ロリポップにWordPressをインストールして新たにサイトを作ったときに、権限に関する403エラーが出てサイトを表示できないときの原因と解決策を紹介します。
ロリポップで403エラーが発生
レンタルサーバーの「ロリポップ」にWordPressをインストールして新たにサイトを作りました。サイトのURLにアクセスしたところ、403エラーが出て表示できませんでした。

現在、このページへのアクセスは禁止されています。サイト管理者の方はページの権限設定等が適切かご確認ください。
このエラーが出る原因の一つは、ロリポップで「WAF(ウェブアプリケーションファイアウォール)」を有効にしていることです。これは、悪意のある人がサイトを書き換えることを防ぐセキュリティ対策です。WordPressの管理画面からプラグインやテーマファイルを変更しようとすると、WAFによって403エラーが出ることがあります。
しかし、私の場合はプラグインやテーマファイルを修正しているわけではなく、ただサイトを表示しようとしただけです。
403エラーが発生した原因
結論から言うと、今回のエラーが発生した原因は、ロリポップでWordPressを簡単インストールするときに、WordPressのインストール先である「サイトURL」に「wp」を付けたことでした。※「wordpress」のように「wp」とは異なるフォルダ名を付けた場合は置き換えて読んでください。

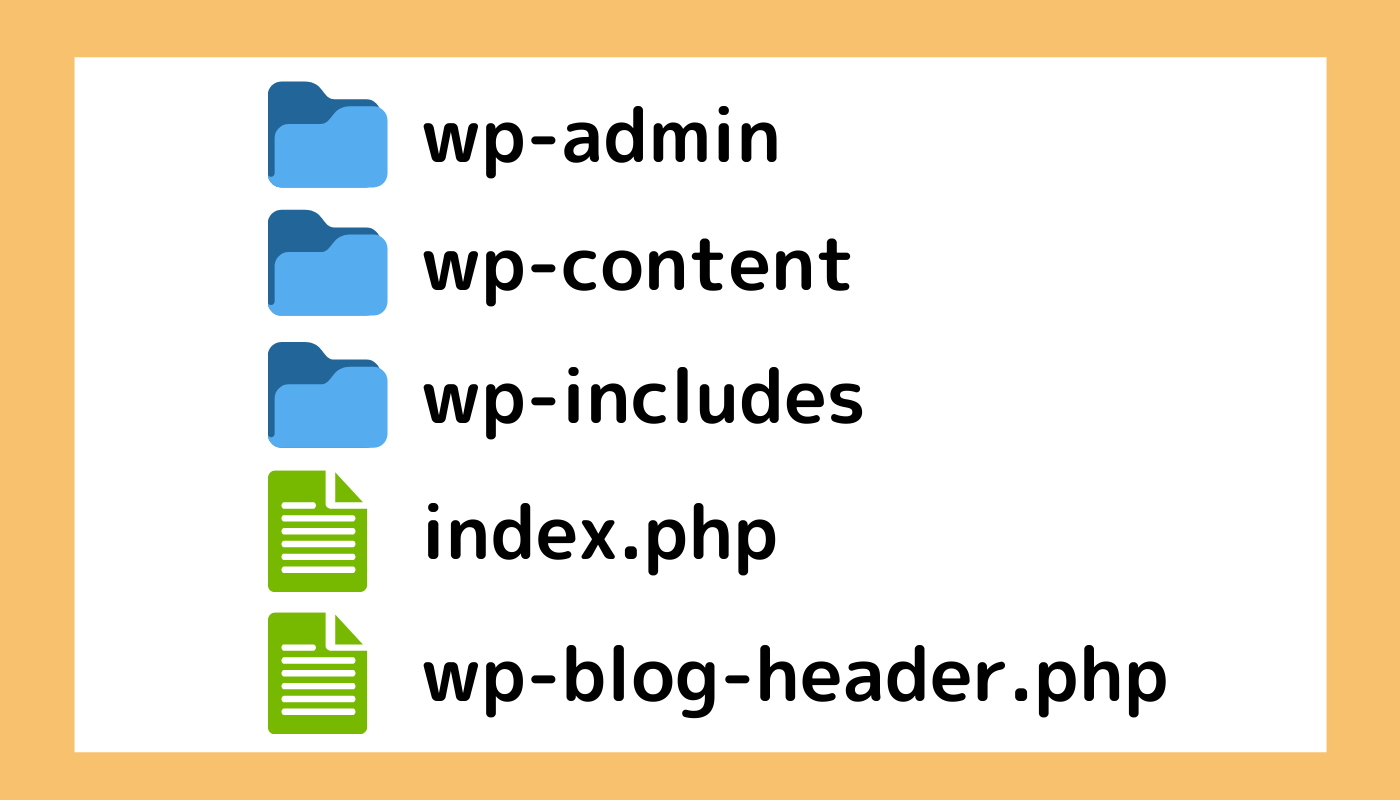
「wp」を付けない場合、ドメインの公開フォルダには上のようにWordPressのファイルがインストールされます。※ファイルは省略しています。
ブラウザからサイトのURLにアクセスすると、まず最初に「index.php」が呼び出されます。次に「index.php」から「wp-blog-header.php」が呼び出されて、リクエストしたURLを解析してデータベースから情報を取得したり、該当するテンプレートファイルを探したりといったページを表示するための処理を行います。

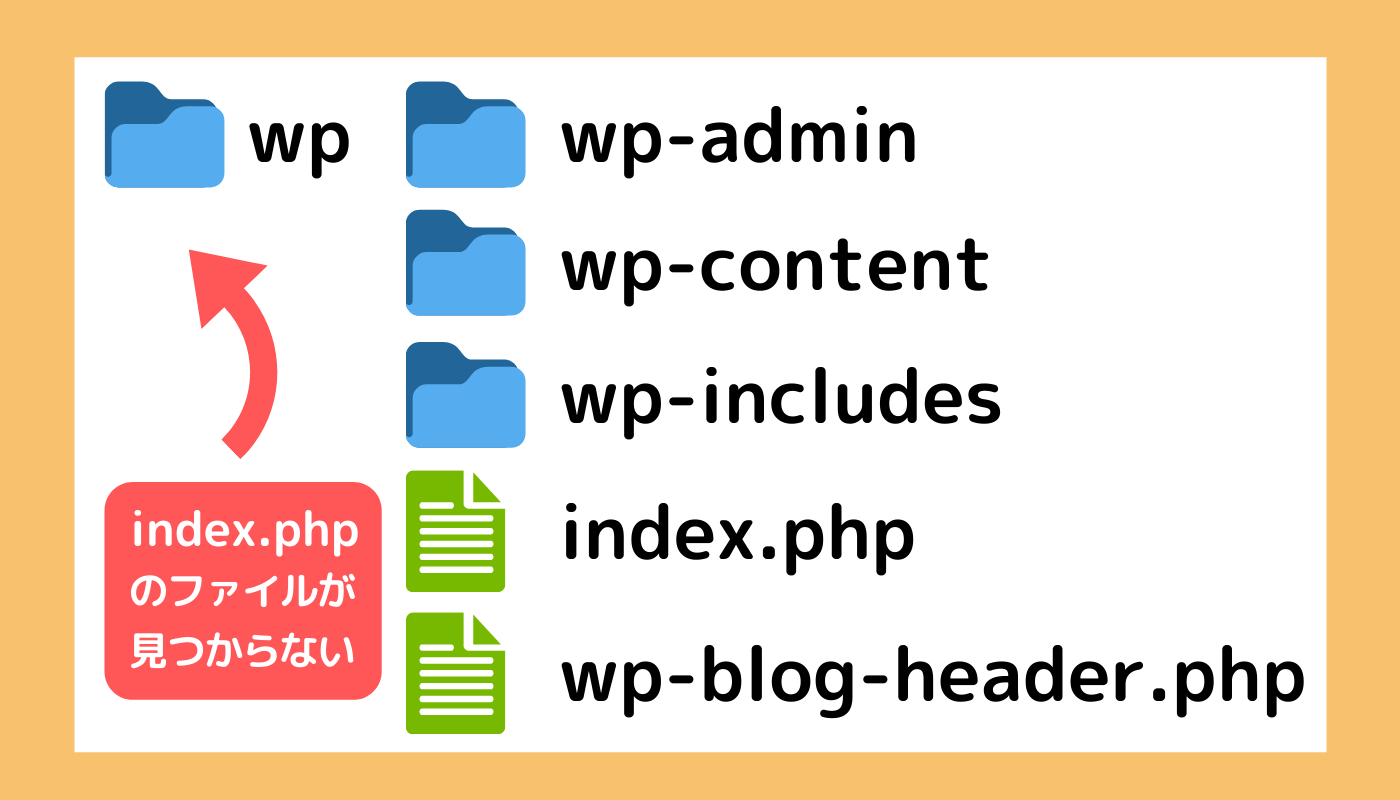
しかし、「wp」を付けてWordPressをインストールすると、ドメインの公開フォルダは上のようになります。「wp」のフォルダの下に、WordPressのファイルがインストールされます。サイトのURLにアクセスしても「index.php」が見つからないため、エラーになっていました。

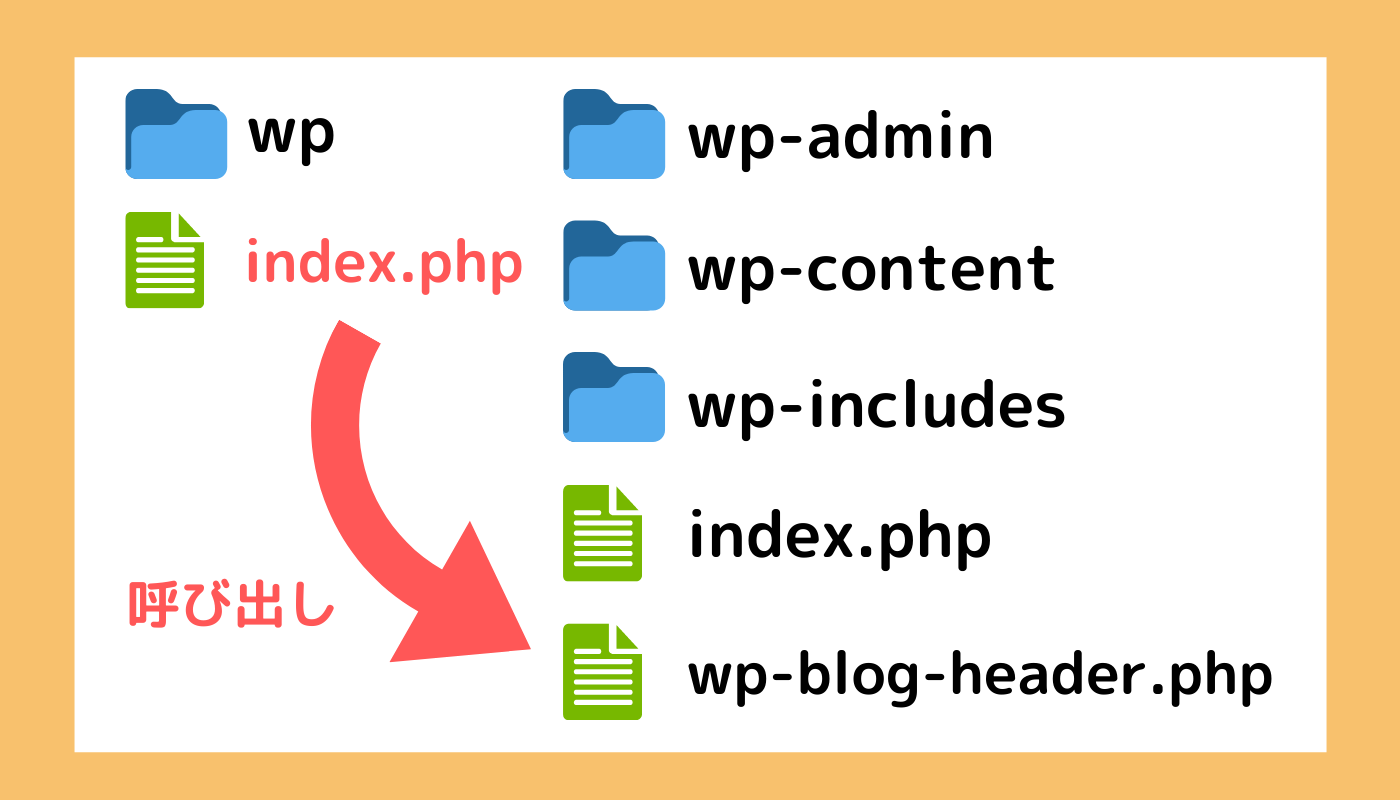
そこで、このエラーを解消するためには、「wp」のフォルダがある階層に「index.php」のファイルを新たに作成します。そして、新たに作成した「index.php」から既にある「wp-blog-header.php」を呼び出せば、本来と同じ動きになります。
- index.phpを作成する
- index.phpからwp-blog-header.phpを呼び出す
新たに作成する「index.php」の中身は以下のようになります。
<?php
/**
* Front to the WordPress application. This file doesn't do anything, but loads
* wp-blog-header.php which does and tells WordPress to load the theme.
*
* @package WordPress
*/
/**
* Tells WordPress to load the WordPress theme and output it.
*
* @var bool
*/
define('WP_USE_THEMES', true);
/** Loads the WordPress Environment and Template */
require( dirname( __FILE__ ) . '/wp/wp-blog-header.php' );注目するポイントは、一番下の処理です。require文を使って「wp」のフォルダの下にある「wp-blog-header.php」を呼び出しています。
















コメント(現在、質問は受け付けていません)