WordPressのカスタムフィールドを簡単に使用できるプラグイン「Advanced Custom Fields」の有料版で使える「繰り返しフィールド(Repeater Field)」が便利です。この記事では、繰り返しフィールドの使い方について具体的に紹介します。
前提条件
この記事の内容を理解するためには、Advanced Custom Fieldsの基本的な使い方を知っている必要があります。別の記事に詳しく書いているので参考にしてください。
Advanced Custom Fieldsには無料版と有料版(PRO)がありますが、繰り返しフィールドは有料版の機能になります。そのため、有料版を購入していないと使用できません。
なお、カスタムフィールドを使えばやりたいことを実現できるからといって、それがベストな方法とは限りません。サイトを利用するユーザーの知識レベルなどに応じて検討してください。
繰り返しフィールドとは
繰り返しフィールドとは、「カスタムフィールドの組み合わせを繰り返して登録・表示できる機能」です。

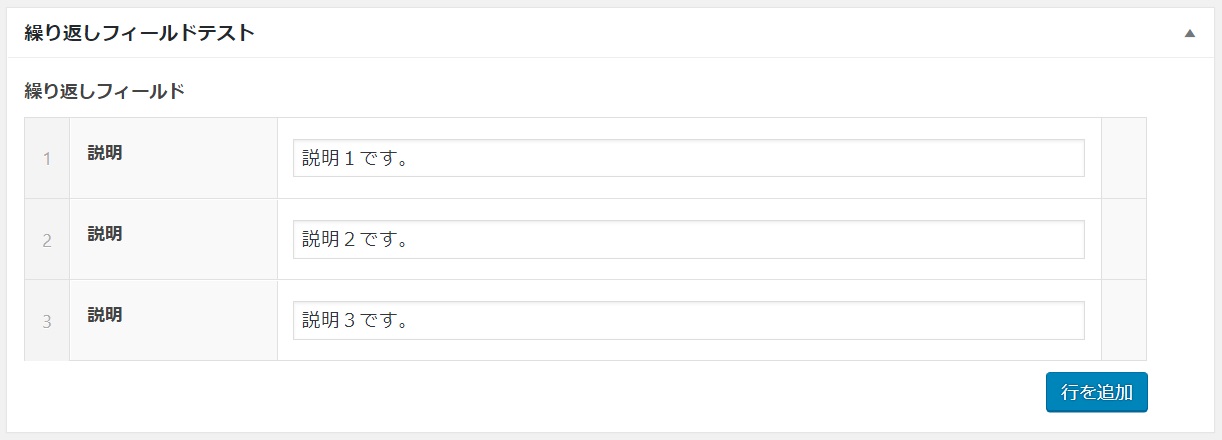
例えば、上の図ではテキスト情報を登録できる「説明」というカスタムフィールドを記事の投稿画面に用意していますが、「行を追加」というボタンをクリックすると、その数だけ行が追加されて「説明」を登録できます。
繰り返しフィールドを使わないと一つの入力欄が固定で表示されるだけですが、繰り返しフィールドを使えば任意の数だけ入力欄を増やせます。

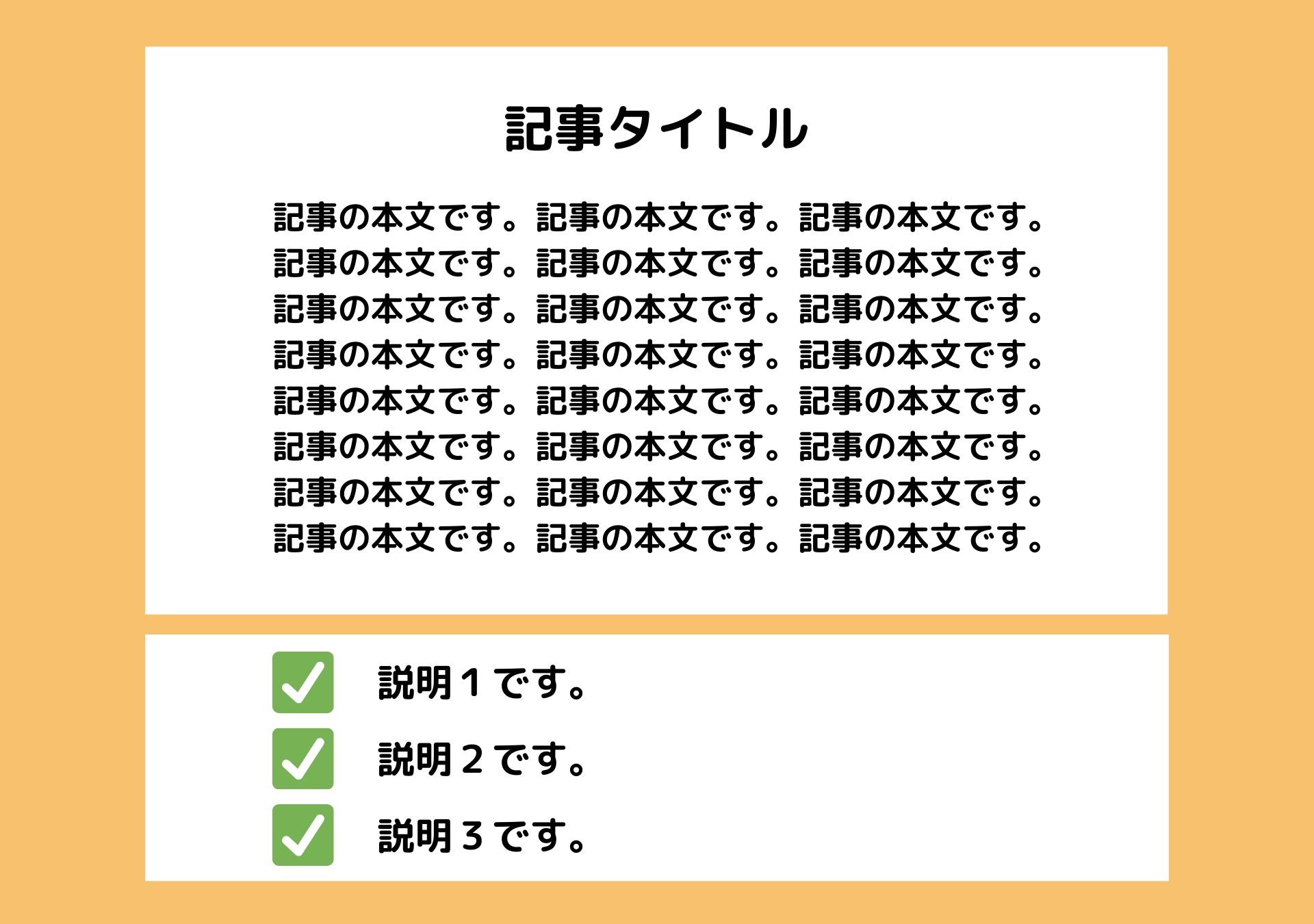
繰り返しフィールドとして登録した情報は、上の図のように順番に表示できます。

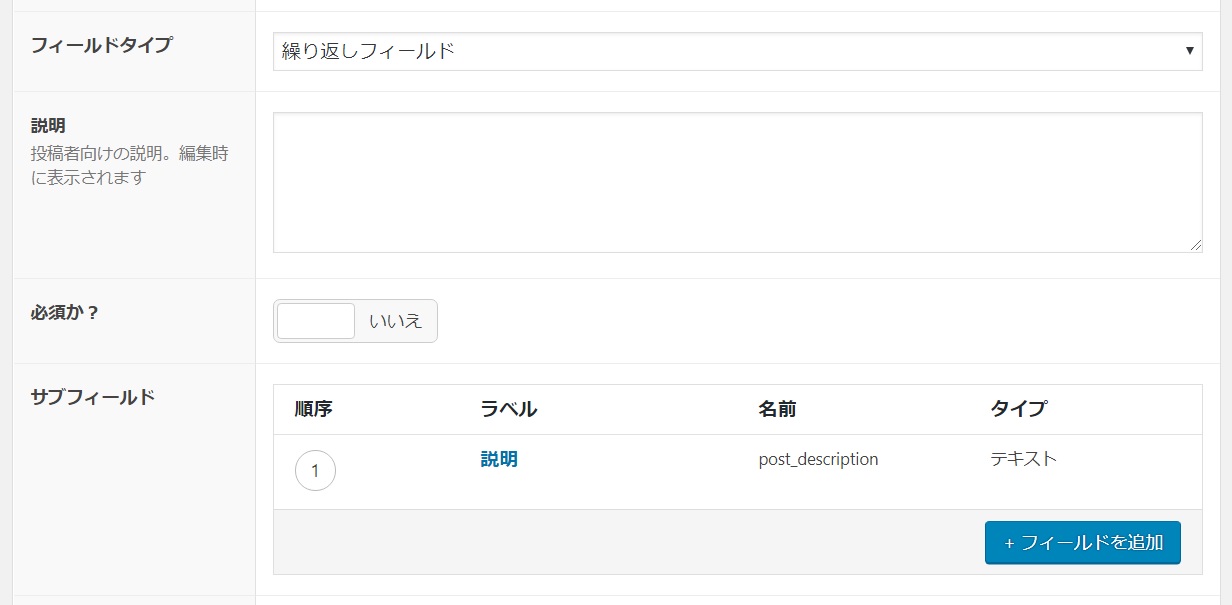
繰り返しフィールドの作成方法は、基本的には通常のカスタムフィールドと同じです。主な違いは、まずはフィールドタイプで「繰り返しフィールド」を選ぶこと、そして「サブフィールド」という項目があるところが大きく違います。

サブフィールドは、「カスタムフィールドの中にあるカスタムフィールドのこと」です。繰り返して表示させたい部分のことで、先ほどの例では「説明」としてフィールドタイプが「テキスト」のサブフィールドを作成しています。

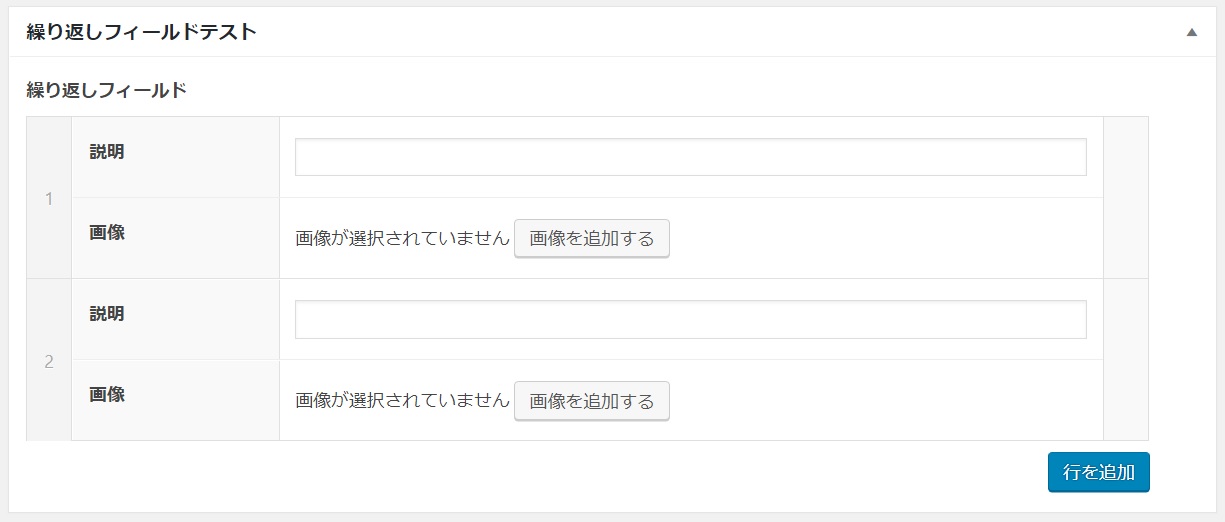
サブフィールドには複数のカスタムフィールドを作成できて、その組み合わせがセットになって繰り返し表示されます。例えば、上の図では「説明」と「画像」という2つのカスタムフィールドを作成しています。

記事の投稿画面では「説明」と「画像」の組み合わせで情報を登録します。
(応用編)リンクを表示する
ここからは、今までの応用として、繰り返しフィールドを使った具体例を紹介します。

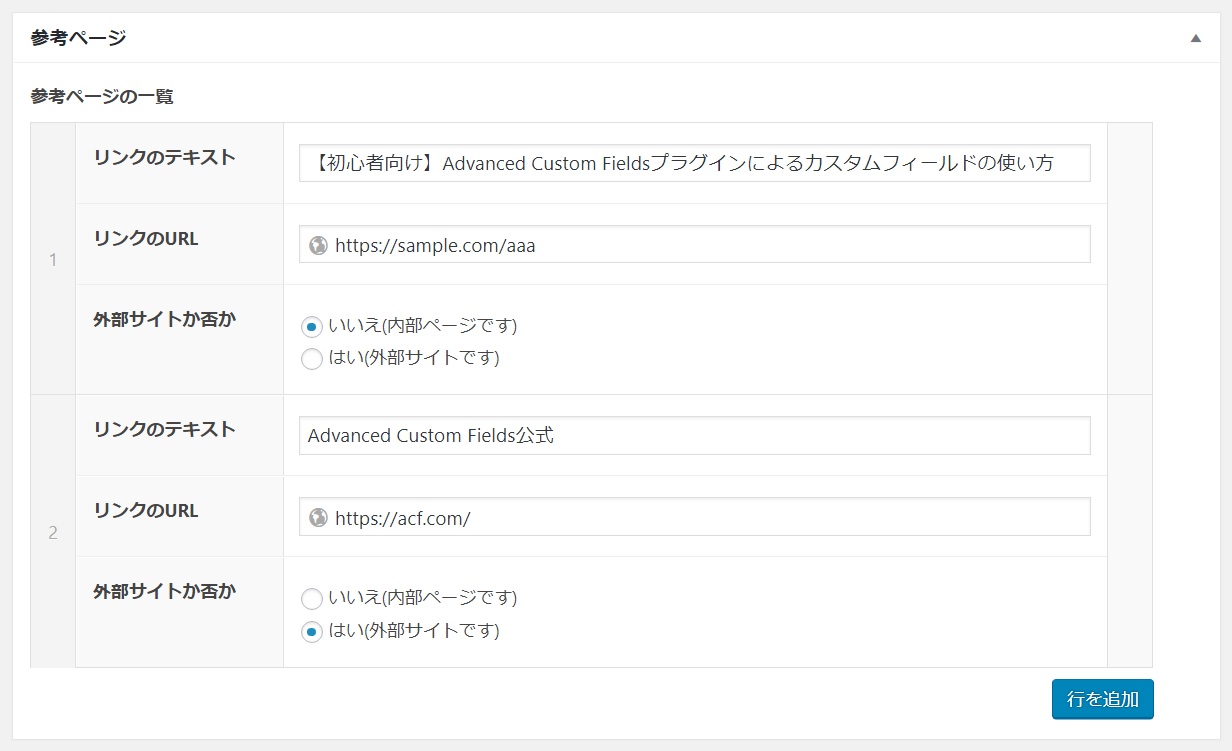
まずは、テキストではなく、リンクを繰り返し表示させます。例えば、記事の後に「参考ページ」として関連するページのリンクを掲載します。おまけとして、外部リンクの場合には「(外部サイト)」という文字を表示させます。
リンクなら記事の投稿画面にHTMLのタグを書いて表示することもできますが、カスタムフィールドを使えば、上のように記事の本文から離れた別の場所に表示できます。また、タグの書き方を知らない人でもリンクを設置できるというメリットもあります。
繰り返しフィールドの作成
フィールド
- フィールドラベル:参考ページの一覧
- フィールド名:link_list
- フィールドタイプ:繰り返しフィールド
- レイアウト:行
サブフィールド1
- フィールドラベル:リンクのテキスト
- フィールド名:link_text
- フィールドタイプ:テキスト
サブフィールド2
- フィールドラベル:リンクのURL
- フィールド名:link_url
- フィールドタイプ:URL
サブフィールド3
- フィールドラベル:外部サイトか否か
- フィールド名:link_external
- フィールドタイプ:ラジオボタン
- 選択肢:
0 : いいえ(内部ページです)
1 : はい(外部サイトです) - 空の値を許可するか?:いいえ
- 返り値:Value
必須かどうか、文字数の制限といった細かい内容まで書くと分かりにくくなると思ったので省略しています。そこは好きな値を設定してください。

繰り返しフィールドの作成が完了すると、記事の投稿画面では上の図のようにリンクを登録できます。
繰り返しフィールドの表示
<?php
$link_list = get_field('link_list');
if ($link_list) :
?>
<div>参考ページ</div>
<ul>
<?php
foreach ($link_list as $link) :
$link_text = $link[link_text];
$link_url = $link[link_url];
$link_external = $link[link_external];
$external_text = '';
if ($link_external == 1) $external_text = '(外部サイト)';
?>
<li><a href="<?php echo esc_url($link_url); ?>"><?php echo $link_text; ?></a> <?php echo $external_text; ?></li>
<?php endforeach; ?>
</ul>
<?php endif; ?>
※簡略化しています。get_field関数で繰り返しフィールドの値を取得して、foreachでサブフィールドの値を順番に変数に設定、それをリンクにセットしています。HTMLやCSSなど細かい部分は省略しています。処理を記載するテンプレートはどこにリンクを表示させたいかによりますが、通常の投稿画面に表示させる場合は例えば「single.php」になります。
(応用編)周辺のお店を表示する

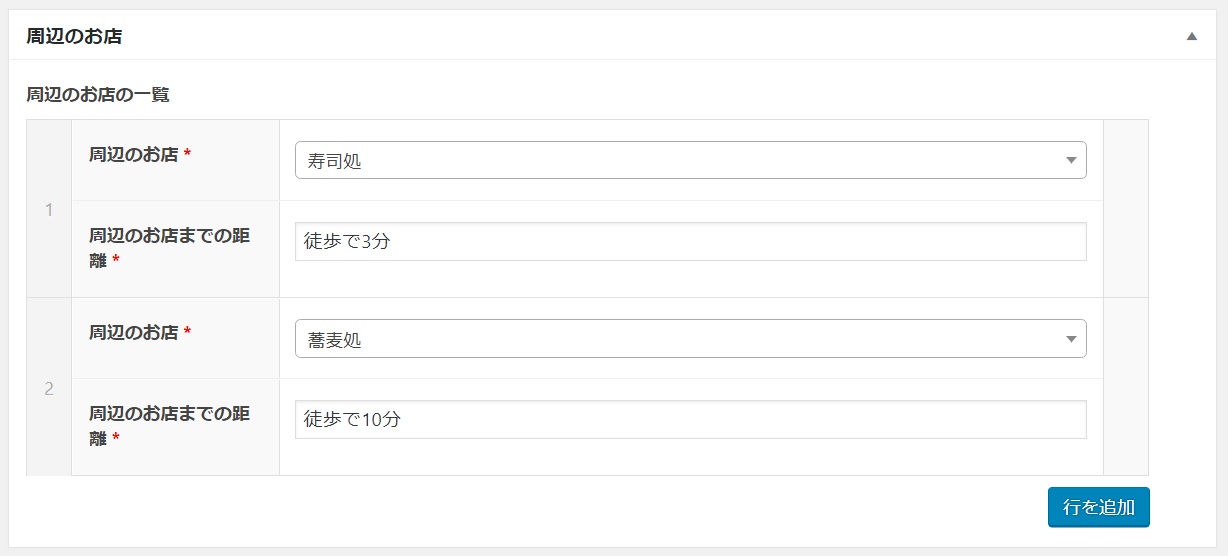
飲食店の情報を登録してあるサイトにおいて、記事の最後に周辺のお店を表示させる例を考えます。飲食店はあくまで例なので、お好きなものに置き換えて考えてください。
関連するページを表示させるだけなら、繰り返しフィールドを使わなくても「関連」のフィールドタイプを使えば実現できます。しかし、今回の例では周辺のお店までの距離を記載しています。周辺のお店までの距離はどのお店から見るかによって変わるので、周辺のお店側のページに距離の情報を登録することはできません。そのため、繰り返しフィールドを使う必要があるのです。
繰り返しフィールドの作成
フィールド
- フィールドラベル:周辺のお店の一覧
- フィールド名:near_shop_list
- フィールドタイプ:繰り返しフィールド
- レイアウト:行
サブフィールド1
- フィールドラベル:周辺のお店
- フィールド名:near_shop
- フィールドタイプ:投稿オブジェクト
- 空の値を許可するか?:いいえ
- 複数の値を選択できるか?:いいえ
- 返り値のフォーマット:投稿オブジェクト
サブフィールド2
- フィールドラベル:周辺のお店までの距離
- フィールド名:near_shop_distance
- フィールドタイプ:テキスト

記事の投稿画面では上のように周辺のお店を登録します。
繰り返しフィールドの表示
<div>
<h2>周辺のお店</h2>
<?php
$near_shop_list = get_field('near_shop_list');
if ($near_shop_list) :
foreach ($near_shop_list as $near_shop_object) :
$near_shop = $near_shop_object[near_shop];
$near_shop_distance = $near_shop_object[near_shop_distance];
?>
<div>
<a href="<?php echo get_permalink($near_shop->ID); ?>">
<?php echo get_the_post_thumbnail($near_shop->ID); ?>
</a>
</div>
<div>
<a href="<?php echo get_permalink($near_shop->ID); ?>">
<?php echo $near_shop->post_title; ?>
</a>
</div>
<div>
<?php echo $near_shop_distance ?>
</div>
<?php
endforeach;
else:
?>
<p>周辺のお店はありません。</p>
<?php
endif;
?>
</div>
※簡略化しています。やっていることは先ほどのリンクの例と同じです。get_fieldで繰り返しフィールドの値を取得して、foreachで登録したお店の数だけ処理を繰り返しています。
















コメント(現在、質問は受け付けていません)