WooCommerceは送料の設定が少し分かりにくいと思います。この記事では、都道府県ごとの送料を設定する方法と、一定金額以上の購入で送料を無料にする方法を紹介します。
なお、WooCommerceのその他のカスタマイズに関しては、以下の記事も参考にしてください。
都道府県ごとの送料を設定する
都道府県ごとの送料を設定します。具体例として、北海道と沖縄だけ送料は1000円、それ以外の都道府県は800円という送料を作成します。
イメージとしては、特定の地域のみに適用される都道府県ごとの送料と、それ以外の全ての地域に適用される送料の2種類を作っていきます。

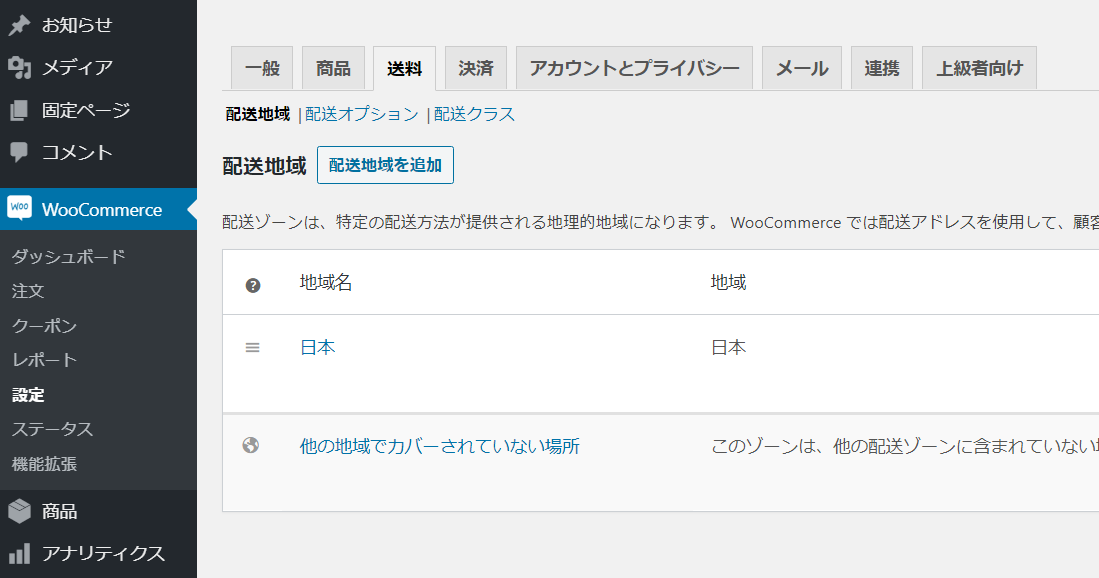
送料の設定は、管理画面の「WooCommerce」⇒「設定」⇒「送料」から行います。
WooCommerceをインストールしたときに送料を初期設定した方は、既に「地域」が「日本」の送料が一つ作成されていると思います。

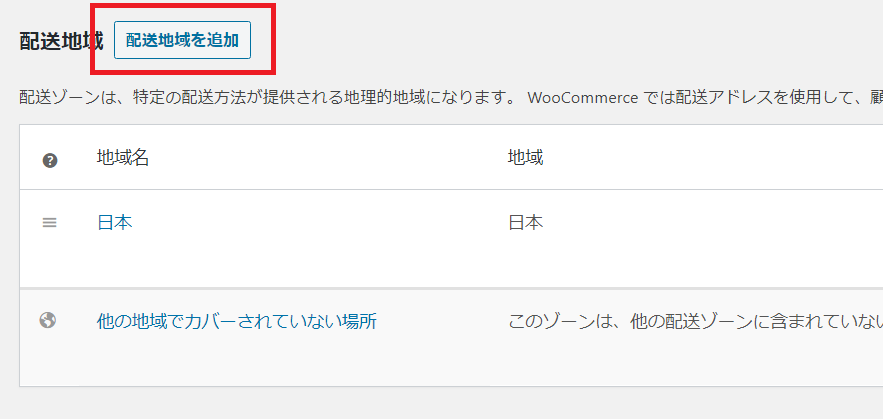
送料の設定を追加するには「配送地域を追加」をクリックします。

まずは、都道府県ごとの送料を作成していきます。
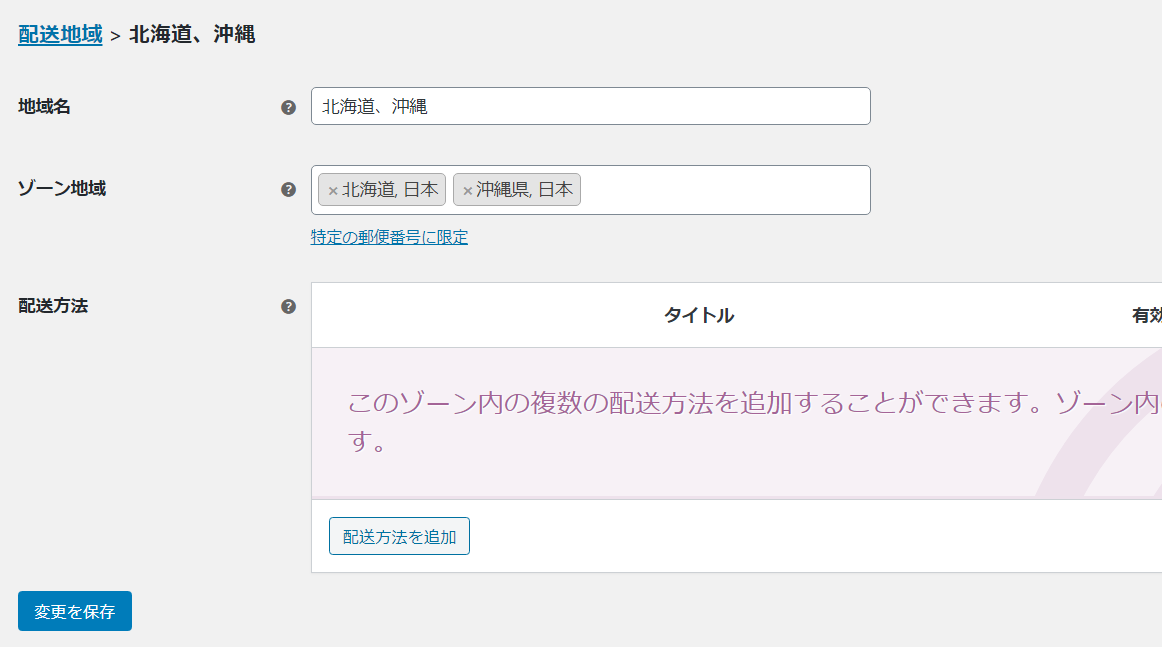
「地域名」は送料の地域を表すグループ名称を入力します。例えば、「日本」、「関東地方」、「北海道」といった感じです。
「ゾーン地域」は送料を適用する地域です。例えば、日本全国で一律の送料を作成するときは「日本」を選択して、都道府県ごとの送料を作成するときは「北海道」など該当する都道府県を選択します。
- 地域名:(例)北海道、沖縄
- ゾーン地域:(例)北海道、沖縄
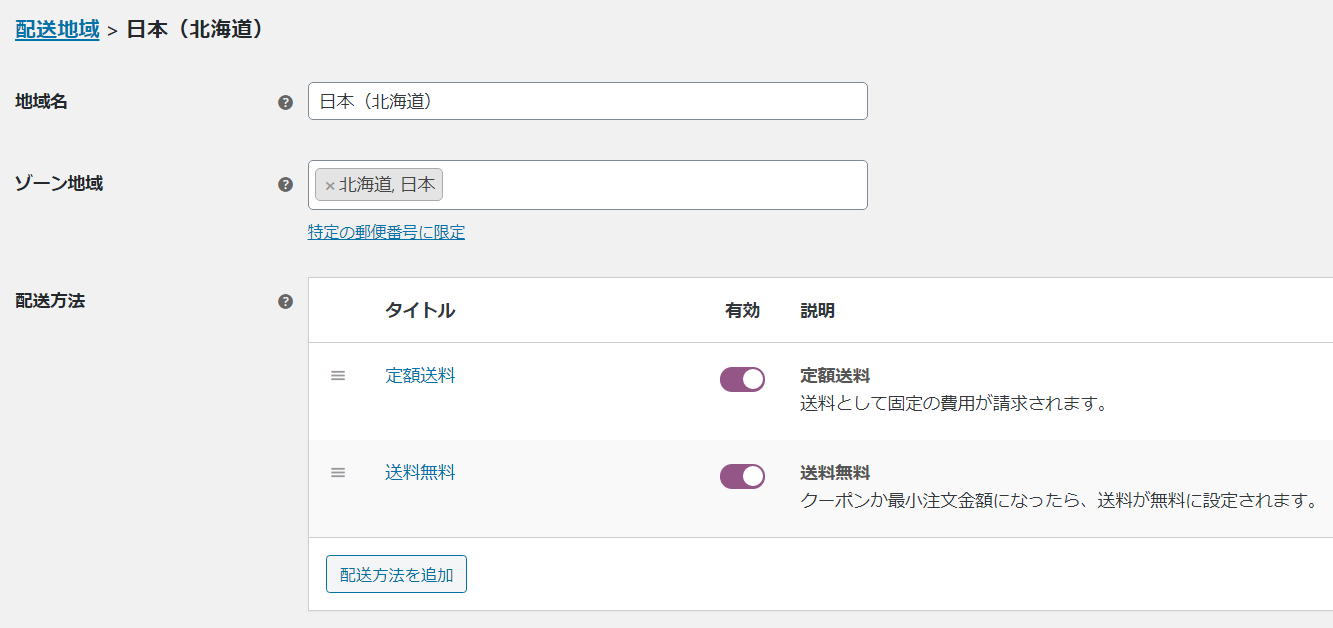
ちなみに、支払いページで配送先の住所を選択したときは、「ゾーン地域」が一致する送料が自動で適用されます。例えば、以下のように「北海道」を選択したときは、「ゾーン地域」が「北海道」または「日本」の送料が適用されます。


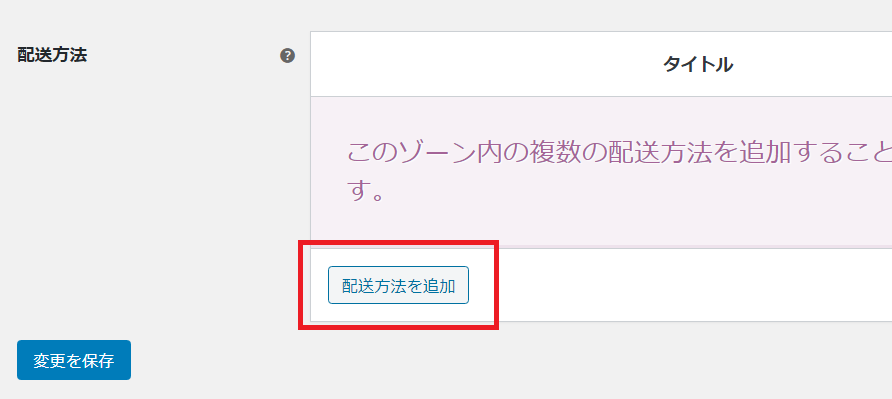
送料がいくらになるかの設定は「配送方法」で行います。「配送方法を追加」をクリックして設定画面を表示します。

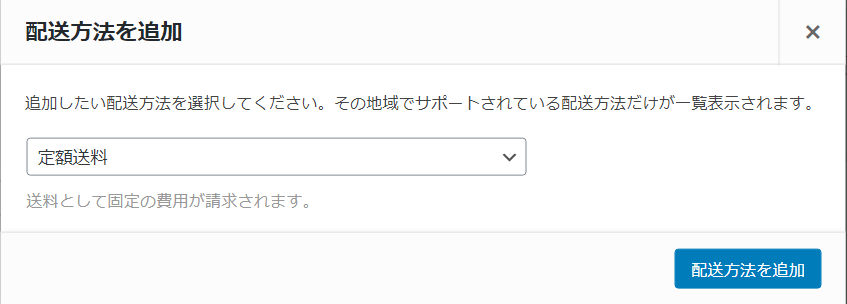
配送方法は「定額送料」、「送料無料」、「店頭渡し」という3種類から選べます。都道府県ごとの送料を設定するときは「定額送料」を選択して、右下の「配送方法を追加」をクリックします。

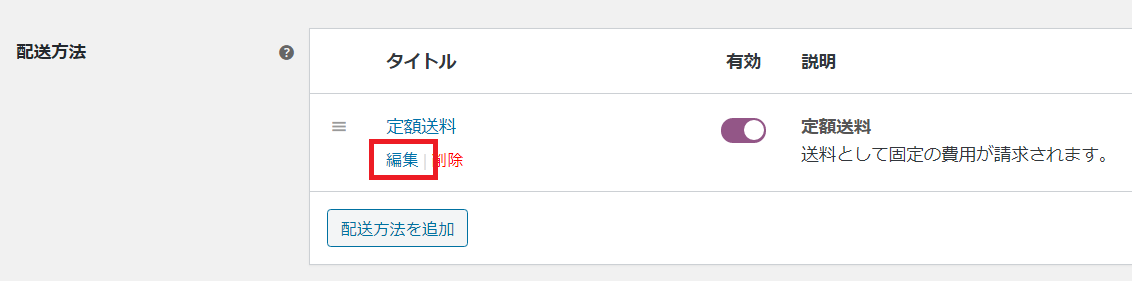
すると、「配送方法」に「定額送料」が追加されます。次に「編集」をクリックして詳細な設定を行います。

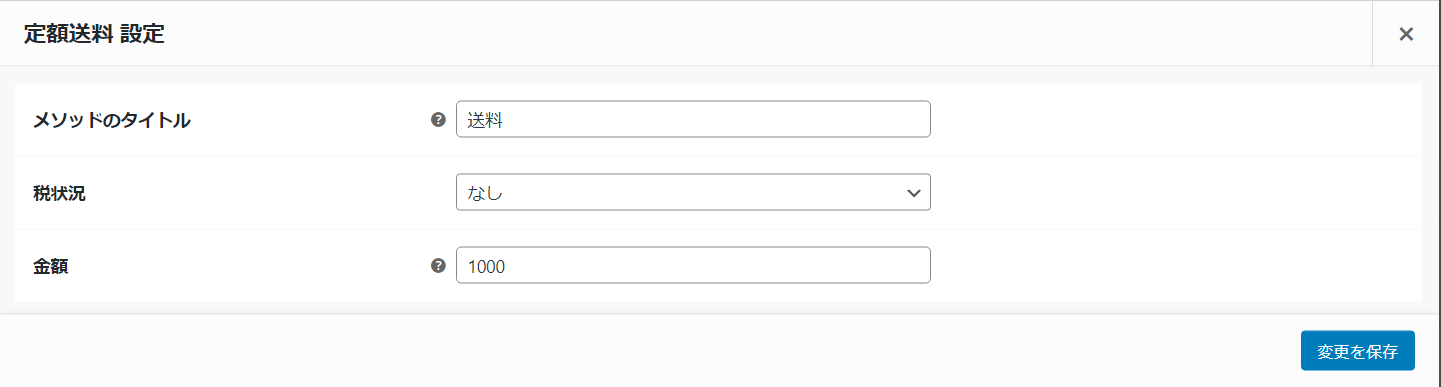
「メソッドのタイトル」は支払いページなどに表示される送料の名称です。短くて分かりやすいものにしましょう。
「金額」は送料の金額です。半角数字を入力しないと送料が適用されません。
「税状況」は送料に課税をするかどうかです。「課税」を選択すると、税金の設定をしているときに送料にも課税されます。例えば、送料が1000円のときに800円の商品を購入すると、消費税は100円+80円で180円となります(送料は軽減税率の対象外)。
個人的には、送料は税込み表示の方が良いと思うので、そのような場合には「なし」を選択します。
全ての項目を入力したら、右下の「変更を保存」をクリックします。
- メソッドのタイトル:(例)送料
- 税状況:(例)なし
- 金額:(例)1000
これまでの手順で、北海道と沖縄の送料を作成しました。他にも都道府県ごとの送料を作成するときは、同様の手順で追加してください。
次に、それ以外の全ての地域に適用される送料を作成します。

手順は都道府県ごとの送料とほとんど同じなので省略します。主に異なるのは「ゾーン地域」で「日本」を選ぶところです。既に日本の送料が存在する場合は、追加ではなく編集で金額などを設定してください。
「ゾーン地域」で「日本」を選ぶと、配送先にどの都道府県を選んでもこの送料が適用されます。

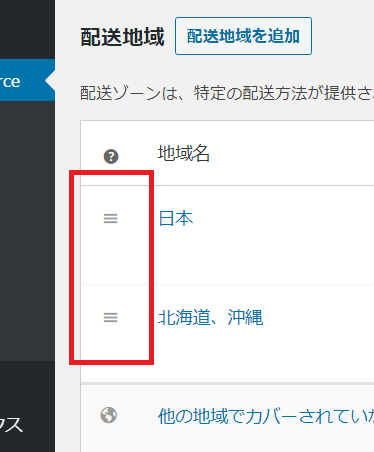
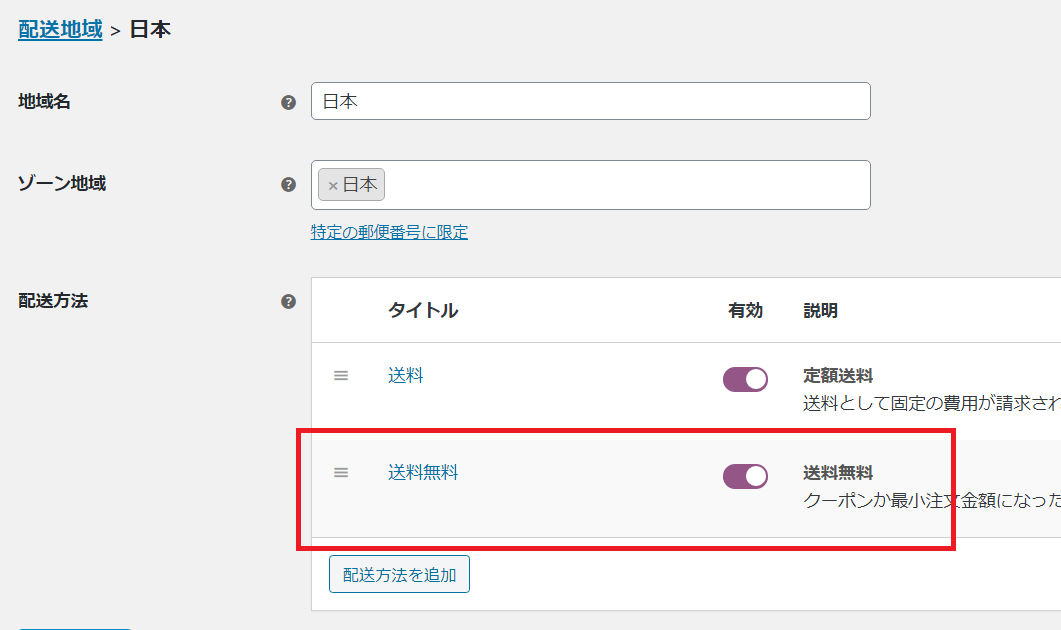
最終的には、上のように2種類の送料が作成されているはずです。

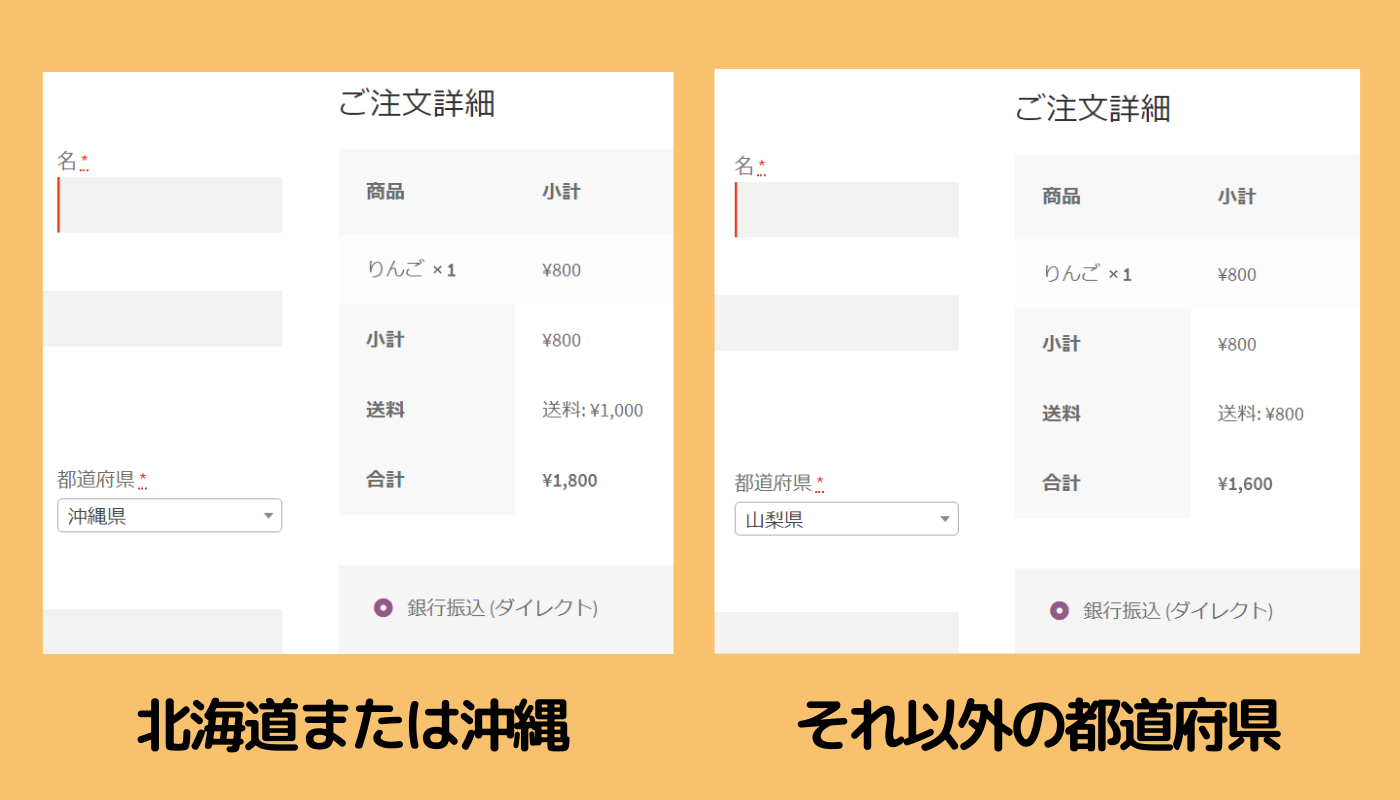
実際に支払いページを表示してみると、配送先に「北海道」または「沖縄」を選択したときの送料は1000円、それ以外の都道府県を選択したときは800円になっています。
ちなみに、作成した送料の設定は、三本線をドラッグすると順序を入れ替えることができます。この順序は送料が適用される優先順位を表しています。上から順に配送先の住所と同じ「ゾーン地域」の送料を探して、最初に見つかったものが適用されます。そのため、間違えて日本の送料が上、都道府県ごとの送料が下という順序になっている場合、必ず日本の送料が適用されてしまうので注意してください。

一定金額以上の購入で送料を無料にする
次に、商品を一定金額以上購入したときに送料を無料にします。具体例として、5000円以上購入したときに全国どこでも送料を無料にする設定を行います。

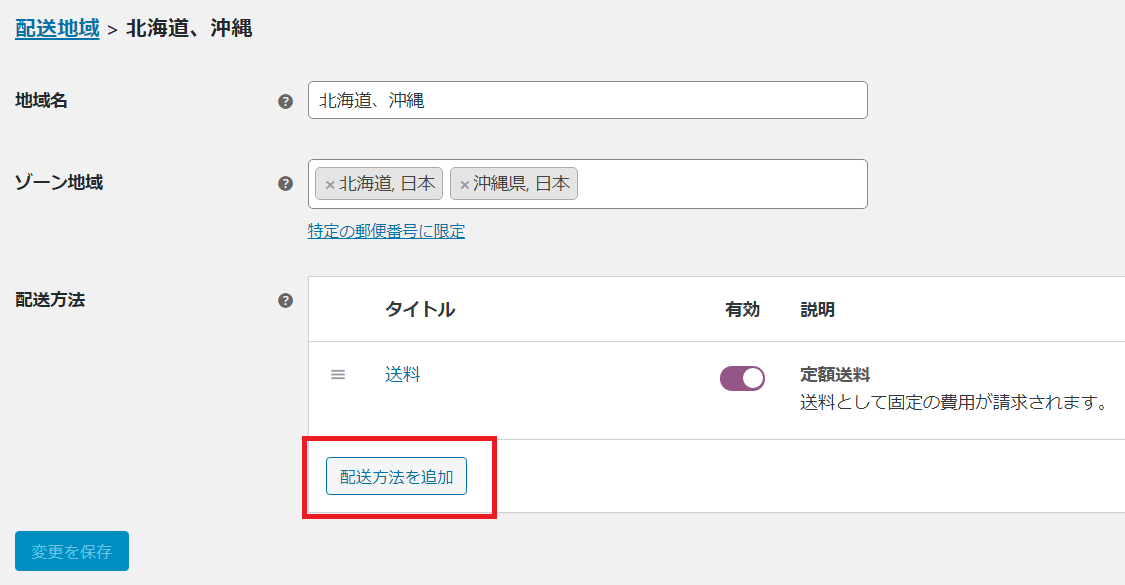
都道府県ごとの送料の設定を開き、「配送方法を追加」をクリックします。

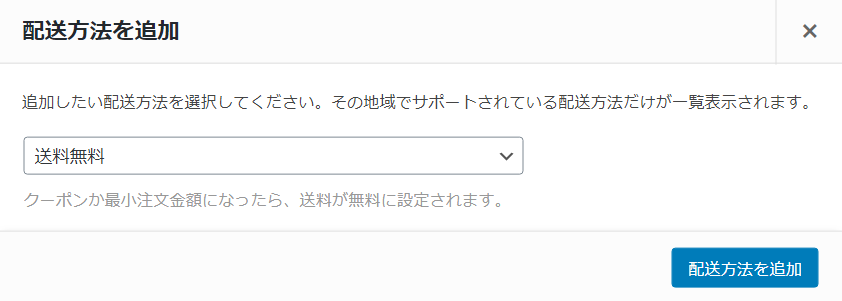
配送方法で「送料無料」を選択して、右下の「配送方法を追加」をクリックします。

すると、「配送方法」に「送料無料」が追加されます。次に「編集」をクリックして詳細な設定を行います。

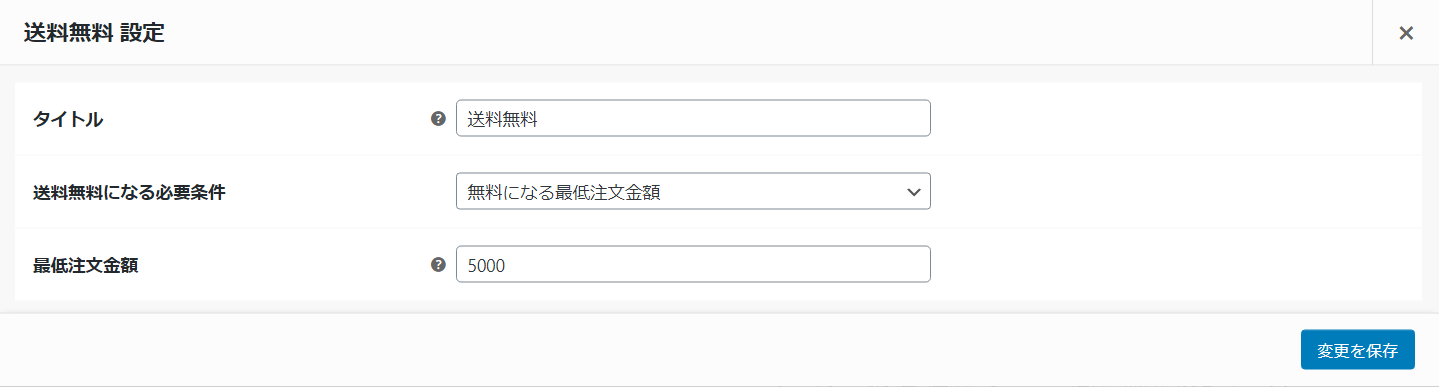
「タイトル」は支払いページなどに表示される名称です。短くて分かりやすいものにしましょう。
「送料無料になる必要条件」はどのような条件のときに送料を無料にするかを決めます。「該当なし」を選べば、購入金額に関わらず送料は無料になります。商品の購入金額で無料にするか決めるときは「無料になる最低注文金額」を選択してください。
「最低注文金額」は送料が無料になる購入金額です。半角数字を入力してください。
全ての項目を入力したら、右下の「変更を保存」をクリックします。
- タイトル:(例)送料無料
- 送料無料になる必要条件: 無料になる最低注文金額
- 最低注文金額:(例)5000
これまでの手順で、北海道と沖縄の送料に関しては無料の設定が完了しました。

実際に支払いページを表示してみると、配送先に「北海道」または「沖縄」を選択して、購入金額が5000円を超えているときだけ「送料無料」が表示されているはずです。

後は北海道と沖縄以外の都道府県でも送料無料の設定を行います。先ほどと全く同じ手順で「ゾーン地域」が「日本」の送料に対しても「配送方法」に「送料無料」を追加してください。
北海道と沖縄以外にも都道府県ごとの送料があるときは、その全てに対して「送料無料」の追加が必要です。ただし、その地域に関しては一定金額以上の商品を購入しても送料を無料にしないときは、逆に追加してはいけません。※例えば北海道への配送のみ、いくら買っても送料は1000円など

これまでの手順で全国どこでも一定金額以上の購入で送料は無料になりました。しかし、送料無料が適用されるときにも、上のように通常の送料が同時に表示されてしまいます。

この不具合を解消するためには、「Japanized for WooCommerce」というプラグインを使います。これはWooCommerceを日本版にカスタマイズするプラグインで、他にも様々なことができます。

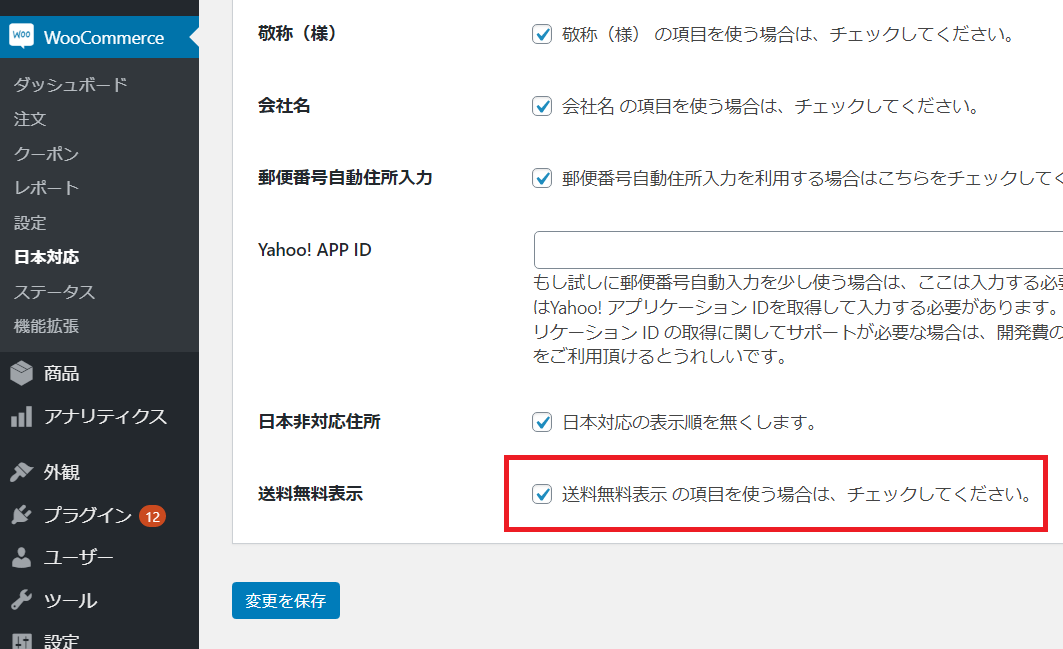
プラグインをインストールして有効化すると、管理画面の「WooCommerce」のメニューに「日本対応」が追加されます。「WooCommerce」⇒「日本対応」⇒「設定」と進むと、「送料無料表示」という項目があるのでチェックして、「変更を保存」をクリックします。

すると、送料無料だけが表示されるように変わります。
私が試したところ「送料無料表示」の設定は支払いページを再読み込みするだけでは反映されませんでした。例えばカートを更新するか、支払いページで市区町村に文字を入力すると、設定が反映されると思います。
(おまけ)他の地域でカバーされていない場所

送料の設定画面の下の方に「他の地域でカバーされていない場所」というリンクがあります。これは、該当する送料の設定が見つからないときに適用される予備の送料です。

設定のやり方は通常の送料と同じですが、「地域名」と「ゾーン地域」の入力欄がないところが違います。

この予備の送料が何に使われるか説明するために、「ゾーン地域」が「北海道」の送料を「一つだけ」作成するケースを考えます。

すると、上のように支払いページの配送先の住所で「北海道」を選ぶと、作成した送料が適用されます。

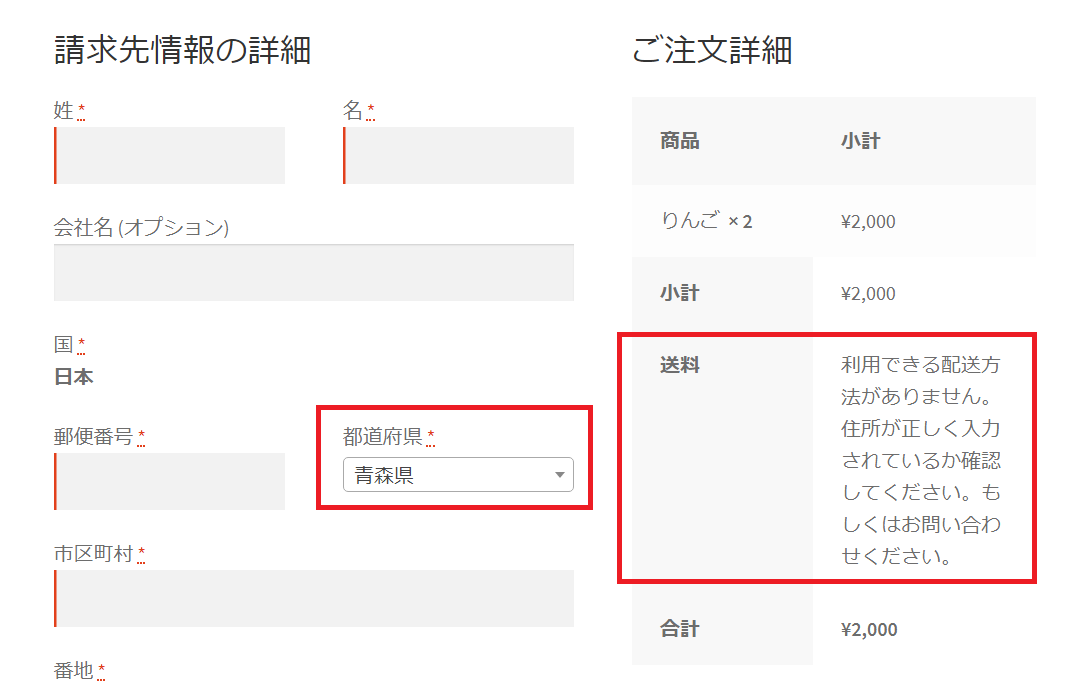
しかし、配送先で北海道以外を選ぶと、「利用できる配送方法がありません」とエラーになって購入できません。そのときに、「他の地域でカバーされていない場所」という送料を作成しておくと、それが適用されます。
(おまけ)郵便番号ごとの送料を設定する
都道府県ごとではなく、郵便番号ごとの送料を設定する方法を紹介します。例えば、東京の送料は800円で、八丈島だけは1200円というケースを考えます。

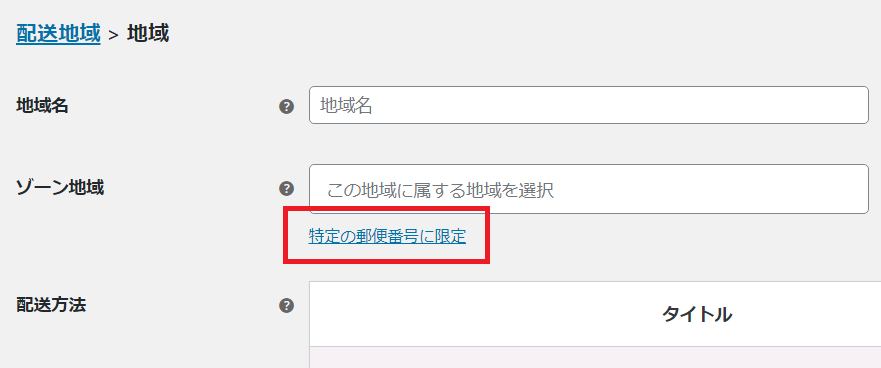
その場合は、「ゾーン地域」で都道府県を選択せずに、「特定の郵便番号に限定」というリンクをクリックします。

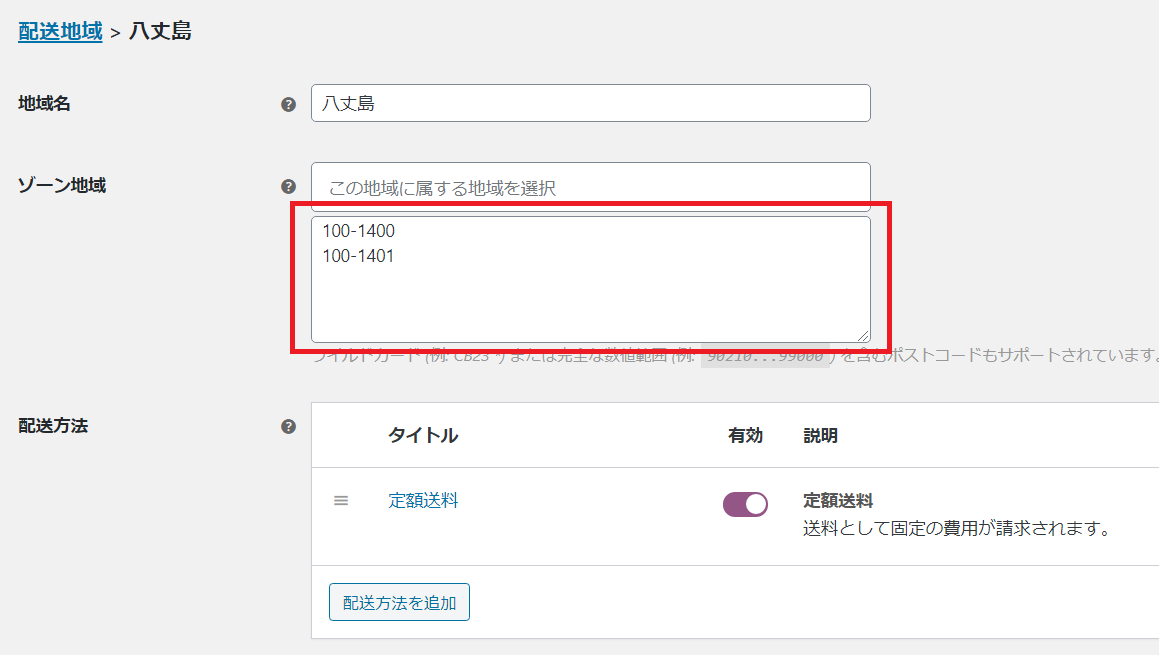
すると、郵便番号を入力する欄が表示されるので、八丈島(八丈町)の郵便番号を1行ずつ全て入力します。配送方法に関しては今までと同じ設定方法です。
















コメント(現在、質問は受け付けていません)
コメント一覧 (2件)
こんにちは。
とっても参考になったのでコメントしました!
> ちなみに、作成した送料の設定は、三本線をドラッグすると順序を入れ替えることができます。この順序は送料が適用される優先順位を表しています。
なかなか郵便番号の送料設定が反映されないと思ったら、これが原因でした。。
わかりやすい記事ありがとうございますー!
嬉しいコメントありがとうございます。
参考になったようで、良かったです!