WordPressにはショートコードという機能があります。ショートコードを使うと、記事を書く作業を簡単にできます。この記事では、WordPressのショートコードとは何か、ショートコードの使い方について様々な具体例をもとに解説しています。
ショートコードとは
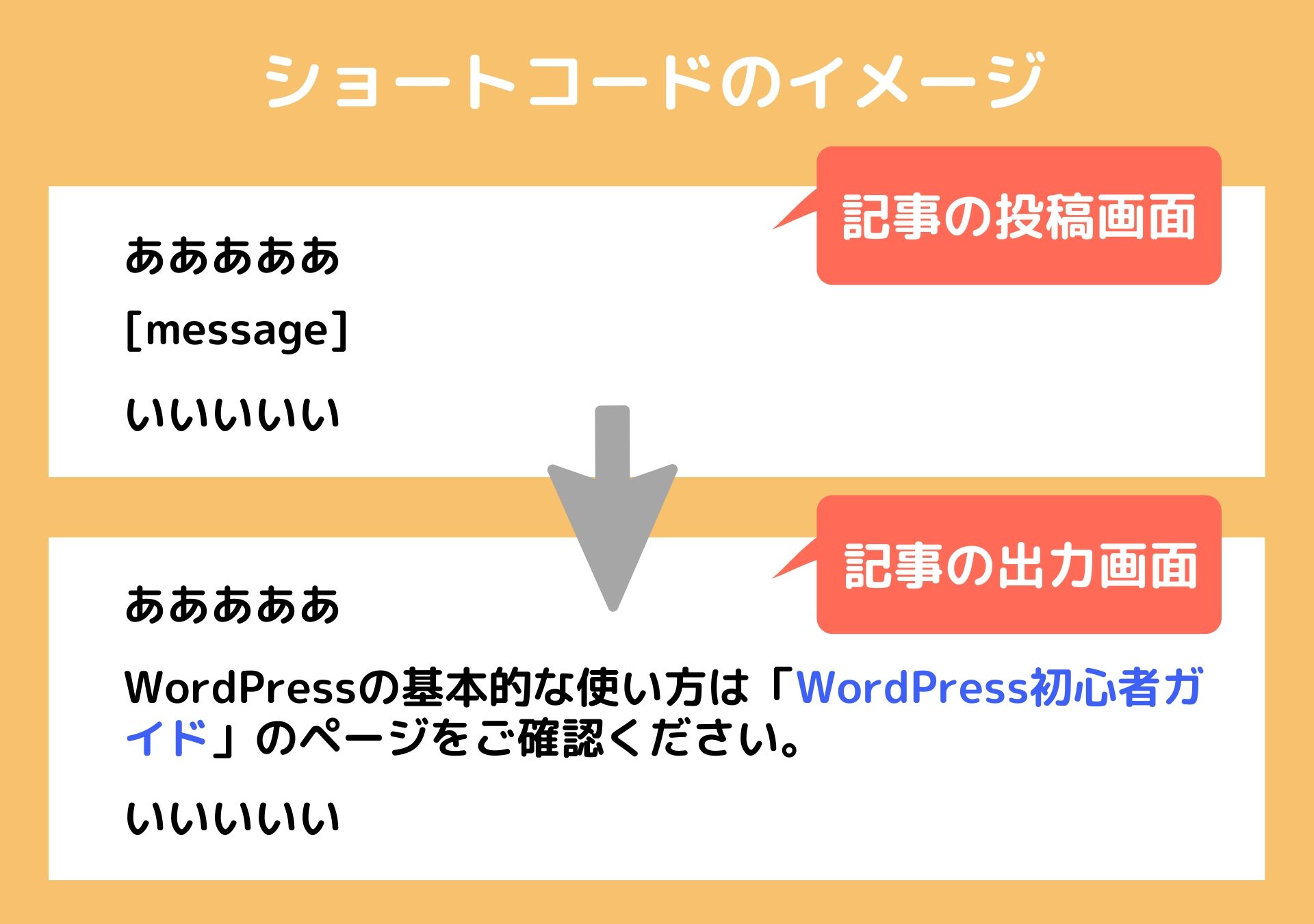
ショートコードは「短いコードを書いて情報を表示する機能」です。言葉だと分かりにくいので、早速具体例を見ていきます。

上の図で[message]の部分がショートコードです。記事の投稿画面でショートコードを書くと、記事の出力画面では【WordPressの基本的な使い方は「WordPress初心者ガイド」のページをご確認ください。】というメッセージに置換して表示されています。
このメッセージは「WordPress初心者ガイド」の部分がリンクになっています。もしも、このメッセージを様々な記事で何度も使う場合、文章とリンクのタグを毎回書くことは面倒です。そこでショートコードを使えば、[message]と書くだけで表示できるようになり、作業時間を減らせるメリットがあります。
function shortcode_message() {
return '<p>WordPressの基本的な使い方は「<a href="https://sample.com/abc">WordPress初心者ガイド</a>」のページをご確認ください。</p>';
}
add_shortcode('message', 'shortcode_message');ショートコードは、functions.phpに「add_shortcode」という関数を記述して作成できます。add_shortcodeの一つ目の引数がショートコードのタグ、二つ目の引数が呼び出される関数(コールバック関数)になります。この例では、messageがショートコードのタグ、shortcode_messageが呼び出される関数です。
shortcode_messageの中身はとても単純です。出力したいメッセージのHTMLタグをreturnで返しているだけです。
(応用編)定型文を登録する
ここからは、今までの応用として、ショートコードを使った具体例を紹介します。

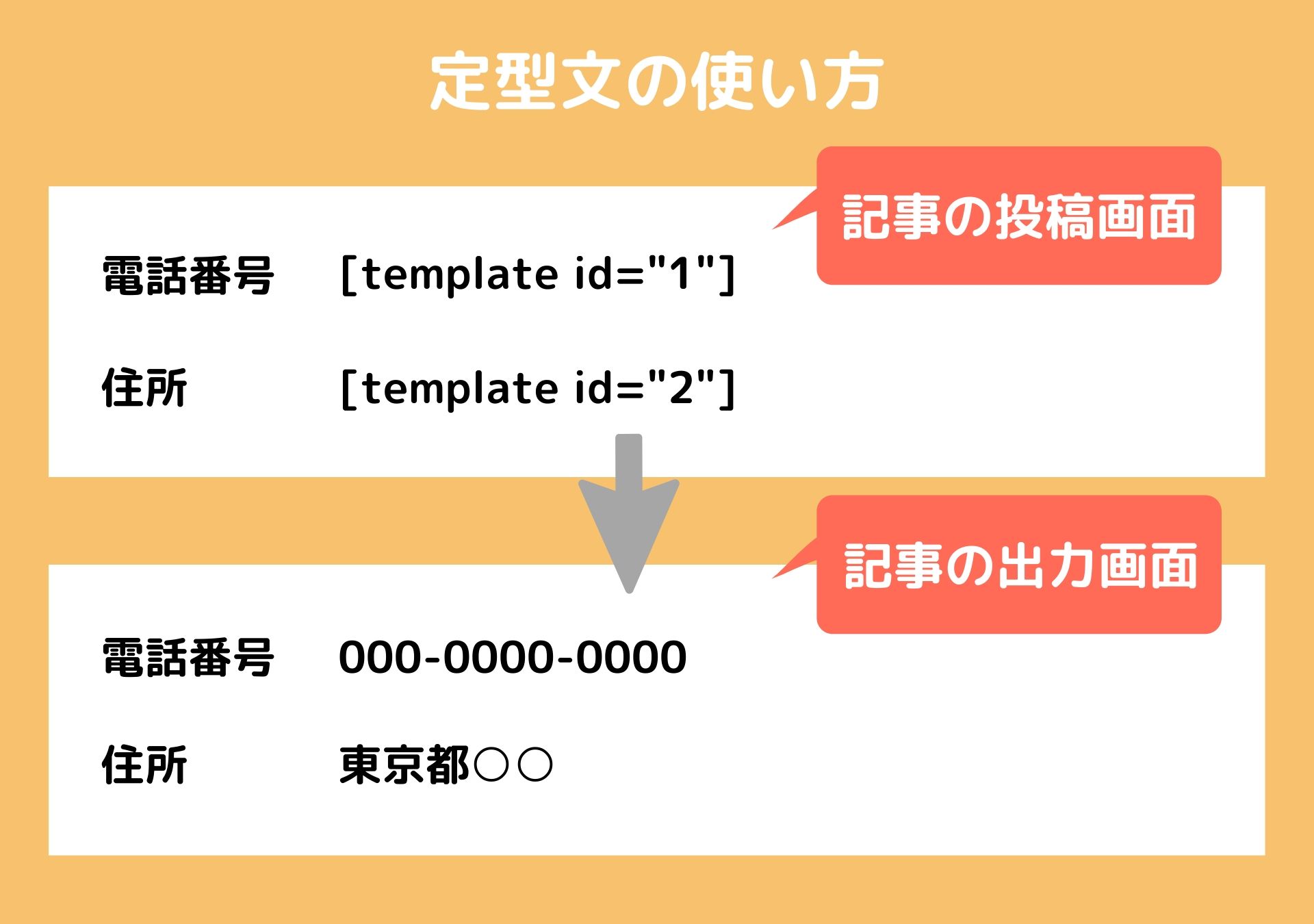
まずは、定型文を登録する機能を作成します。「行を追加」というボタンをクリックすることで、好きなだけ定型文を追加できます。
電話番号や住所のように後から変わる可能性がある情報は、記事の中に直接書くと修正が大変です。定型文として登録しておけば、そこを一ヶ所変えるだけで全ての記事を書き換えられます。

ショートコードは「template」という名前にしています。ショートコードのidに「定型文のID」を指定すると、「定型文の内容」が表示される仕組みです。「定型文の説明」は管理用の項目で、何の定型文か後で見たときに把握するために使います。
カスタムフィールドの作成
先ほどの定型文の登録画面は、「Advanced Custom Fields」というプラグインの「カスタムフィールド」で作成しています。詳しくは以下の記事で解説しています。
フィールド
- フィールドラベル:定型文の一覧
- フィールド名:template_list
- フィールドタイプ:繰り返しフィールド
- レイアウト:行
サブフィールド1
- フィールドラベル:定型文のID
- フィールド名:template_id
- フィールドタイプ:数値
- 必須か?:はい
サブフィールド2
- フィールドラベル:定型文の説明
- フィールド名:template_description
- フィールドタイプ:テキスト
- 必須か?:はい
サブフィールド3
- フィールドラベル:定型文の内容
- フィールド名:template_content
- フィールドタイプ:テキスト
- 必須か?:はい
※オプションページを使用しています。
ショートコードの作成
function shortcode_template($arg) {
if(empty($arg['id'])) return;
$template_list = get_field('template_list', 'option');
if(!$template_list) return;
foreach($template_list as $template) {
if($template[template_id] == $arg['id']) {
return $template[template_content];
}
}
return;
}
add_shortcode('template', 'shortcode_template');[template id="1"]のようにショートコードにパラメーターを指定すると、add_shortcodeで呼び出される関数に渡されます。get_fieldでカスタムフィールドとして登録された定型文の情報を取得して、パラメーターのIDに一致する定型文の内容をreturnで返しています。
(応用編)関連記事を表示する

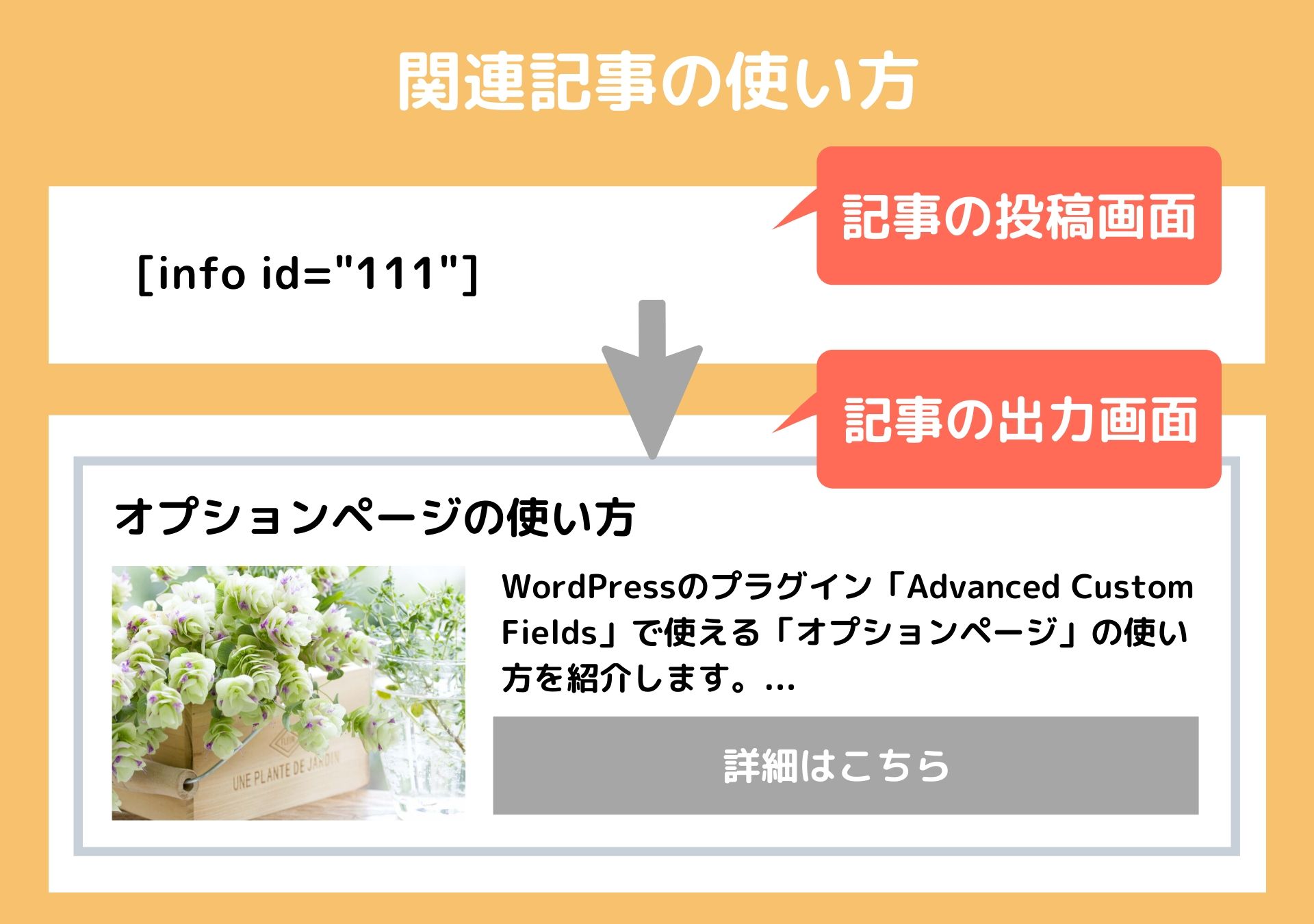
記事の中で関連する記事の内部リンクを表示します。ショートコードは「info」で、パラメーターのidに投稿IDを指定すると、その投稿の情報やリンクが表示される仕組みです。
ショートコードの作成
function shortcode_info($arg) {
if(empty($arg['id'])) return;
ob_start();
set_query_var('info_id', $arg['id']);
get_template_part('info');
return ob_get_clean();
}
add_shortcode('info', 'shortcode_info');ob_startとob_get_cleanは、出力情報を即座に表示させず、一時的にバッファにためて最後に返してくれる関数です。分からない方はそのまま記述すれば良いです。
関連記事の情報を取得する処理は長くなるのでinfo.phpという別のテンプレートファイルに分けて、get_template_partでそれを呼び出しています。その際に、set_query_varでパラメーターのid(投稿ID)を渡しています。
<?php
$info_id = get_query_var('info_id');
$args = array(
'p' => $info_id,
'post_type' => 'page',
'posts_per_page' => 1
);
$the_query = new WP_Query($args);
if ($the_query -> have_posts()) :
$the_query -> the_post();
?>
<div>
<h3><?php the_title(); ?></h3>
<div>
<?php the_post_thumbnail('medium'); ?>
</div>
<div>
<div>
<?php echo mb_substr(get_the_excerpt(), 0, 75). '...'; ?>
</div>
<div>
<a href="<?php the_permalink(); ?>">詳細はこちら</a>
</div>
</div>
</div>
<?php
wp_reset_postdata();
endif;
?>
※HTMLやCSSなど細かい部分は省略しています。上記のプログラムがinfo.phpです。get_query_varによってset_query_varで設定した投稿IDを取得しています。その後は、投稿IDをもとにデータベースから投稿情報を取得して、タイトルやサムネイル画像などをHTMLタグに設定しています。
(応用編)おすすめ記事をサイドバーに表示する

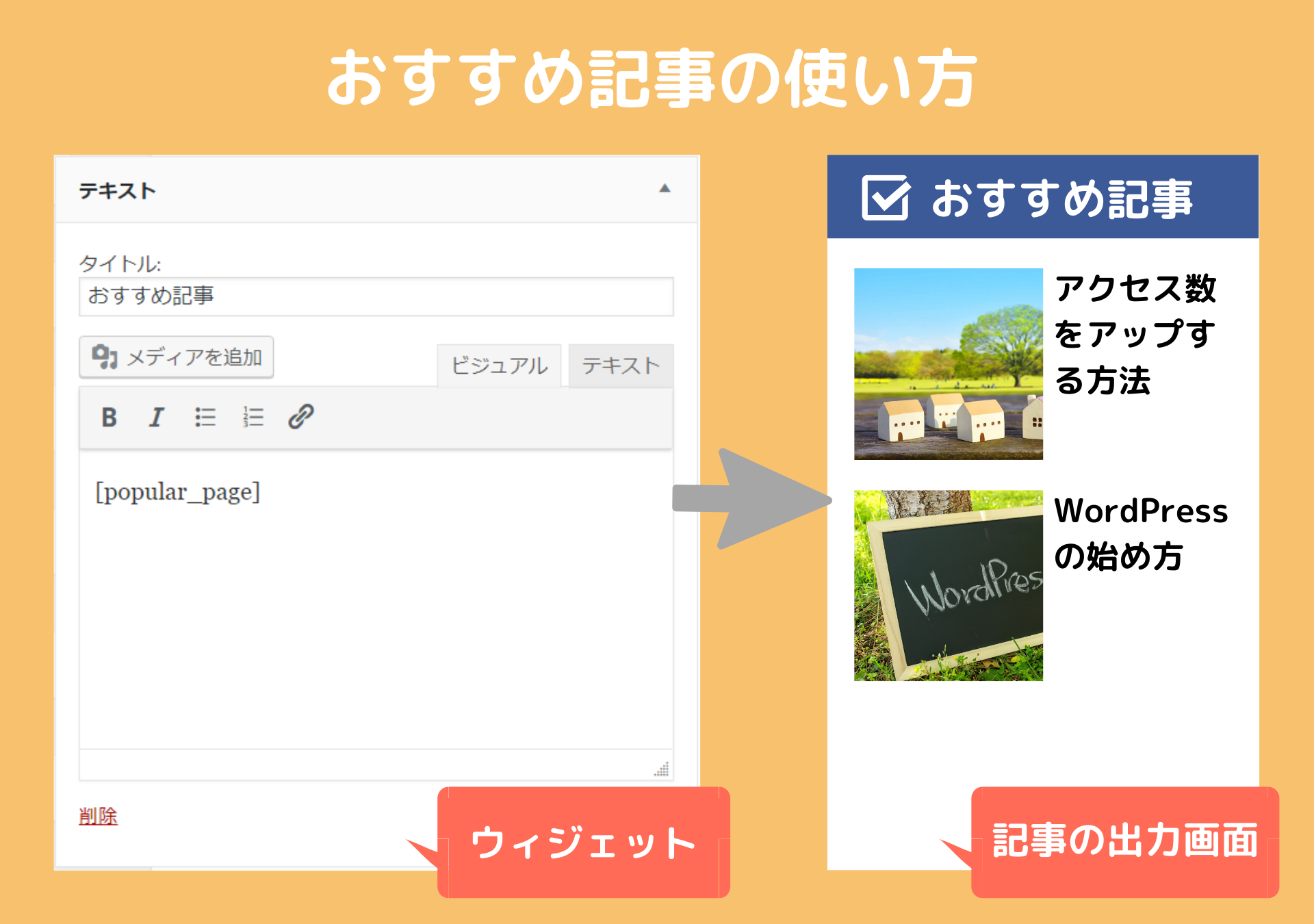
サイトのサイドバーにおすすめ記事を表示します。

おすすめ記事は上のように好きな記事を選べるようにします。宣伝したい広告が含まれる記事など、多くの人に読んでほしい記事を選択してください。

WordPressのウィジェットには、基本的にPHPのプログラムを書くことができません。そこで、[popular_page] というショートコードを作成してテキストウィジェットに書き、おすすめ記事を表示するプログラムを呼び出します。
WordPress 4.9からテキストウィジェットでショートコードを実行できるようになりました。それ以前はfunctions.phpに「add_filter('widget_text', 'do_shortcode');」を記述する必要がありました。
カスタムフィールドの作成
おすすめ記事の登録画面は、「Advanced Custom Fields」の「カスタムフィールド」で作成します。
- フィールドラベル:おすすめ記事
- フィールド名:popular_page
- フィールドタイプ:関連
- 必須か?:いいえ
- 投稿タイプで絞り込み:投稿
- フィルター:検索、タクソノミー
- 最大投稿数:5
- 返り値のフォーマット:投稿オブジェクト
ショートコードの作成
function shortcode_popular_page() {
$popular_page_list = get_field('popular_page' , 'option');
if (!$popular_page_list) {
return '<p>ありません</p>';
}
$output = '<ul>';
foreach ($popular_page_list as $popular_page) {
$output .= '<li><a href="'. get_permalink($popular_page->ID) .'">'. get_the_post_thumbnail($popular_page->ID, 'medium') .'<div>'. $popular_page->post_title .'</div></a></li>';
}
$output .= '</ul>';
return $output;
}
add_shortcode('popular_page', 'shortcode_popular_page');
※HTMLやCSSなど細かい部分は省略しています。get_fieldでカスタムフィールドとして登録されたおすすめ記事の情報を取得して、foreachでリンクやサムネイルなどを順番にHTMLタグに設定しています。
















コメント(現在、質問は受け付けていません)