私は日本語と英語の両方で記事を書くサイトを制作して運用した経験があります。サイトの多言語化は難しそうと思うかもしれませんが、すぐにできる簡単な方法もあります。この記事では、Webサイトを多言語化する方法の具体例をメリットとデメリットで比較しています。目的や予算、知識の有無などに応じてやり方を選んでみてください。
1. グローバルナビゲーションを多言語化する
全てのページにあるグローバルナビゲーション(メニュー)のように、重要な部分のみを多言語化する方法です。

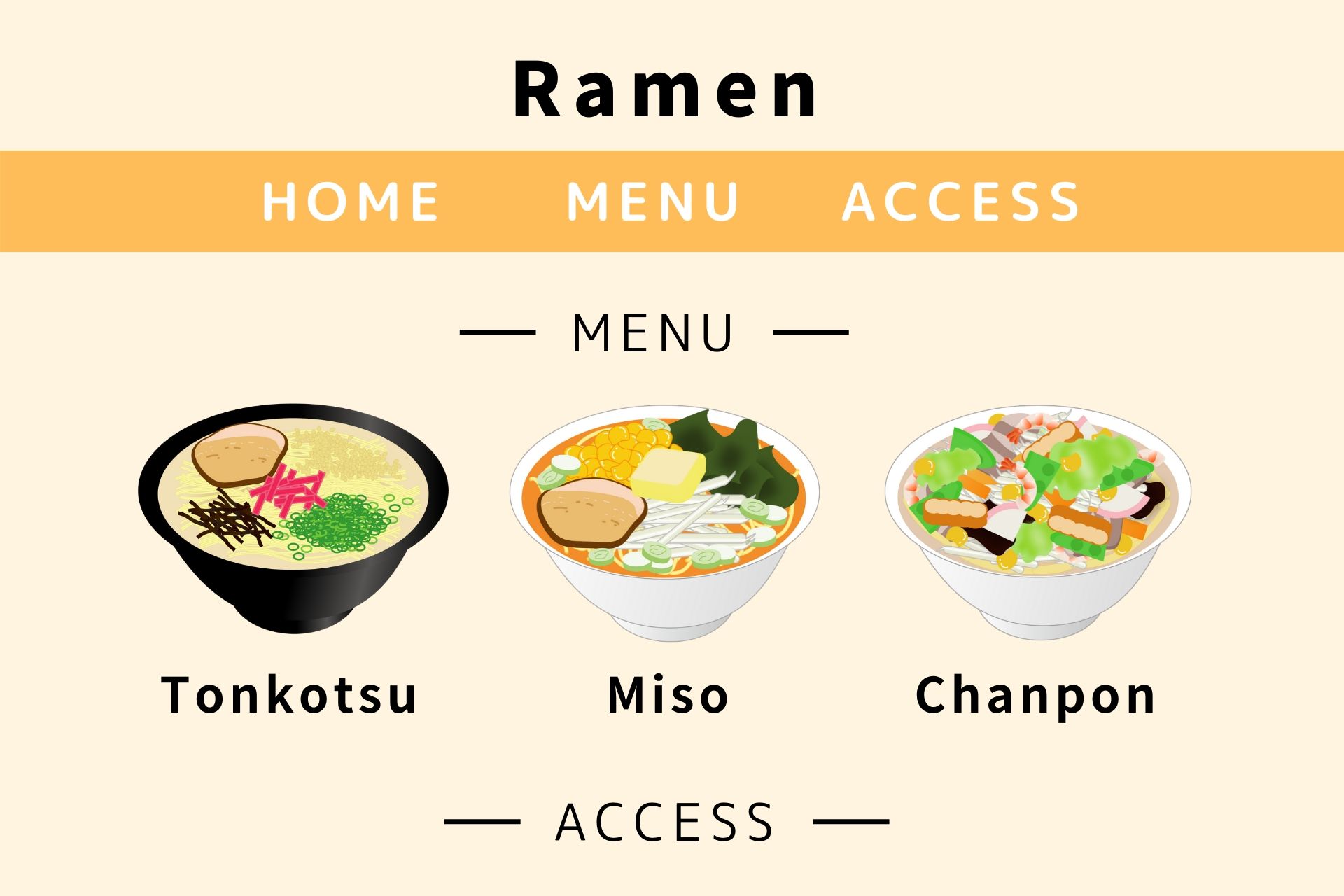
例えば、外国の方にも食べに来てほしい飲食店のサイトを例に考えます。この場合、ページの内容は日本語のままで、ヘッダーの「お品書き」という文字を「MENU」に変えて、「アクセス」という文字を「ACCESS」に変えます。
お品書きであれば、ページの内容が日本語で書かれていても写真があればどんな料理を扱っているか分かります。アクセスに関しても、Googleマップを掲載したり、最寄り駅からの行き方を写真で説明したりすれば、外国の方にもある程度は伝わるでしょう。ちなみに、Googleマップはその国の言語で自動的に表示されて、手動で言語を切り替えることもできます。
このように、写真や地図だけで伝えられるような情報は、グローバルナビゲーションを英語にするだけでも効果を発揮する可能性があります。しかし、その逆で文章をきちんと書かなければ伝わらない難しい情報では、このやり方は使えません。
注意点としては、英語に詳しくない日本人でも分かるような簡単な英単語を使うことです。難しい英語にすると今度は日本人にとって不便になります。場合によっては、日本語と英語の併記を検討してください。
このやり方は英語のコンテンツが少ないので、例えば店舗名などの固有名詞で検索されるような場合を除き、検索エンジンからの集客はあまり望めません。Googleマップ(Googleマイビジネス)にWebサイトのリンクを掲載したり、SNSでサイトを紹介したりと、集客の努力は必要になると思います。
WordPressで多言語化する方法

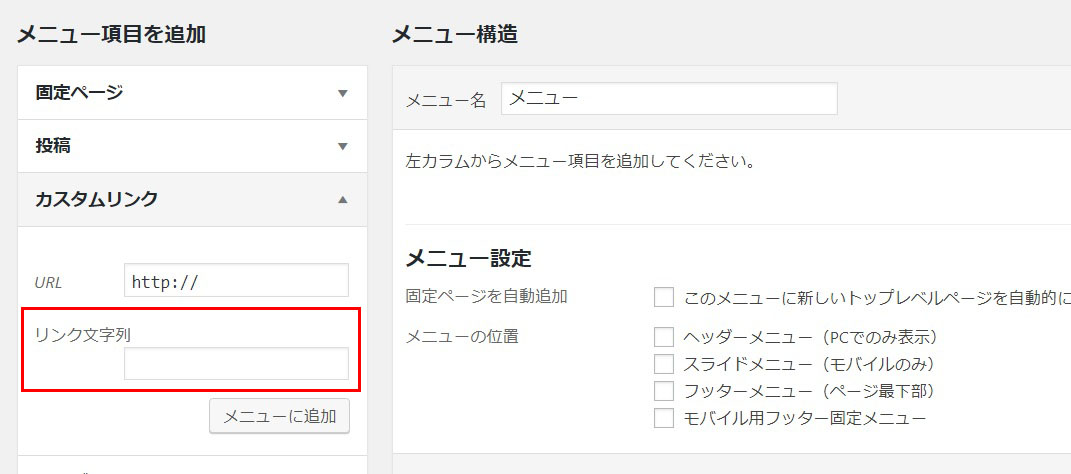
WordPressの管理画面から「メニュー」を編集します。例えば、「カスタムリンク」の「リンク文字列」を日本語から英語に変えます。
2. 一つの記事の中に多言語で文章を書く
多言語化が必要な記事のみ複数の言語で文章を書く方法です。

例えば、普段は日本人向けにイベントの告知をしているけれど、あるイベントでは外国人もターゲットにしたい場合、その記事だけは日本語と英語の両方で記事を書きます。
ただし、一つのページに複数の言語で文章を書くことは、Googleから推奨されていません。なぜなら、サイトの訪問者にとって、日本人なら全ての文字が日本語の方が読みやすいでしょうし、外国人なら全て英語の方が読みやすいからです。両方が混在しているのは、サイト訪問者にとって優しくないです。
WordPressで多言語化する方法
多言語で情報を発信したい記事のみ、投稿画面から日本語と英語で文章を書くだけです。
3. 多言語化したページを作成して情報をまとめる
多言語化したページを一つまたは複数作成して、そこに日本語以外の情報を全てまとめる方法です。

例えば飲食店の場合では、日本語のページと同じ数だけ英語のページを作るのは大変なので、英語専用のページを一つだけ作成して、そこにお品書きやアクセス、料理のこだわりといった外国の方に伝えたい情報をまとめて英語で書きます。
二つ目の方法のイベントの例のように、多言語で発信したい情報が記事単位にあるのではなく、外国の方に常に何かをPRしたいときに使えるやり方です。言語ごとにページが分割され、英語に関しては一つのページに情報が集約しているため、日本人にとっても外国の方にとってもサイトが見やすいはずです。
複数のページに分散させていないので、ページを作る時間を短縮できます。Webの制作会社に多言語化を依頼する場合には、作成するページの数が少ないので費用は安くなるかもしれません。
多言語化したページは検索エンジンに登録されます。外国の方にとって役立つページに仕上がっていれば、検索エンジンからの集客ができたり、外国の方のSNSやブログでそのページが拡散される可能性もあります。
WordPressで多言語化する方法
やり方はいくつかありますが、例えばWordPressの固定ページを使う方法があります。日本語の記事は「投稿」で書き、英語のページだけは固定ページで作成します。
英語用の固定ページを一つ新たに作成して英語で文章を書くわけですが、そのままだと日本語のテンプレートが設定されてしまい、ヘッダーやフッターなどが日本語のままになってしまいます。
そこで、英語用のテンプレートを新たに作成して、ヘッダーやフッターも含めて全てが英語になるようにします。

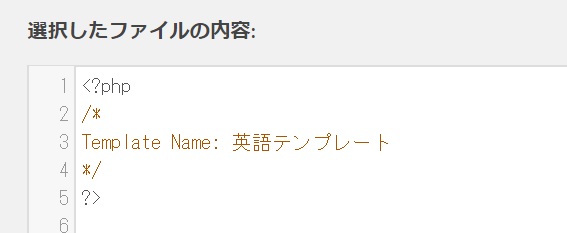
固定ページのテンプレートは簡単に作成できます。ファイル名は何でも良いのでテンプレートファイル(phpファイル)を新たに作成してサーバーにアップロードしたら、ファイルを開いて上の図のように「Template Name」を記載するだけです。ここでは「英語テンプレート」にしていますが、好きな名前を書いてください。
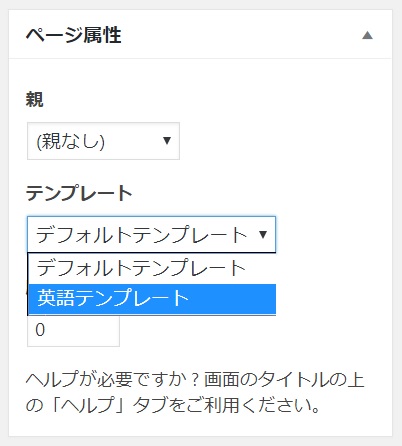
すると、以下のように、固定ページの投稿画面にある「ページ属性」という項目で新たに作成したテンプレートを選択できるようになります。

WordPressの固定ページを使った多言語化の方法を整理すると、以下のような手順になります。
- Template Nameを記載した英語用のテンプレートを新たに作成する。
- 固定ページを作成して、英語用のテンプレートを選択する。
- 固定ページの中に英語で文章を書く。
- 作成した固定ページへのリンクをグローバルナビゲーションなどに「English」といった文字や画像で掲載する。
4. サイト全体を多言語化する
日本語のサイトと英語のサイトというように、多言語対応する言語ごとにサイトを作る方法です。ちなみに、私はこの方法でサイトを多言語化しました。

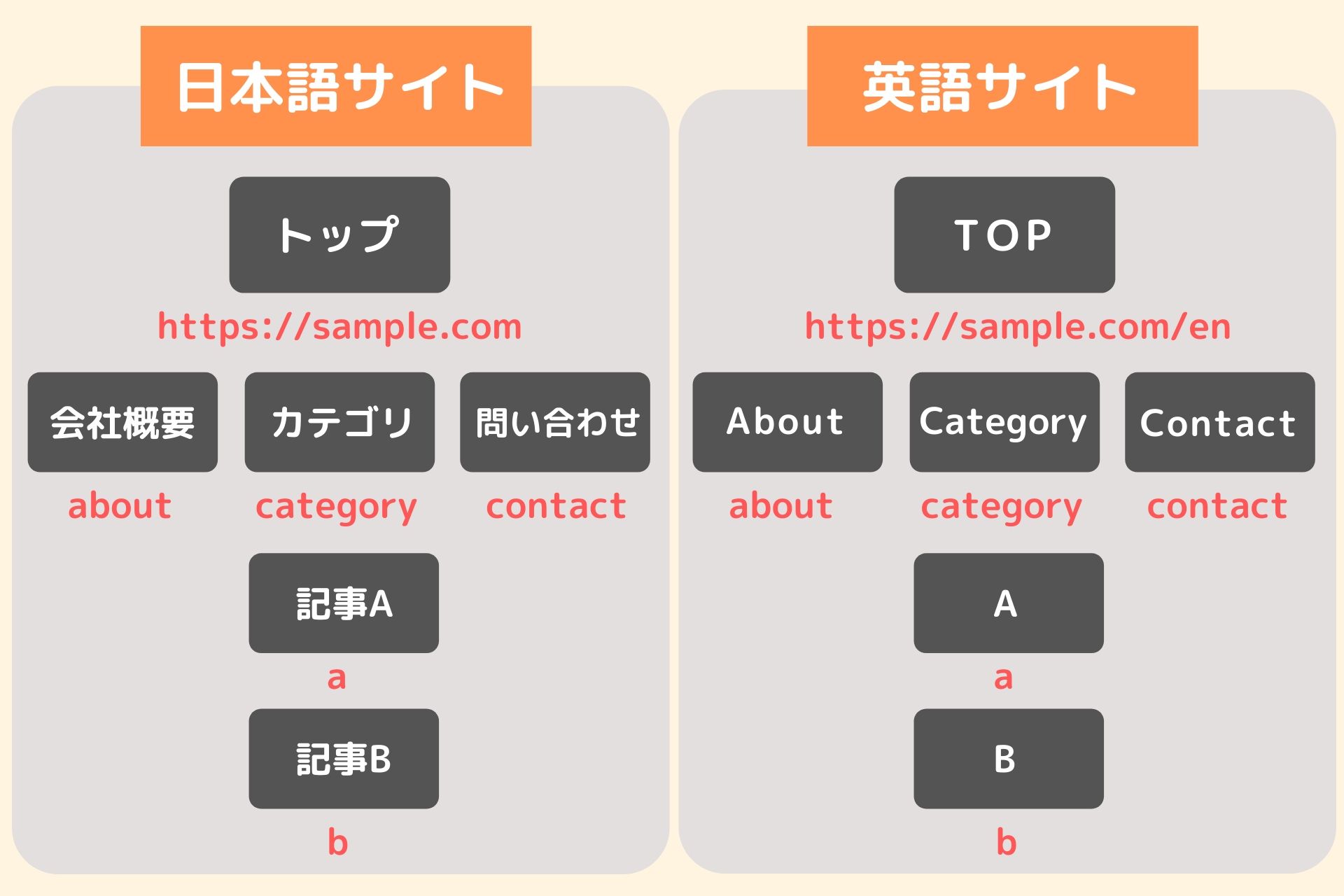
例えば、「https://sample.com」というドメインで日本語サイトを作るとします。そのとき、「https://sample.com/en」というURLで英語サイトを作り、日本語サイトと同じようなページを英語サイトでも用意します。
必ずしも日本語サイトにある全てのページを翻訳する必要はありません。英語サイトには外国の方に伝えたいページだけを用意しましょう。
サイトの多言語化としては最も大変なやり方ですが、それだけ効果的に情報を伝えられます。多言語で発信したい情報が多い場合には、この方法を検討すると良いでしょう。
ただし、サイトを作る時間も費用もかかります。まずはこれまで紹介してきた別の方法で目的を達成できないか考え、それが厳しそうと判断した場合のみ、多言語のサイトを作るという流れがおすすめです。
WordPressで多言語化する方法
WordPressでサイト全体を多言語化する方法は、以下のようにいくつかあります。
- プラグインを使用する
- 複数のドメイン(サブドメイン)を使用する
- マルチサイトを作る
- カテゴリーを使用する
- カスタム投稿タイプを使用する
















コメント(現在、質問は受け付けていません)