Webページの表示速度を上げるには画像の遅延読み込みが有効です。Chromeのバージョン76からは、ブラウザの標準機能として遅延読み込みを簡単に実現できます。実際にChromeのloading属性を使ったので紹介します。
Webページの表示速度の重要性
ブログを運営するにあたり、Webページの表示速度は重要です。スマホが普及し、モバイルフレンドリーアルゴリズムが導入された頃から、ページの表示が過度に遅いサイトはSEO的に良くないと言われています。
ページの表示が遅いかどうか、改善した方が良いポイントなどについては、「Page Speed Insights」というツールを使うと分かります。URLを入力して「分析」をクリックすれば、簡単に結果が表示されます。
画像を多用しないサイトでは、ページの表示が過度に遅くなることは少ないでしょう。自分のサイトをスマホで開いてみて特に不満なく使えるなら、ページの表示速度を改善することに時間を費やすよりは、新たに記事を書いたり、古くなった記事をリライトしたりと、他に優先度の高いことがあると思います。Page Speed Insightsで100点を目指して頑張るのは、個人的にはやり過ぎかなという印象です。
反対に、画像を多用しているサイトでは、ページの表示が遅すぎて不満を感じるレベルでないか確認が必要です。なぜなら、画像は容量が重く、その数だけサーバーと通信が行われるため、ページの表示が遅くなりがちだからです。
画像の遅延読み込み(Lazy Load)の問題点
画像を多用しているサイトで劇的にページの表示速度を上げる方法が「画像の遅延読み込み(Lazy Load)」です。全ての画像を一度に読み込むのではなく、スクロールにあわせて必要な画像を少しずつ読み込むことで、そのページにアクセスした直後の待機時間を減らせます。
遅延読み込みを実現するためには、JavaScriptのスクロールイベントか、ブラウザの負荷を減らすIntersection Observer APIを一般的に利用しますが、問題点もあります。それは、Webページの情報を収集しているGoogleのクローラは人間ではないので「スクロール」という動作をせず、遅延読み込みさせた画像の存在を認識できないのです。
クローラが画像を認識できなければWebページの内容をGoogleに対して正確に伝えることができないため、SEO的に不利になる可能性があります。例えば、頑張って撮影した写真をサイトに掲載しても、画像検索に表示されないかもしれません。
クローラに画像を認識させる方法
クローラに画像を認識させるには、HTMLの「noscriptタグ」を使う方法が推奨されています。noscriptタグは、Javascriptが無効な環境においてのみ内容が表示されるという動作をします。
やり方としては、遅延読み込みさせる画像(imgタグ)に加えて、noscriptタグで囲った画像も両方用意しておくのです。こうすることで、人間がブラウザを使ってページを表示したときは通常の画像のみ遅延して表示され、クローラがアクセスしたときはnoscriptタグで囲った画像が遅延しないで表示されるようになります。
例えば、WordPressの「Lazy Load」というプラグインでは、バージョンアップによって以下のようなnoscriptタグが自動的に出力されるようになりました。
<img src="https:/aaaa.com/sample.jpg" data-lazy-loaded="true" style="display: inline;">
<noscript><img src="https:/aaaa.com/sample.jpg"></noscript>実際にGoogle ChromeのJavascriptを無効にして試したところ、noscriptタグのおかげで問題なく画像が表示されました。
しかし、このプラグインは長い間更新が止まっており、最近のレビューを見ても「動作しない」といった低評価が多いです。そのため、気になる方は別の方法を利用するのが良いでしょう。
現在のところ評価が高いプラグインは「a3 Lazy Load」です。こちらもnoscriptタグが自動で出力されるので、クローラでも画像を認識できます。

ただし、a3 Lazy Loadを利用すると、ページ内の全ての画像に遅延読み込みを行うための属性が追加されます。私が実際に試したところ、アフィリエイト広告のimgタグにもしっかりと属性が追加されていました。アフィリエイトタグの改変は禁止されていることがほとんどでしょうから、アフィリエイト広告は除外するような処理が必要でしょう。
Chromeの標準機能で画像の遅延読み込みが可能に
Google Chrome 76からブラウザの標準機能として画像の遅延読み込みができるようになりました。先ほど紹介したようなプラグインや外部ライブラリを導入する必要はありません。やり方は簡単で、遅延読み込みさせたい画像に対して「loading="lazy"」の属性を追加するだけです。
<img src="https:/aaaa.com/sample.jpg" loading="lazy">遅延読み込みを実現するためにJavascriptを使用していないので、試しにJavascriptを無効にしてページを表示しても遅延読み込みされました。クローラでも画像を認識できるため、SEO的に問題はないと言われています。
Chromeの76より新しいバージョンがインストールされていないと使用できません。それ以外のブラウザでは属性が無視されて遅延読み込みできません。ちなみに、Chromeのバージョンは「ヘルプ」⇒「Google Chromeについて」から調べたり、アップデートできます。
ちなみに、手動で属性を追加する方法の他に、WordPressの場合はプラグインを使う方法もあります。

Googleが作成した「Native Lazyload」というプラグインは、有効化するだけで全ての画像に「loading="lazy"」が追加されます。この属性がサポートされていないブラウザでは、Intersection Observer APIのJavaScriptによって遅延読み込みが実現されます。そのため、このプラグインを使えば、ChromeだけではなくMicrosoft Edgeでページを表示しても遅延読み込みされます。
Native Lazyloadは、現時点では「画像が正しく表示されない」「サイトが崩れた」といった悪いレビューが多いため、安定するまでは利用を控えるか、事前にバックアップを取得して不具合があったときは元に戻せる準備をしておきましょう。また、プラグインを有効化しただけではアフィリエイト広告のimgタグにも属性が追加されるので注意してください。
Chromeのloading="lazy"を使ってみた
私が運営しているサイトの一つに、旅行のサイトがあります。観光地の写真をたくさん掲載しており、サイト全体では何千という画像を使用しています。そのため、以前からページの表示が遅いかなと不満に感じていました。画像の圧縮やサイズの最適化、キャッシュの利用などは過去に行ってきましたが、それでも満足のいく結果にはなりませんでした。
そこで、試しにChromeのloading属性を使ってみました。Native Lazyloadのプラグインは現時点で評判が良くないこと、アフィリエイト広告にも属性が追加されることから、プラグインは使わずに手動で設定しました。プラグインを使っていないので、Chrome以外のブラウザでは遅延読み込みされません。
手動とはいっても、WordPressには「Search Regex」という便利なプラグインがあり、サイト内の全てのページに対して一括でHTMLの置換ができます。
置換のやり方はサイトによって異なりますが、私の場合はアフィリエイト広告を除き、WordPressのメディアから挿入した画像のみに属性を追加しました。
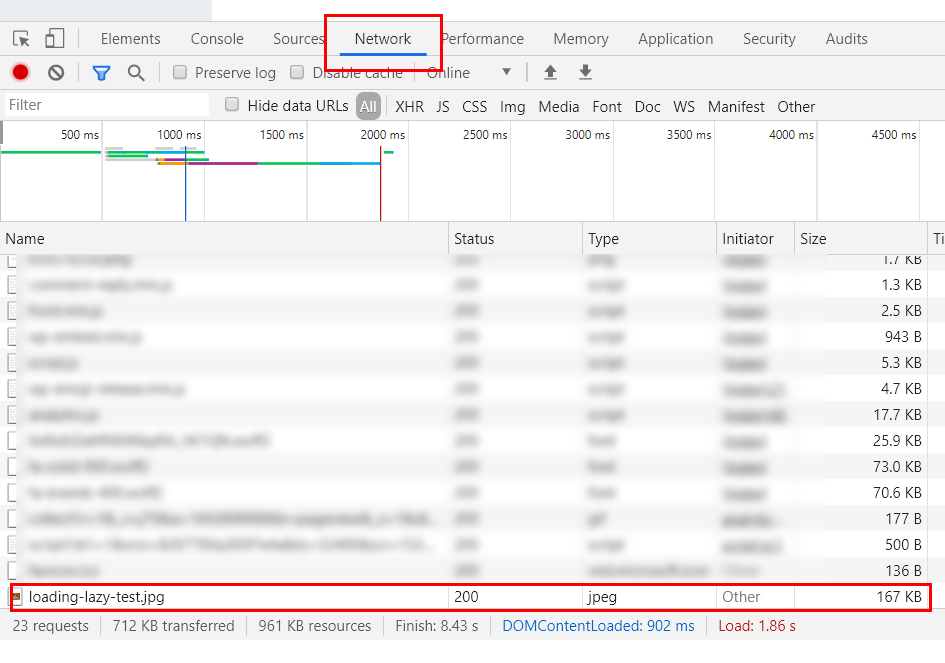
遅延読み込みされているかの確認は、ブラウザのデベロッパーツールを使うと分かります。Chromeであれば、「その他のツール」⇒「デベロッパーツール」と進むと以下のようにツールが表示されます。

デベロッパーツールの「Network」タブを開き、「Ctrl+F5」などでキャッシュを使用せずに対象のWebページを表示します。すると、取得したデータが順番に表示されますが、まずは遅延読み込みを設定した画像が読み込まれていないことを確認します。次にブラウザをスクロールして遅延読み込みを設定した画像の手前まで来た段階で、画像が読み込まれているか確認します。
属性を設定してからしばらく経ちますが、今のところ特に不具合は見つかっていません。ユーザビリティは確実に良くなっていると思いますが、アクセス数に関してはあまり変化がないように思います。Googleの検索アルゴリズムは日々変更が加えられているため、属性の影響かどうかを特定するのは難しいです。何か不具合があれば、再びSearch Regexを使えば簡単に元に戻せるようにしています。















コメント(現在、質問は受け付けていません)