「WP-Members」はWordPressで会員制サイトを作るためのプラグインです。
特定の記事を非公開にして、ログインした会員だけが閲覧できるように制御できます。
この記事では、WP-Membersを使った会員制サイトの作り方を紹介します。
WP-Membersとは

WP-Members Membership Plugin(WP-Members)は、会員制サイトを簡単に作れるWordPressのプラグインです。
ログインフォームやパスワードの再発行ページなど、会員制サイトに必要な機能の多くが自動的に生成されるので、初めて会員制サイトを作る人でもそれほど時間はかからないと思います。
WP-Membersをインストールすると、様々なことができるようになります。

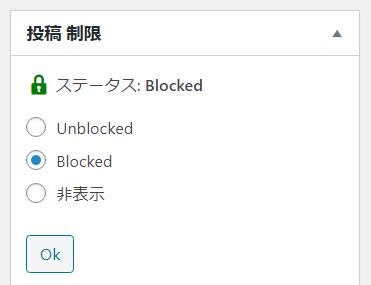
代表的なのは、上のように記事の編集画面で非公開にするかステータスを選択できます。
- Unblocked:ログインしなくても閲覧できる
- Blocked:ログインしないと閲覧できない(一覧ページには表示されて、個別ページにアクセスするとログインフォームが表示される)
- 非表示:ログインしないと閲覧できない(一覧ページには表示されず、個別ページにアクセスすると404エラー)
もしもログインせずにブロックしたページにアクセスすると、WP-Membersが自動で本文を隠して、ログインフォームを表示します。

会員制サイトのサンプル
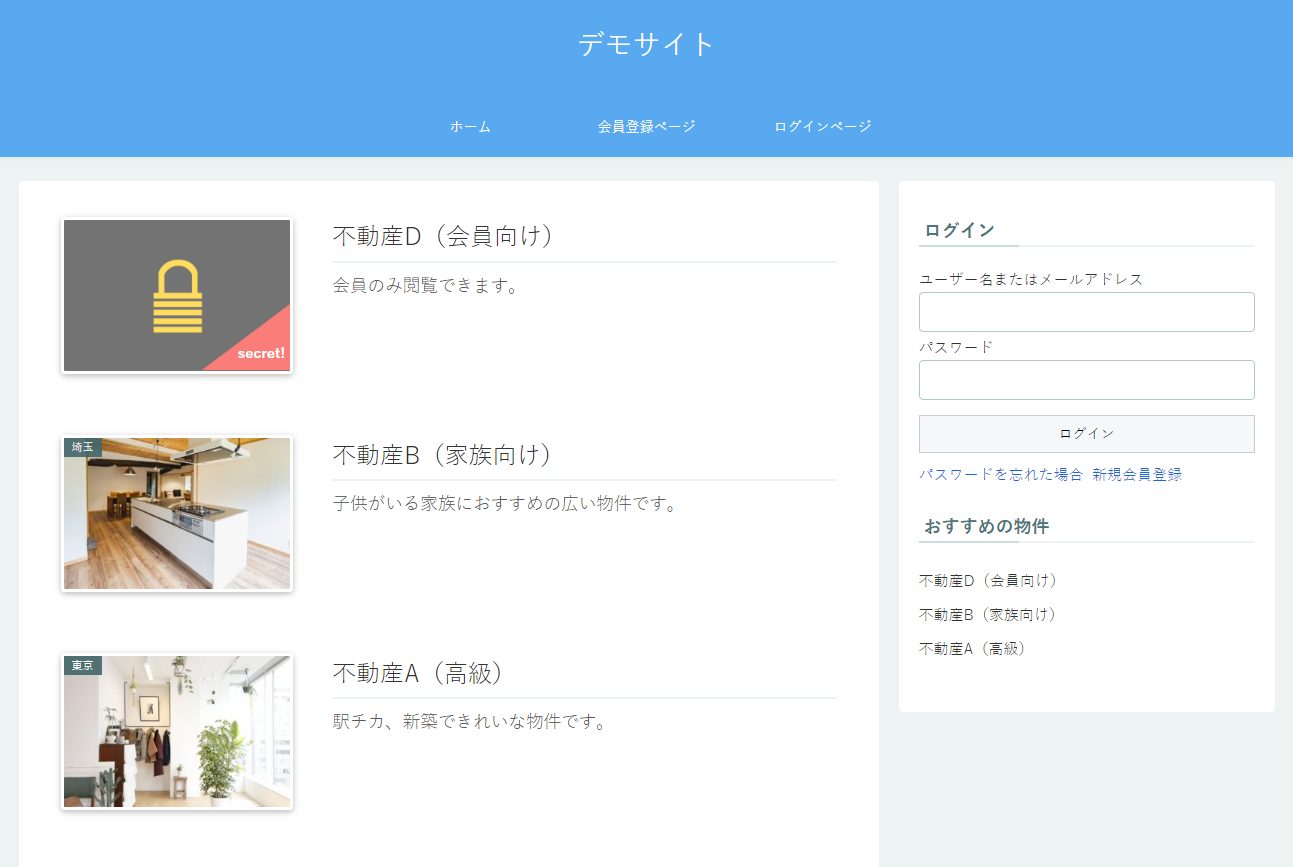
この記事では、以下のように不動産の物件を紹介するサイトをサンプルとして制作します。デザインは適当なので、自由に変えてください。

会員登録やログインのメニューを用意して、会員のみが閲覧可能な非公開の物件を設定できるようにします。

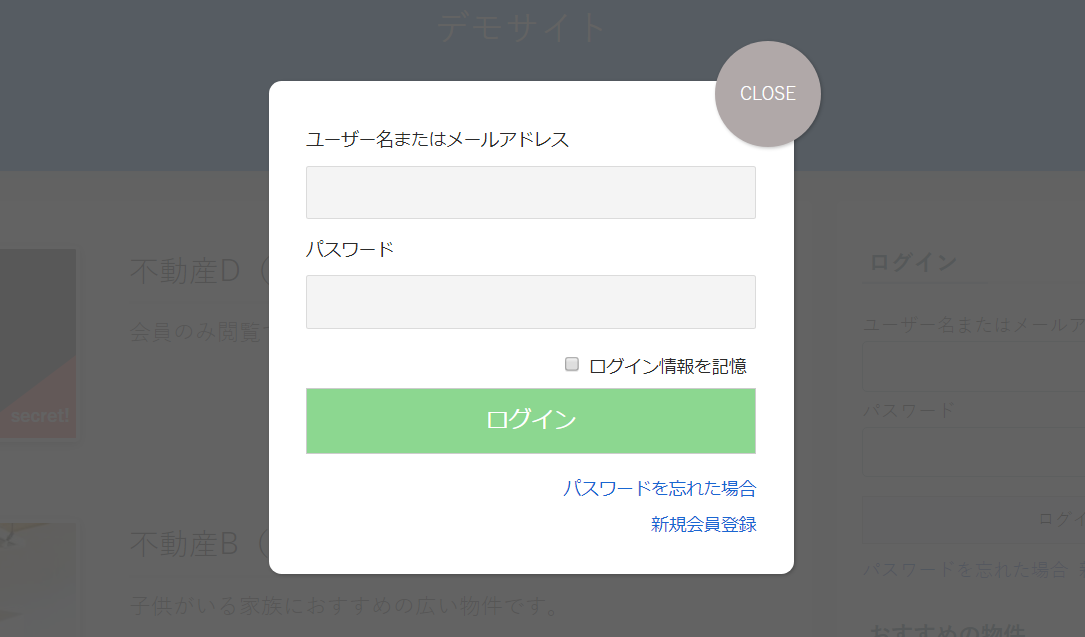
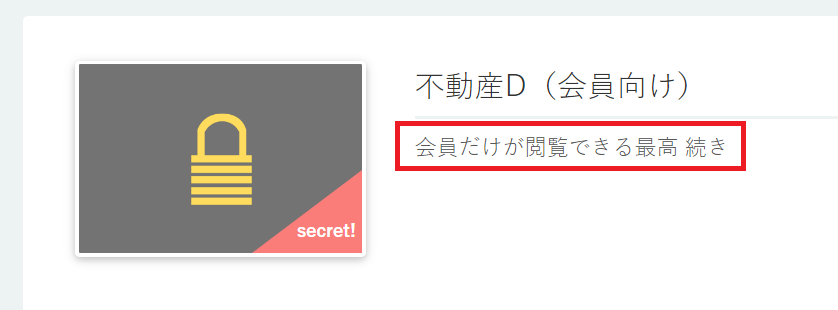
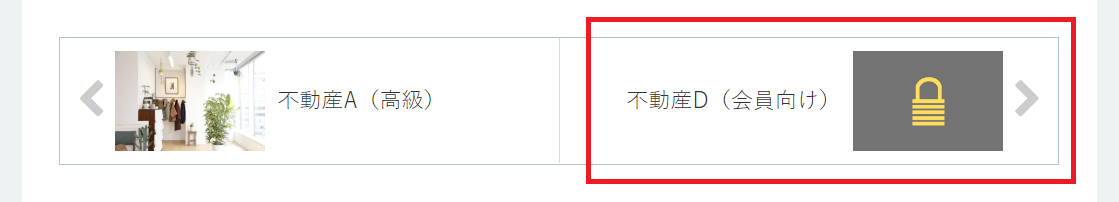
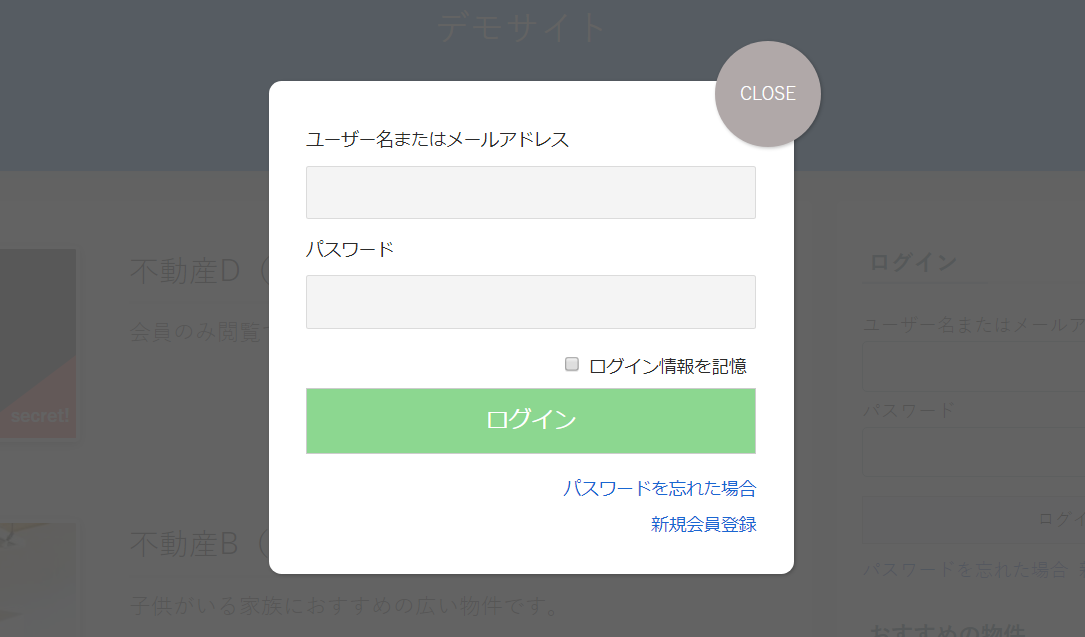
物件の一覧ページから非公開の物件をクリックすると、上のようにログインのポップアップを表示します。

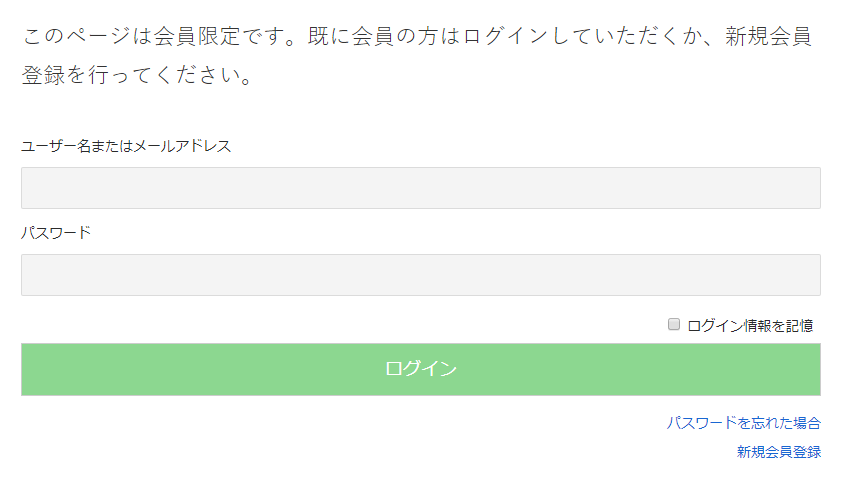
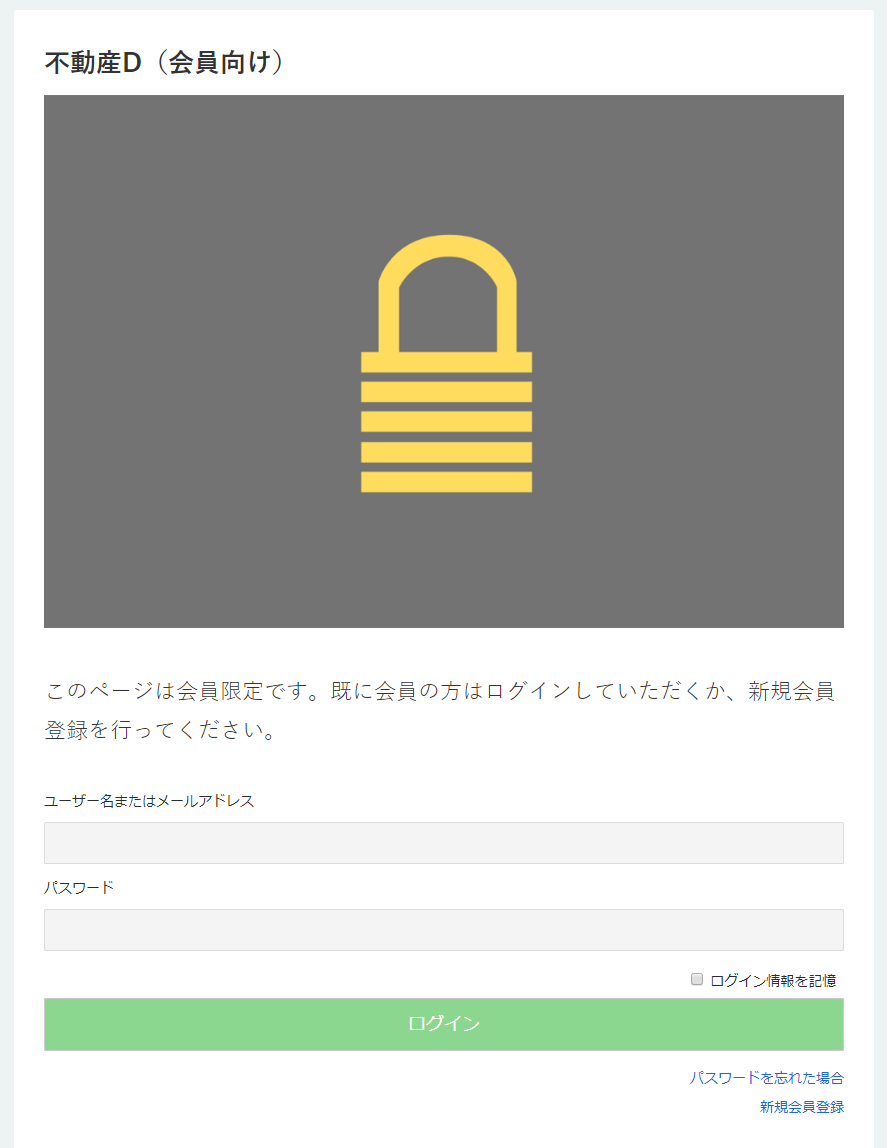
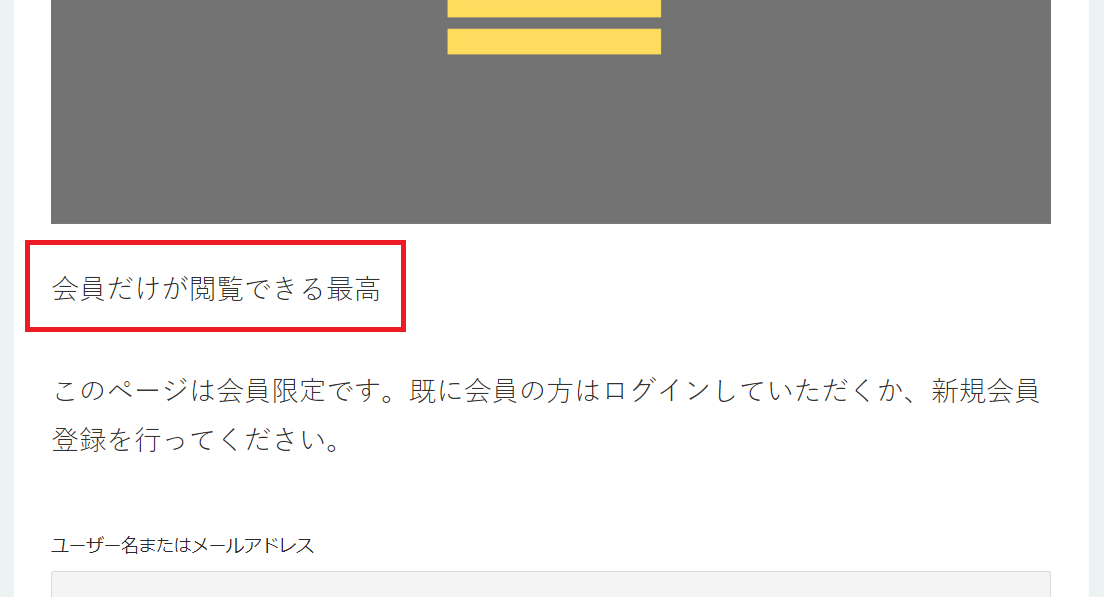
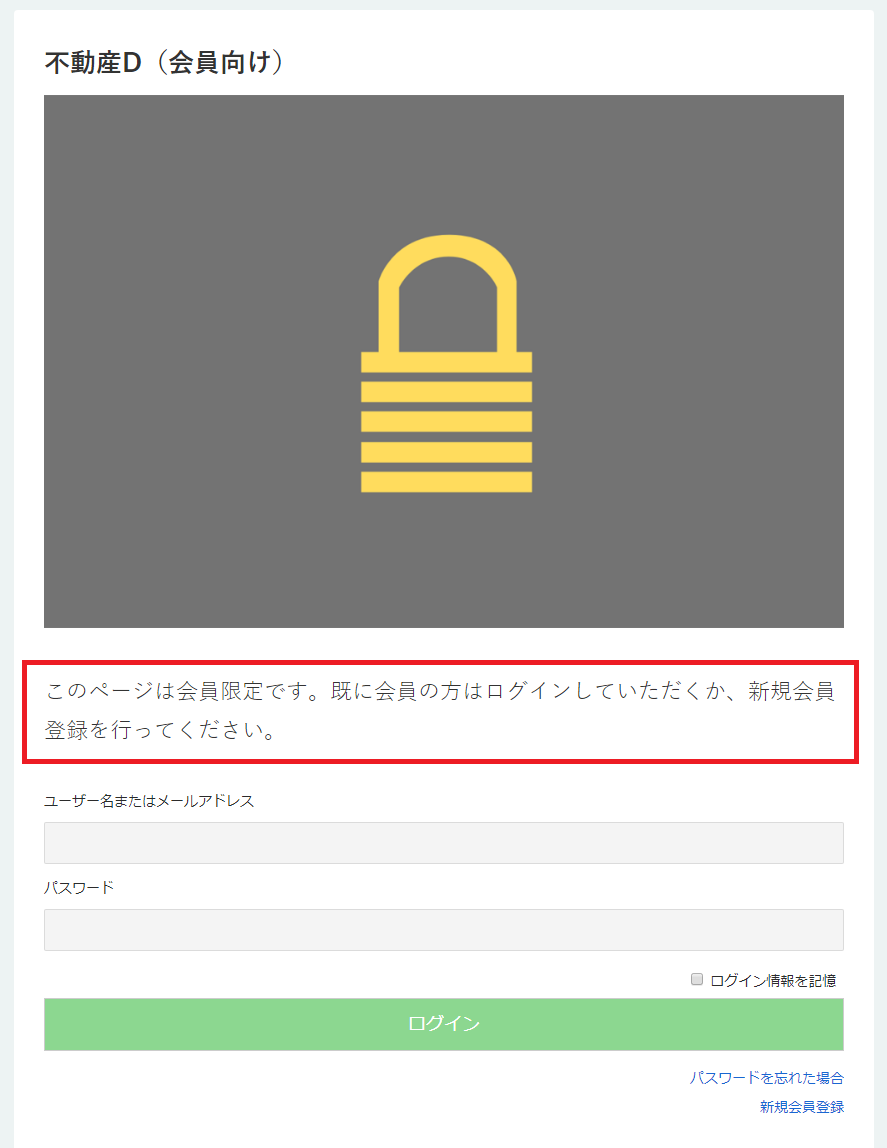
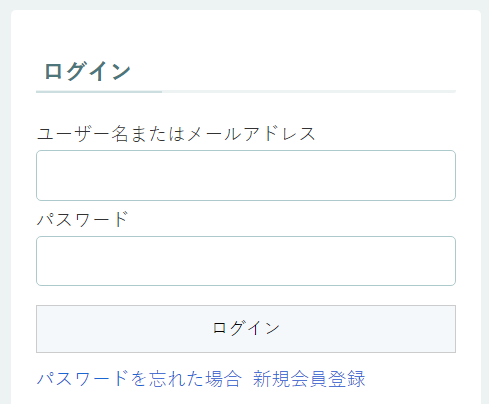
個別ページに直接アクセスした場合は、非公開の画像と文章、ログインフォームを表示します。

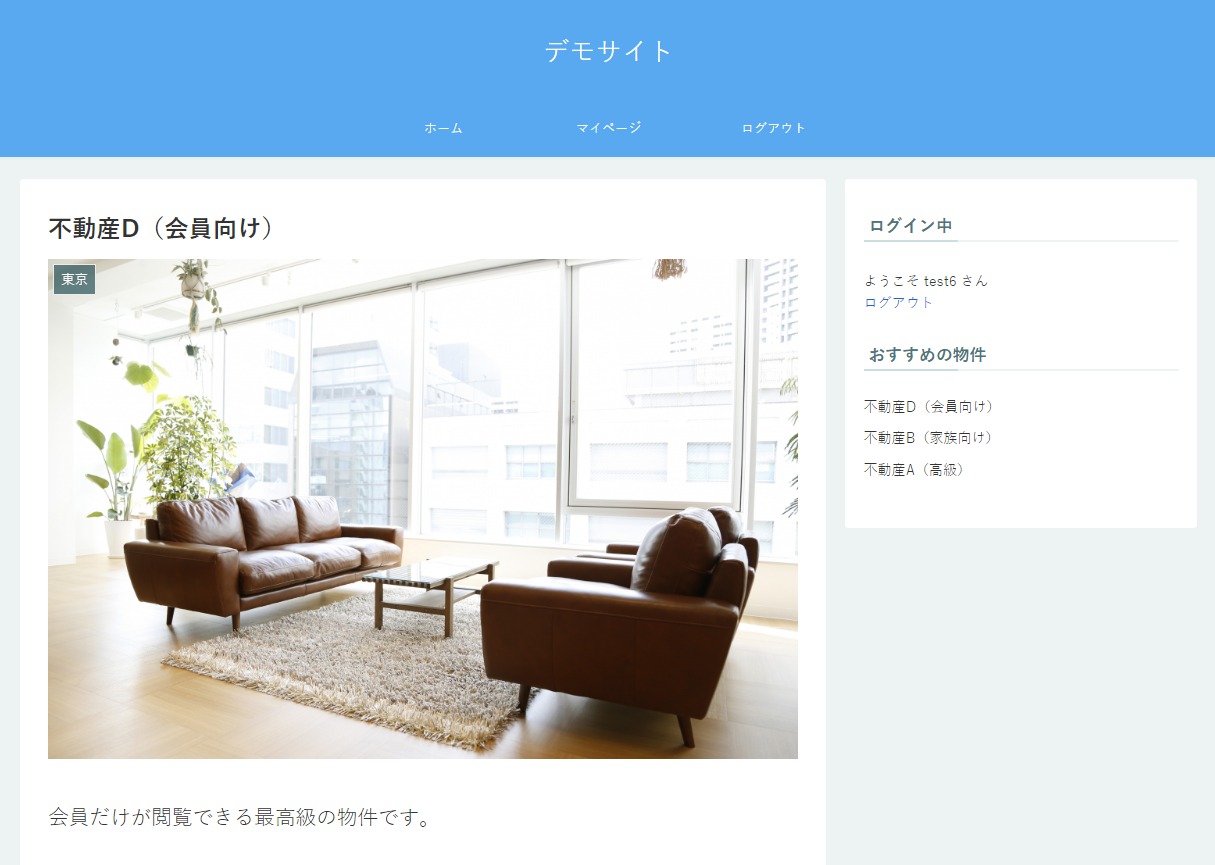
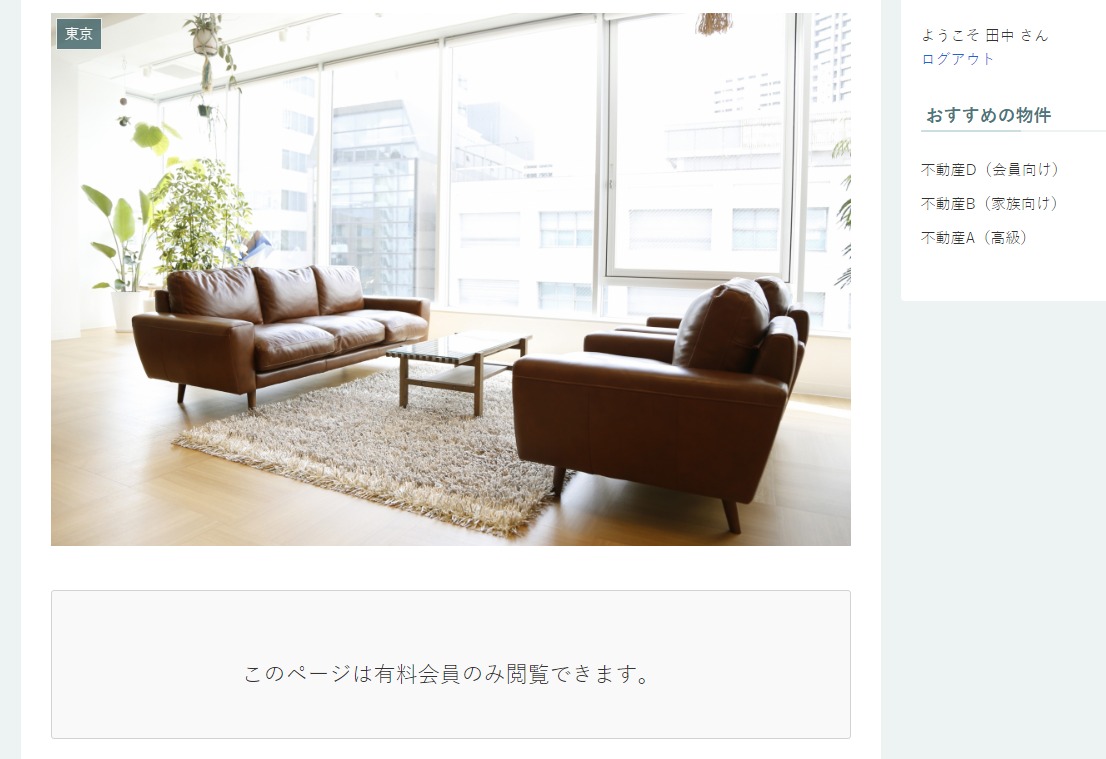
ログインをすると、非公開の物件の画像や説明が閲覧できるようになります。
どれが会員のみの限定コンテンツだったか分かるように、「secret!」というラベルは残しています。

個別ページに関しても、閲覧できるようになっています。
WP-Membersのインストール
まずは、WordPressの管理画面から「WP-Members Membership Plugin」のプラグインを検索して、インストールと有効化を行います。

すると、上のように「設定」⇒「WP-Members」というメニューが追加されます。

メニューをクリックして、WP-Membersの管理画面を表示します。サイトによっては、上のように警告が表示されているはずです。

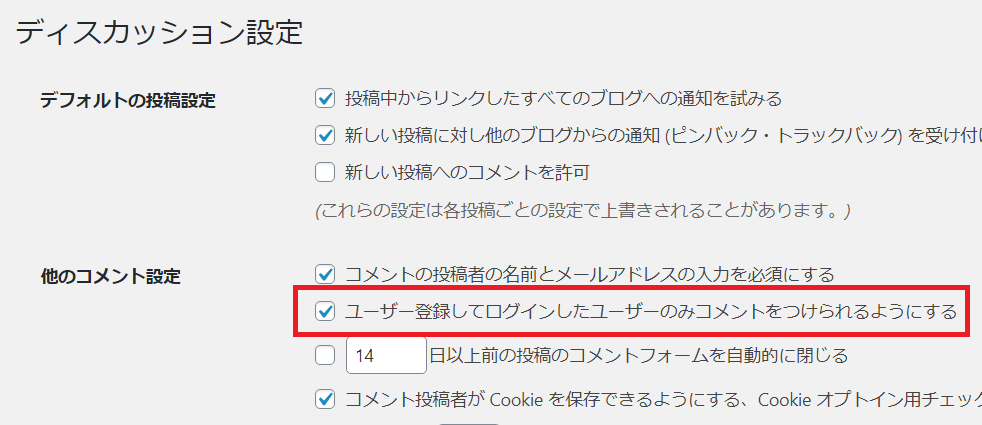
「だれでもコメントができるようになっています」という警告は、「設定」⇒「ディスカッション」から「ユーザー登録してログインしたユーザーのみコメントをつけられるようにする」にチェックを入れると消えます。
この警告は、会員制サイトなのにログインをしなくてもコメントを投稿できるという意味です。
例えば、コメントを商品のレビュー機能として使っている場合など、誰でもコメントを投稿できると問題があるときは修正してください。

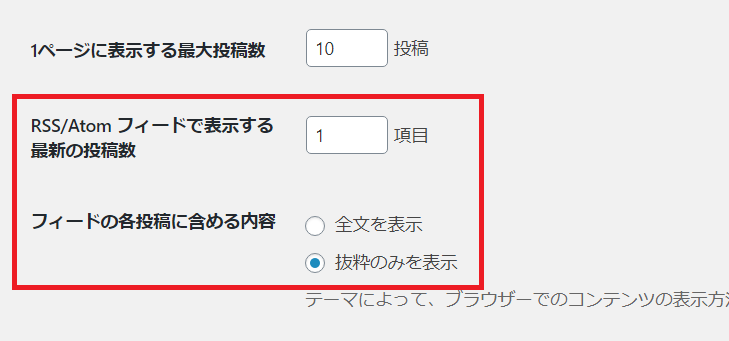
「RSS/Atomフィードが全文表示になっています」という警告は、「設定」⇒「表示設定」から「フィードの各投稿に含める内容」を「抜粋のみを表示」にすると消えます。
この警告は、会員制サイトなのにFeedlyなどのフィードリーダー(サイトの更新を自動で取得するツール)からページの全文を閲覧できてしまうという意味です。
WordPressにはフィードの配信機能があります。例えば、「https://sample.com/feed(またはhttps://sample.com/?feed=rss)」などが、フィードのURLになります。
試しにフィードのURLにブラウザからアクセスしてみると、ログインをしていなくても非公開にしたページの内容を閲覧できてしまいます。
「抜粋のみを表示」に設定すると、フィードにおいて非公開にしたページが全文ではなく抜粋のみ表示されるので、セキュリティが少し向上します。
フィードの配信が不要な場合には、「RSS/Atomフィードで表示する最新の投稿数」を「1」にしておきましょう。「0」を設定したくても、1以上しか設定できません。
フィードの配信を完全に停止するには、functions.phpに以下のプログラムを書きます。
function custom_main_query($query) {
if(is_admin() || !$query->is_main_query())
return;
if(is_feed()){
exit();
}
}
add_action('pre_get_posts', 'custom_main_query');is_feedという関数でフィードか判定を行い、フィードの場合は処理を終了します。もう一度フィードのURLにアクセスすると、今度は何も表示されていないと思います。
また、テーマによってはheadタグの中にフィードのURLを記述したlinkタグが挿入されます。これは不要なので挿入しないようにするには、functions.phpに以下の記述をします。
remove_action('wp_head', 'feed_links', 2);
remove_action('wp_head', 'feed_links_extra', 3);後は、サイト上にフィードの購読ボタンがある場合には削除しておきましょう。
フィードの配信を停止したくないときは、別のやり方をしてください。
WP-Membersの設定(オプション)
ここからは、WP-Membersの設定方法について順番に説明します。
オプションタブでは、WP-Membersの細かい設定ができます。

内容をブロック
ステータスの初期状態をブロックにするか?
投稿や固定ページを新規追加したときに、ステータスの初期状態をブロック(Blocked)にするか設定できます。もちろん、そこからステータスを変えられます。
非公開の記事が相対的に多いサイトは「ブロック」、少ないサイトは「ブロックしない」が良いと思います。ちなみに、この項目を変えたときに、既存の記事に関しては変更が適用されないケースもあるようです。
(例)ブロックしない(投稿)、ブロックしない(固定ページ)
抜粋を表示
抜粋を表示するか?
この項目にチェックを入れると、非公開の記事にアクセスしたときに<!--more-->というmoreタグがある場所まで本文の抜粋が表示されます。

チェックを入れないと、抜粋は表示されません。
必要に応じて選んでください。本文の冒頭を表示して興味を持たせ、会員登録を促したいときなどは、抜粋を表示すれば良いと思います。
(例)チェックなし
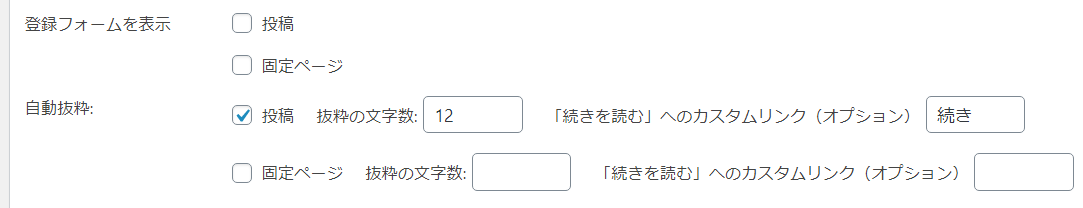
ログインフォームを表示
非公開の記事にアクセスしたときにログインフォームを表示するか?
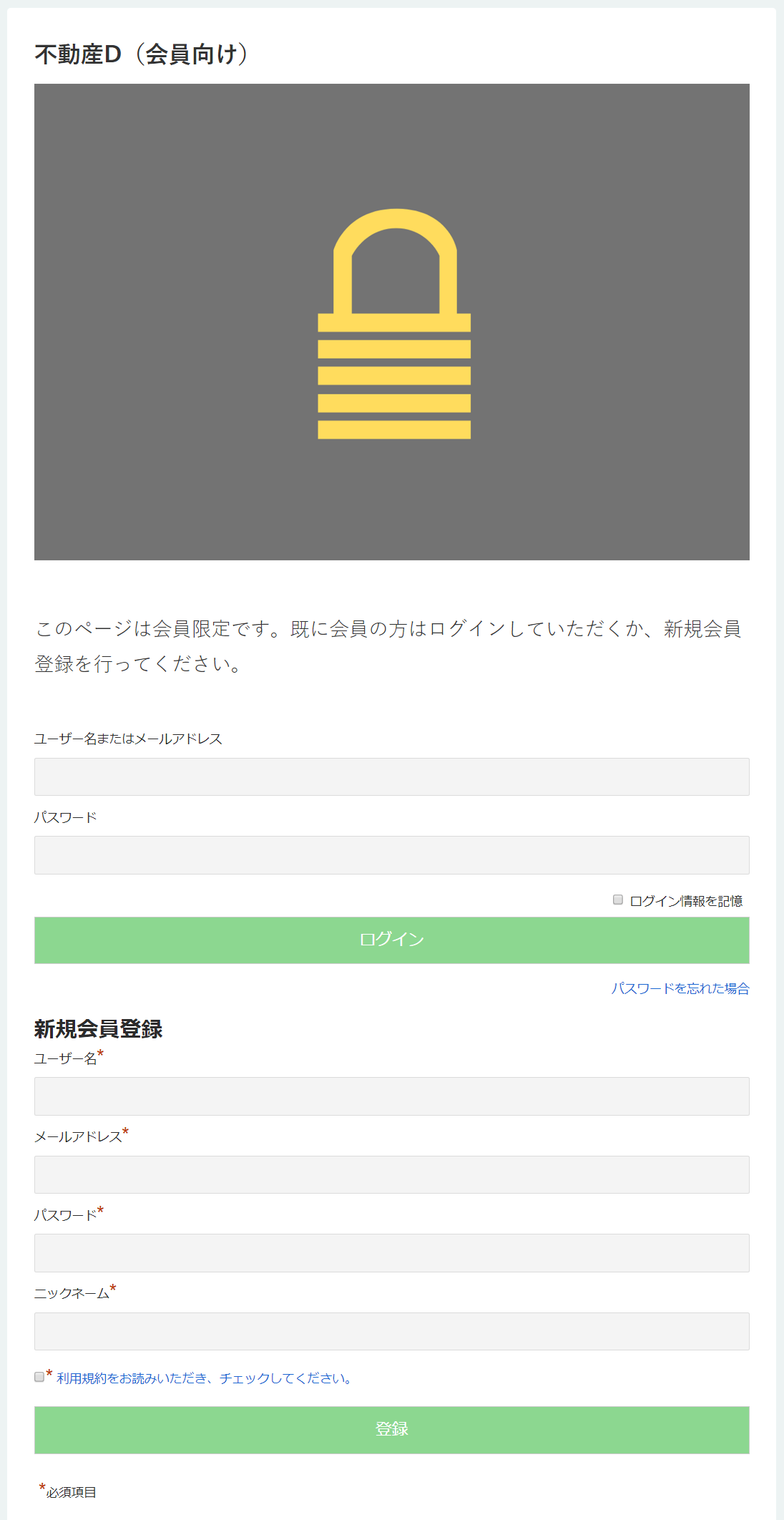
非公開の記事にアクセスすると、メッセージ、ログインフォーム、登録フォームの3種類が最大で表示されます。
この中で、ログインフォームを表示するか設定できます。

ログインフォームはあった方が便利だと思います。
(例)チェックあり(投稿)、チェックあり(固定ページ)
登録フォームを表示
非公開の記事にアクセスしたときに登録フォームを表示するか?
好みです。個人的には、ログインフォームと登録フォームが両方あると少し分かりにくいので、登録フォームは非表示にしてリンクを掲載するのが良いと思います。
(例)チェックなし(投稿)、チェックなし(固定ページ)
自動抜粋
自動で抜粋を表示するか?
この項目にチェックを入れると、非公開の記事にアクセスしたときにmoreタグがなくても本文の抜粋を表示できます。
例えば、既にたくさんの記事があり、moreタグの挿入が困難な場合に活用できます。

カスタムリンクを入力すると、以下のようにget_the_excerptやthe_excerptを使って抜粋を表示している場所の「続きを読む」の文字が変わります。

「抜粋を表示」の項目にチェックがないと表示されません。また、moreタグがある場合は、「抜粋の文字数」よりもそちらが優先されます。
(例)チェックなし(投稿)、チェックなし(固定ページ)
プロダクトを有効化する
後述する「メンバーシップを作成する」の手順を参照してください。
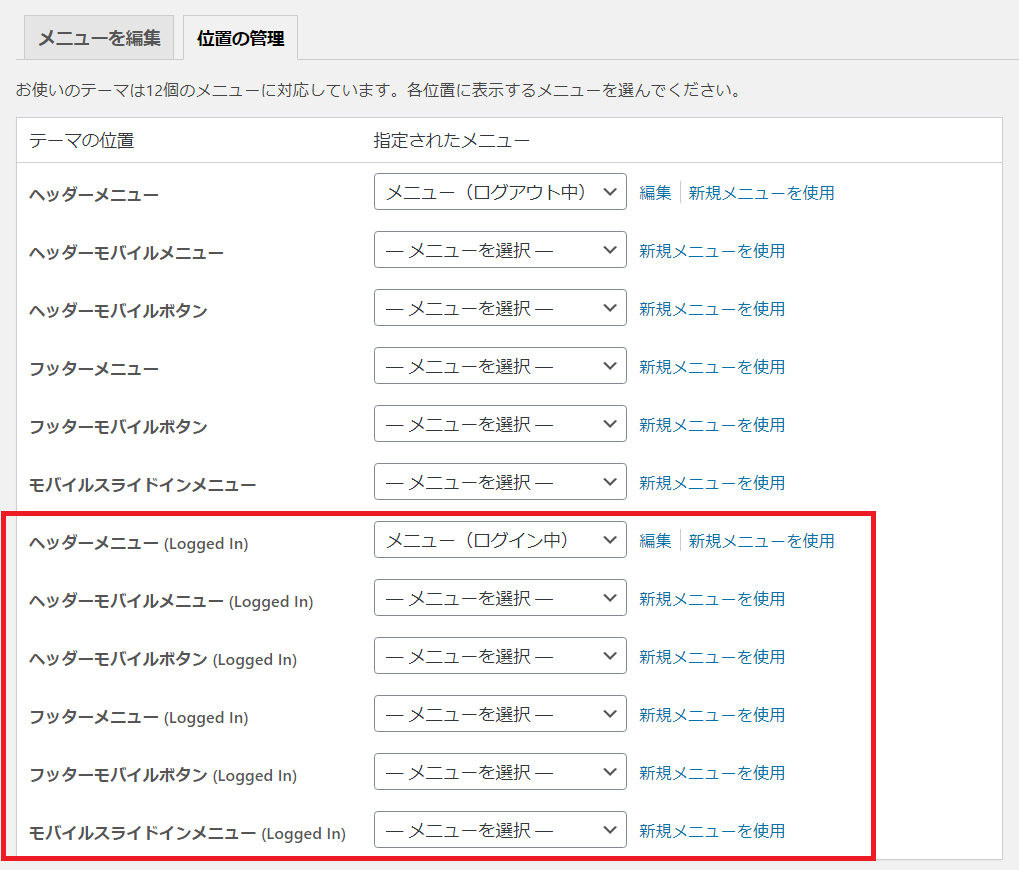
メニューを複製する
ログイン中のメニューを作成するか?

この項目にチェックを入れると、「外観」⇒「メニュー」のメニューの位置にログイン中のバージョンが複製されます。
そのため、ログアウト中とログイン中で異なるメニューを表示できます。

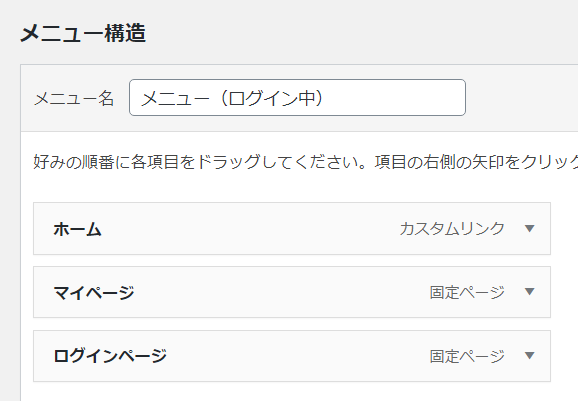
例えば、ログアウト中は上のように会員登録ページを表示します。

ログイン中は会員登録ページの代わりにマイページを表示します。
ログイン中に会員登録ページのメニューがあったり、ログアウト中にマイページのメニューがあるのは不自然なので、メニューは複製した方が良いと思います。
(例)チェックあり
管理者に通知
会員登録が行われたときに管理者にメールを送信するか?
最初の内は通知を有効にして問題がないか監視するのが良いと思います。会員登録が増えてきて管理が大変になったら、通知を無効にしても良いでしょう。
(例)チェックあり
承認登録
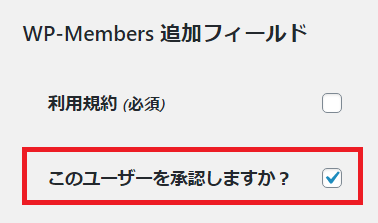
会員登録が行われたときに承認を必要にするか?

この項目にチェックを入れると、「ユーザー」⇒「ユーザー一覧」で個別のユーザーを選択したときに、「このユーザーを承認しますか?」という項目が追加されて、管理者が承認できます。
または、ユーザー一覧の画面で「有効化」をクリックしても承認が可能です。
承認すると会員はログインできるようになり、それまではログインが失敗します。
承認を必要にすると、過去に登録した会員も承認するまではログインできません。
(例)チェックあり
警告メッセージを表示しない
管理画面に警告メッセージを表示しないか?
この項目にチェックを入れると、「だれでもコメントができるようになっています」、「RSS/Atomフィードが全文表示になっています」といった警告がWP-Membersの管理画面に表示されなくなります。
(例)チェックなし
帰属
利用しているツールを表示するか?

この項目にチェックを入れると、登録フォームに「Powered by WP-Members」という表記とリンクが設置されます。
(例)チェックなし
CAPTCHAの有効化
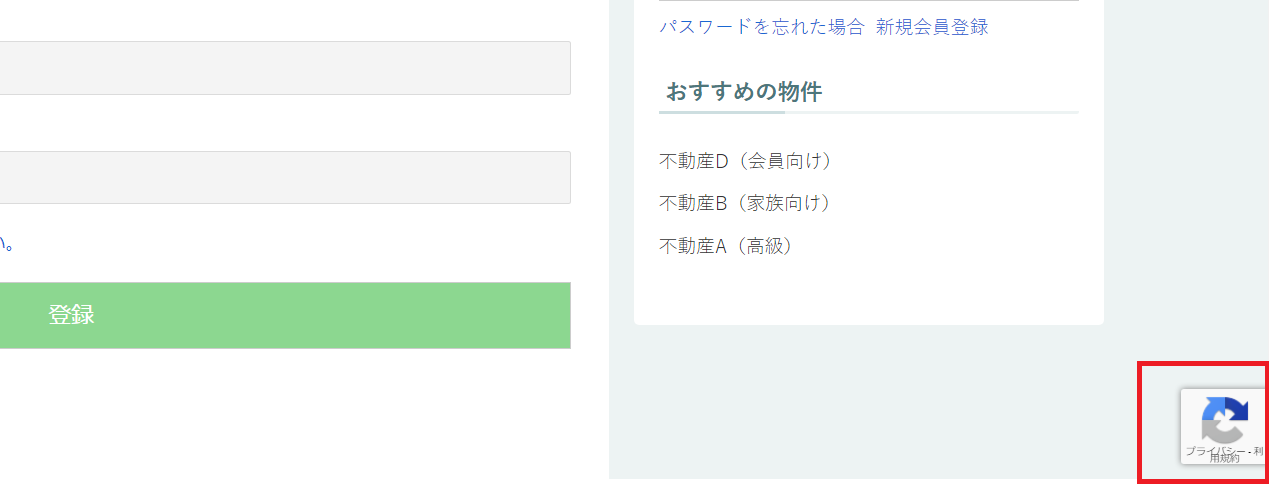
CAPTCHAを使用するか?
CAPTCHA(キャプチャ)とは、操作をしているのがコンピュータではなく、人であることを検証する仕組みです。
例えば、自動化されたプログラムによって大量のフォームを送信するといったスパムを防止できます。

WP-MembersでCAPTCHAを有効化すると、上のように登録フォームにCAPTCHAが設定されます。
CAPTCHAにはいくつか種類があり、記載時点では以下の中から選べます。
- なし:CAPTCHAは設定されない
- reCAPTCHA v2:Googleが提供するCAPTCHA(「ロボットではありません」という手動認証が必要)
- reCAPTCHA v3:Googleが提供するCAPTCHA(手動認証が不要)
- Really Simple CAPTCHA:CAPTCHAを設置するプラグイン

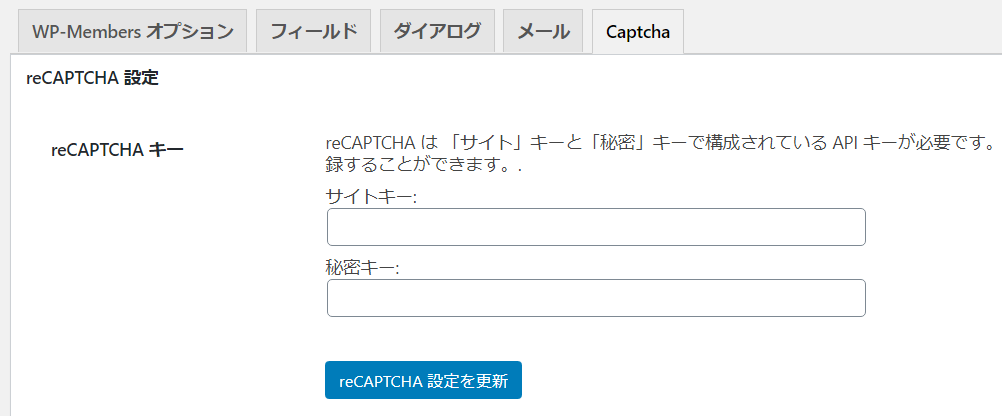
reCAPTCHAを選ぶと、上のように管理画面に「Captcha」というタブが追加されます。そして、「サイトキー」と「秘密キー」を設定すると、登録フォームにreCAPTCHAが設置されます。
サイトキーと秘密キーを入手するには、Googleのアカウントで「reCAPTCHAの登録ページ」を表示します。

上のようにラベルやドメイン名などを入力して、一番下の送信ボタンをクリックします。

すると、reCAPTCHAのサイトキーとシークレットキー(秘密キー)が表示されるので、先ほどのWP-Membersの管理画面に貼り付けます。
Really Simple CAPTCHAは簡易的な認証なので、一般的にはreCAPTCHAの方が推奨されています。そのため、記載時点ではreCAPTCHAの最新バージョンである「reCAPTCHA v3」を利用するのが良いと思います。
(例)reCAPTCHA v3
固定ページ
専用ページを作成するか?
この項目では、ログインページ、登録ページ、ユーザープロフィールページの専用ページを作成するか設定できます。
例えば、以下は会員登録の専用ページです。

ヘッダーのメニューにリンクを掲載しているので、簡単に会員登録ができます。

また、登録ページとプロフィールページの専用ページを作成すると、それぞれログインフォームにリンクが掲載されます。
専用ページを作成するには、WordPressの固定ページを使います。

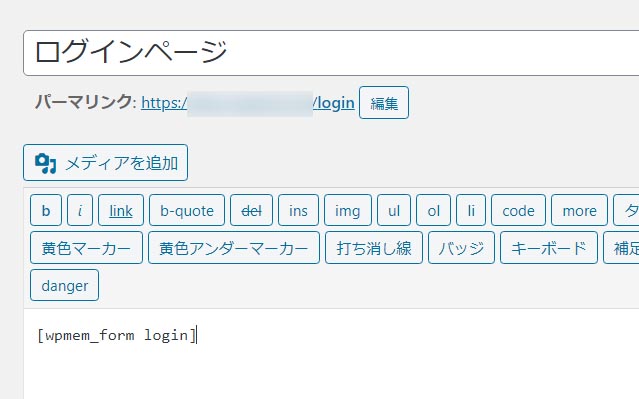
タイトルとパーマリンクは分かりやすいように自由に設定してください。重要なのは、本文の部分にショートコードを記述することです。
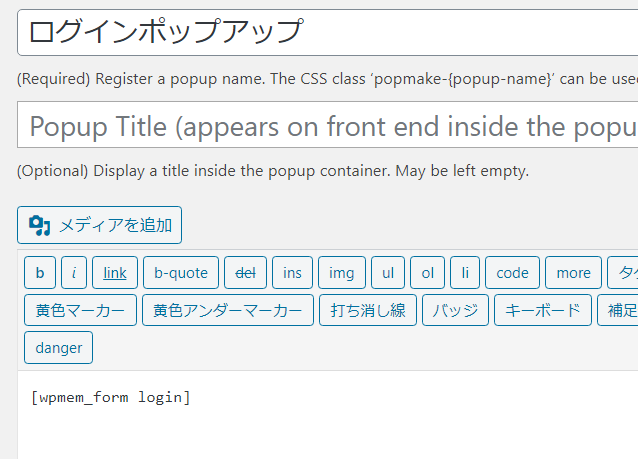
例えば、[wpmem_form login]というショートコードを記述するとログインフォームが表示されます。
また、ショートコードはパラメータを設定できます。
[wpmem_form login redirect_to="https://XXXX"]というようにリダイレクトのパラメータをつけると、ログインページでログインした後にそのページへ自動的に移動します。
パラメータをつけないと、ログイン後に再びログインページが表示されます。そのため、サイトのトップページや記事の一覧ページなどを設定するのが良いと思います。
同様に、以下のショートコードで固定ページを作成します。
- [wpmem_form login]:ログインフォームを設置する
(パラメータ)redirect_to="https://XXXX":ログイン後のリダイレクト先を設定 - [wpmem_form register]:登録フォームを設置する
- [wpmem_profile]:プロフィールページのフォームを設置する
(パラメータ)register=hide:ログインせずにプロフィールページを表示したときに登録フォームを設置しない

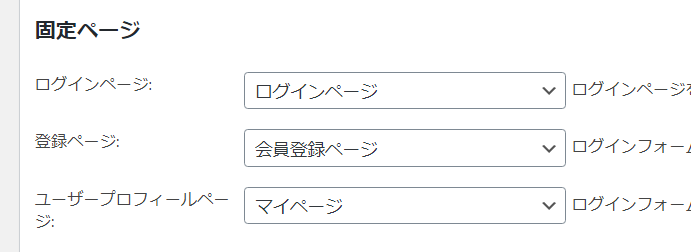
固定ページを作成したら、WP-Membersの管理画面に戻ってそれを選択すると、認識されます。
専用ページを作成しない場合には、「ログインフォームを表示」と「登録フォームを表示」の項目をチェックありにしないと、ログインや登録ができません。基本的には、専用ページを作成する方が便利だと思います。
(例)それぞれ固定ページを作成して選択
スタイルシート
フォームのデザインを設定
この項目では、ログインフォームや登録フォームなどのデザインを変えられます。
「以下のURLを使用してください」を選択して、スタイルシートのパスを指定すれば、それが適用されます。
好みで選んでください。「以下のURLを使用してください」は使わず、必要な部分はstyle.cssで上書きするのが楽だと思います。
(例)No Float
カスタム投稿タイプ
カスタム投稿タイプで会員制サイトを作るか?
初期状態では、投稿と固定ページで記事を非公開にするか設定できます。
この項目を設定すれば、カスタム投稿タイプにおいても同じように非公開にできます。
カスタム投稿タイプは投稿や固定ページとは異なり、WP-Membersのプラグインが問題なく動作することは保証されていません。そのため、カスタム投稿タイプで利用する場合には動作確認をしてください。
(例)チェックなし
WP-Membersの設定(フィールド)
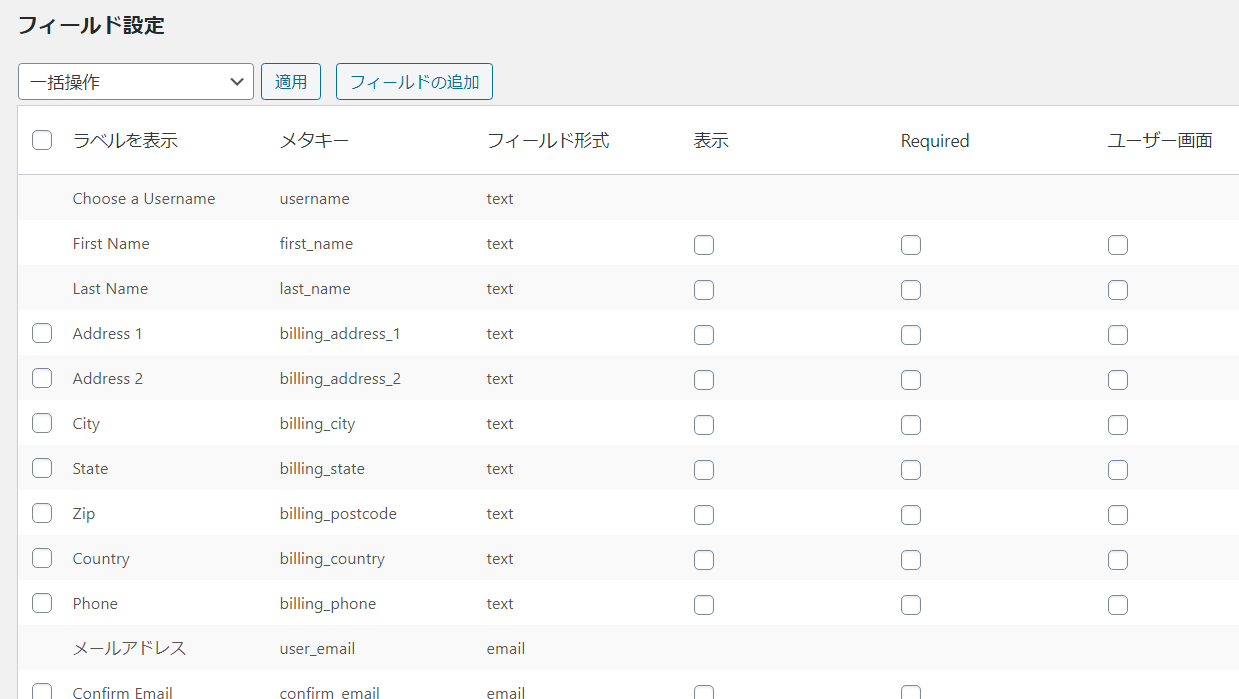
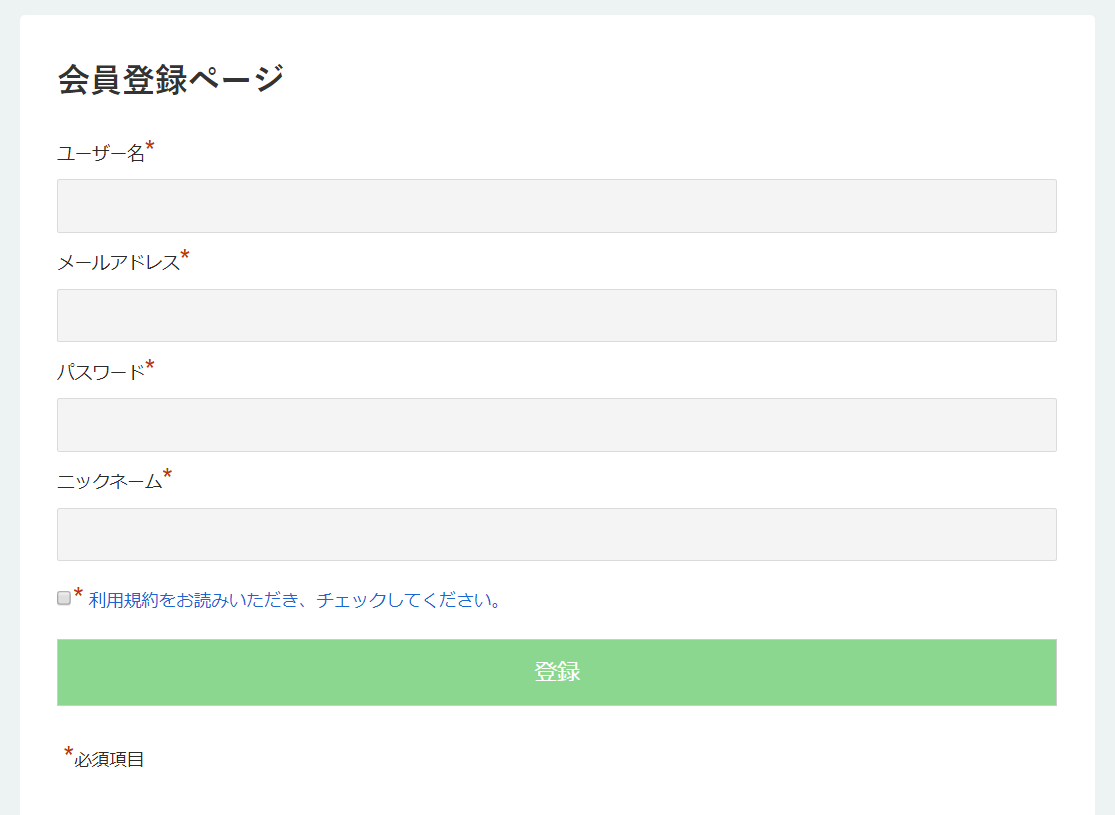
フィールドタブでは、登録フォームに表示する項目を設定できます。

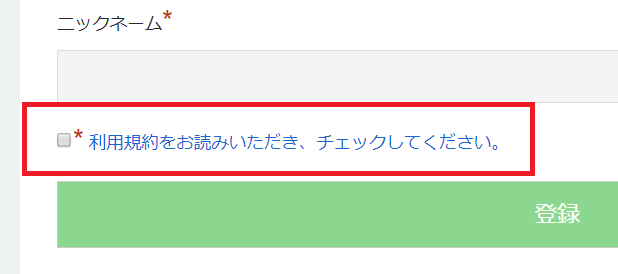
例えば、以下の登録フォームでは、ユーザー名、メールアドレス、パスワード、ニックネーム、利用規約を表示しています。

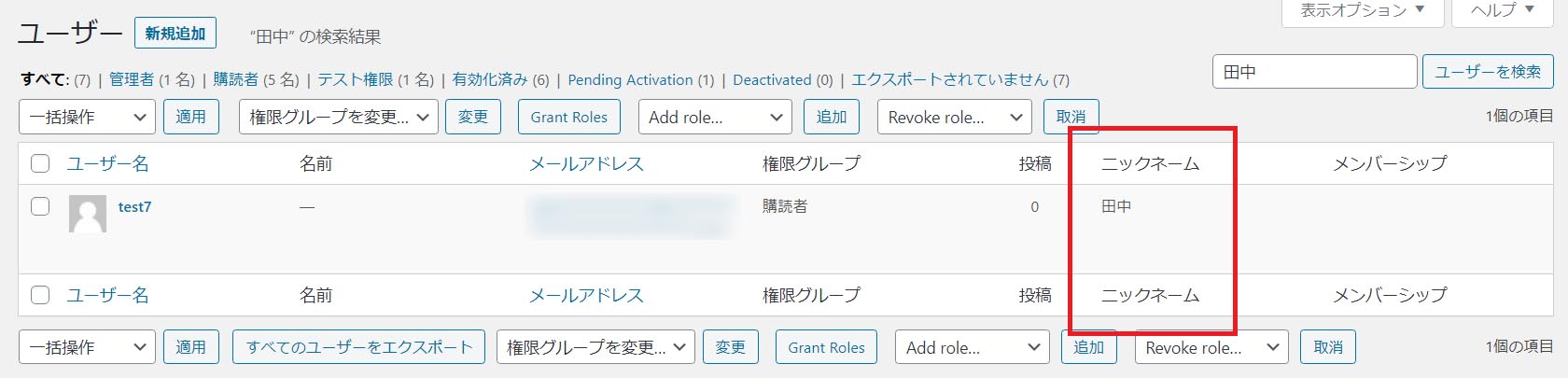
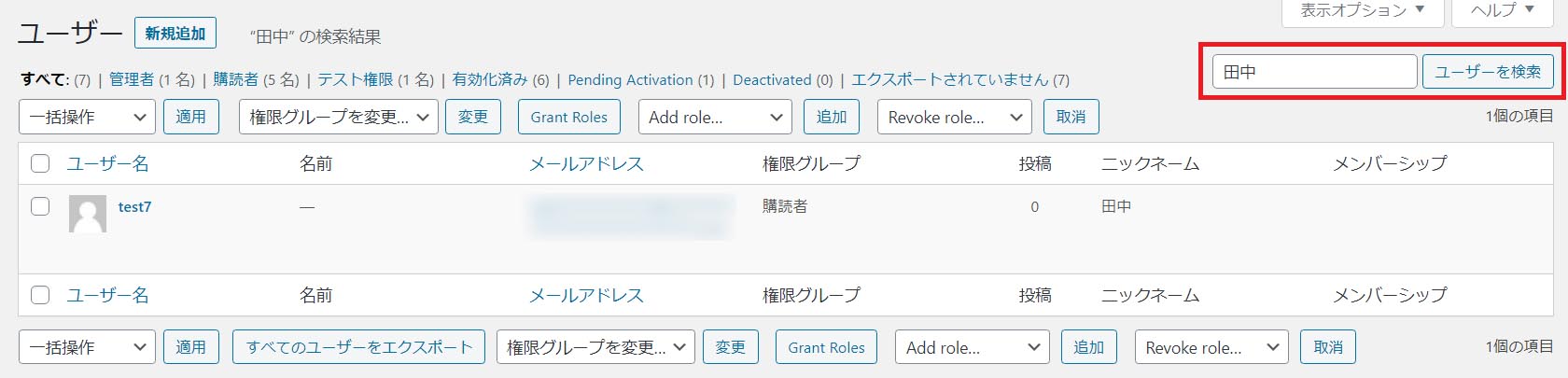
登録フォームから会員が入力した情報は、管理画面の「ユーザー」⇒「ユーザー一覧」から個別のユーザーを選択すると確認できます。
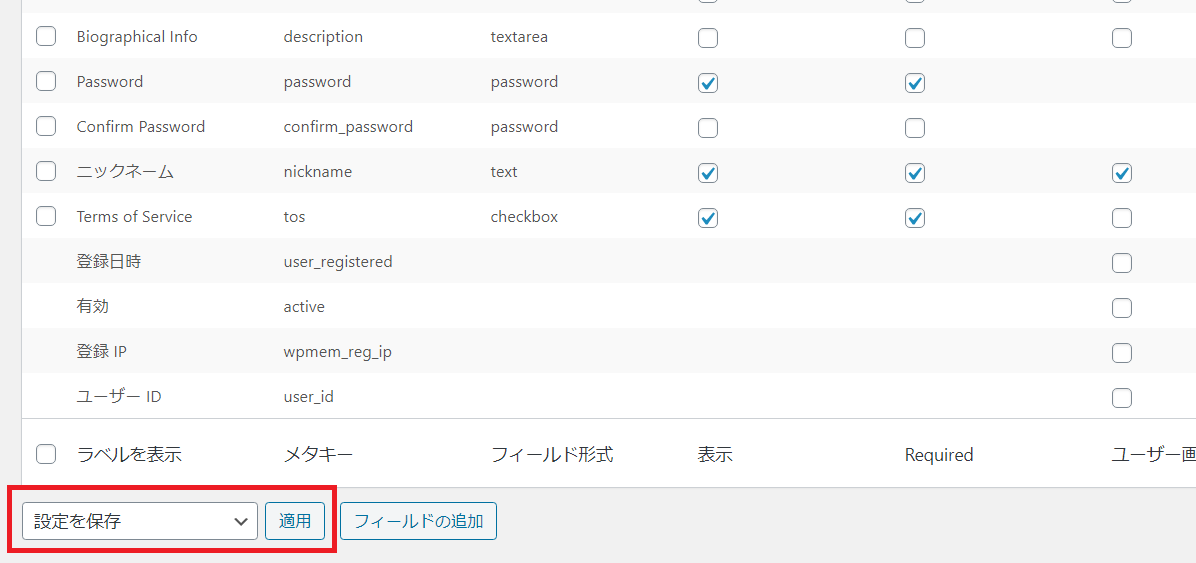
この登録フォームを作るには、初期状態から以下のような修正を加えています。
- パスワードと利用規約(Terms of Service)以外の項目は「表示」や「Required」のチェックを外す
- ニックネームの項目を追加
- 利用規約を必須にして、順序を一番下へ移動
- メールアドレスのフィールド名を「Email」から「メールアドレス」に変更(翻訳が「メール」になっていたから)
ユーザー名とメールアドレスに関しては非表示や削除はできず、必ず登録フォームに表示されます。また、パスワードは非表示にしても会員登録はできますが、その場合はログインできないので、こちらも表示しておいた方が良いです。
ここからは、フィールドの編集、削除、追加の方法を紹介します。
フィールドの編集

「表示」や「Required」などのチェックボックスを編集したら、一番下のドロップダウンリストを「設定を保存」に変えて「適用」ボタンをクリックすると、保存されます。
表示
登録フォームに表示する場合はチェックを入れます。
登録フォームには表示せずに、管理用の項目を作成することもできます。
Required
入力を必須にする場合はチェックを入れます。
なお、不要な項目は「表示」と「Required」の両方のチェックを外します。
ユーザー画面
以下のように、管理画面の「ユーザー」⇒「ユーザー一覧」に表示する場合はチェックを入れます。

ユーザー検索
以下のように、管理画面の「ユーザー」⇒「ユーザー一覧」の検索機能において、検索対象にする場合はチェックを入れます。

項目の順序
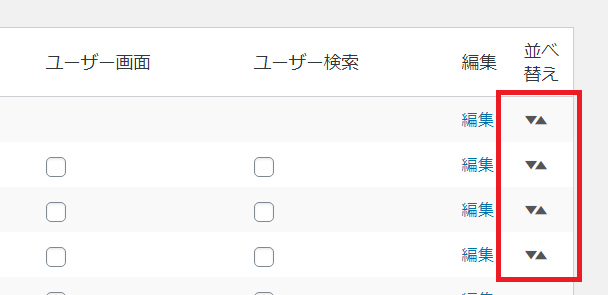
登録フォームに表示される項目の順序を変える場合は、画面の一番右側にある並べ替えのアイコンをドラッグします。

その他
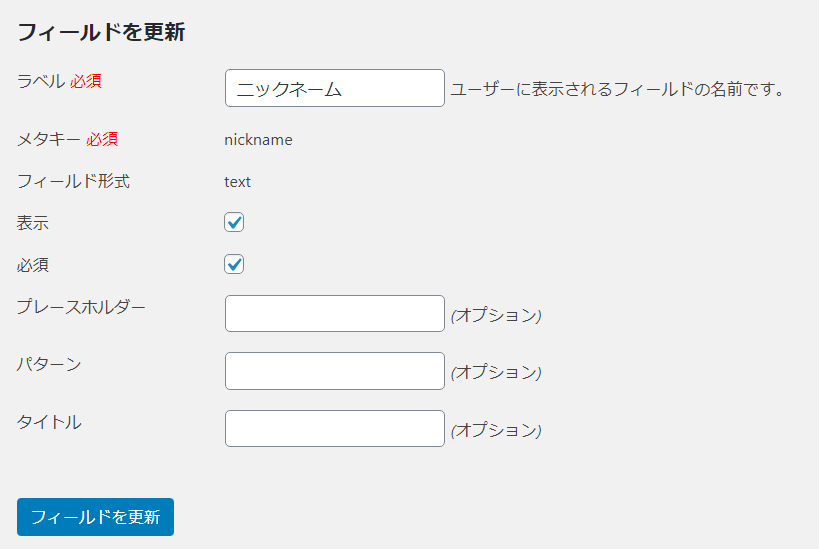
画面の右側にある「編集」というリンクをクリックすると、ラベルやプレースホルダーなどその他の情報も編集できます。

フィールドの削除

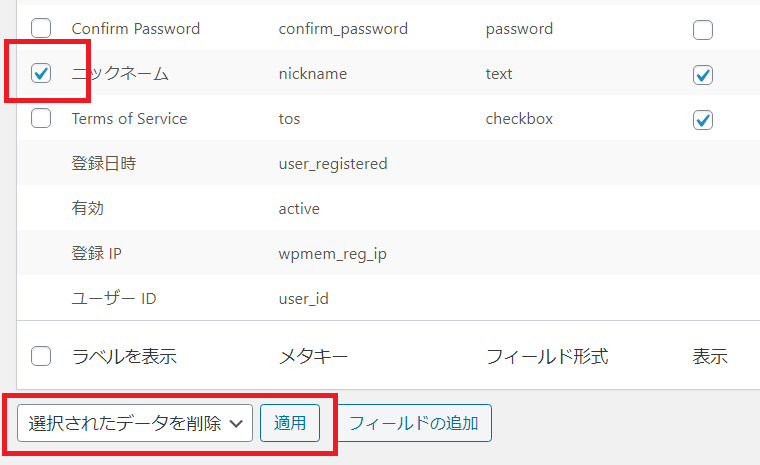
項目を削除する場合は、一番左にチェックを入れて、一番下のドロップダウンリストを「選択されたデータを削除」に変えて「適用」ボタンをクリックします。
初期状態で用意されている不要な項目に関しては、削除するのではなく、「表示」と「Required」のチェックを外すことで対処した方が、後で復活させたくなったときに楽だと思います。
フィールドの追加

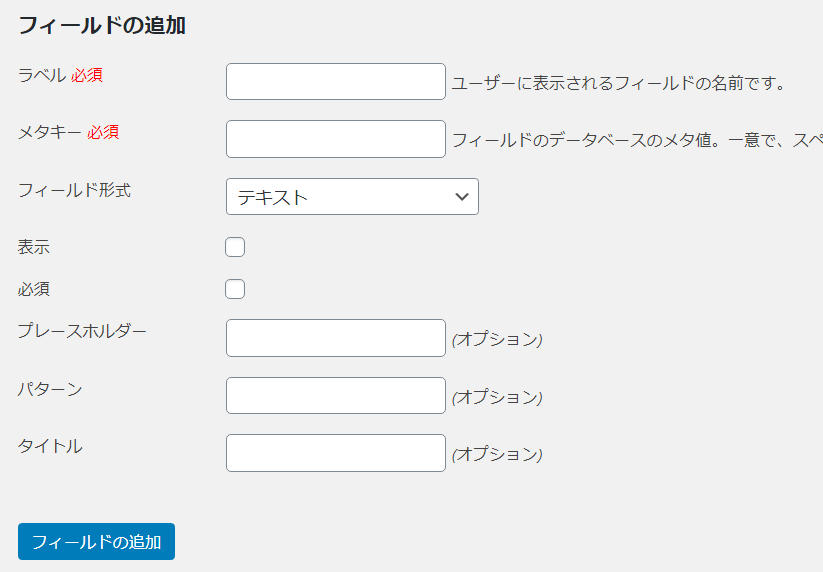
項目を追加する場合は、一番下の「フィールドの追加」ボタンをクリックします。

ここでラベル、メタキー、フィールド形式などを設定してください。
WP-Membersの設定(ダイアログ)
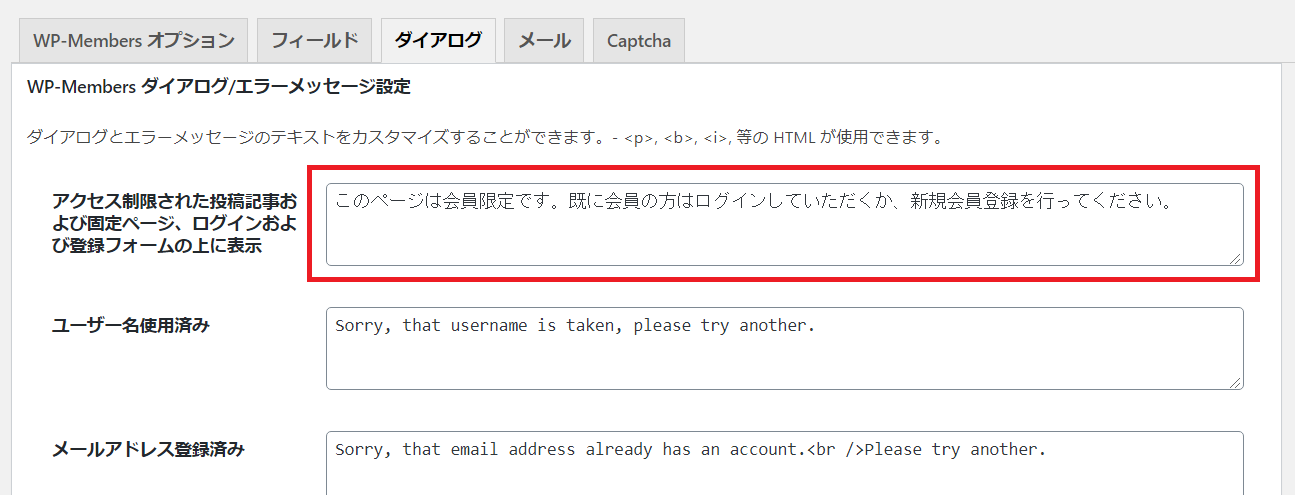
ダイアログタブは、サイトに表示されるメッセージを設定できます。
初期状態では英語が設定されていますが、実際の画面では日本語に翻訳されていると思います。一応、日本語で設定しておいた方が安心です。

例えば、上のように非公開の記事にアクセスしたときに表示されるメッセージを変えるには、「アクセス制限された投稿記事および固定ページ、ログインおよび登録フォームの上に表示」という項目を変更します。

最後に、利用規約(TOS)について補足します。

フィールドタブの設定で「Terms of Service」を表示するにしていると、上のように登録フォームに利用規約のチェックボックスが表示されます。
そして、チェックボックスの横にあるリンクをクリックすると、以下のようにブラウザの別タブで利用規約のページが開きます。

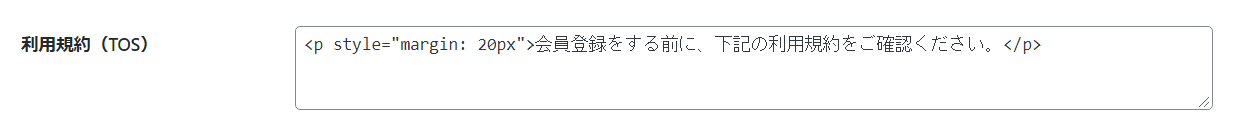
ダイアログタブの利用規約(TOS)では、この利用規約のページに表示する内容を設定します。

WP-Membersの設定(メール)
メールタブでは、自動配信されるメールの内容を設定できます。
WP-Membersでは、以下のタイミングでメールが送信されます。
- 会員登録(会員あて)
- 会員登録の承認(会員あて)
- パスワードリセット(会員あて)
- ユーザー名の回復(会員あて)
- 会員登録(管理者あて)
その他に、WordPressの標準の機能でメールが送信されることがあります。例えば、管理画面から会員のメールアドレスを変更したときは、以前のメールアドレスに対して変更があったことの通知が送られます。WordPressの標準の機能で送られるメールに関しては、WP-Membersの管理画面からは内容を設定できません。
メールの送信者を編集する
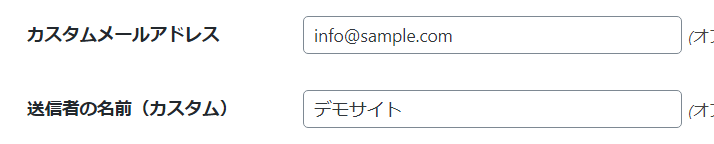
まずは、メールの送信者を変えられます。

「カスタムメールアドレス」が送信者のメールアドレス、「送信者の名前(カスタム)」が送信者の名称です。
この項目を空欄にすると、メールアドレスは「wordpress@ドメイン名」、名前は「Wordpress」になります。
一般の方はWordPressについて知らない人が多いと思うので、基本的には設定した方が良いでしょう。
メールの件名と本文を編集する
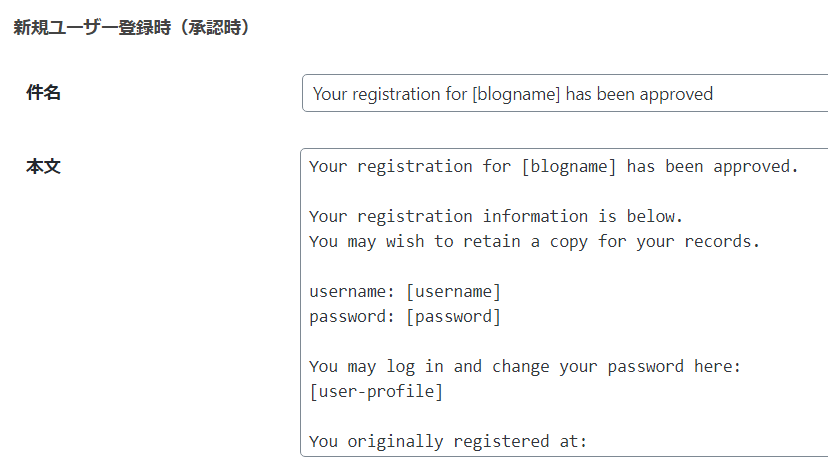
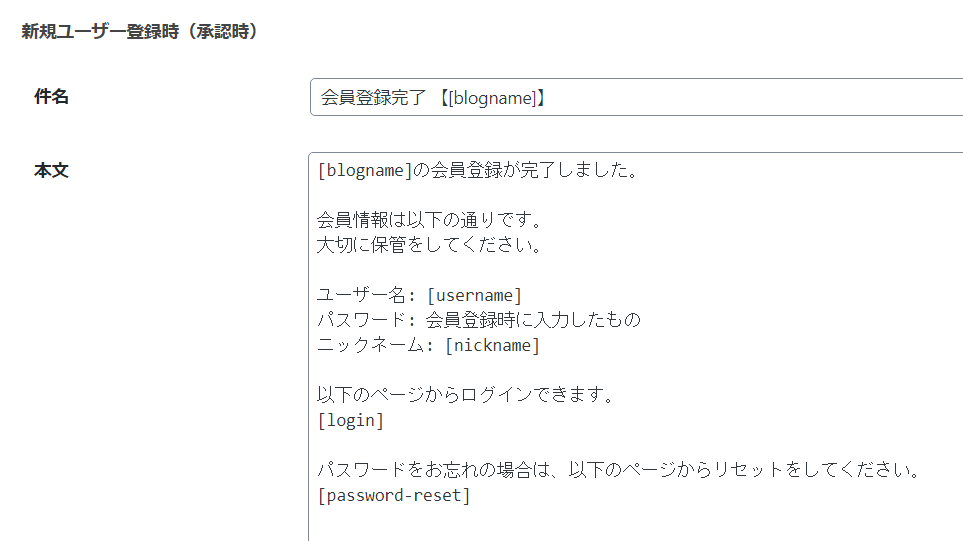
次に、メールの件名と本文を変えます。

初期状態では全て英語になっていると思うので、日本語に修正します。ただ翻訳するだけではなく、必要に応じて内容を変えるのが良いでしょう。

例えば、メールにパスワードを記載することはセキュリティ上あまり良くありません。そこで、パスワードを記載せずに、忘れた場合はパスワードのリセットをしてもらう方法があります。
メールの内容を修正する際は、以下のようなショートコードを使えます。
- [blogname]:サイトの名称を表示する
- [username]:ユーザー名を表示する
- [password]:パスワードを表示する
- [email]:メールアドレスを表示する
- [login]:ログインページのアドレスを表示する(専用ページがある場合)
- [reglink]:登録ページのアドレスを表示する(専用ページがある場合)
- [自作したフィールドのメタキー]:自作したフィールドの値
(例)[nickname] ⇒ 鈴木
functions.phpにプログラムを書けば、自作のショートコードを作ることもできます。
先ほどのサンプルにある[password-reset]というショートコードは自作したものです。
function my_custom_email_shortcodes($shortcodes, $toggle) {
$shortcodes['password-reset'] = wpmem_profile_url() . '?a=pwdreset';
return $shortcodes;
}
add_filter('wpmem_email_shortcodes', 'my_custom_email_shortcodes', 10, 2);HTMLメールを送信する
最後に、HTMLメールを送信する方法を紹介します。

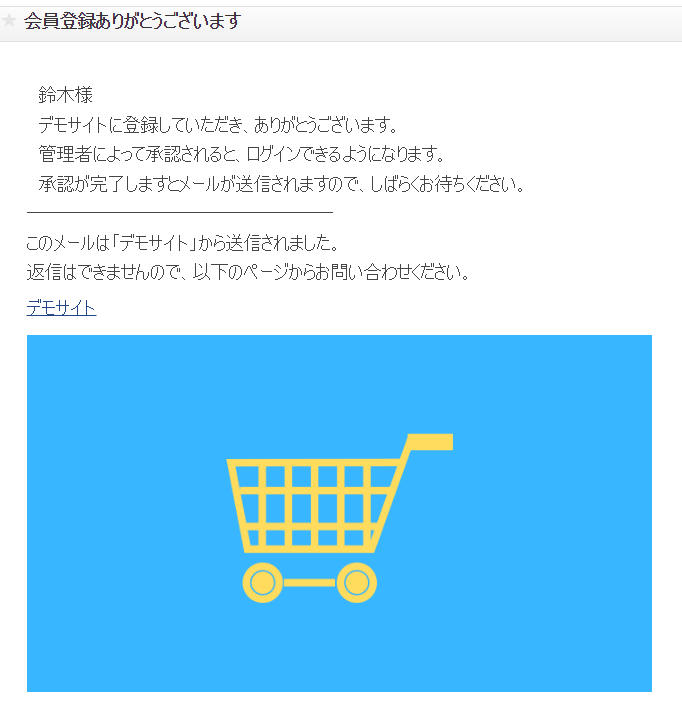
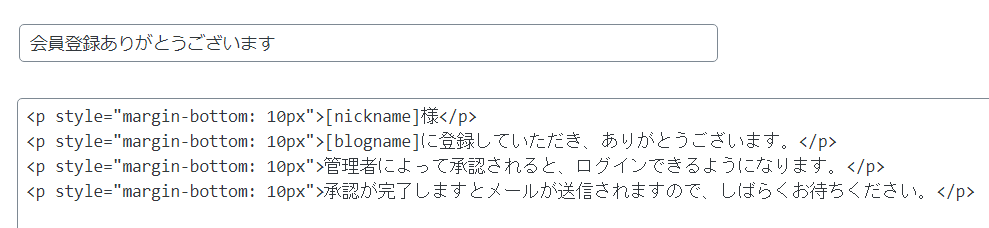
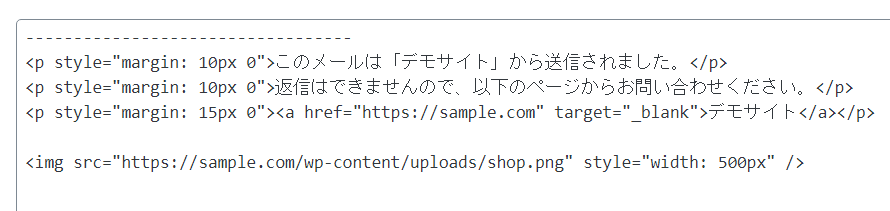
HTMLメールとは、上のように本文にHTMLを書けるメールです。テキストメールとは異なり、リンクや画像を掲載したり、文字を装飾したりできます。
初期状態ではテキストメールしか送信できませんが、以下のようにfunctions.phpにContent-Typeを指定することで、HTMLメールを送信できるようになります。
function my_wpmem_html_email() {
return "Content-Type: text/html" . "\r\n";
}
add_filter('wpmem_email_headers', 'my_wpmem_html_email');ちなみに、先ほどのHTMLメールのサンプルは、以下のような設定をしています。
・新規ユーザー登録時の件名と本文

・署名 (オプション)

WP-Membersのカスタマイズ
これまでの設定で、会員制サイトとしてはある程度完成していると思います。
ここからは、使いやすくなるようにカスタマイズを行っていきます。
テキストを変える
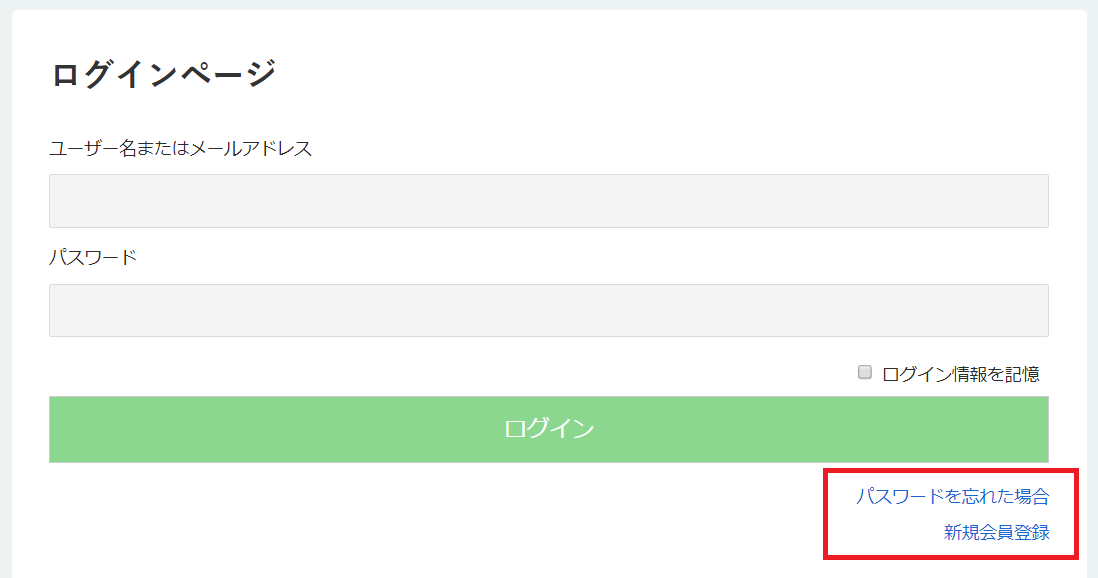
ログインフォームや登録フォームなどに表示されるテキストを変えます。

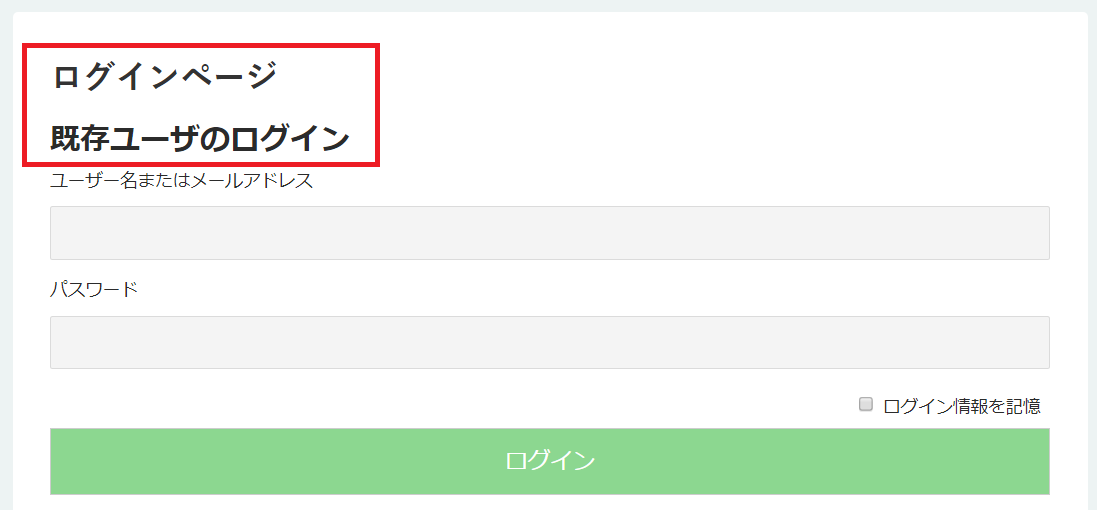
例えば、ログインページを作成すると、固定ページのタイトルとログインフォームのタイトルが重複します。固定ページのタイトルを空欄にすることもできますが、このページだけh1タグの中身がないといった不自然さが残ります。
このように、不要なテキストを削除したり、分かりにくいテキストを修正するには、以下のようにfunctions.phpにプログラムを記述します。
function my_default_text($text) {
$current_user = wp_get_current_user();
// ログインフォームの「既存ユーザのログイン」
$text['login_heading'] = '';
// ログインフォームの「ログイン情報を保存」
$text['remember_me'] = 'ログイン情報を記憶';
// ログインフォームの「はじめての方はこちら」
$text['register_link_before'] = '';
// ログインフォームの「新規ユーザー登録」
$text['register_link'] = '新規会員登録';
// ログインフォームの「パスワードをお忘れですか?」
$text['forgot_link_before'] = '';
// ログインフォームの「パスワードリセット」
$text['forgot_link'] = 'パスワードを忘れた場合';
// ウィジェットの「こんにちは {ユーザー名} さん」
$text['sb_status'] = "ようこそ $current_user->nickname さん";
// ログインページの「こんにちは {ユーザー名} さん」
$text['login_welcome'] = "ようこそ $current_user->nickname さん";
// ウィジェットの「パスワードをお忘れですか?」
$text['sb_login_forgot'] = 'パスワードを忘れた場合';
// ウィジェットの「登録」
$text['sb_login_register'] = '新規会員登録';
// 登録フォームの「新規ユーザー登録」
$text['register_heading'] = '';
// 登録フォームの「Terms of Service」
$text['register_tos'] = '利用規約をお読みいただき、チェックしてください。';
// メンバーシップの「このコンテントにアクセスする権限がありません。」
$text['product_restricted'] = 'このページは有料会員のみ閲覧できます。';
return $text;
}
add_filter('wpmem_default_text', 'my_default_text');個人的な好みもあるので、必要に応じてテキストを変えてください。
ユーザー名が表示される部分は、ショルダーハックのように盗み見される可能性があるので、ニックネームに変えています。
ステータスを判定する関数を作る
WP-Membersは、個別ページに関してはログイン状況を確認して自動的に記事を非公開にしてくれます。しかし、一覧ページに関しては制御がありません。

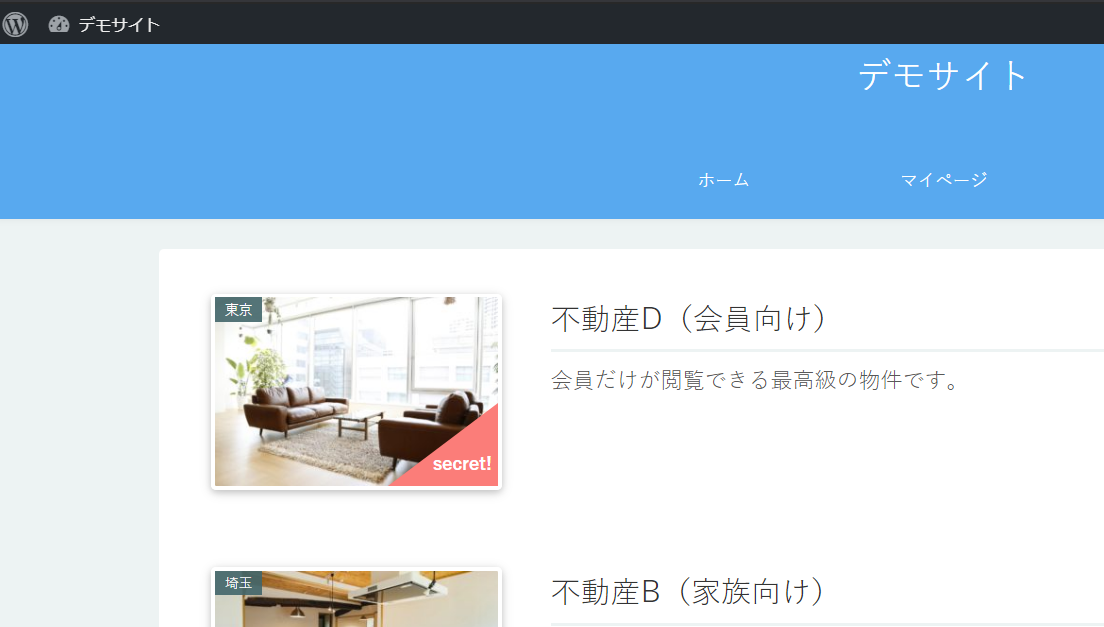
例えば、今回のサンプルで作った会員制サイトでは、上のように非公開の記事はサムネイル画像を隠して、記事の抜粋の代わりに「会員のみ閲覧できます。」というテキストを表示しています。本来であれば、サムネイル画像も記事の抜粋も表示されてしまいます。
また、個別ページに関しても、本文の部分は非公開にしてくれますが、例えば本文の上下にあるようなサムネイル画像、カテゴリーのリンク、SNSのシェアボタンなどは表示されたままです。
そこで、公開・非公開のステータスを判定する自作の関数をfunctions.phpに記述して、それをテンプレートから呼び出して処理を変えます。
// 非公開のステータスか判定する関数
function is_private($post_id) {
$is_private = false;
global $wpmem;
$post_meta = get_post_meta($post_id, '_wpmem_block', true);
if(1 == $wpmem->block[get_post_type()]) {
$is_private = ("0" == $post_meta) ? false : true;
}else {
$is_private = ("1" == $post_meta) ? true : false;
}
return $is_private;
}記事をブロックしたり、ブロックを解除したりすると、「_wpmem_block」というカスタムフィールドの値が変わります。それと、オプションタブの「内容をブロック」の設定をあわせて、ステータスがブロックか判定しています。
// ログイン状況に応じて記事を非公開にするか判定する関数
function is_blocked($post_id) {
$is_blocked = false;
if(is_private($post_id) && !is_user_logged_in()) {
$is_blocked = true;
}
return $is_blocked;
}is_user_logged_inはWordPressにログインしているか判定する関数です。自作したis_privateでステータスがブロックか調べて、ログインしていない場合に、記事を非公開にする判定をしています。
WP-Membersには非公開にするか判定するwpmem_is_blockedという関数が用意されていますが、私が試したところ一覧ページでは想定通りの結果になりませんでした。そのため、プラグインのソースコードを参考にしながら強引に自作の関数を作っています。プラグインのアップデートなどで上手く動作しなくなる可能性もあります。ご自身の責任で参考にしてください。
一覧ページや個別ページなどのテンプレートでは、以下のようにif文を書いて処理を分岐します。
<?php if(!is_blocked(get_the_ID())): ?>
<div><?php the_excerpt(); ?></div>
<?php else: ?>
<div>会員のみ閲覧できます。</div>
<?php endif ?>サンプルの会員制サイトでは、上のように処理を分岐させることで、記事の抜粋を非表示にしたり、「secret!」というラベルを表示しています。
function my_post_thumbnail_html($html, $post_id) {
if(is_blocked($post_id)) {
$html = '<img src="https://sample.com/secret.png" alt="非公開" />';
}
return $html;
}
add_filter('post_thumbnail_html', 'my_post_thumbnail_html', 10, 2);また、サムネイル画像に関しては、上のようにpost_thumbnail_htmlというフィルターを使っています。is_blockedで判定をして、非公開の場合は専用の画像を設定しています。
テンプレートにif文を書くのではなく、フィルターを使うことで、get_the_post_thumbnailやthe_post_thumbnailという関数を使ってサムネイル画像を表示している場所全てに適用されます。

そのため、上のように前の記事、次の記事のサムネイル画像も非公開になっています。
サイドバーにログインフォームを設置する
サンプルの会員制サイトでは、サイドバーにログインフォームを設置しています。

また、ログインをした後はログアウトのリンクを表示しています。

サイドバーにログインフォームを設置することは簡単です。
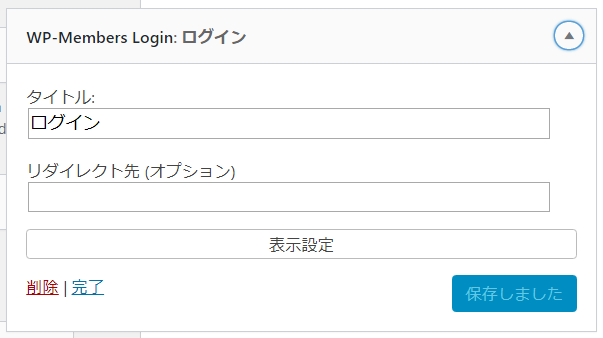
以下のように、「WP-Members Login」というウィジェットを設置するだけです。

初期状態では、ログイン中とログアウト中で同じタイトルが表示されます。そのため、例えばログイン中でも「ログイン」というタイトルになってしまいます。
そこが気になる場合は、以下のような関数を作ってログイン中とログアウト中でタイトルを変えられます。
// ログイン状況に応じてサイドバーのタイトルを変える関数
function my_widget_title($title) {
if(is_user_logged_in()) {
return 'ログイン中';
}else {
return 'ログイン';
}
}
add_filter('wpmem_widget_title', 'my_widget_title');ログインとログアウトの切り替えメニューを設置する
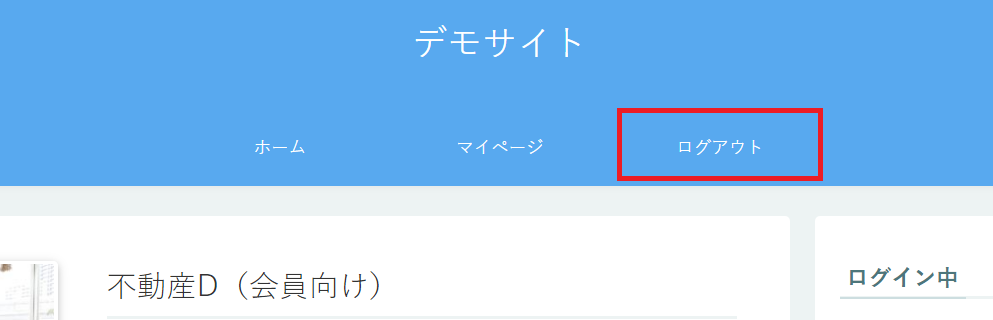
サンプルの会員制サイトでは、ヘッダーにログインページのメニューを設置しています。

ログインをした後は、ログアウトのメニューに切り替わっています。

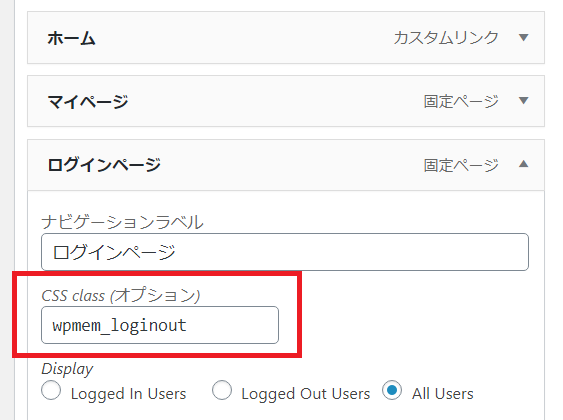
このように、ログイン中とログアウト中でメニューのリンクを変える場合は、以下のようにログインページのメニューを追加するときに、「wpmem_loginout」というCSSクラスを設定します。

CSSクラスを設定するだけで、自動的にリンクを切り替えてくれます。メニューを複製している場合には、ログインとログアウトの両方にCSSクラスを設定した同じメニューを追加すれば良いです。
CSSクラスを設定する入力欄が表示されない場合は、画面上部にある「表示オプション」から「CSSクラス」にチェックを入れてください。
ログインフォームをポップアップで表示する
サンプルの会員制サイトでは、一覧ページで非公開の記事をクリックしたときに、ポップアップでログインフォームを表示しています。

ポップアップを表示する方法は色々ありますが、今回は「Popup Maker」というプラグインを使いました。

Popup Makerの使い方はここでは省略しますが、上のようにログインフォームのショートコードを記述するだけで簡単にポップアップを作成できます。
<?php if(is_blocked(get_the_ID())) { ?>
<span class="pum-trigger popmake-XXX" data-do-default="" style="cursor: pointer;">
<?php } ?>
<!-- 一覧ページのHTML -->
<?php if(is_blocked(get_the_ID())) { ?>
</span>
<?php } ?>「pum-trigger」などの特殊なクラス属性をつけたタグで囲うと、その部分をクリックしたときにポップアップが表示されます。is_blockedの関数を使って非公開の記事にだけポップアップを設定しています。
これで非公開の記事をクリックしたときにログインフォームのポップアップが表示されるようになりましたが、ログインが完了すると再び一覧ページが表示されます。
ログインが完了したら、自動的にクリックした記事の個別ページに移動するためには、以下のようなJavaScriptを記述します。
jQuery(function($){
$(function (){
$('.pum-trigger a').click(function() {
var url = $(this).attr("href");
$('input[name="redirect_to"]').attr('value', url);
$('form').attr('action', url);
});
});
});WP-Membersのログインフォームでは、「redirect_to」というリダイレクト用のhiddenタグが挿入されるので、そこをクリックした記事のURLに変えています。
ログインに失敗したときも個別ページにリダイレクトされます。
メンバーシップを作成する
メンバーシップとは、簡単に言うと有料会員のことです。
初期状態では会員か非会員の2種類しかありませんが、メンバーシップを作成すれば無料会員や有料会員など種類を増やせます。

無料会員の場合は、仮にログインしていたとしても上のようにエラーが表示されて本文を閲覧できません。
ステータスを判定する自作の関数はメンバーシップに対応していません。そのため、サムネイル画像が表示されています。

オプションタブの設定で「プロダクトを有効化する」にチェックを入れると、管理画面に「メンバーシップ」というメニューが追加されます。
メンバーシップを使うためには、以下の3つの手順が必要です。
1. メンバーシップを作成

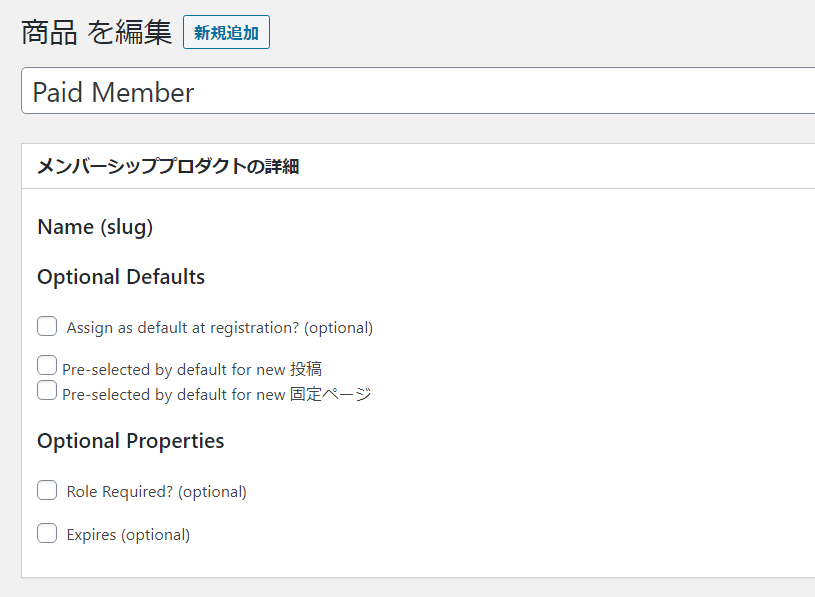
「新規追加」をクリックすると、メンバーシップを作成できます。まず最初にメンバーシップの名前を入力しますが、注意が必要です。
ここに入力した内容がメンバーシップのスラッグとして使われます。例えば、「Paid Member」と入力すれば、スラッグは「paid-member」になります。
メンバーシップの名前に日本語を入力するとスラッグがおかしくなり、メンバーシップの機能が使えなくなります。
そのため、まずは英語の名前を入力して登録を行い、後で日本語に編集するのが良いと思います。
メンバーシップのオプションに関しては、以下の通りです。
- Assign as default at registration?
会員登録を行ったときに、自動的にメンバーシップを割り当てるか - Pre-selected by default for new 投稿(固定ページ)
新規記事を投稿するときに、初期状態でメンバーシップを割り当てるか - Role Required?
記事を閲覧するためにロールを必要にするか - Expires
メンバーシップの有効期限
2. 記事にメンバーシップを割り当て

メンバーシップを作成すると、上のように記事の投稿画面で割り当てができるようになります。
有料会員だけに閲覧させたい記事は、ステータスをブロックにした上で、メンバーシップを割り当ててください。
「Pre-selected by default for new 投稿(固定ページ)」にチェックを入れると、初期状態で割り当てになっています。
3. ユーザーにメンバーシップを割り当て

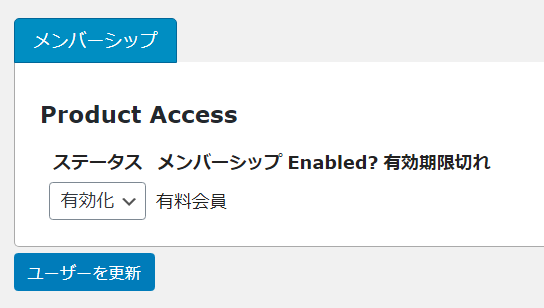
メンバーシップを作成すると、管理画面の「ユーザー」⇒「ユーザー一覧」から個別のユーザーを選択すると、上のように「有効化」して割り当てられます。
メンバーシップが割り当てられたユーザーは、メンバーシップが割り当てられた記事を閲覧できるようになります。
「Assign as default at registration?」にチェックを入れると、手動で割り当てなくても会員登録時に自動で割り当てられます。また、「Role Required?」にチェックを入れると、メンバーシップを割り当てられるだけではなく、該当のロールを持っていないと閲覧できません。
管理画面にログインできないようにする
WP-Membersで会員登録を行うと、「購読者」の権限グループが割り当てられたWordPressのユーザーが作成されます。

WordPressのユーザーなので、上のように管理画面にログインできます。購読者はダッシュボードやプロフィールを閲覧する権限を持っています。
会員に管理画面を見せたくない場合は、functions.phpに以下のプログラムを書きます。
function subscriber_go_to_home($user_id) {
$user = get_userdata($user_id);
if(!$user->has_cap('edit_posts')) {
wp_redirect(get_home_url());
exit();
}
}
add_action('auth_redirect', 'subscriber_go_to_home');「edit_posts」は記事の投稿などができる権限で、購読者には割り当てられていません。has_capという関数でedit_postsの権限を持っているか調べて、持っていない場合はトップページにリダイレクトしています。

また、サイトの上部にツールバーが表示されます。ツールバーから管理画面に移動できますが、管理画面を見せないようにしているなら不要です。
会員にツールバーを見せたくない場合は、functions.phpに以下のようなプログラムを書きます。
>function subscriber_hide_admin_bar() {
$user = wp_get_current_user();
if(isset($user->data) && !$user->has_cap('edit_posts')) {
show_admin_bar(false);
}
}
add_action('after_setup_theme', 'subscriber_hide_admin_bar');現在ログイン中でedit_postsの権限を持っていない場合、show_admin_barという関数でツールバーを非表示にしています。
プログラムは以下のサイトを引用しています。詳細はこちらをご確認ください。
投稿者ページを無効にする
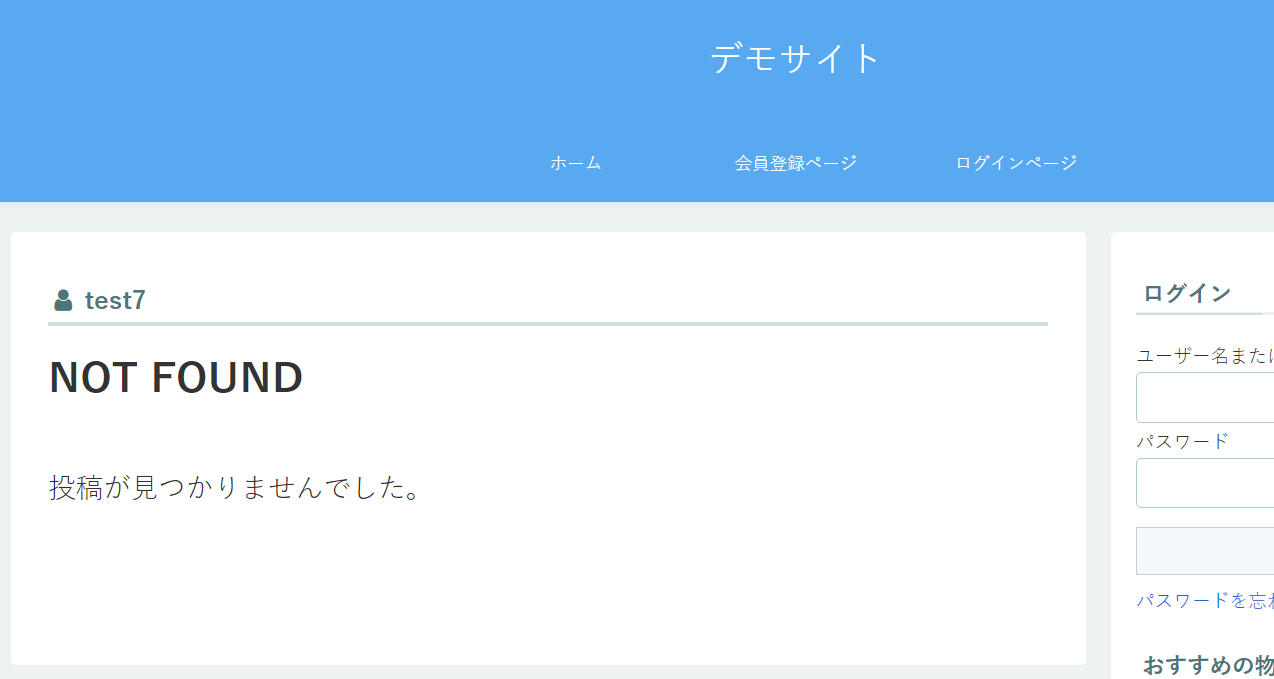
会員登録を行うと、以下のように投稿者ページ(著者ページ)が作成されます。

会員は記事を投稿できないので、中身のないページが会員の数だけ量産されることになります。
投稿者ページに対して明示的にリンクを張っていなくても、サイトマップや何らかの経路でGoogleのクローラに見つかる可能性はあり、低品質なコンテンツとしてSEOの観点でマイナスの評価を受けるかもしれません。
また、セキュリティの観点でも問題があります。例えば、先ほどの投稿者ページを見ると、ページのタイトルが「test7」というユーザー名になっています。
このように、テーマによっては投稿者ページにユーザー名を表示している可能性があり、その場合はログインに必要な情報の一つが流出することになります。
そうすれば、ブルートフォースアタック(総当たり攻撃)の危険性が増えて、不正にログインされてしまうかもしれません。
投稿者ページのURLは基本的に以下のようになっており、そもそもユーザー名を知らなければ投稿者ページを表示できません。
ドメイン名/author/ユーザー名
しかし、実は以下のURLでも投稿者ページは表示できます。
ドメイン名/?author=ユーザーID
ユーザーIDはWordPressでユーザーを登録した順に割り振られるので、「author=1」、「author=2」、「author=3」とアクセスすれば、それぞれの投稿者ページを表示できてしまいます。
以上のことから、SEOの観点でもセキュリティの観点でも、会員制サイトでは投稿者ページを無効にした方が良いです。
投稿者ページを無効にするには、functions.phpに以下のようなプログラムを書きます。
function show_404_error($query) {
if(is_author()) {
$query->set_404();
status_header(404);
get_template_part(404);
exit();
}
}
add_action('parse_query', 'show_404_error');is_authorで投稿者ページか判定を行い、404のステータスコードを設定して404.phpを呼び出しています。
function show_top_page() {
if(is_author()) {
wp_safe_redirect(home_url());
exit();
}
}
add_action('parse_query', 'show_top_page');上のようなプログラムを書けば、投稿者ページをトップページにリダイレクトさせることも可能です。

投稿者ページを表示させたい場合には、「Edit Author Slug」というプラグインを使う方法もあります。
Edit Author Slugを使うと、投稿者ページのURLでユーザー名が表示される部分を、ニックネームやユーザーID、ランダムな値などに変えることができます。
結果として、URLに関してはユーザー名を流出させずに投稿者ページを表示させることが可能です。

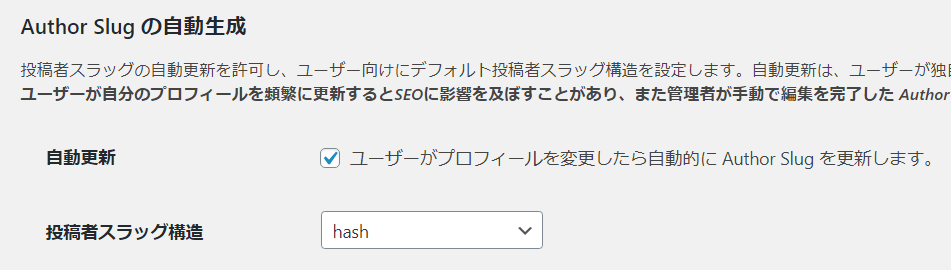
会員制サイトでEdit Author Slugを使う場合には、上のようにAuthor Slugの自動生成が便利だと思います。これを使えば、会員登録が行われたときに、自動で投稿者ページのURLが変わります。
自動生成の設定をする前に作成したユーザーは手動更新または一括更新が必要です。
まとめ
これまで、WP-Membersというプラグインを使って会員制サイトを作る方法を紹介してきました。
WP-Membersは使いにくい部分もありますが、会員制サイトに必要な機能は一通りそろっており、小規模から中規模の会員制サイトを簡単に作るためには便利だと思います。
この記事の内容は、WP-Membersの公式サイトを参考にしています。詳細は公式サイトをご確認ください。
なお、この記事の正確性は保証しません。全て自己責任で参考にしてください。















コメント(現在、質問は受け付けていません)
コメント一覧 (34件)
はじめまして。
WP-membersにて会員登録フォームを作成している者です。
[wpmem_form register]を記載している会員登録フォームで、
会員登録完了後の画面にて、
ダイアログの下に既存のユーザーログインの画面が表示される
のですが、
そこでログイン画面を表示させたくないのですが、
非表示にするための設定方法をお教えいただけると幸いです。
ネットで探しまわりましたが、適切な情報にたどり着けませんでした…
よろしければお願いいたします!
functions.phpに以下の記述をする感じでしょうか?
あまり時間をかけて調べていませんので、間違っている可能性も十分にあります。
参考にする場合は自己責任でお願いします!
--------------------------
管理人様
高橋です。
ご返信ありがとうございます!
お教えいただいた内容を、functions.phpに記述してみましたが、
解決しませんでした…
難しいですね。。。
もう少し調べてみます。
もしアドバイスいただけるようでしたら、またご連絡いただけましたら幸いです。
宜しくお願い致します。
詳しい状況が分かりませんので・・・
・$current_url === '☆☆☆'で「☆☆☆」の部分を実際のURLに書き換えていますか?
・登録ページと登録完了ページのURLは同じですか?
管理人様
高橋です。
早速のご回答ありがとうございました。
私の間違いでした。URLのところ直してみました!
お教えいただいた通りやっていましたところ、無事、非表示にできました!
ずっと悩んでいましたので、本当に感謝しております。
今後とも、サイト参考にさせていただきます。
本当にありがとうございました。
非表示にできたようで良かったです!
メンバーが、登録内容を更新したときに、管理者に通知メールが送られるようにはできませんか?
探し回っているのですが、そのようなカスタムを解説しているページが見つからず、こちらにたどり着きました。
ユーザー情報が更新されたときに呼ばれる「wpmem_pre_update_data」か「profile_update」のアクションフックを使って、wp_mail関数でメールが送れるかもしれません。
少し調べただけで試していませんので、間違っていたらすみません。
返信ありがとうございます。
具体的に何をどうするのか、解説していただくことはできませんか?
厚かましいお願いで、申し訳ありません。
他に頼るところがなく、ダメ元でお願いしています(>人<;)
一度も試していませんので、間違っている可能性も十分にあります。
ご自身の責任で参考にしてください。
早速ありがとうございます!!!
できました!
本当に、ありがとうございます。助かりました。
変更した箇所がわかるようなメールを送信することは可能なのでしょうか?
姓と名の登録情報があるときのプログラムを書きました。
項目によってプログラムが変わります。また、冗長な部分は必要に応じて関数化してください。
簡単にしか試していないので間違っている可能性が十分にあります。ご自身の責任で参考、テストを行ってください。
すごい!!
できました!!
ありがとうございます。
どこにも書いていなかったので、他の人もこのページが頼りになると思います!!
本当にありがとうございました!
できたようで良かったです!
はじめまして。
現在、WP-membersにて会員登録フォームを作成しています。
htmlとcssでログインボタンを作成しているのですが、
ログイン時とログアウト時でボタン(アイコン付)の表示内容を切り替えする事は可能でしょうか?
「is_user_logged_in」という関数でWordPressにログインしているか判定できると思います。
そのため、is_user_logged_inでif文を書けば、ログイン時とログアウト時で別のHTMLを出力できるかもしれません。
この記事でも似たようなことを既に書いていますので、参考にしてください。
管理人様
ありがとうございます。
やってみます。
こんにちは。色々試したのですが分からない点があります。
良かったらご返信頂ければと思います。
WP-membersを入れました。
会員登録時にメールアドレスを認証しないと使えない機能があると思います。
登録、認証後に会員がプロフィール画面からメールアドレス変更を行う際、認証しなくても適当なアドレスを入力するだけで変更できてしまします。
wordpressの管理者のメールアドレス変更時のように認証しないと変更できないようには出来ないのでしょうか?
宜しくお願いします。
すみません、公式サイトや検索エンジンなどで少し調べてみましたが、分かりませんでした。
私も調べましたがwordpress共通の問題だと思うのですが、web上に情報がないですよね・・・
他にも調べてみます。
調べていただきありがとうございました。
はじめまして。WordPressの初心者で本サイトを参考にさせていただいている者です。網羅的なご説明で大変助かっております。質問をさせていただきたいのですが、「ログインフォームをポップアップで表示する」の記述で「「pum-trigger」などの特殊なクラス属性をつけたタグで囲うと…」の部分がよく分かりませんでした。5行目にとありますが、具体的にはどのようにすれば良いのでしょうか。無知ゆえの質問だとは思いますが、お教えいただければ幸いです。
すみません。先程の質問で「5行目」の部分が抜けておりました。5行目の「一覧ページのHTML」と書きたかったのです。補足しておきます。
この記事は結構前に書いているため、間違っていたらすみません。
詳しくはPopup Makerのプラグインを調べていただきたいですが、「pum-trigger popmake-XXX」といったクラスをつけたタグで囲うと、そこをクリックしたときにポップアップが表示されたと思います。
この記事の例では、不動産の一覧ページにおいて不動産をどれかクリックしたときに、ログインが必要な不動産の場合はポップアップを表示させています。
そのため、「一覧ページのHTML」の部分は、不動産の一覧ページで、一件分の不動産を表示するHTMLになります。
使用しているテーマによって構造が異なるので一概には言えませんが、例えば、archive.phpで以下のように修正するイメージでしょうか。
whileでループしてarticleタグで一件分の記事を出力している場合、articleタグをspanで囲う感じかと思います。
<?php while ( have_posts() ) : ?>
<?php the_post(); ?>
<!-- ここをspanで囲う -->
<article id="post-<?php the_ID(); ?>" <?php post_class(); ?>>
<!-- 色々省略していますが、一件分のデータを表示する部分 -->
<div class="entry-content">
<?php the_content(); ?>
</div>
</article>
<!-- ここをspanで囲う -->
<?php endwhile; ?>
管理人様
さっそくのご連絡ありがとうございました。
ただ、せっかく教えていただいたのに大変申し訳ないのですが、phpはおろかWordPressの基本もよく分かっていない私にはご回答の意味が分かりませんでした。申し訳ないです。
とりあえず、Popup Makerのサイトをよく調べて、もう少し基本的な学習を積んでから、上記のコメントを再検討させていただこうと思います。ありがとうございました。
PHPやWordPressが分からないと、WP-Membersの複雑なカスタマイズは難しいかもしれませんね。頑張ってください!
はじめまして。
記事を参考にさせていただきながらWP-membersで会員制サイトの作成に挑戦しています。
記事を参照しながら、メンバーシップを設定し有料会員と無料会員を設定してみました。
「ステータスを判定する関数を作る」で非公開用の画像を表示させることもできました。
有料会員と無料会員も現在は同一の非公開用のサムネイル画像となっていますが、こちらをそれぞれ分けることは可能でしょうか?
また無料会員としてログインした時に、有料会員の記事の非公開サムネイル画像はそのまま表示させておくことは可能でしょうか?
どのようにしたら良いのか分からず困っています。
ご教授いただければ幸いです。
よろしくお願いします。
有料会員か判定できれば、どちらも可能な気がします。
公式サイトを少し調べたところ、wpmem_user_has_accessという関数があり、メンバーシップに対してユーザーがアクセスできるか判定してくれるようです。
https://rocketgeek.com/plugins/wp-members/docs/api-functions/wpmem_user_has_access/
現在はWP-Membersをインストールした開発環境を持っていないため、試していません。間違っていたらすみません。
早速の返信ありがとうございます。
教えていただいた関数を見てみたのですが今ひつよく分かりませんでした…
function.phpに具体的にどのように記述すれば良いのか
もう少しご教授いただけると助かります。
よろしくお願いします。
全く試していませんが、以下のような処理で有料会員か判定できませんか?
どのようなプログラムを書いているか分からないので、必要に応じて修正してください。
間違っていたらすみません。
早速の返信ありがとうございます。
試してみます!
はじめまして!
WP-membersを入れて会員限定記事を作成するのに、とても参考になりました。ありがとうございます。
もしおわかりになったらご教示いただきたいのですが、
どのページから会員登録フォームに飛んできたか、追跡する方法はないでしょうか?
現状、ログインしていない状態で記事を読もうとすると、新規登録画面が表示されるようにしていますが、どの記事を読みたくて登録したのか知りたく・・・
調べているのですが手がかりがなく、ご存じの範囲で教えていただけるとありがたいですm(_ _)m
会員登録後に呼ばれる「wpmem_register_redirect」というフックがあるようです。
https://rocketgeek.com/plugins/wp-members/docs/filter-hooks/wpmem_register_redirect/
全く試していないので分かりませんが、以下のようにURLを取得できませんか?
間違っていたらすみません。
さっそくありがとうございます!
登録後に任意のページに飛ばすことはできたのですが、その前にどのページにいたかは分かりません・・・
私の知識不足もあると思うので、もう少し試してみます!
私が書いたプログラムで、会員登録前にどのページにいたかURLを取得できるかと思ったのですが、できなかったのですかね。
色々試してみてください!