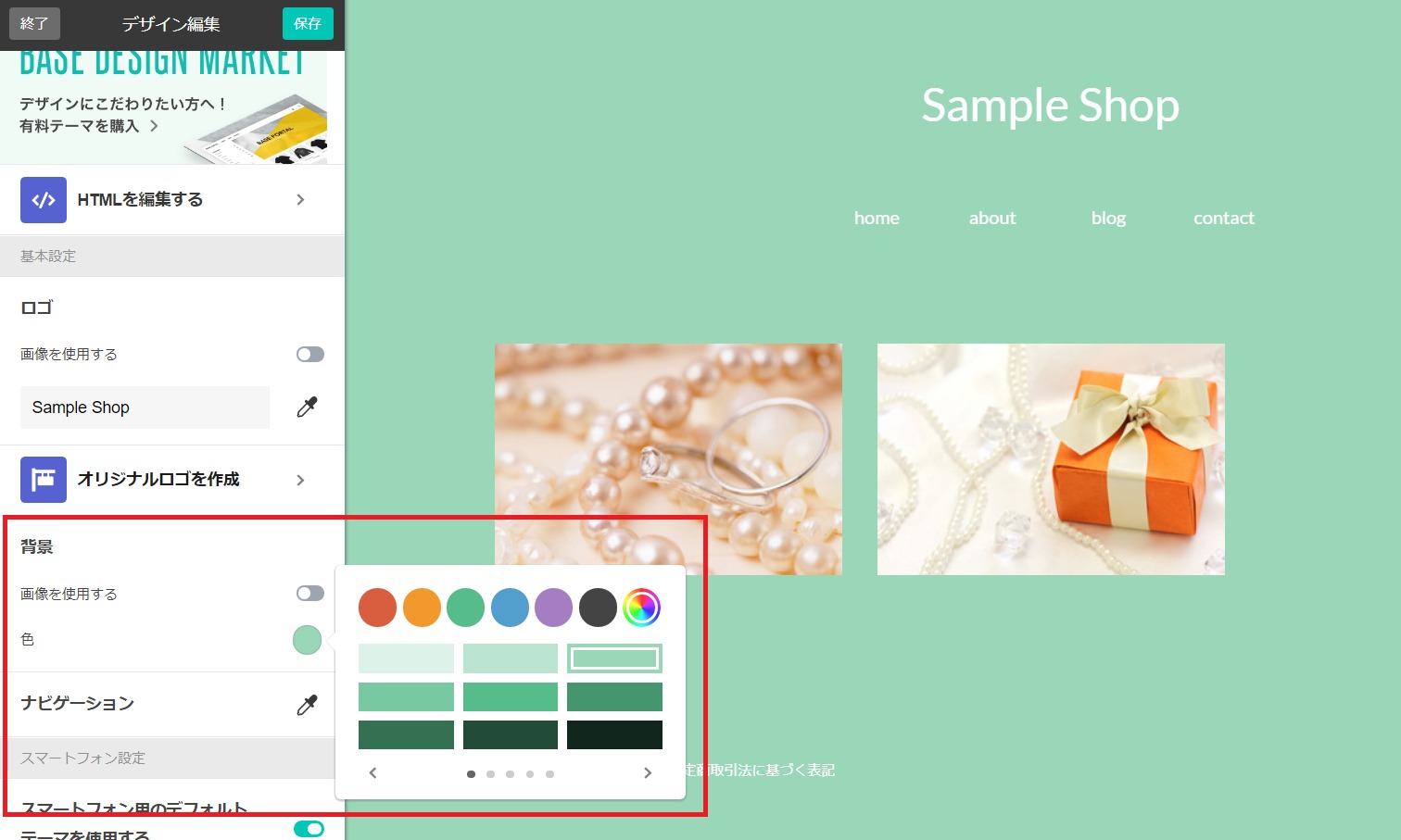
- ショップのタイトルの色を変更
- ショップの背景にロゴの画像を設定
- ショップの背景色を変更
- ショップのナビゲーション(メニュー)の色を変更
- スマホ用のテーマを使用するか設定
3. 保存ボタンをクリック

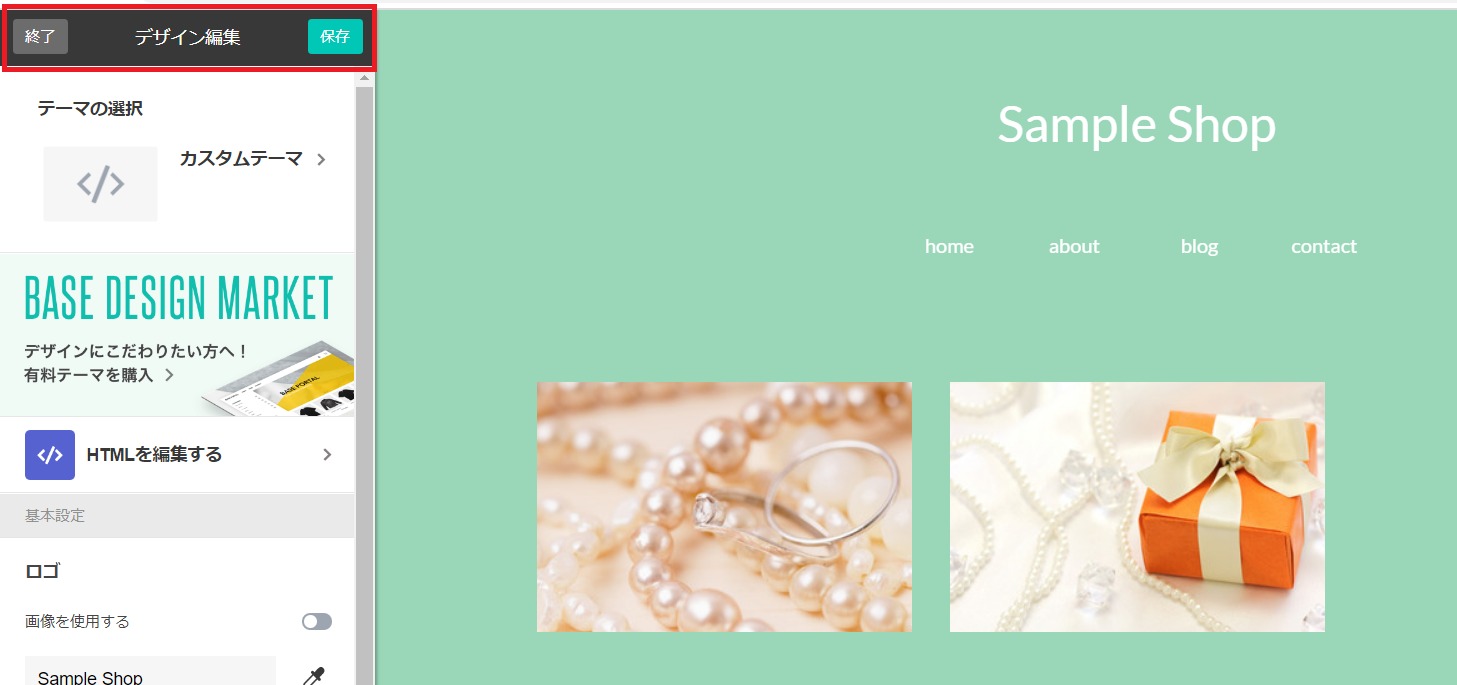
デザインの編集が終わったら、最後に一番上の「保存」ボタンをクリックするとショップに反映されます。「終了」ボタンをクリックすれば、編集した内容は破棄されます。
HTML編集Appで高度なデザイン編集が可能
BASEでは「Apps」という拡張機能をインストールできて、その中でも「HTML編集App」を使うと高度なデザイン編集が可能になります。
HTML編集Appでできること
- 無料または有料で購入したテーマを編集できる
- 画像、文字、リンクなどをショップの好きな場所に表示できる
- 外部サイトへのリンクを張れる
- 作成したテーマをデザインマーケットで販売できる
- CSS、JavaScriptなどの外部フィルを読み込める
テーマに必要なファイルは「BASE Developers」の「ファイルアップローダー」を使うことでパスを取得できます(BASEにログインしないと使えません)。ただし、テーマに関係ないファイルをアップするとアカウントが凍結される可能性があります。
HTML編集Appでできないこと
- 共通ページを編集すること
カートから購入完了までのページは全てのショップで共通のため、デザインの編集はできません。編集できる主なページは、トップ、商品ページ、aboutページ、contactページ、特商法ページ、プライバシーポリシーページ、blogページです。 - 商品説明でHTMLを表示すること
商品説明に入力した特殊文字は「HTMLエンティティ」に変換されて、単純な文字列として表示されます。「{ItemDetail}」というタグを使うと「http://」または 「https://」から始まる文字列はリンクに変換されることもあるようですが、その条件は公表されておらず、私がやっても変換されませんでした。 - 必須タグを非表示にすること
表示することが決まっている「必須タグ」をデザイン編集によって削除したり、CSSで見えなくさせることは禁止されています。例えば、BASEロゴ、特商法ページのリンク、プライバシーポリシーページのリンクなどは必須タグに該当します。
HTML編集Appを使うときの注意点
- 編集は自己責任でBASEのサポートはない
- 編集する前にHTMLのソースをコピーして必ずバックアップを取得する
- 意図的にサーバーに負荷がかかる編集はしない
- Google Analyticsのタグは設置しない
Google Analyticsのタグは「Google Analytics Apps」をインストールして設定する。
HTML編集Appの使い方
ここでは、HTML編集Appの使い方を説明します。
1. HTML編集Appをインストールする

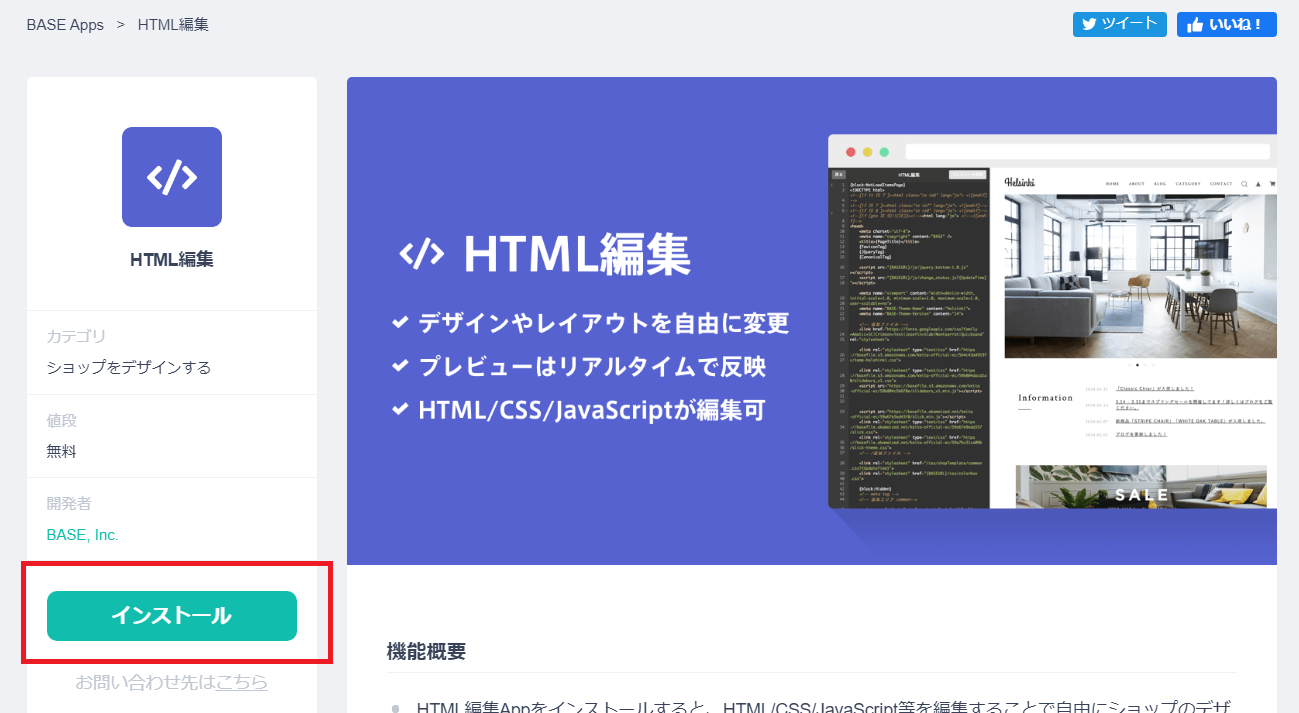
HTML編集Appを使うためには、まずは管理画面の上部にある「Apps」をクリックして、表示されるAppsの一覧から「HTML編集App」を探します。

「インストール」ボタンをクリックすれば、HTML編集Appが使えるようになります。
2. HTML編集Appでソースを編集する

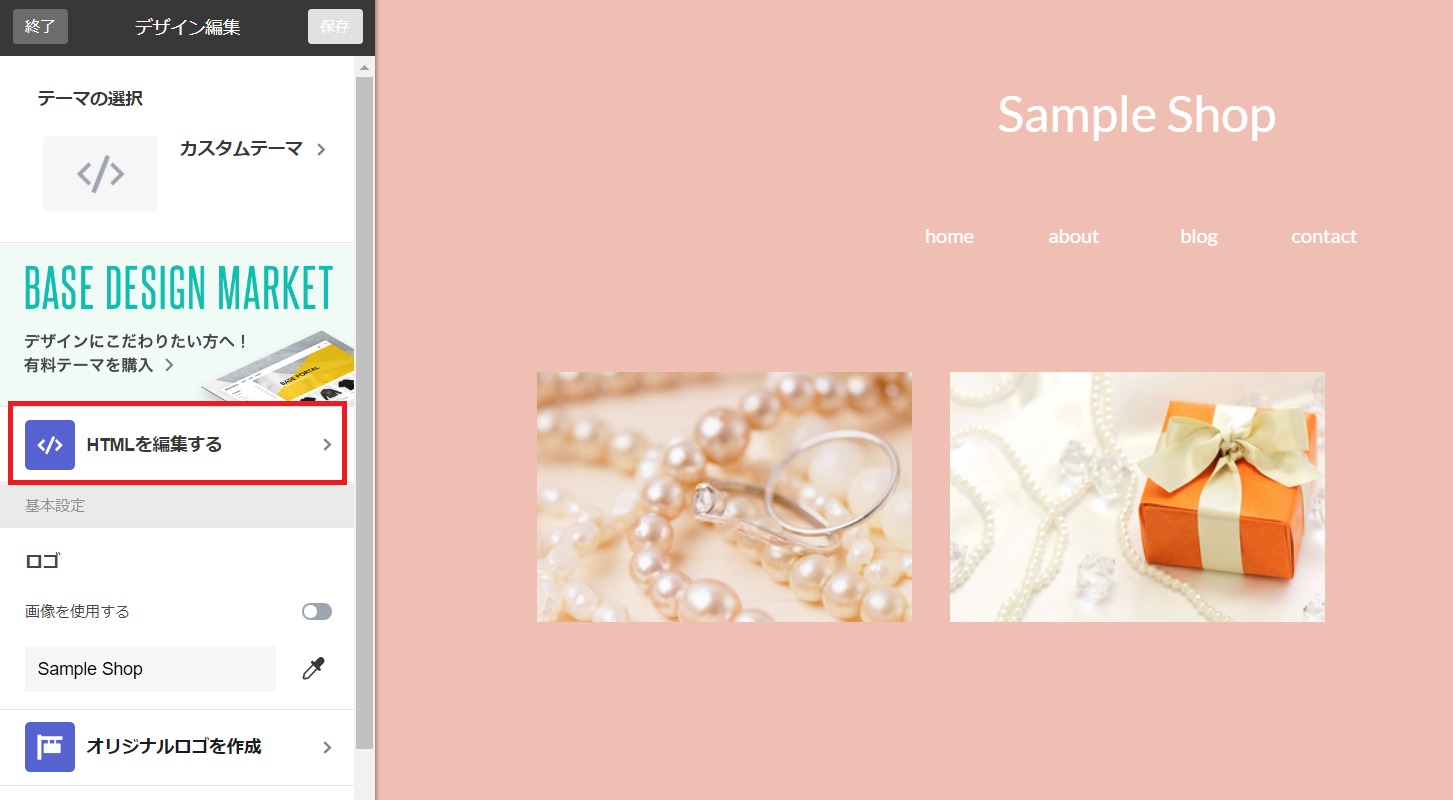
HTML編集Appをインストールしたら、管理画面の上部にある「デザイン」をクリックしてデザインの編集画面を開きます。そして、「HTMLを編集する」というボタンをクリックします。

すると、テーマを構成するHTMLのソース(背景が黒い部分)が表示されます。ここを編集して「保存」ボタンをクリックすれば、HTMLの編集が完了します。
BASEのテーマの特徴
HTML編集AppでHTMLのソースを編集するためには、BASEのテーマ(HTMLのソース)がどのように構成されているのか知る必要があります。
テーマはHTMLタグとBASE Templateタグで構成される

BASEのテーマは「HTMLタグ」と「BASE Templateタグ」の2種類で構成されています。HTMLタグはWebページを作成する世界共通のタグ、BASE TemplateタグはBASE独自のタグです。
一つのソースだけで全てのページを表示
BASEでは先ほど表示した背景が黒色のHTMLのソースだけで全てのページが表示されます。一つのソースなのにトップページや商品ページなどページによってデザインを変えられる理由は、BASE Templateタグによって表示するか否か条件を設定できるからです。

例えば、「{block:ItemPage}」というBASE Templateタグで囲った部分に関しては、商品ページでしか表示されません。
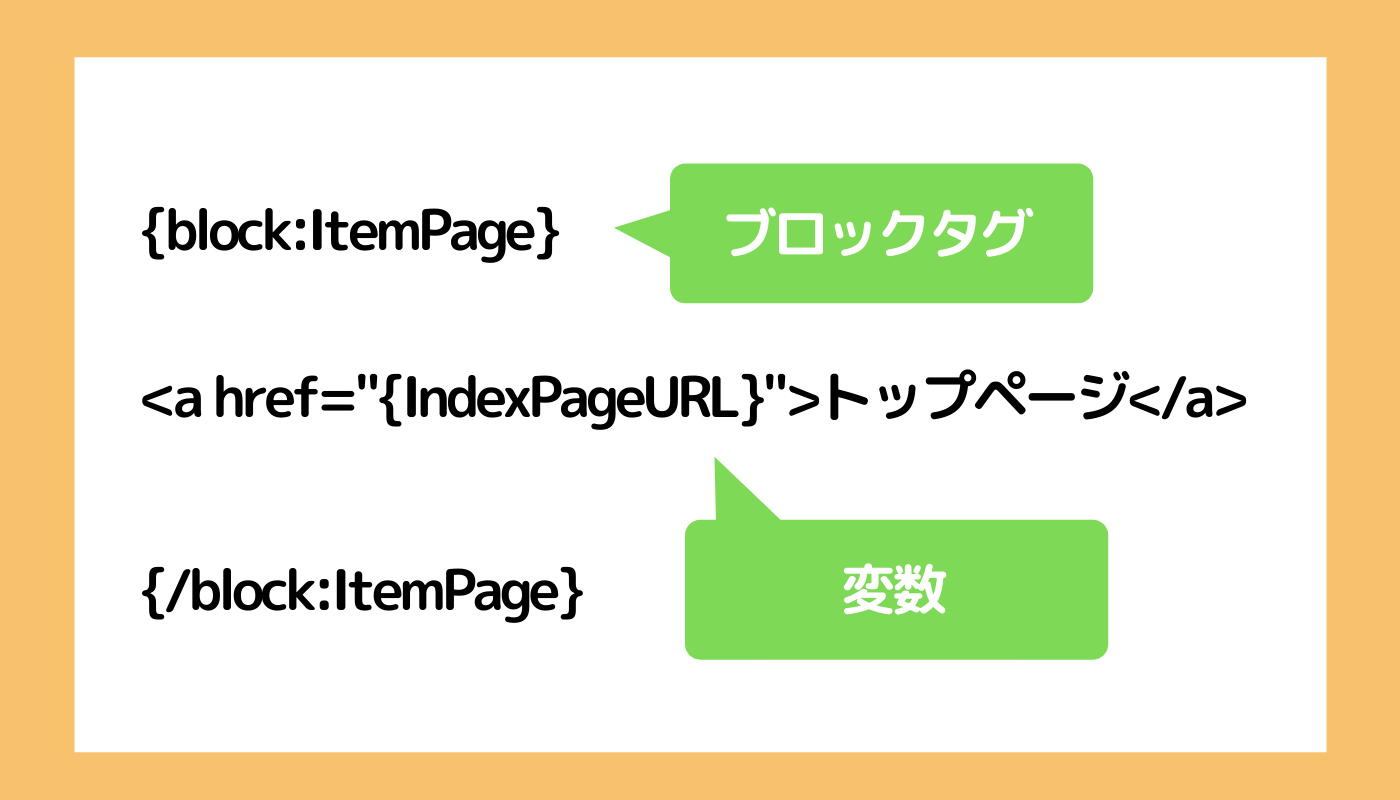
BASE Templateタグはブロックタグと変数の2種類

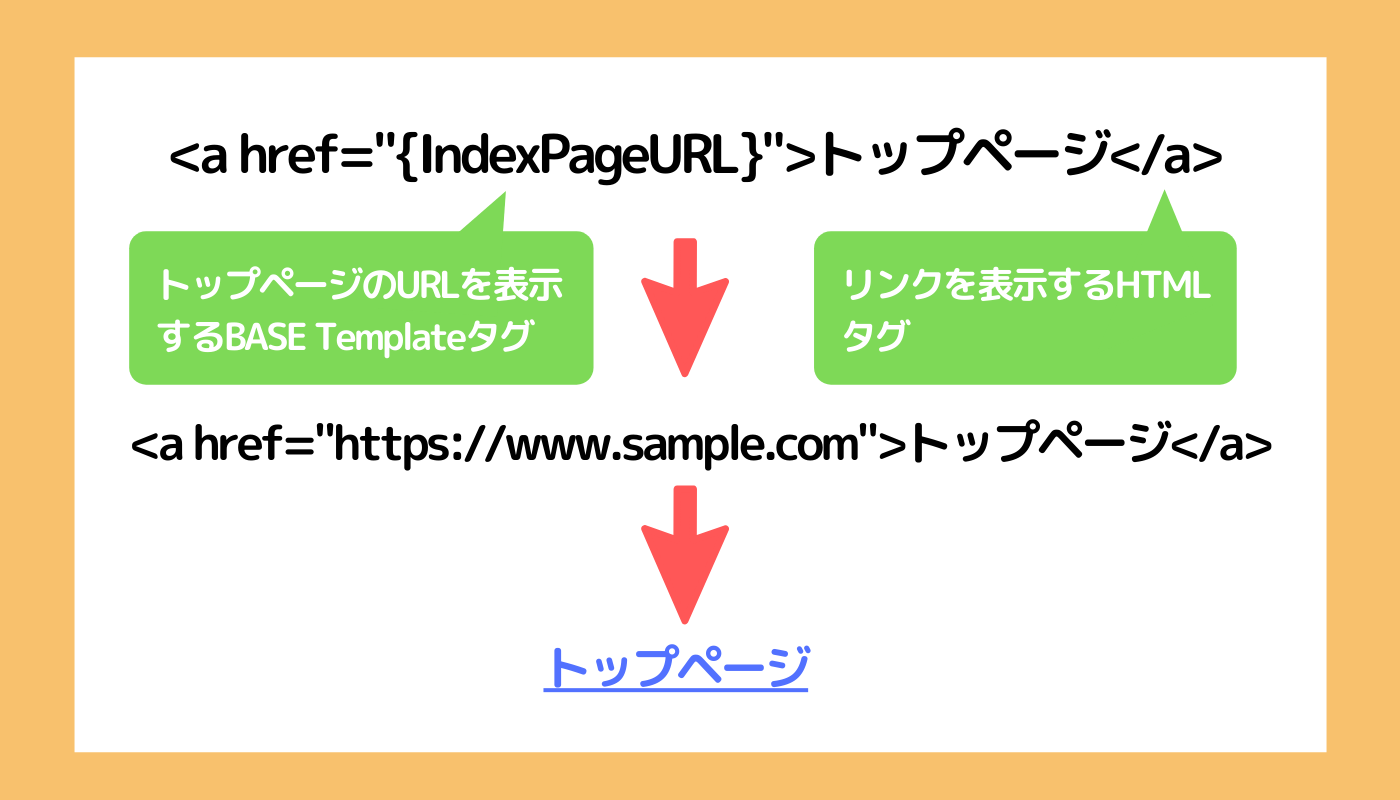
BASE Templateタグには、表示の条件を決めたりループしてデータを表示する「ブロックタグ」と、トップページのURLが表示される「{IndexPageURL}」のような「変数」があります。
デザインオプションを設定できる

デザインオプションとは、headタグ内に特殊なmetaタグを記述することで、HTMLのソースを直接編集しなくてもショップに表示する画像、文字、リンクなどを変更できるようにする機能です。
HTML編集Appを使ったデザイン編集の具体例
これまでの内容をもとに、HTML編集Appを使ったデザイン編集の具体例を紹介します。なお、利用するテーマによって変わる可能性はありますし、正確性は保証しません。全て自己責任で参考にしてください。
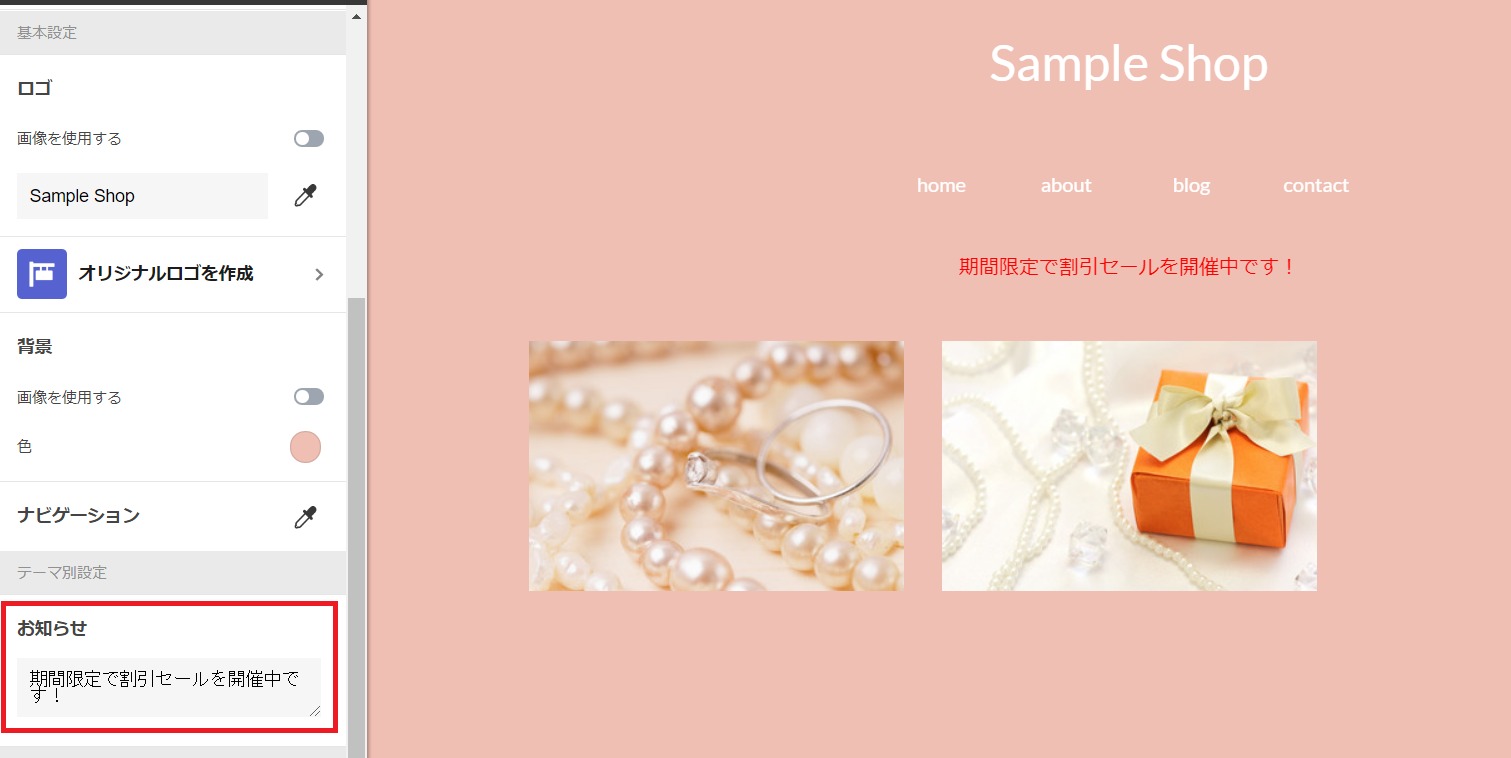
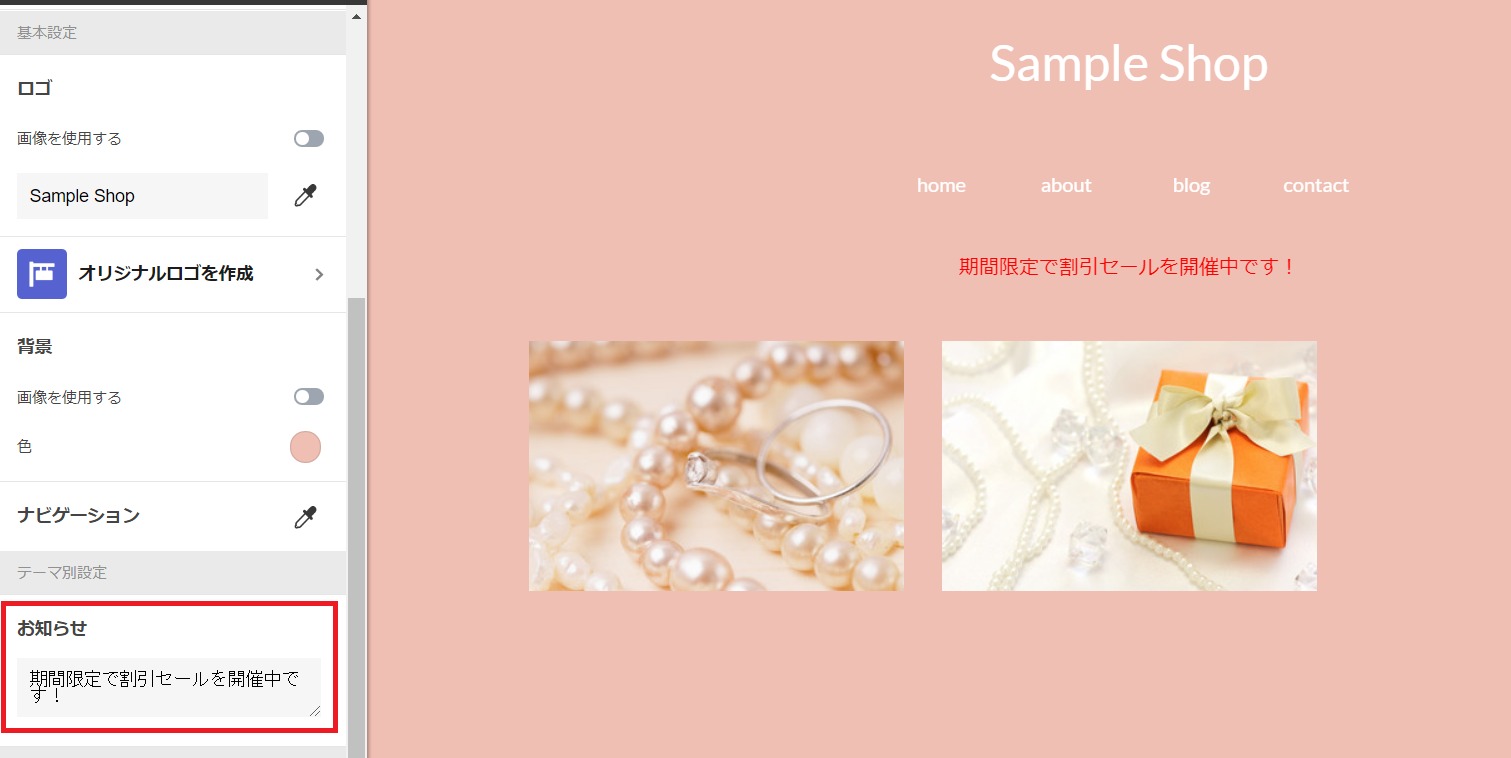
トップページにお知らせを表示する

ショップのトップページにお知らせの文章を表示します。その際は、デザインオプションの機能を使い、HTMLのソースをいじらなくても内容を変更できるようにします。
{block:Hidden}
<meta name="text:Info Text" content="" label="お知らせ">
{/block:Hidden}「HTMLを編集する」のボタンをクリックして、HTMLのソースを表示します。そして、headタグの中に上記のタグを記述すると、お知らせを入力する項目が追加されます。「label」の部分を修正すると、「お知らせ」という文字を好きなものに変更できます。
{block:text-Info_Text}
<p style="text-align: center;color: red;">{text:Info Text}</p>
{/block:text-Info_Text}次はショップにお知らせを表示する処理を書きます。「{text:Info Text}」という変数でお知らせの内容を表示しています。また、「{block:text-Info_Text}」というブロックタグを使い、お知らせの内容が入力された場合のみ表示しています。
お知らせの装飾はstyle属性で設定しています。ここでは表示位置を「中央寄せ」、フォントの色は「赤色」に設定していますが、自由に変更してください。
これを「{block:IndexPage}」の間に記述することで、トップページのみにお知らせを表示できます。
商品ページに関連商品を表示する

商品ページの最後に関連商品を表示して、ショップの回遊率を上げます。
{block:HasRelatedItems}
<div style="margin-top: 3em; margin-bottom: 1em; font-siza: 1.7em;">こちらの商品もおすすめです</div>
{block:RelatedItems}
<div style="width: 32%; margin-right: 1.333%;float: left;">
<div><a href="{RelatedItemPageURL}"><img src="{RelatedItemImageURL-640}" style="width: 100%;"></a></div>
<div style="margin-top: 0.5em;">{RelatedItemTitle}</div>
</div>
{/block:RelatedItems}
<div class="clearfix"></div>
{/block:HasRelatedItems}上記の処理を「{block:ItemPage}」の間の関連商品を表示したい場所に記述します。
「{block:HasRelatedItems}」は関連商品があるときだけ表示するという条件で、「{block:RelatedItems}」は関連商品を最大3件まで表示するループ処理になります。
また、BASEでは関連商品の名前や画像などを表示するために以下のタグが用意されており、それを使っています。
- {RelatedItemTitle}:関連商品の名前
- {RelatedItemPrice}:関連商品の価格
- {RelatedItemImageURL-640}:関連商品の画像
- {RelatedItemPageURL}:関連商品のURL
style属性の部分はサンプルなので雑に書いています。レスポンシブ対応する場合やテーマによってはCSSなどを使って自由に変えてください。
ちなみに、何が関連商品として表示されるかは不明ですが、私が試したところ商品の順番によって自身の商品の次から最大3つまで表示されていると思われます。
















コメント(現在、質問は受け付けていません)